设计师都爱用!51 个免费配色工具推荐:配色参考、技巧及灵感
不管是做什么样的设计,颜色美学都一直占很的大的比重。颜色不仅可以传达不同的含义,不同的配色甚至可以带给你不一样的心理感受。但身为初学者要在短时间内掌握配色的技巧哪有那么容易?因此,我们想分享在设计界中超好用的配色、选色和调色网站,而且还通通都免费。
无论你是设计专业人士、没基础的学生都适合,使用这些工具无需了解色彩理论的确切来龙去脉,就可以轻松掌握颜色并帮助你:
- 检查网站上的颜色可视性、对比度
- 快速找到颜色色票、名称、色码
- 为设计带来新的配色灵感并训练色彩敏感度
设计师们都离不开的色彩工具推荐 51 选
Eagle -用颜色管理设计&灵感文件
想用颜色来分类你的设计文件吗?没问题!交给 Eagle 就可以了!Eagle是一款专门为设计师开发的素材管理工具,不管是图像、视频、logo文件、photoshop的设计文件,都可以直接无痛预览,并且帮你自动建立色票,让设计工作变得更直觉!
Eagle 不仅有强大的颜色筛选功能,还有许多筛选器类别,例如:文件大小、长宽高、评分等功能,帮你将文件轻松分类!不用再烦恼文件永远找不到啦!
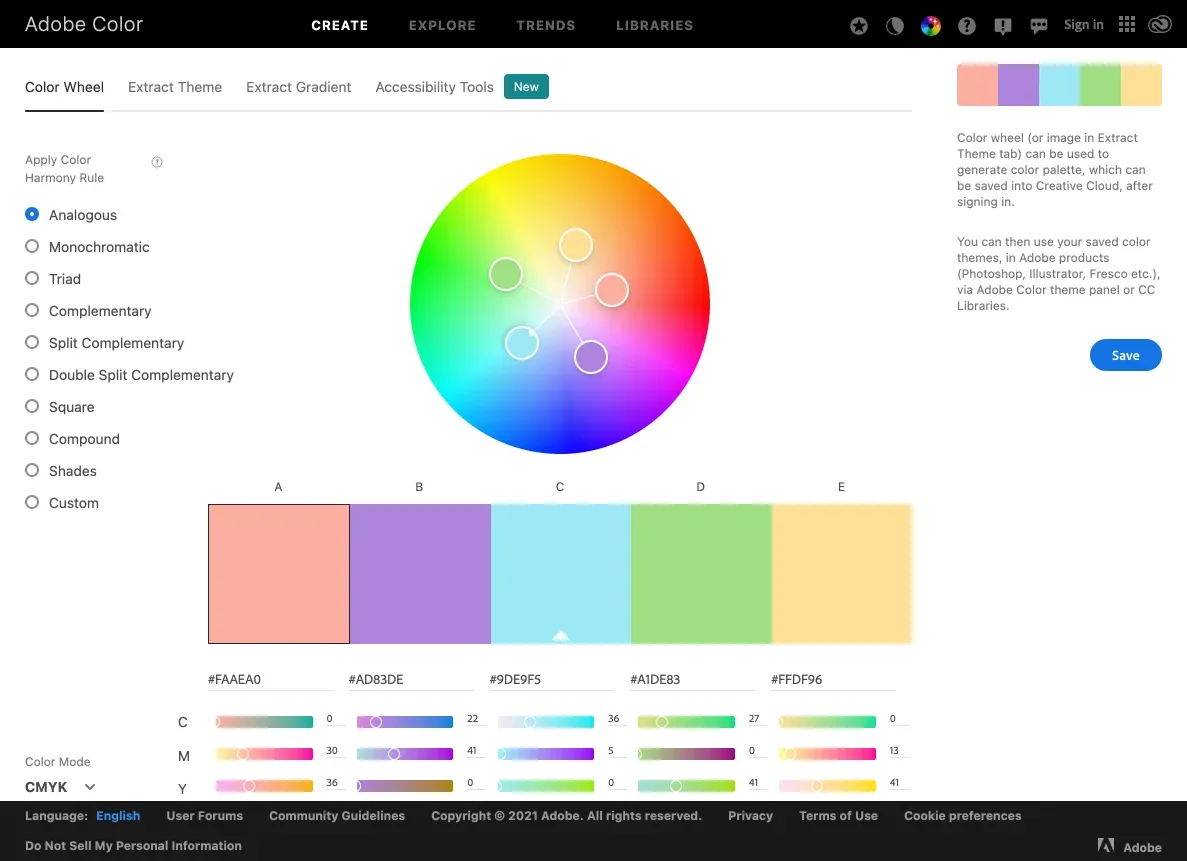
1. Adobe Color

图像来源:Adobe Color
Adobe Color 是一个 Web 应用进程和创意社区平台,你可以在这建立你喜欢的颜色并与其他设计师分享颜色灵感。 如果你也使用 Adobe 家族的产品,则可以将颜色色票存储到 Adobe Creative Cloud Libraries 中,随时与产品搭配使用,如 Adobe Photoshop、Illustrator 和 Photoshop 中使用。
价格: 免费
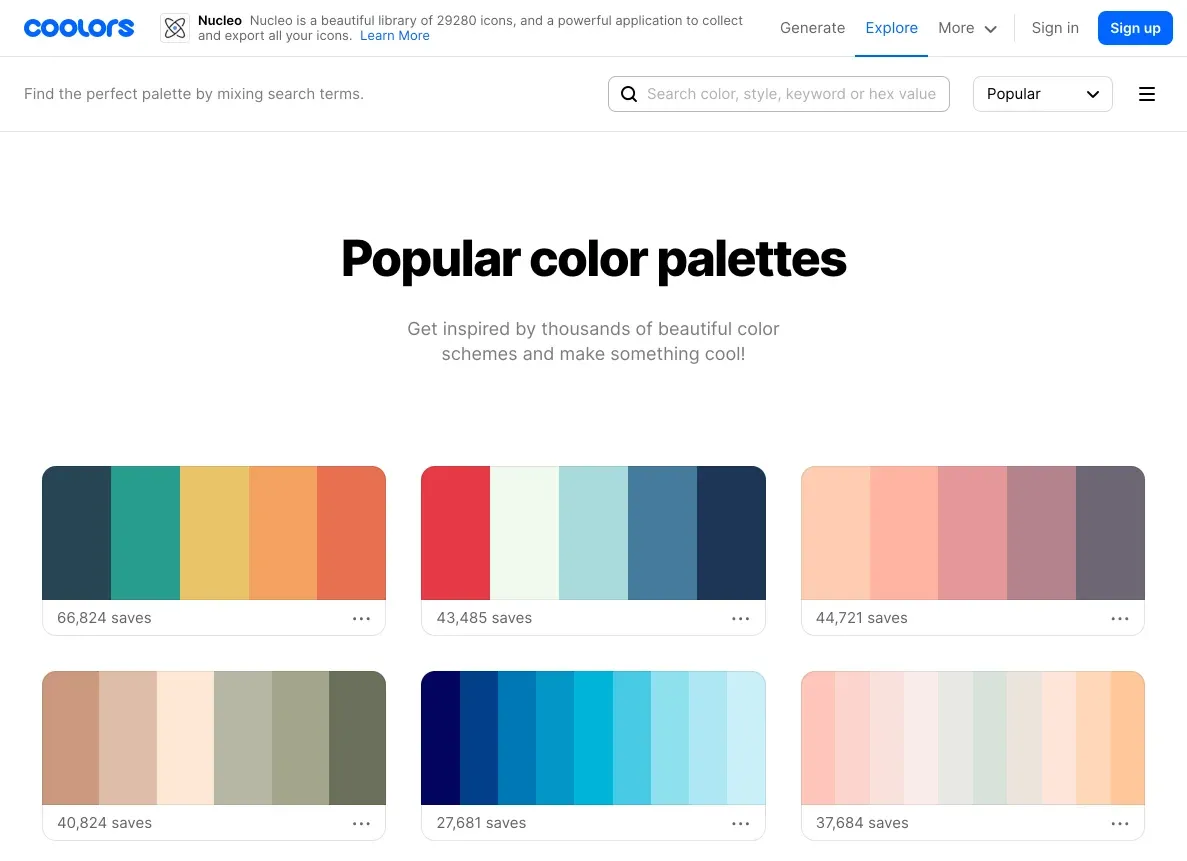
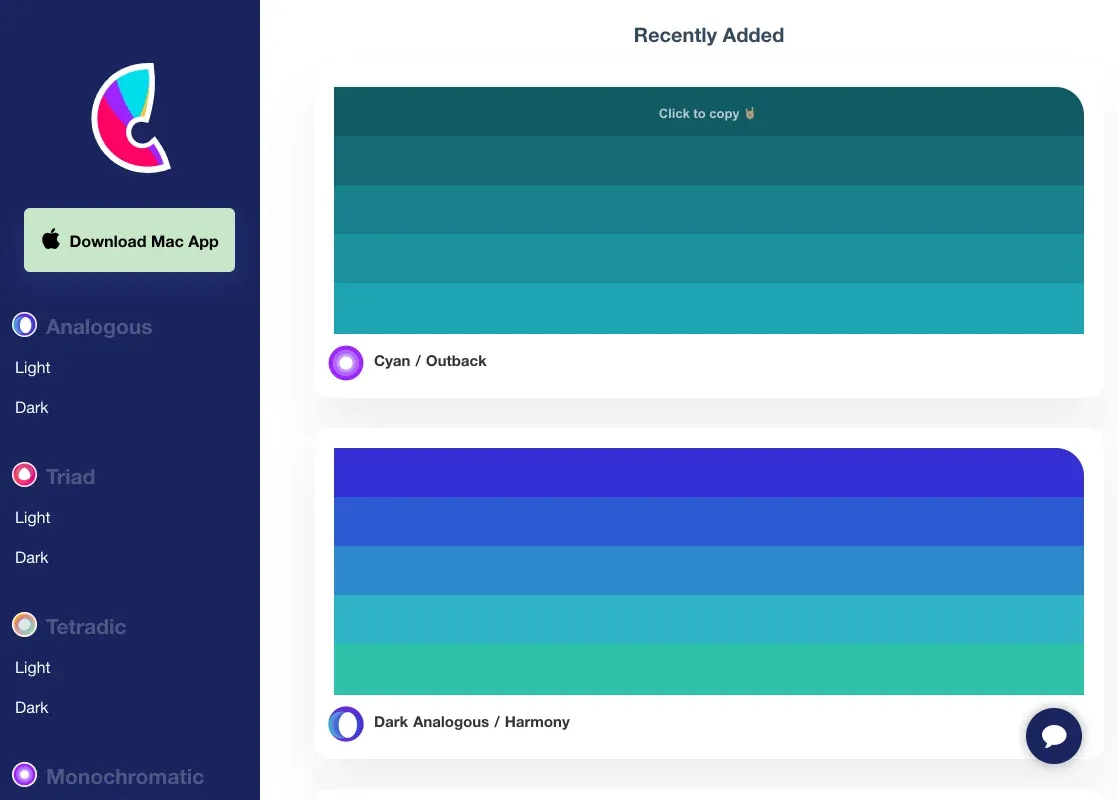
2. Coolors

图像来源:Coolors
Coolors 是创建和收集调色板的必备工具! 它可以帮助你在几秒钟内产出完美匹配的颜色。 即使你在设计方面不是那么熟练,只要按下空格键即可生成随机调色板,若你想要从一张照片中生成照片颜色调色板,只要上传它就能生出一个专属于照片的调色板!
Coolors 上还有许多颜色小工具,包括 RGB、CMYK、LAB、HSB 和几个流行的颜色库,如 Pantone、Copic、Prismacolor 等,非常丰富等你来探索!
支持平台: Website、iOS app、Adobe 外挂、 Chrome 扩展
价格:
- 网页版和 Chrome 扩展 免费
- iOS app: USD $2.99
- Adobe 扩展:USD $3.49
3. Colors

图像来源:Colors
Colors 是一款免费且简单的颜色工具。借助色彩的不同功能,如色彩调和、色彩细节、色彩混色器、色调等,像是互补色、类比色、三色色、分裂互补色、四色和方形搭配,产生统一和谐的效果!
价格: 免费
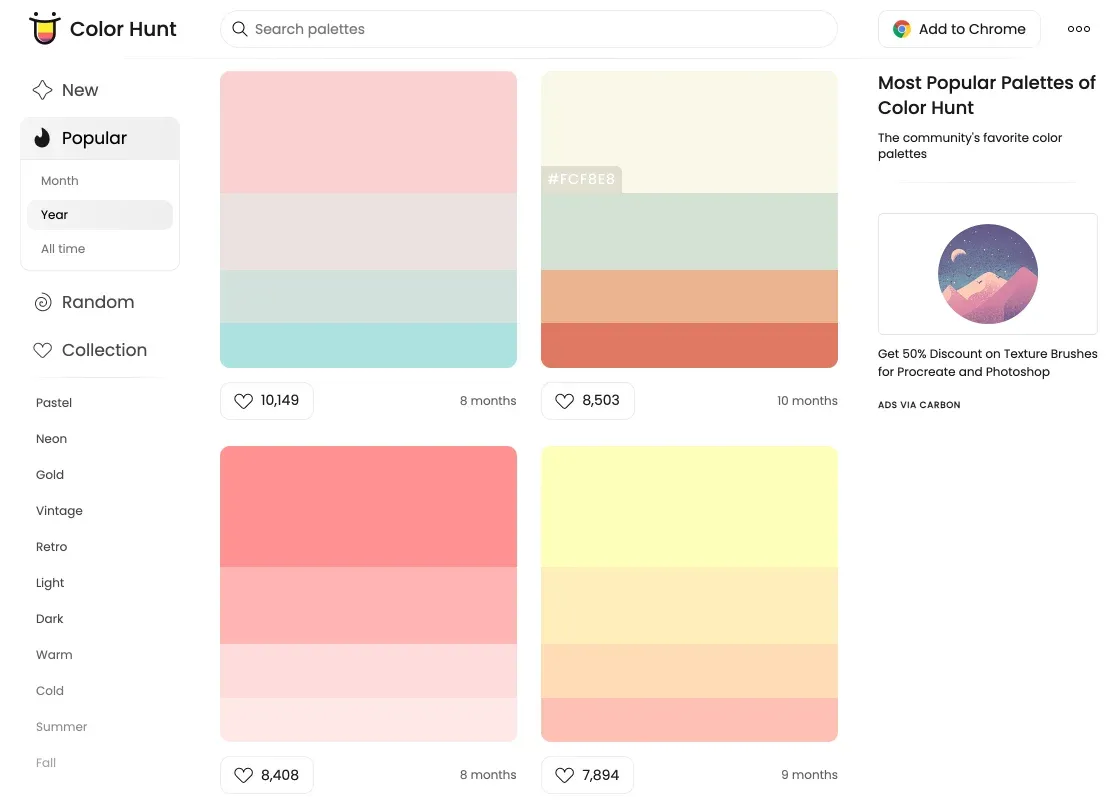
4. Color Hunt

