为什么选择 Eagle?
Eagle 满足你在素材管理上各种需求,无论是数万张灵感图片、还是拥有上百种分类,都可以用你从未有过的流畅感,快速完成任务。
收藏网站图片,步骤太麻烦
以往图片保存的操作流程需要许多步骤,想要保存大量图片时,更是难以迅速完成收藏。
电脑素材太多,整理很费时
整理大量不同类型的素材,分类的过程需要不断进出文件夹,浪费时间做不必要的重复操作。
素材散落各处,时常找不到
以往用电脑文件夹分类素材,时间久了容易忘记当初分类的位置,关键时刻总是找不到需要的素材。

Eagle 可以轻松收集及整理设计项目的“案例、灵感、截图、图片、视频、音频、情绪板”等各种素材,激发更多创意灵感,让工作变得更有效率!
Eagle 满足你在素材管理上各种需求,无论是数万张灵感图片、还是拥有上百种分类,都可以用你从未有过的流畅感,快速完成任务。
以往图片保存的操作流程需要许多步骤,想要保存大量图片时,更是难以迅速完成收藏。
整理大量不同类型的素材,分类的过程需要不断进出文件夹,浪费时间做不必要的重复操作。
以往用电脑文件夹分类素材,时间久了容易忘记当初分类的位置,关键时刻总是找不到需要的素材。
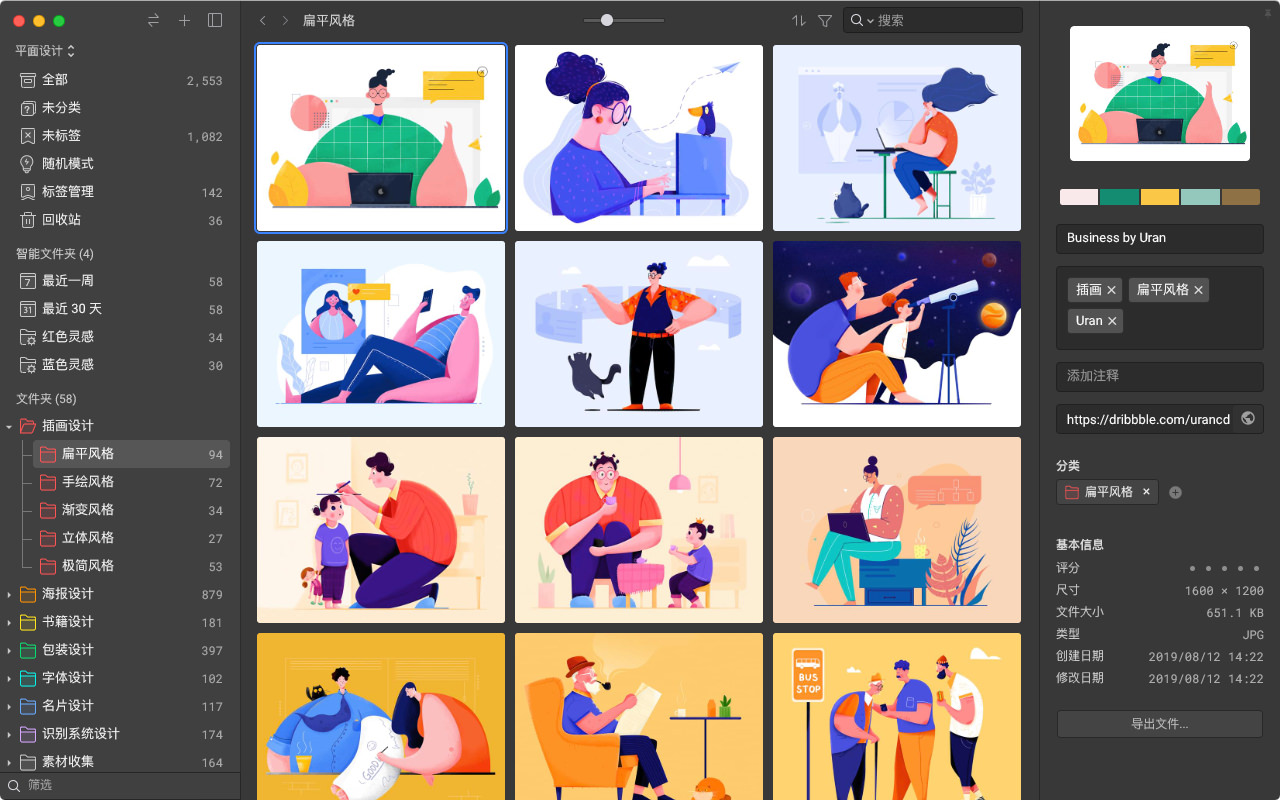
面对日积月累的凌乱素材,分类的效率越来越低。Eagle 提供多种分类方式,可以高效整理你手边大量的素材。
为任何图片添加标签,以便更快地找它们
用文件夹整理图片,多层级让分类更清晰
按名称、标签、颜色等条件自动分类你保存的图片
把你的想法直接写在图片上,非常的容易!
当你需要用到素材时,强大的搜索能力幫你迅速找圖片素材。除了关键字搜索,Eagle 还提供多种筛选工具,所有的搜索都可以在 0.5 秒内完成。
使用颜色找到你正在寻找的图片
使用关键字找出相关的内容
根据形状、尺寸、类型、网址等条件查找
在数百个文件夹中查看切换,完全不费力
依比例排列,素材完整呈现不切割,不用双击就能飞速预览,大幅提升浏览效率和体验。
无需打开文件,鼠标移动到素材上即可预览
轻敲一下空格键,即可立即预览文件的内容
完整呈现各种尺寸素材,浏览查找更容易
查看任何图片细节毫不费力,精准缩放每个角落
满足你在每个阶段使用素材的需求,帮助你高效完成工作及任务。
素材选取、同时分类、同时标签,Eagle 擅长处理大量素材同时进行的任务。
所有文件格式都可以在 Eagle 管理,拖拽到 Eagle 就能添加;也可以建立分类文件夹,管理项目所需使用的各种文件。
来自超过 240,000+ 付费用户的真实反馈
终身授权、无须订阅,提供 30 天免费试用,所有功能都没有隐藏或限制,让你尽情体验!现在就开始使用 Eagle 打造你专属的设计灵感库,激发更多创意灵感!