图像来源:Color Hunt
Color Hunt 是由 Gal Shir 以色列设计师建立的美丽调色板的整理。 你可以随机浏览数千种调色板,建立和搜集最喜欢的调色板,甚至可以提交你配出来的调色板颜色供所有设计师使用,团队每天都会审核提交新的配色,如果被挑上的话,隔天就会出现在主页给全世界的设计师当作配色参考。
支持平台: 网页版 及 Chrome 扩展
价格: 免费
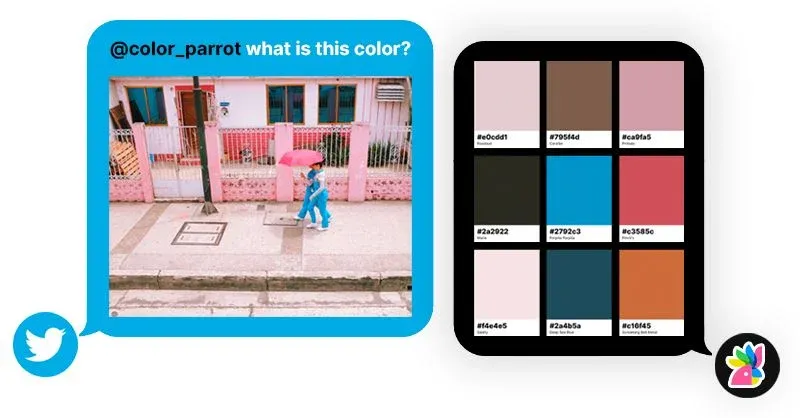
5. Color Parrot

图像来源:Color Parrot
想像你拥有一只会说话的鹦鹉指引你认识色彩的世界, Color Parrot 是 Twitter 上的机器人,只要推文给他的帐号 @color_parrot 并附上一张图像,这只鹦鹉就会告诉你图像上的颜色名称并识别图像上的颜色代码,超方便!
价格: 免费,喜欢的话欢迎赞助
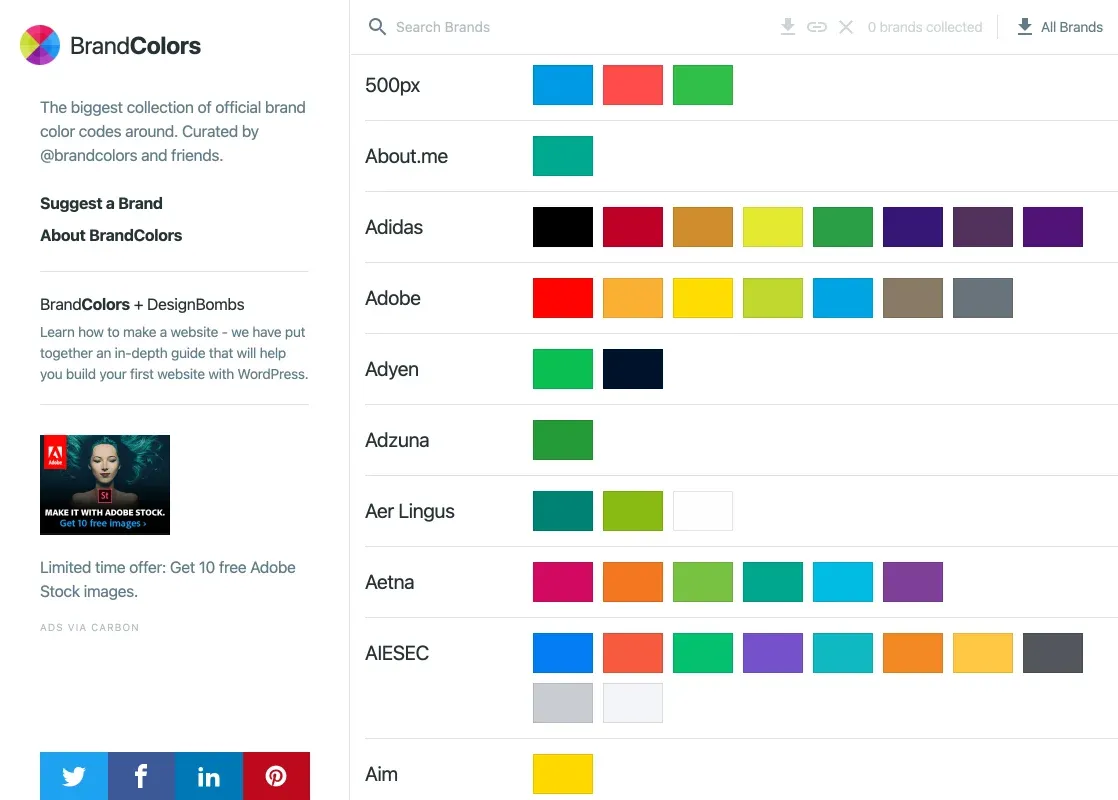
6. BrandColors

图像来源:Brand Color
BrandColors 由 DesignBombs 所建立的,目标是将最常见的品牌颜色代码整理成一个完整的配色参考资源。这个网站是世界上最大的官方品牌颜色代码集合,如果你需要特定品牌的颜色色票,千万别错过这里!
价格: 免费
7. Dopely Colors

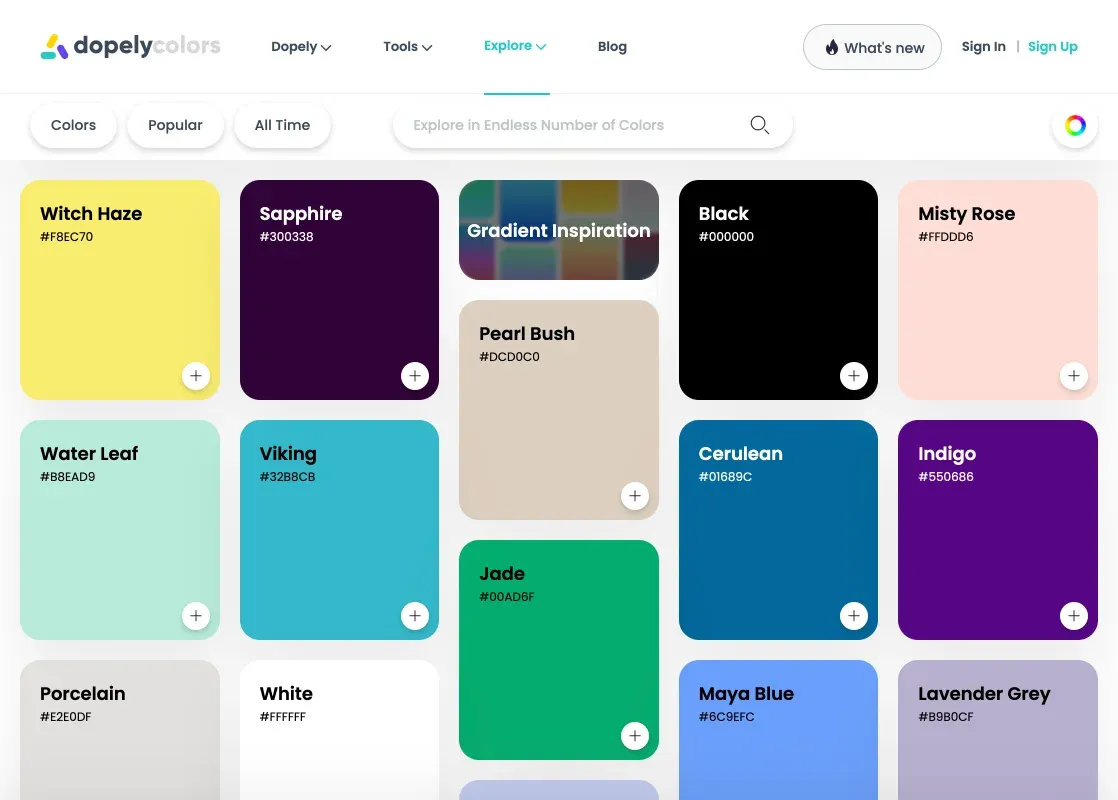
图像来源:Dopely Colors
无论是调色板生成器、渐变颜色生成器、调色剂、混色器还是颜色吸取器……等等,在 Dopely Colors 你都可以在这里找到符合的配色功能,简单来说是一个超实用的颜色工具箱。
价格: 免费
8. ColorDrop

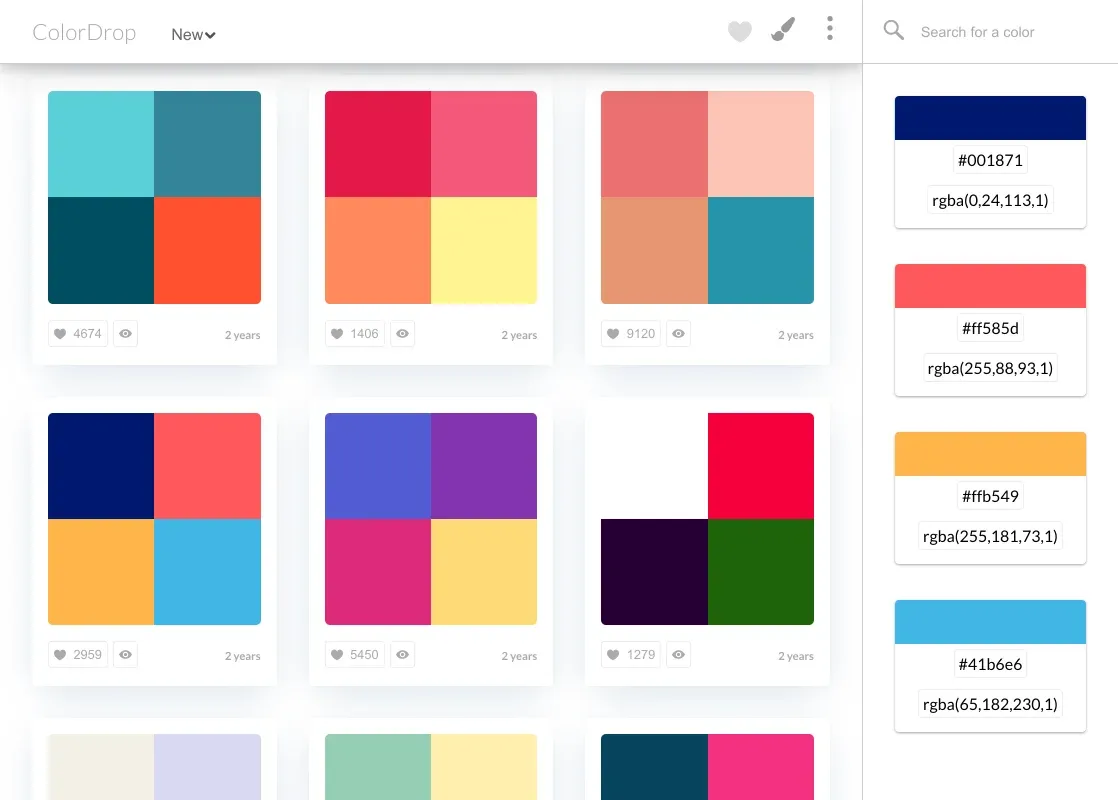
图像来源: ColorDrop
ColorDrop 是一款直观好上手的配色参考工具,可以帮助你生成你喜欢的颜色调色板、扫描图像颜色生成、查找扁平颜色色号以及颜色代码转换器和颜色渐变编辑器,还可以将页面皮肤更改为深色模式或不同的颜色,以检查颜色是否与你的设计相呼应!
价格: 免费
9. Khroma

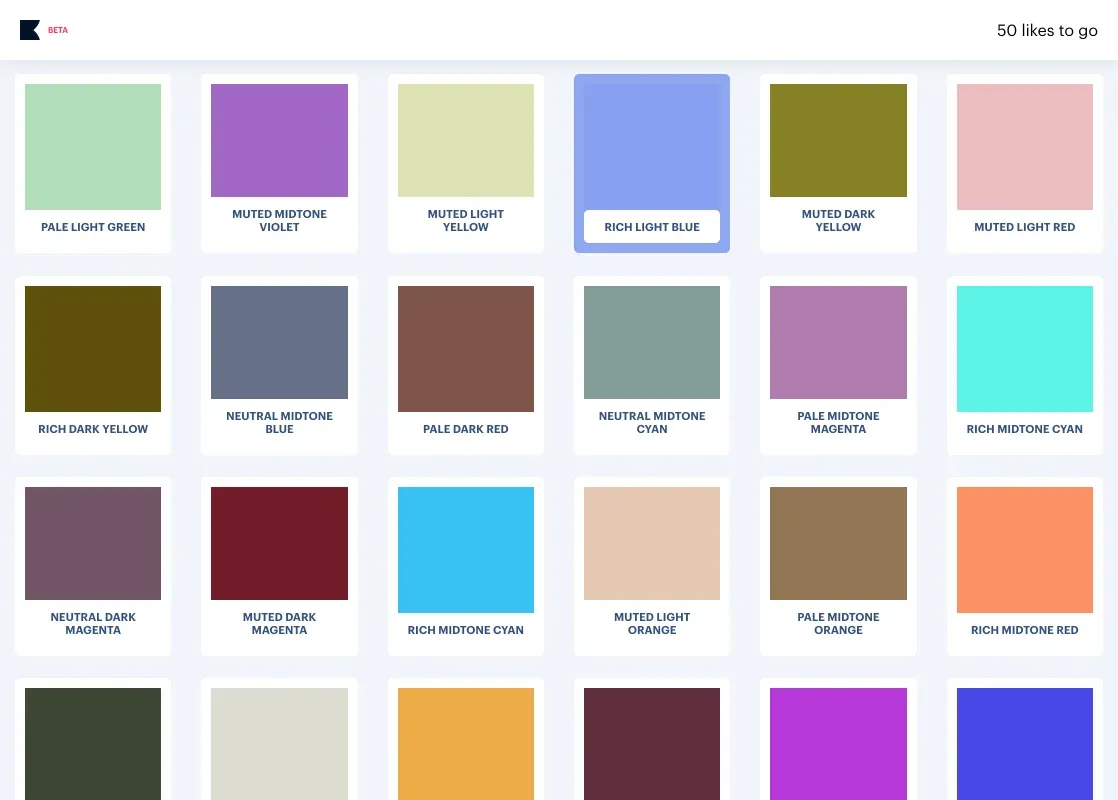
图像来源:Khroma
Khroma 使用 AI 来了解你喜欢的颜色,并创建无限的调色板供你探索、搜索和存储。要开始让 AI 挑出你的喜好,你必须选择你最喜欢的 50 种颜色,接着 AI 会根据你的选择生成你的个性化调色板,接着你可以将客制化出来的颜色进行布局、渐变等,蛮有趣的!
价格: 免费
10. Mesh

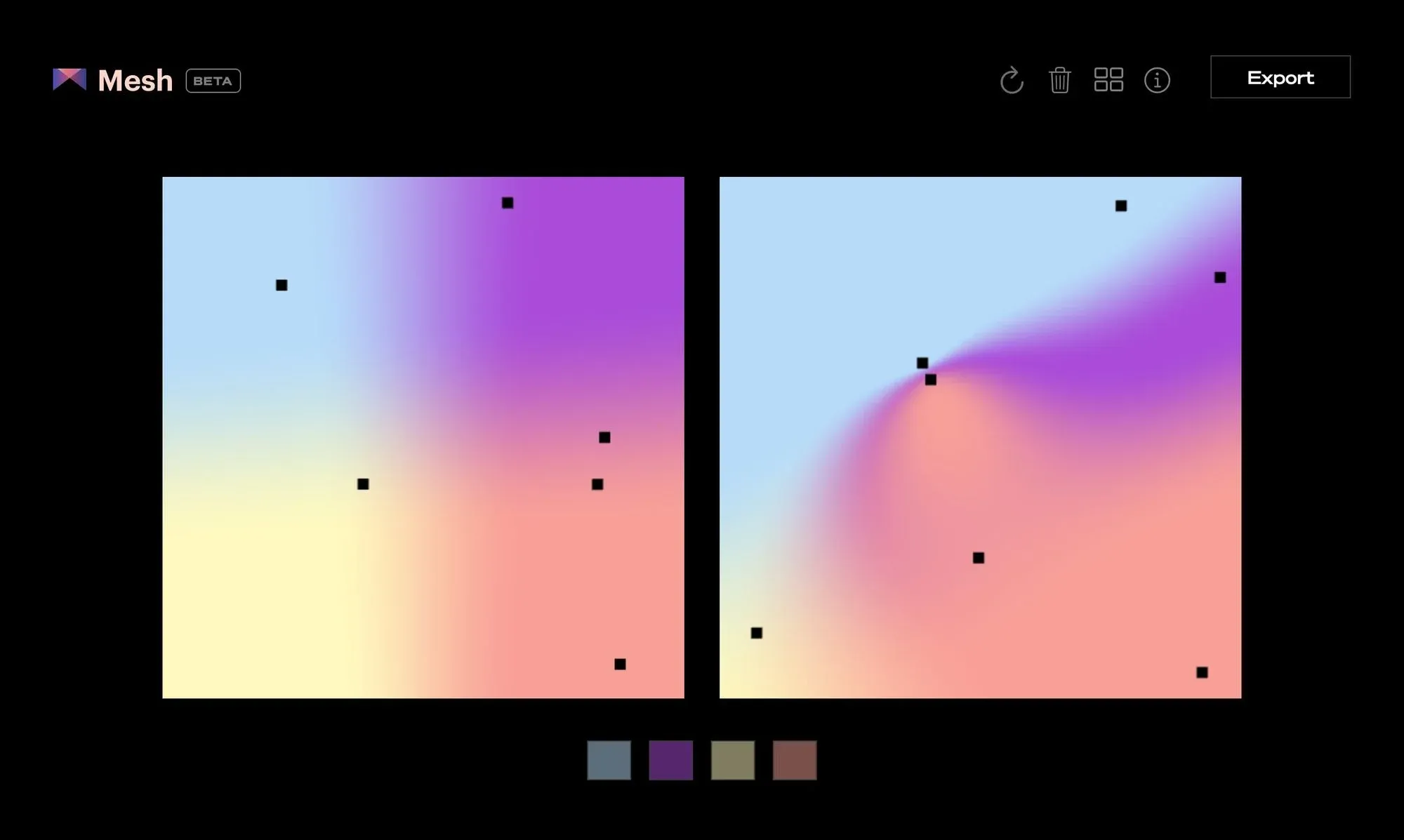
图像来源:Mesh
你喜欢在你的作品中加入一些渐变设计吗? Mesh 是一种使用 WebGL 着色器建立出漂亮渐变的工具。 单击网页上的任意位置以添加一个点并拖动以创造出属于你独一无二的渐变效果。
价格: 免费
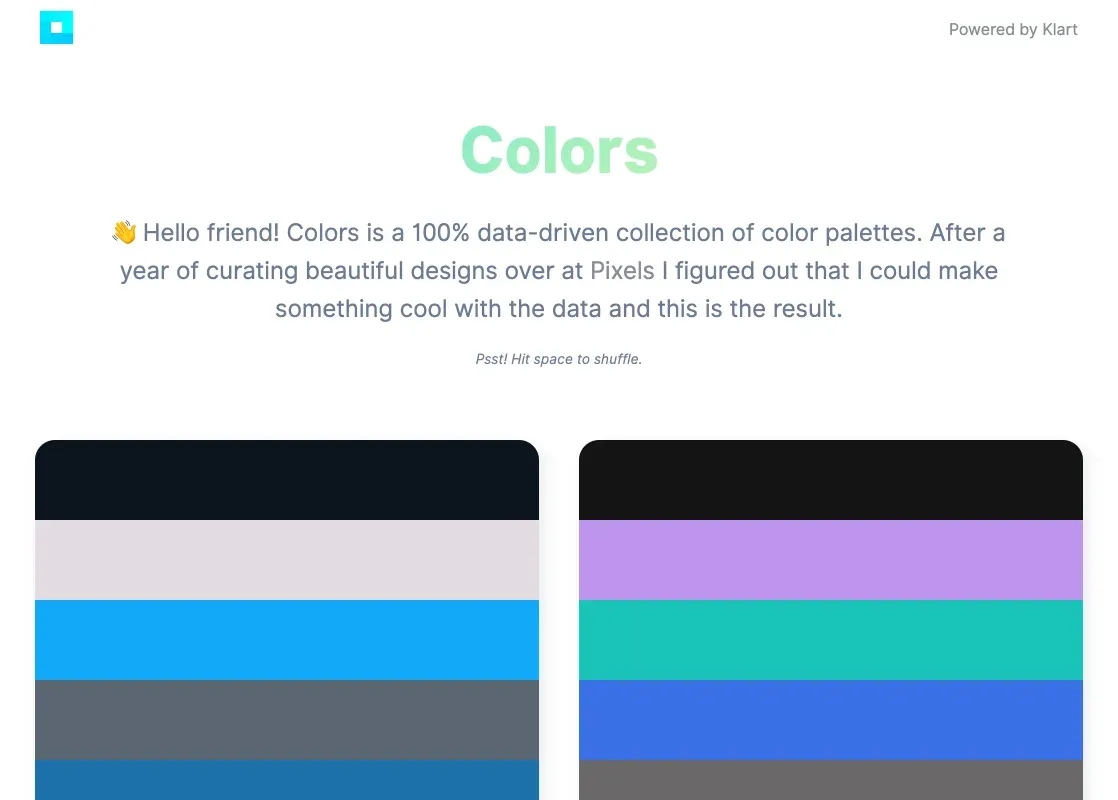
11. Colors

图像来源:Colors
Colors 是来自 Klart 书签工具的调色板集合及配色整理。 如果你突然缺乏灵感,可以随机选择并找到不同的调色板、配色参考及颜色色票想法喔!
价格: 免费
12. Culr

图像来源: Culr
还在脑力激荡吗? 落伍了啦!Culr 是一个调色板整理库,可帮助你整理颜色,帮助你查看是否适合你的设计作品。如果你对色彩理论一无所知,它甚至会在一一的指导你,让你无脑就配出适合的颜色!
价格: 免费
13. Color Lisa

图像来源:Color Lisa
你有没有想过艺术家的颜色代表是什么? Color Lisa 将世界上最伟大艺术家的杰作制作出一个调色板列表。 每个调色板都是由痴迷于色彩的设计师、艺术家、博物馆馆长和色彩理论大师精心配出来的颜色。不论是知名画作蒙娜丽莎的微笑的配色或是亚维农的少女配色,只要是你想得到的作品,这里通通都找得到!
价格: 免费
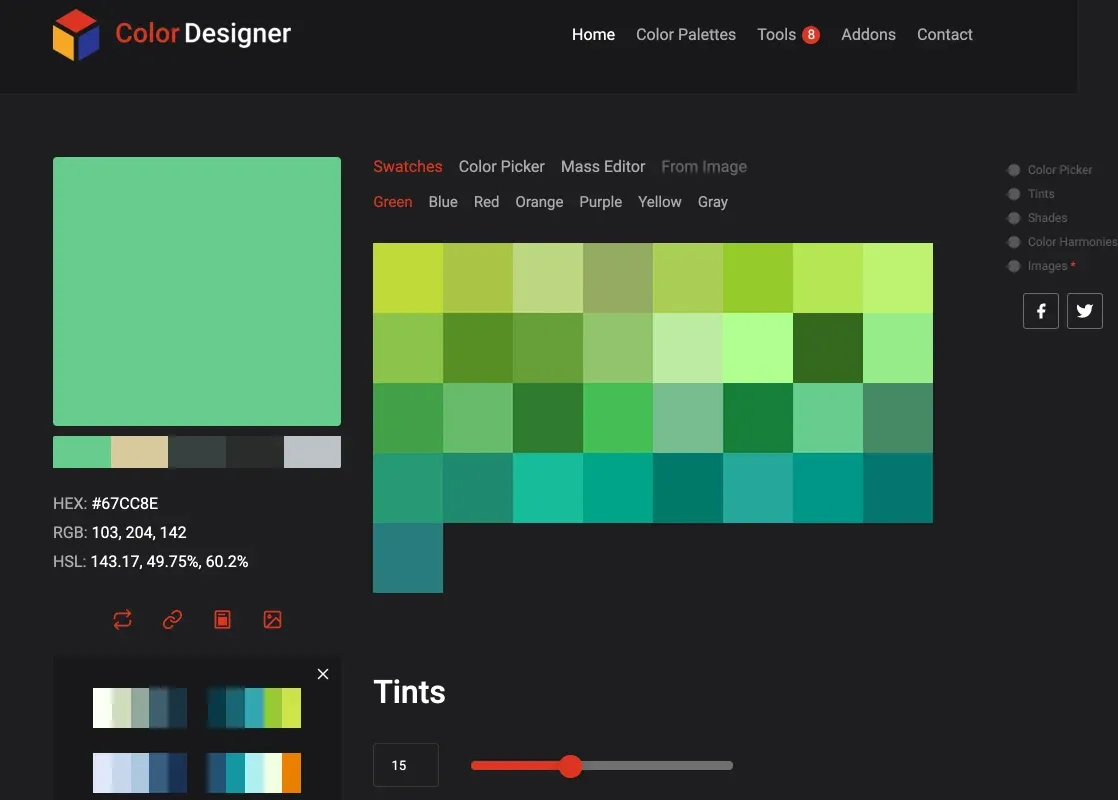
14. Color Designer

图像来源:Color Designer
Color Designer 是一款免费工具,除了帮助你建立调色板还可据调色板建立出色调和阴影。你只需挑选一种你喜欢的颜色,其余的由内建的功能帮你实现。你可以使用预选颜色或颜色选择器进行更多配色调整。
支持平台: Web, Figma addon, Adobe XD addon
价格: 免费
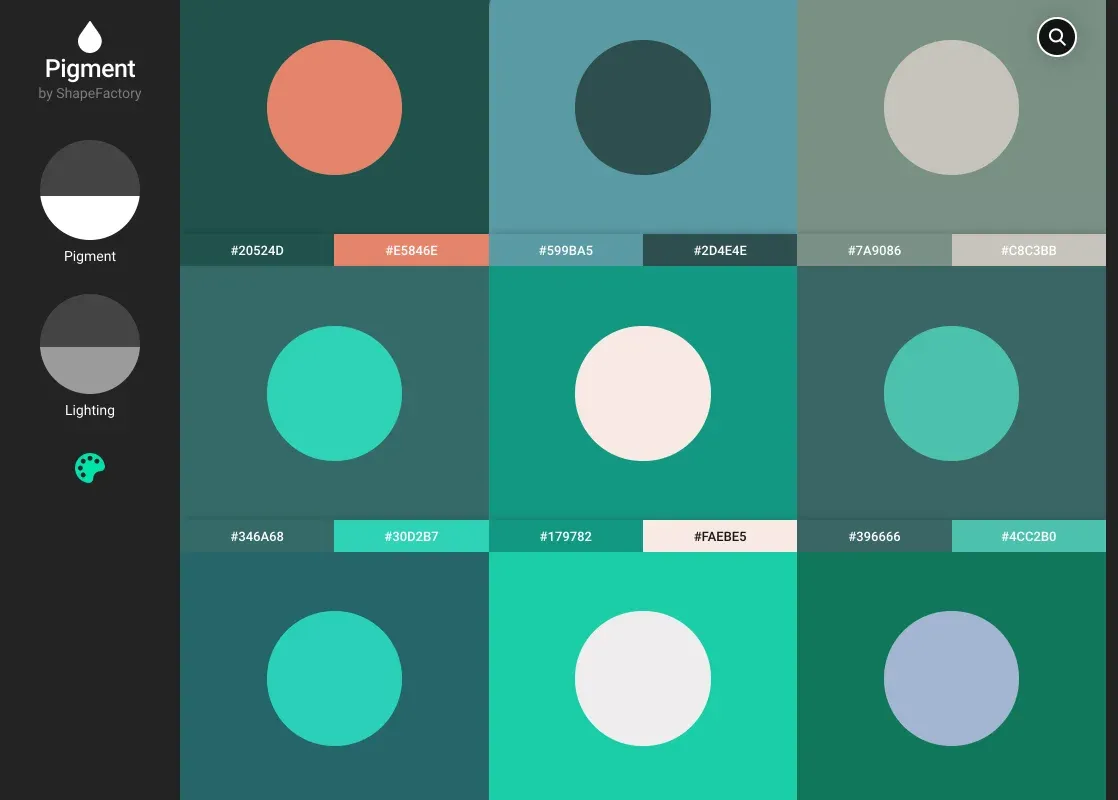
15. Pigment by ShapeFactory

图像来源:Pigment
Pigment 是 Shape Factory 制作的一款工具,可以让你使用亮度和饱和度探索各种不同颜色,只需调整左侧的配置即可找到全新的颜色。Shape Factory 也有推出其他颜色小工具,如:渐变工具,可以帮助你轻松建立漂亮的彩色渐变,还有一个双色调工具可以帮助你在几秒钟内将图像转换为双色调。
价格: 免费
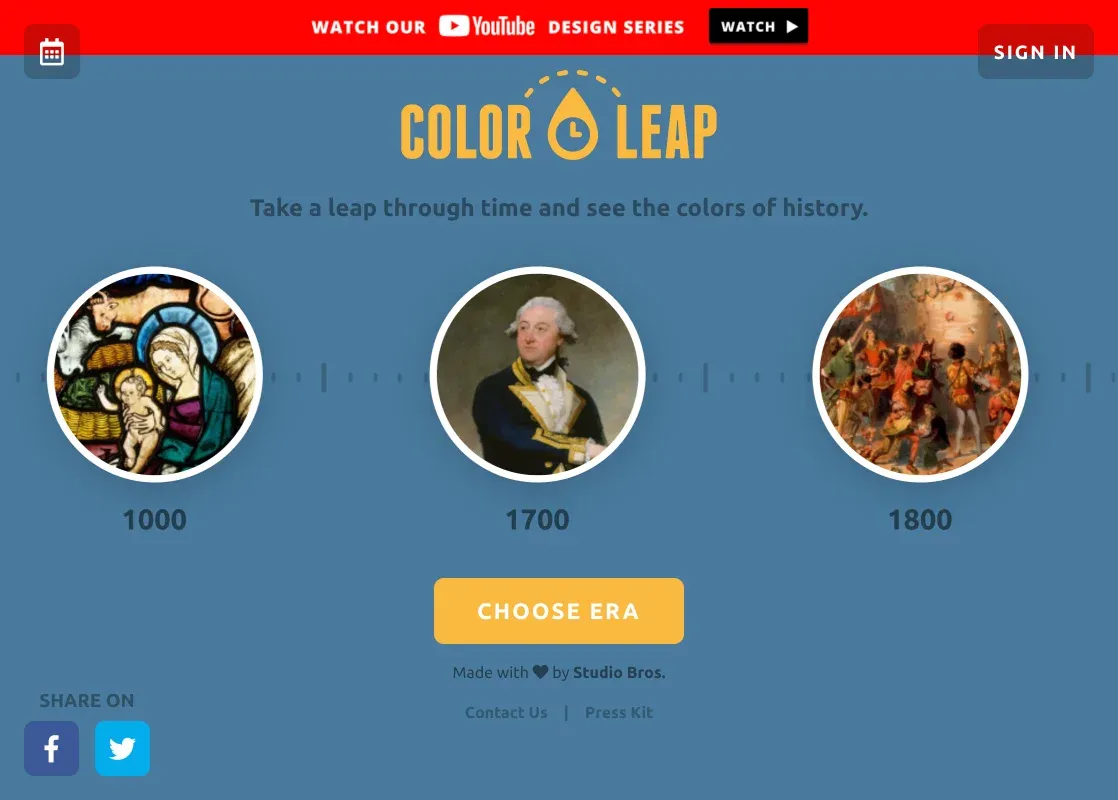
16. Color Leap

图像来源:Color Leap
你想像过历史是什么颜色吗?Color Leap 拥有 180 种不同调色板,展示了 12 个从古到今不同历史时期所代表的颜色,如公元前、文艺复兴、二战…等,总共覆盖 4000 年。 每个调色板都是通过对那个时期的艺术品进行采样而建立的。 每种颜色都可以通过单击复制并在你自己的设计中使用喔!
价格: 免费
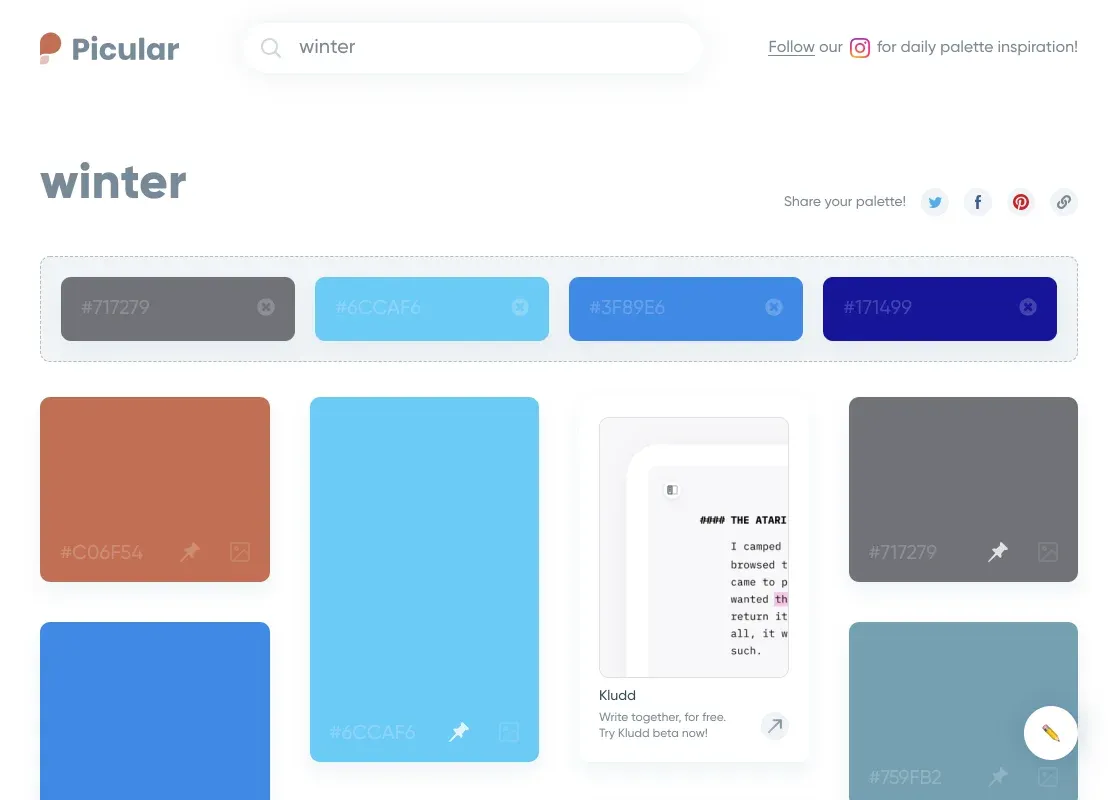
17. Picular

图像来源:Picular
你有没有想过海洋是什么颜色的色票? 冰冻的天空或薄荷冰淇淋可以用哪个颜色代码代表? Picular 是一个平台,帮助你分类东西及物品的颜色。就像一本色彩字典一样,只要输入特定的文本,它会生成与文本相匹配的调色板!
价格: 免费
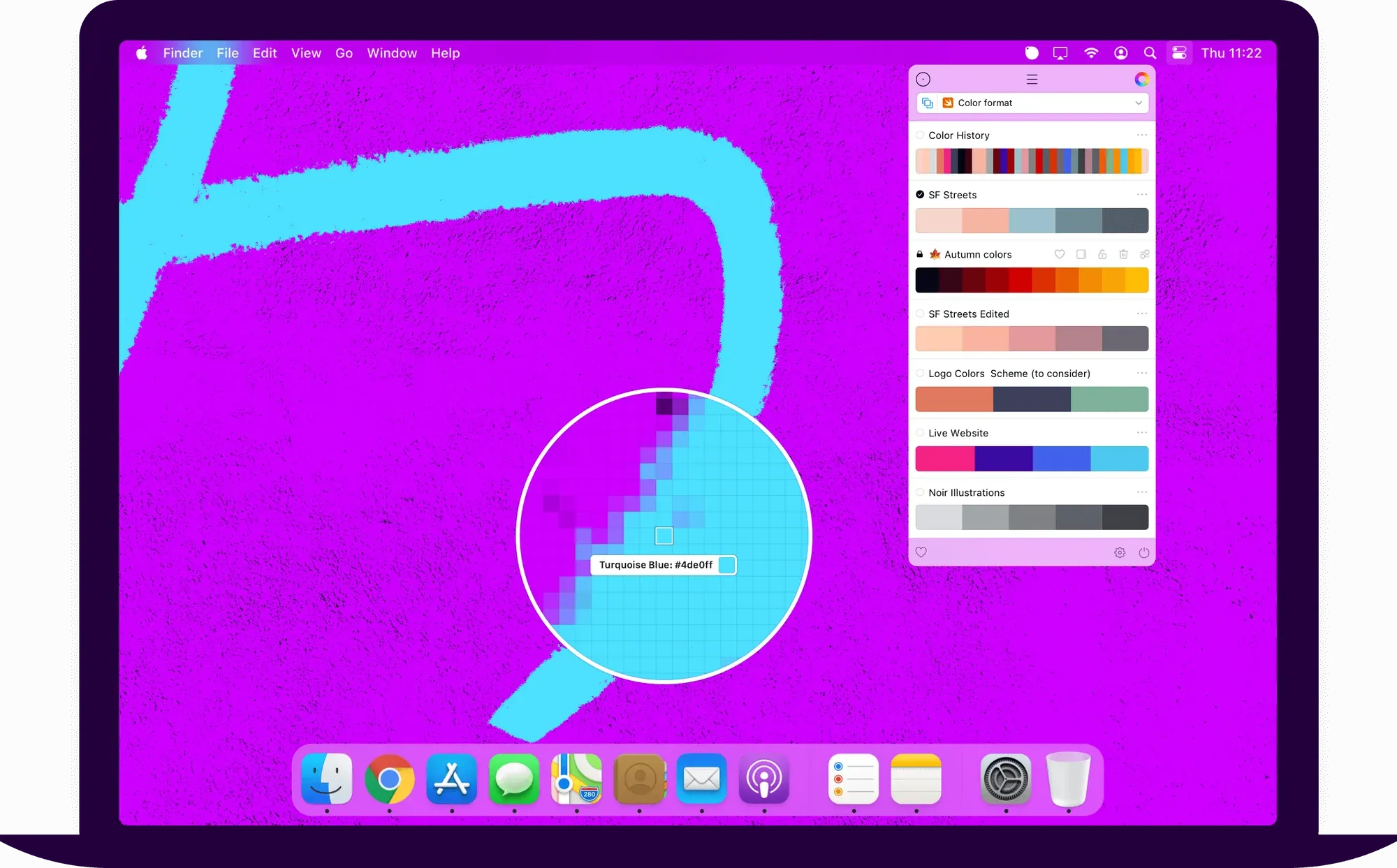
18. Sip

图像来源:Sip
Sip 是一款专为设计师和开发人员打造的颜色筛选器,可让你在 Mac 系统上收集、整理和编辑颜色。 它甚至可以与其他的绘画软件搭配一起使用,共享颜色调色板及色票。其中他的智能格式功能最推荐,它会自动检测你正在使用的软件,然后相应地为你更改成那个系统使用的相似颜色格式或代码,如果你使用的是 Mac 且每天工作流程都需要使用到颜色,那你一定要试试看这个好用的工具!
支持平台: Mac
价格: 免费试用 15 天,试用期后 USD $10 一个设备,支持一年更新。
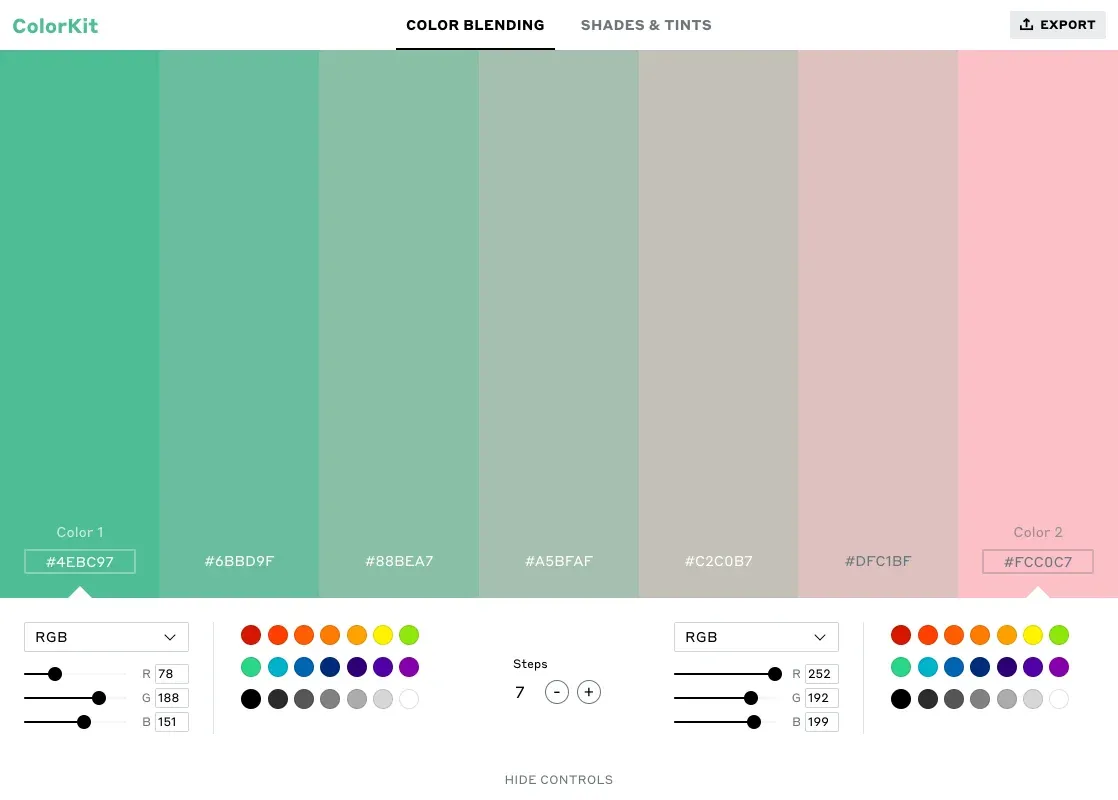
19. Color Kit

图像来源:Color Kit
Color Kit 是一个提供颜色混合、颜色深浅和色调功能的网站。 通过混合两种颜色之间的阴影来生成色票。
若想要颜色混合,输入开始和结束颜色,然后选择混合数量,就会显示出阶梯渐变。 若想要阴影和色调,输入基底色,然后选择数量,就会生成一组以黑色及白色为基准的混合。生成出来的颜色可以下载 URL 或 SVG 格式未来放入你的设计之中。
价格: 免费
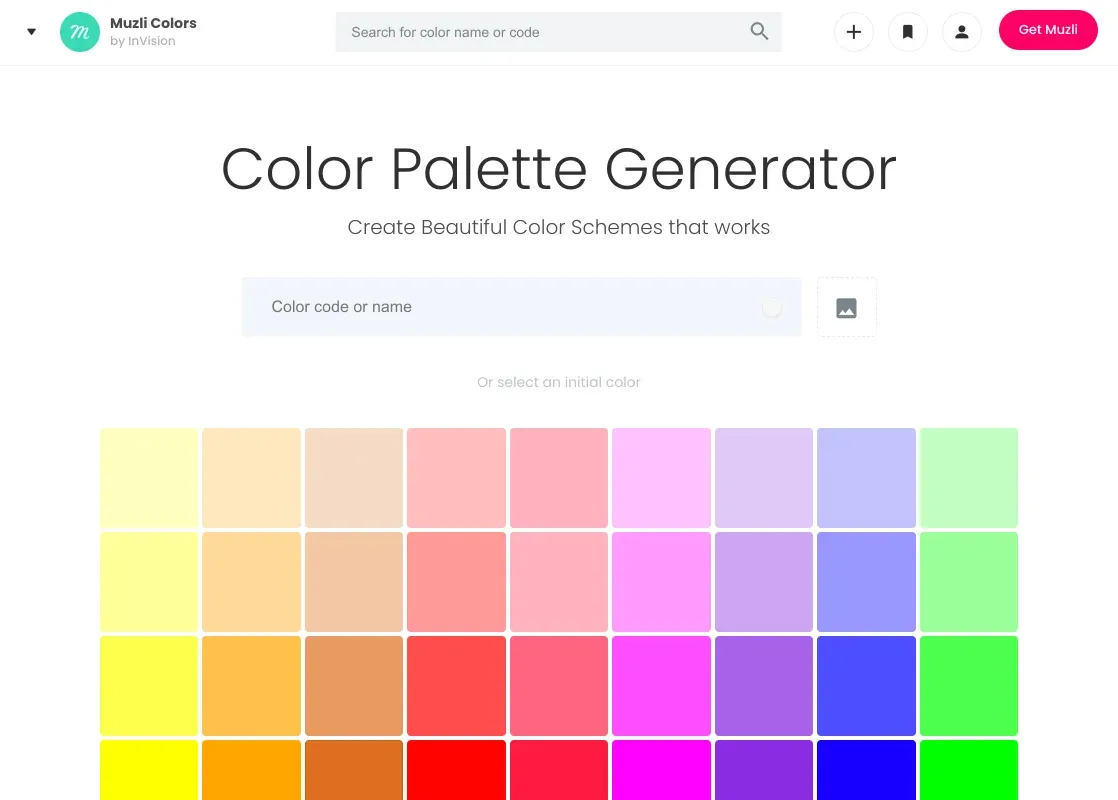
20. Muzli Colors

图像来源:Muzli colors
Muzli Color 是由 Muzli 团队制作的调色板生成器。 你可以输入颜色代码、颜色名称或图像以生成调色板来激发灵感。目前,它还可根据你的调色板上的颜色展示 Live UI 的功能,可以直接查看颜色在不同图表或界面上的实际外观。
价格: 免费
21. Nipponcolors

图像来源:Nipponcolors
你喜欢日式设计甚至颜色吗?在这个网站上,有许多传统的日本颜色,每种颜色都有一个独特而美丽的名字。 它还提供了孟塞尔颜色系统视图(Munsell Color System),通过明度、色相及彩度三个维度来描述颜色的方法来呈现颜色的维度,非常令人印象深刻!
价格: 免费
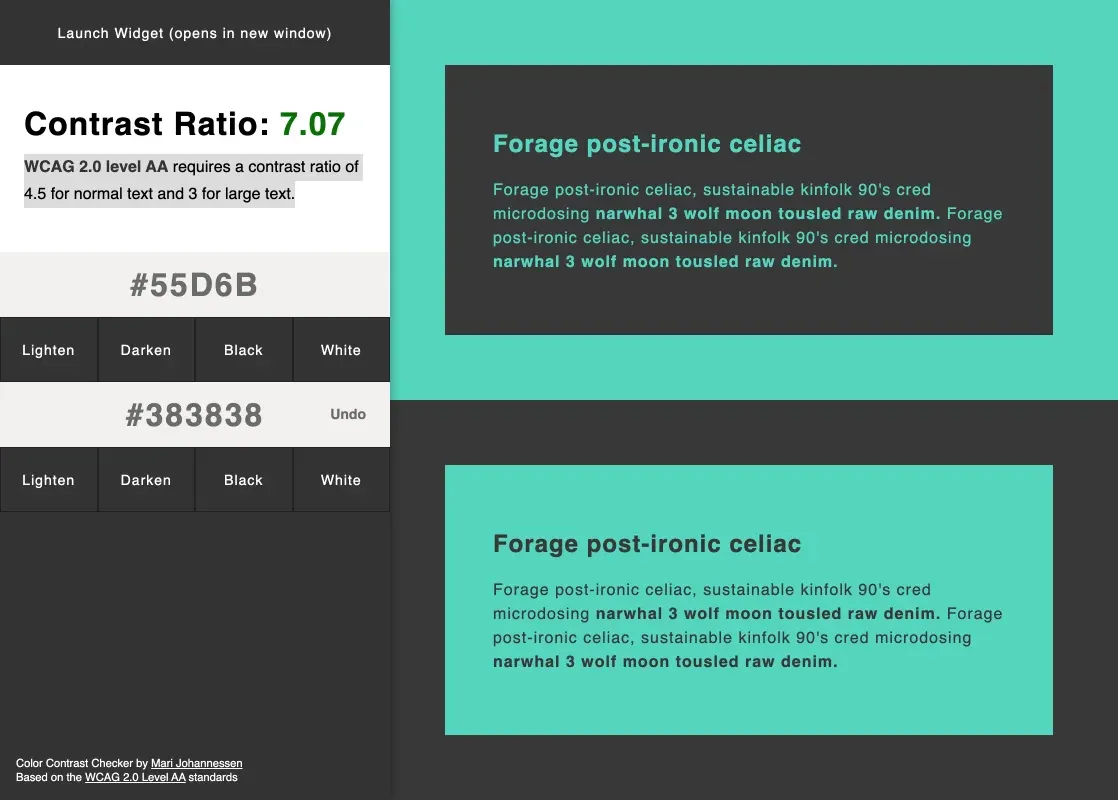
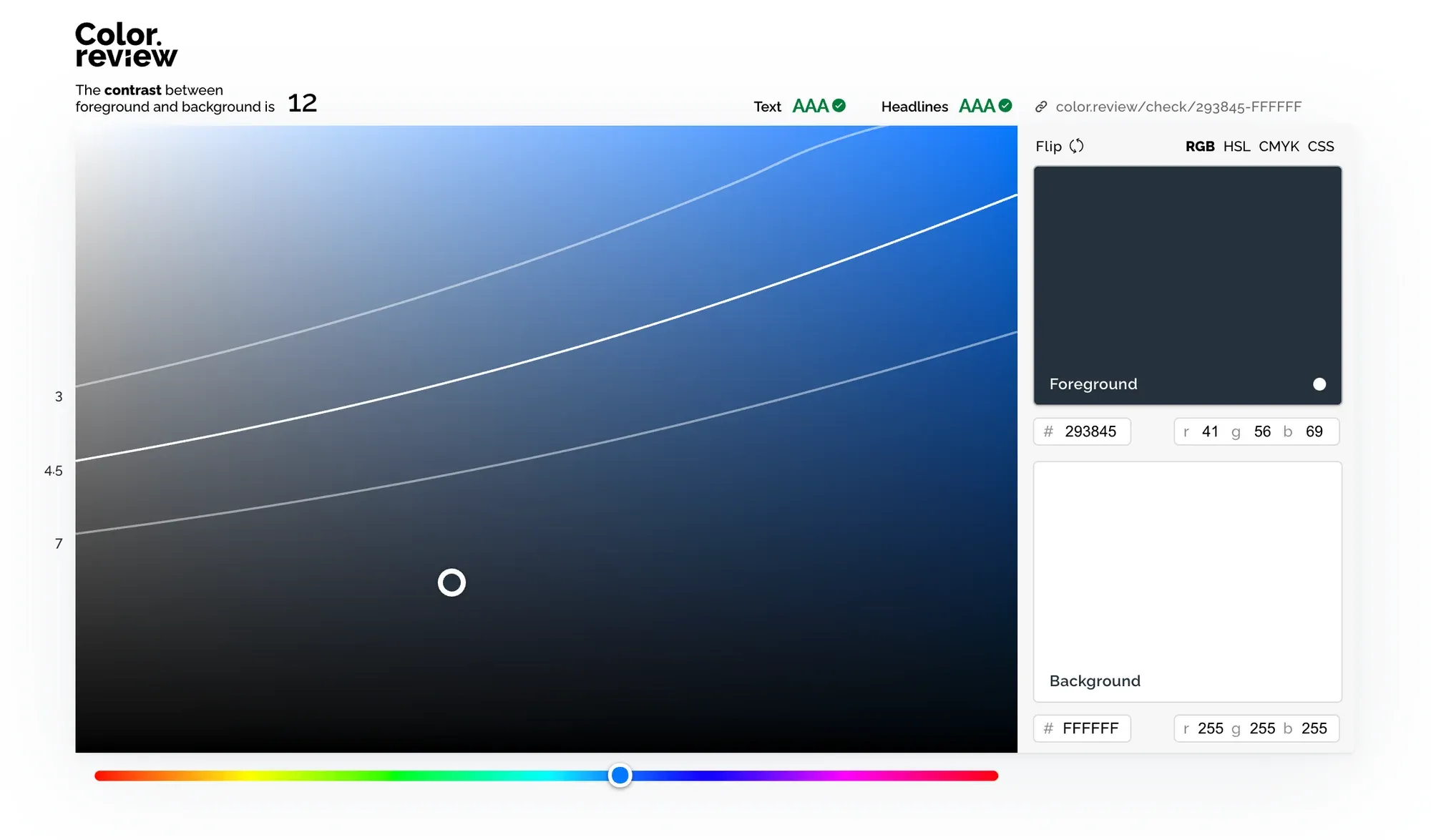
22. Color Contrast Checker

图像来源:Color Contrast Checker
这个工具提供的功能就跟他的网站名称一样,它是一个颜色对比度检查器,它可以帮助你在文本与背景之间设计出足够的对比度,以便视力低下的人可以阅读。该网站是根据 WCAG 2.0 AA 级建立的,符合普通文本 4.5 和大文本 3 的对比度要求,若是你不知道对比是什么那也没关系,用这个网站来测试绝对不会错。
价格: 免费
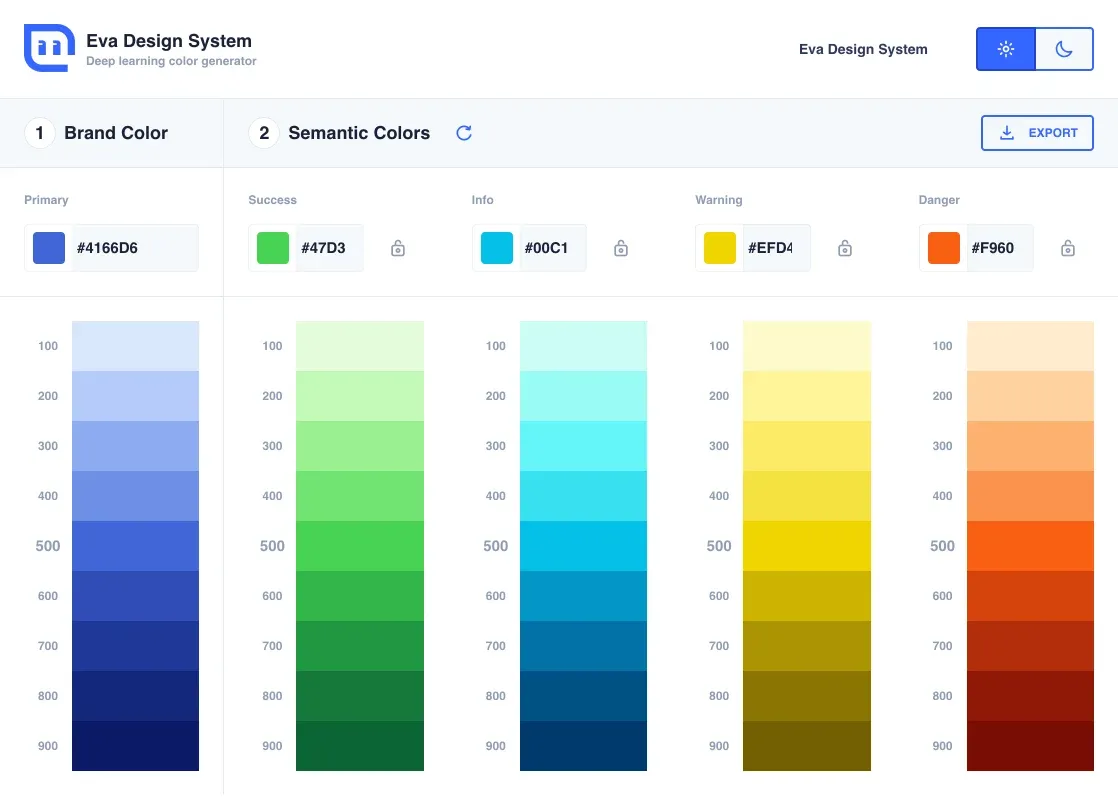
23. Eva Design System

图像来源:Eva Design System
跟其他的颜色生成器不一样,Eva Design System 是一个深度颜色生成器,它可以根据你选定的原色建立出 4 种新的语义化颜色,也就是帮你分类不同场景可以使用的颜色,如:成功讯息、一般信息、警告讯息和危险讯息颜色。 你还可以锁定颜色以避免在选择不同的原色时,生成出不符合你要的结果。它支持 JPEG、JSON、Nebular Theme、UI Kitten 导出,是一款受到很多设计师喜爱的免费配色参考工具。
价格: 免费
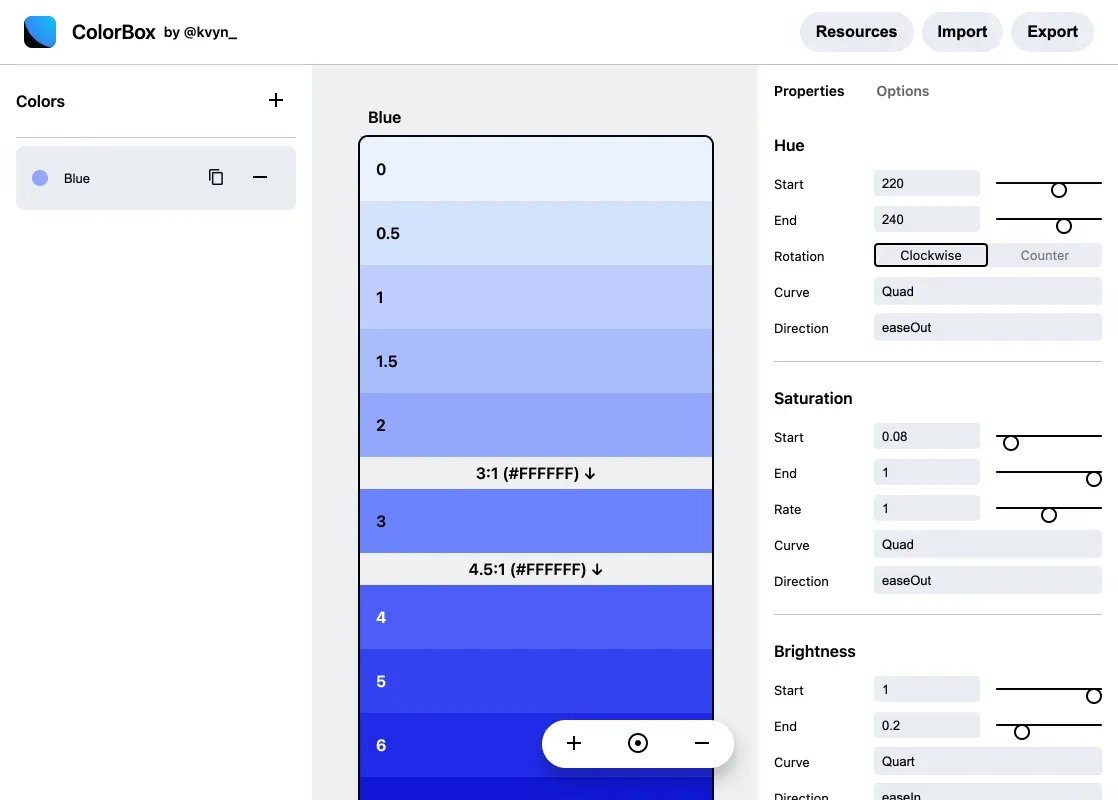
24. ColorBox

图像来源:Colorbox
ColorBox 不仅提供色相和色调功能,任何有关颜色的身家调查你都可以通过它查找,还可以自定义想要的信息,包括对比色和比率。 使用 ColorBox,你可以将生成的颜色组合快速导入 Figma 或使用 JSON 导出。
支持平台: Website, Figma plugin
价格: 免费
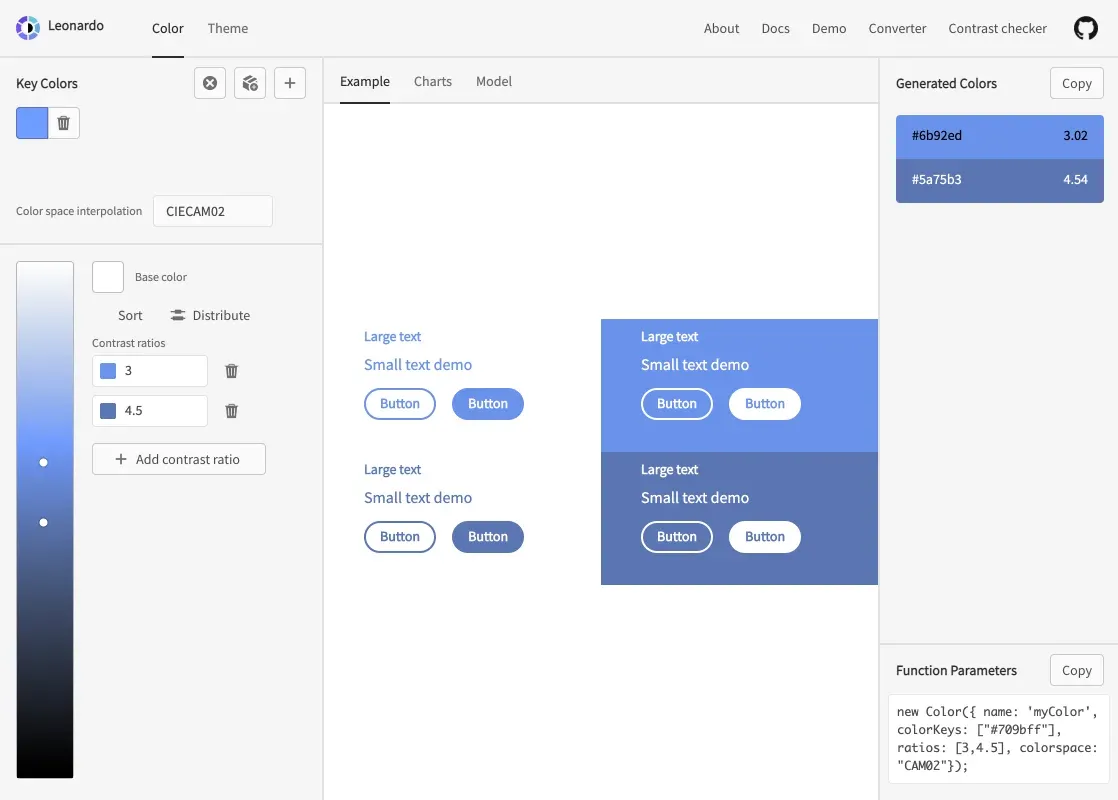
25. Leonardo

图像来源:Leonardo
Leonardo 是一个对比度颜色生成器,它可以帮助设计师为他们的 UI 建立颜色。 根据所需的对比度生成颜色,并且可以非常容易的通过 URL 与团队成员共享。它还提供了许多不同的图表和模型供你分析作品成果会长什么样子,非常周到!
价格: 免费
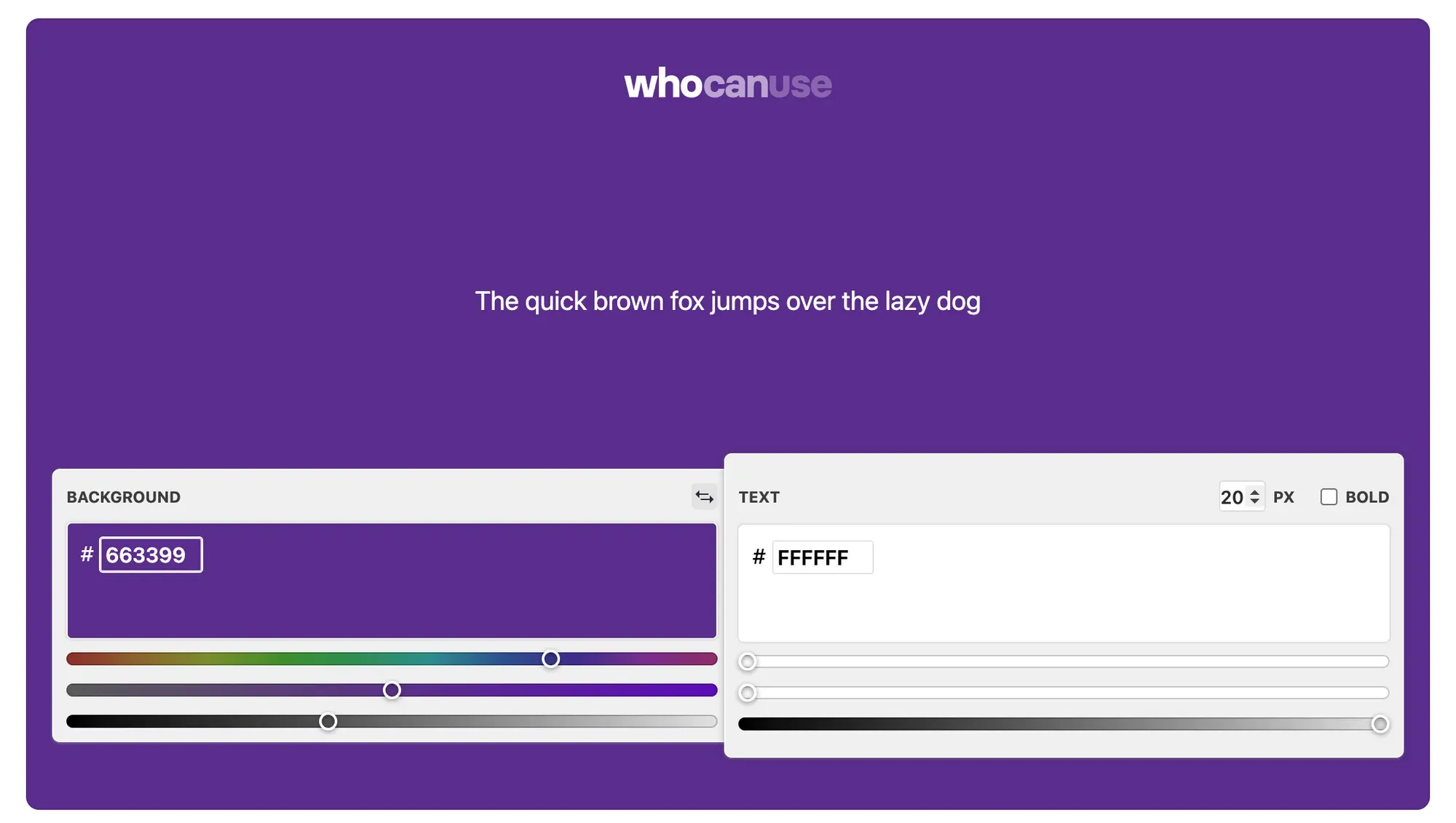
26. whocanuse

图像来源:whocanuse
在检查网站或是设计作品时,是否希望有一本手册来精准地告诉你所选颜色是否符合 WCAG 的标准?或是还差多少符合标准? 那你一定要试试看 whocanuse,载有不用担心有一天视觉疲劳怎么办了,它会清楚的告诉你应该改进和调整的部分。
价格: 免费
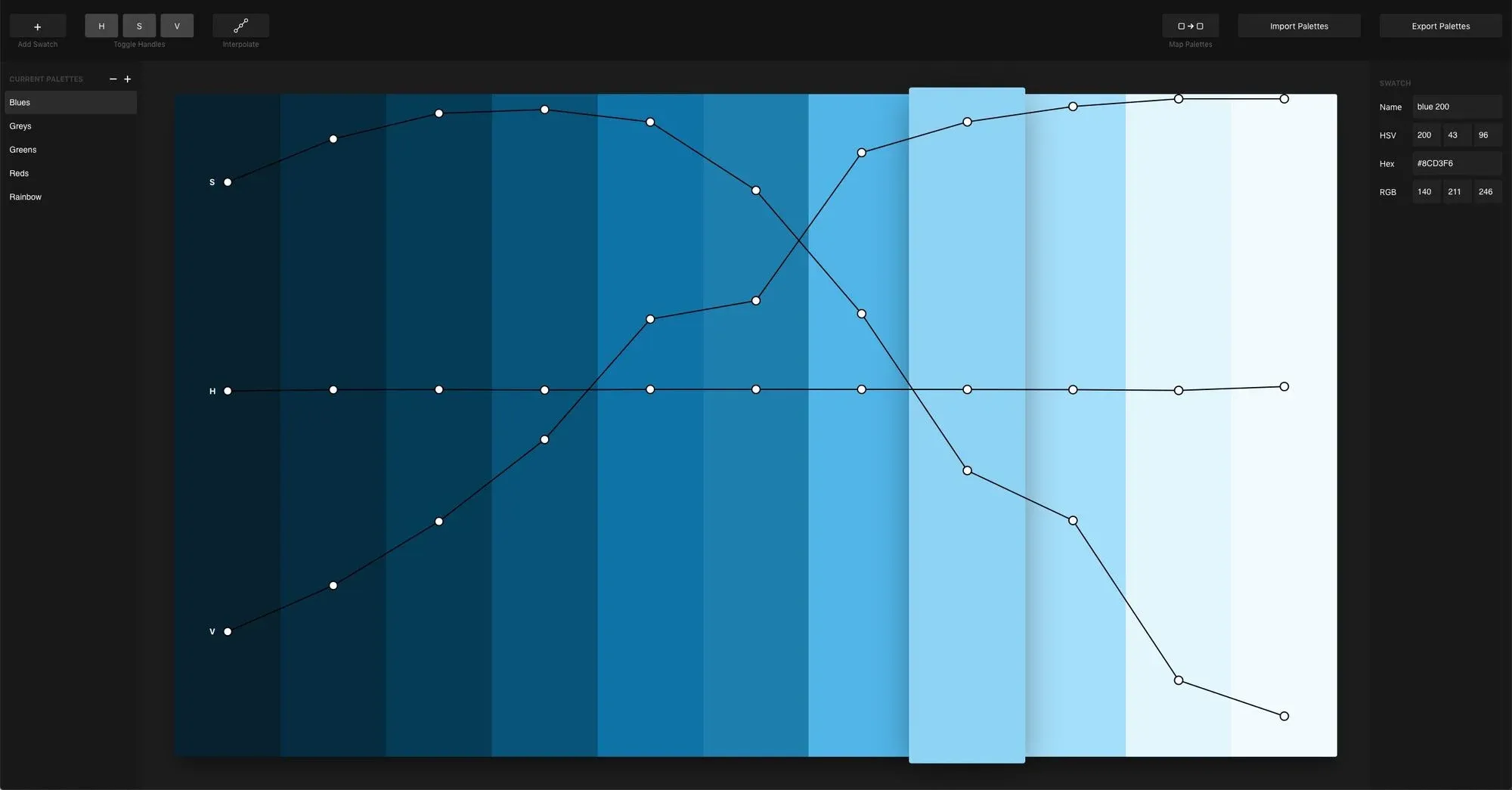
27. Palettte

图像来源:Palettte
是不是常常觉得整个作品都设计实现了,但还差一点什么?有时你可能需要的就是将 UI 变化一点色调就可以画龙点睛。Palette 是一个很棒的工具,可帮助你分析现有调色板并将其编辑调整为一组新的调色板,它提供色调微调、渐变、饱和度等功能。 只需简单地导入你的颜色,它就可以发现错误或自动从新调色板中帮你调整成适合你的设计,然后快速导出到你的设计中。
价格: 免费
28. Contrast

图像来源:Contrast
Contrast 是一款免费的 macOS 应用进程,可用于快速检查 WCAG 颜色对比度,它的浮动窗口能够让你在边使用设计软件时一起使用,只需手动输入色码或使用内建颜色吸取器直接从设计中采样颜色看有没有符合 WCAG 标准。
价格: 免费
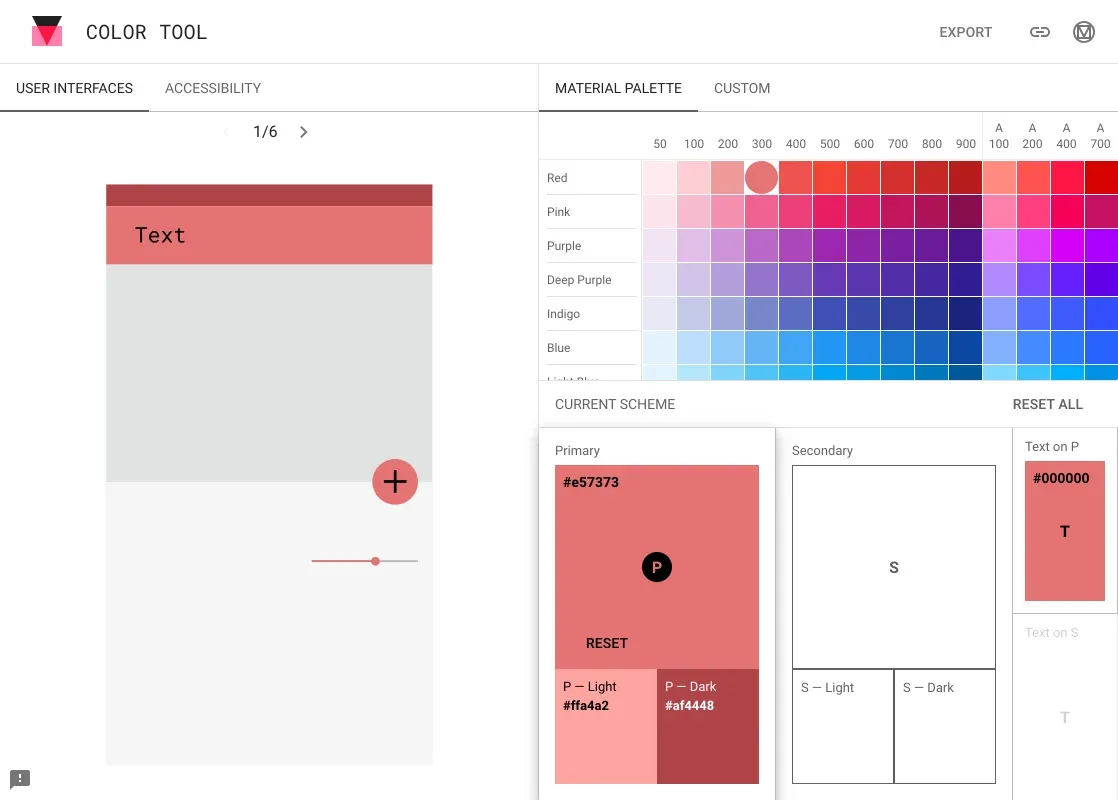
29. Color Tool by Material Design

图像来源:Color Tool
Color Tools 为你提供了一个快速建立、共享调色板、将颜色应用到 UI 以及检测颜色组合可视性的工具。从调色板中选择一种颜色(或自定义颜色)就以轻松查看它在 UI 中的成果。
价格: 免费
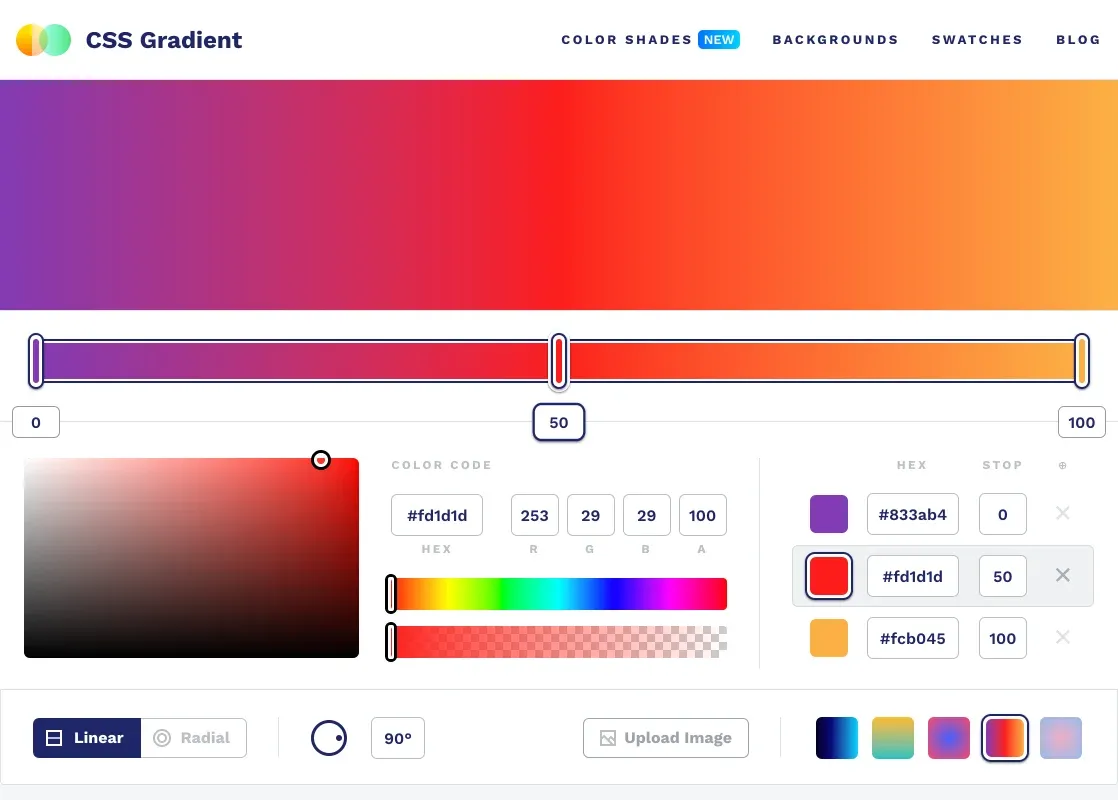
30. CSS Gradient

图像来源:CSS Gradient
CSS Gradient 主要是一个帮网站创建渐变背景的工具。除了作为 css 渐变生成器之外,网站还有许多关于渐变的丰富内容,从技术帖子到现实生活中的渐变参考案例,如 Stripe 和 Instagram,如果你想要找渐变灵感,到这里就对啦!
价格: 免费
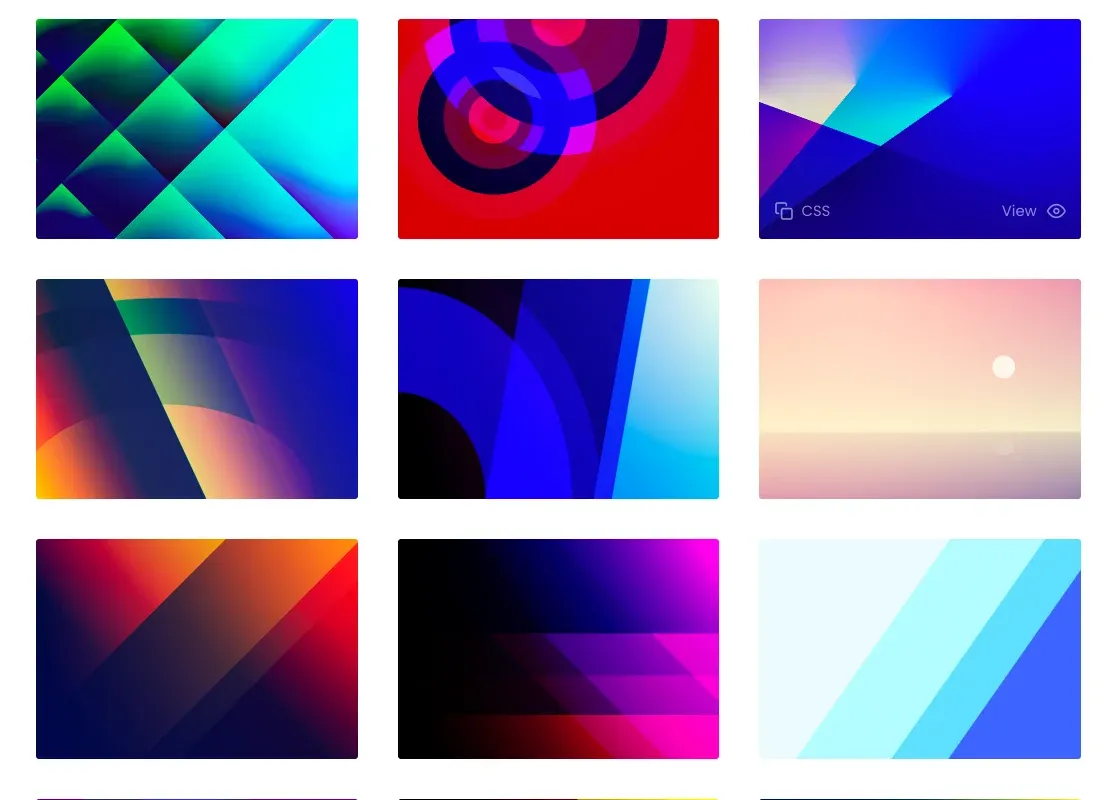
31. Gradienta

图像来源:Gradienta
Gradienta 提供多色渐变和纯 CSS 进程码、SVG 和 JPG 下载。 它还带有渐变编辑器,可让你建立不同的渐变图案,若是想要找特别的渐变样式,那这里会是你需要的配色参考灵感!
价格: 免费
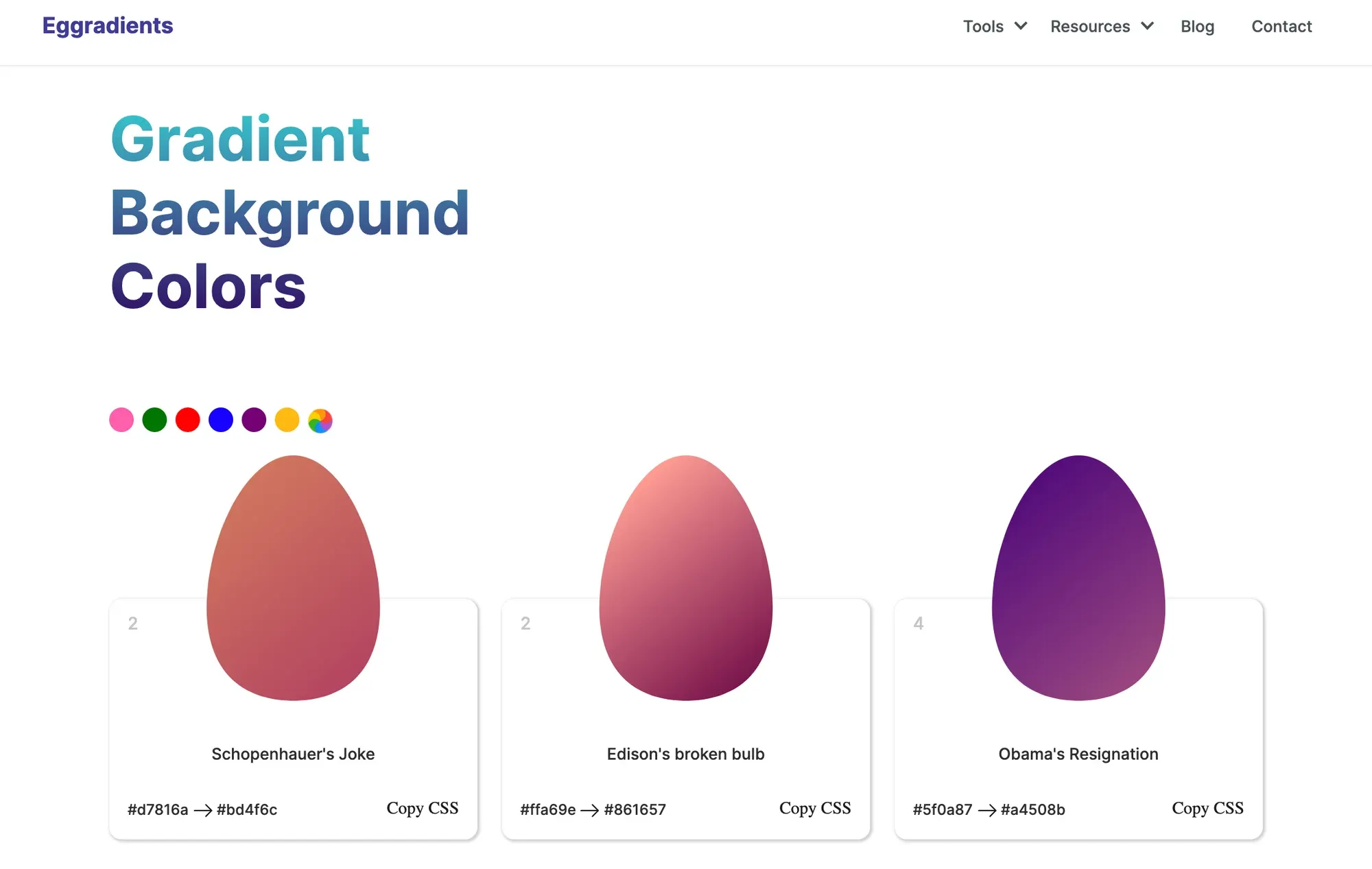
32. Eggradients

图像来源:Eggradients
你是否正在寻找某些颜色的替代色调? 或适合背景的渐变? Eggradients 除了网站上著名的蛋状造型以外,还可以找到有趣又实用的颜色工具,例如:随机颜色生成器、蛋形渐变背景颜色、免费背景资源、免费知识电子书、免费工具等。
价格: 免费
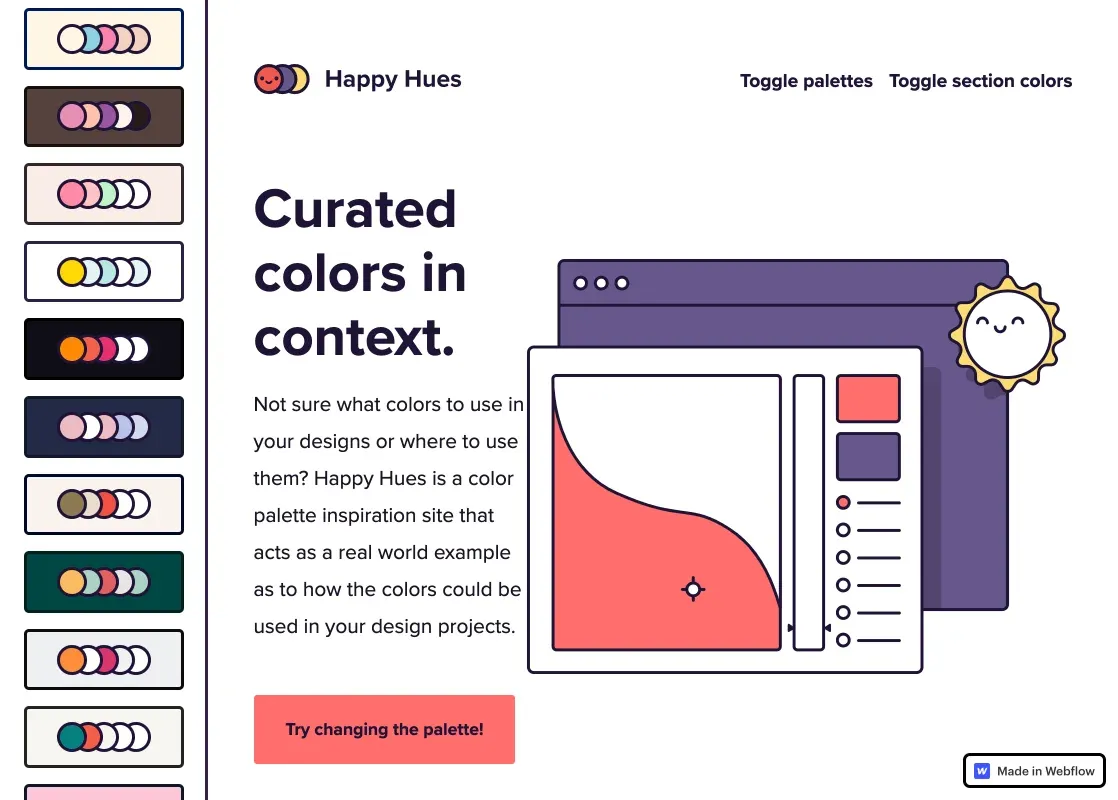
33. Happy Hues

图像来源:Happy Hues
不确定在设计中要使用什么颜色或在哪里使用正确的配色? 那请先将你要使用的颜色,拿到 Happy Hues 上试试看吧!它还提供了一个颜色词典,可以帮助你识别颜色的氛围和情绪,以便你将符合的感觉带给观众!
价格: 免费
34. Duo

图像来源:Duo
想找新的色彩组合 ideas 吗? Duo 是 Alex Pate 英国设计师本身在网络上搜集及自己工作时遇到的有趣颜色组合集合, 当你缺乏灵感时到这里也许可以激发你不同关于配色参考想像喔!
价格: 免费
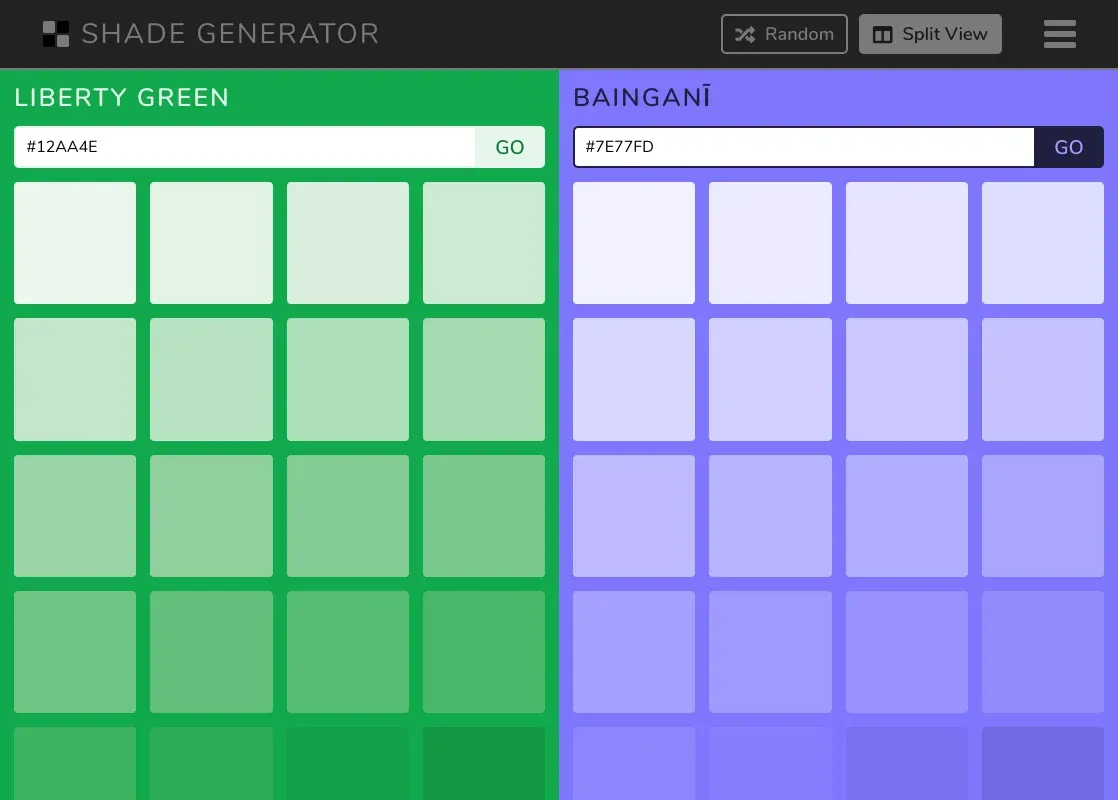
35. Shade Generator

图像来源:Shade Generator
如何为你的设计创建对比色效果? 当你要调色时,白色或黑色部分如果没有配好,将会形成不适合的色调或阴影,这时候要修复可能不是使用退回键这么简单。如果你有这样的问题的话,那就用这个工具修复它吧!
价格: 免费
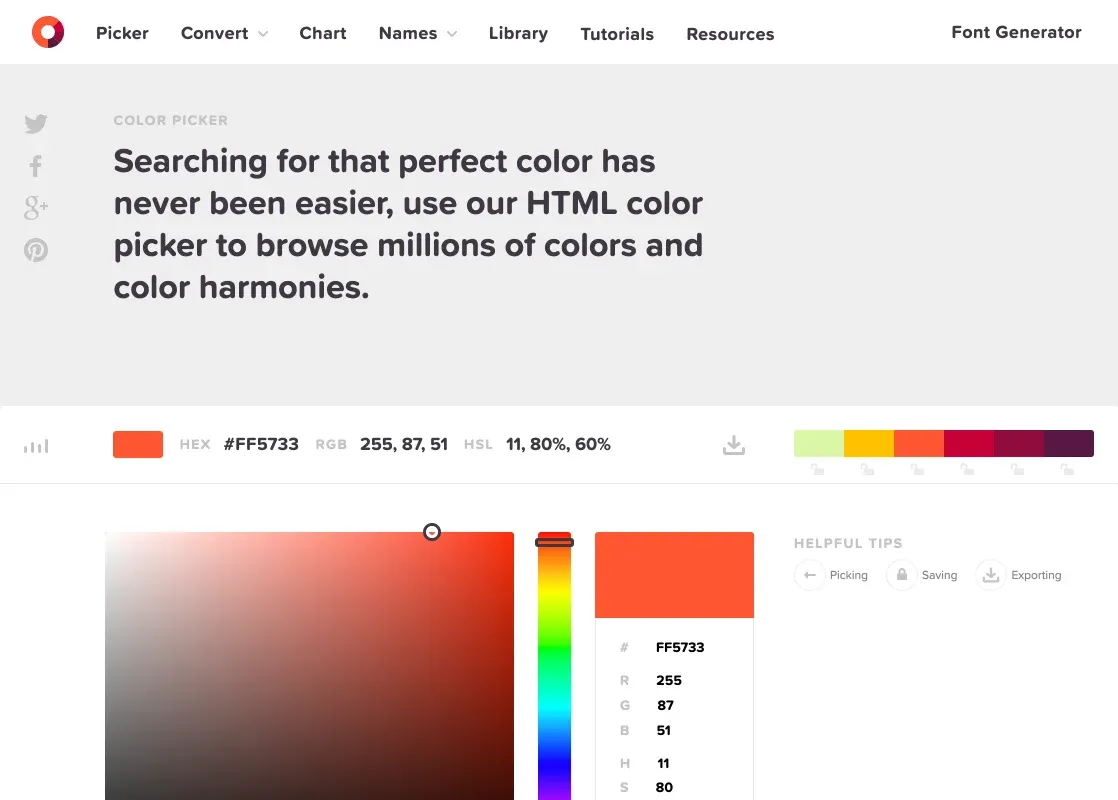
36. Color Picker

图像来源:Color Picker
寻找完美的颜色从来都不是简单事,使用 Color Picker 可以快速浏览数百万种颜色和颜色调和。你还可以找到从 RGB 到 HEX 色码转换器、颜色图表、颜色名称甚至颜色资源库和一些颜色课程的资源!
价格: 免费
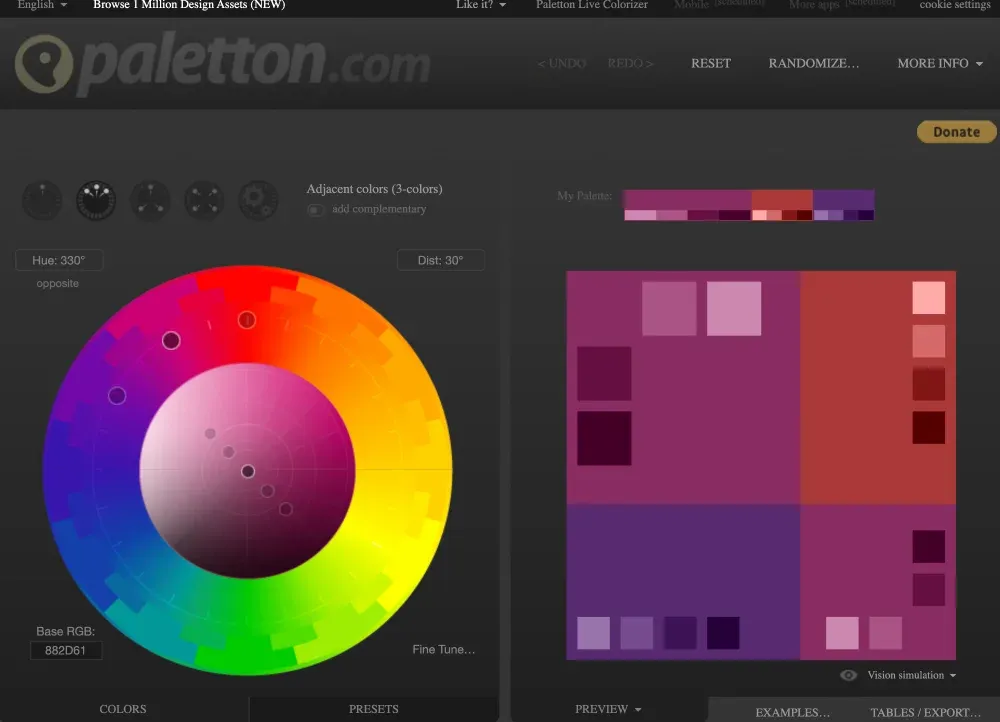
37. Paletton

图像来源:Paletton
你心中是否已经想好一个主要颜色了,但只是不知道哪种颜色能帮助作品更上一层楼? 在 Paletton 的色轮帮助下,你可以轻松找到你需要的配色参考并且同时符合色彩学的标准。Paletton 不仅仅是一个专业工具,它的色轮可以运用在不同地方,例如设计作品、居家配色、装潢色调等都可以派上用场。 你只要选择一个基本颜色就可以开始探索!
价格: 免费
38. Color Safe

图像来源:Color Safe
想要根据 WCAG 标准配出适合的颜色吗?你可以在此处配置字体、颜色、文本和比例,让用户无论视觉能力和屏幕分辨率如何都可以阅读内容!
价格: 免费
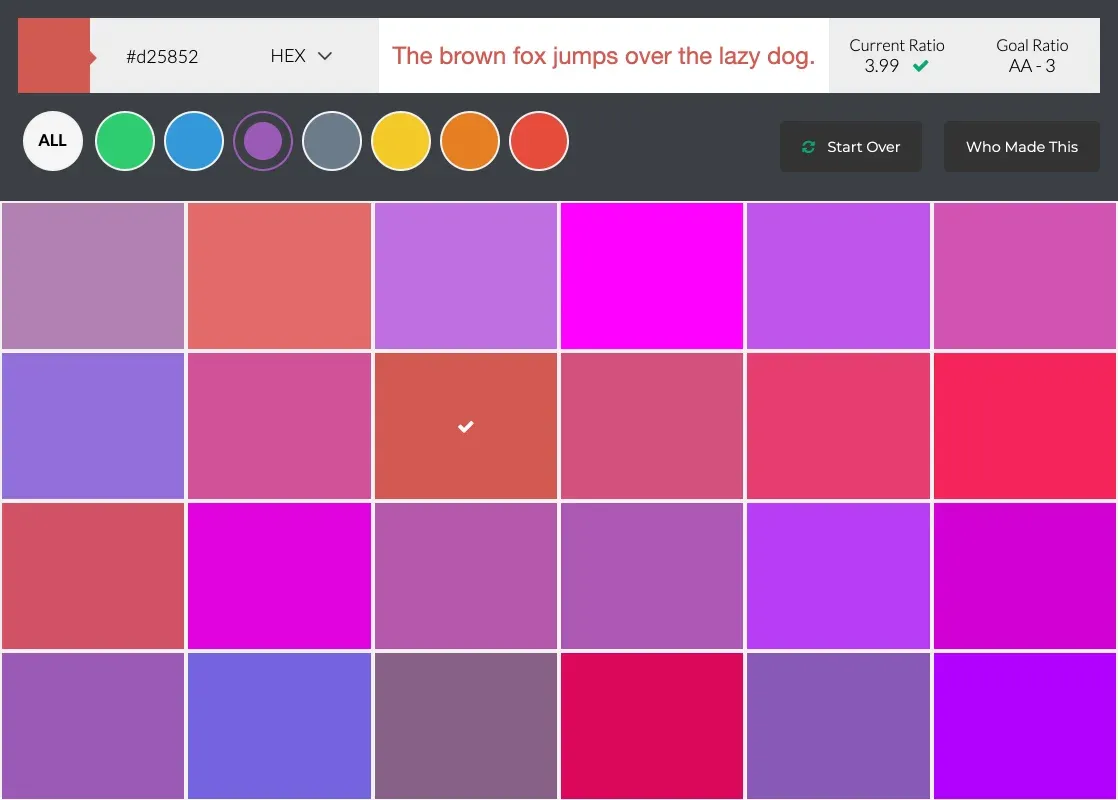
39. Color Review

图像来源:Color Review
在 Color Review 可以确保你挑的颜色都符合 WCAG 标准的颜色,把你的颜色输入看看是否通过 AA 级或 AAA 级评分。
价格: 免费
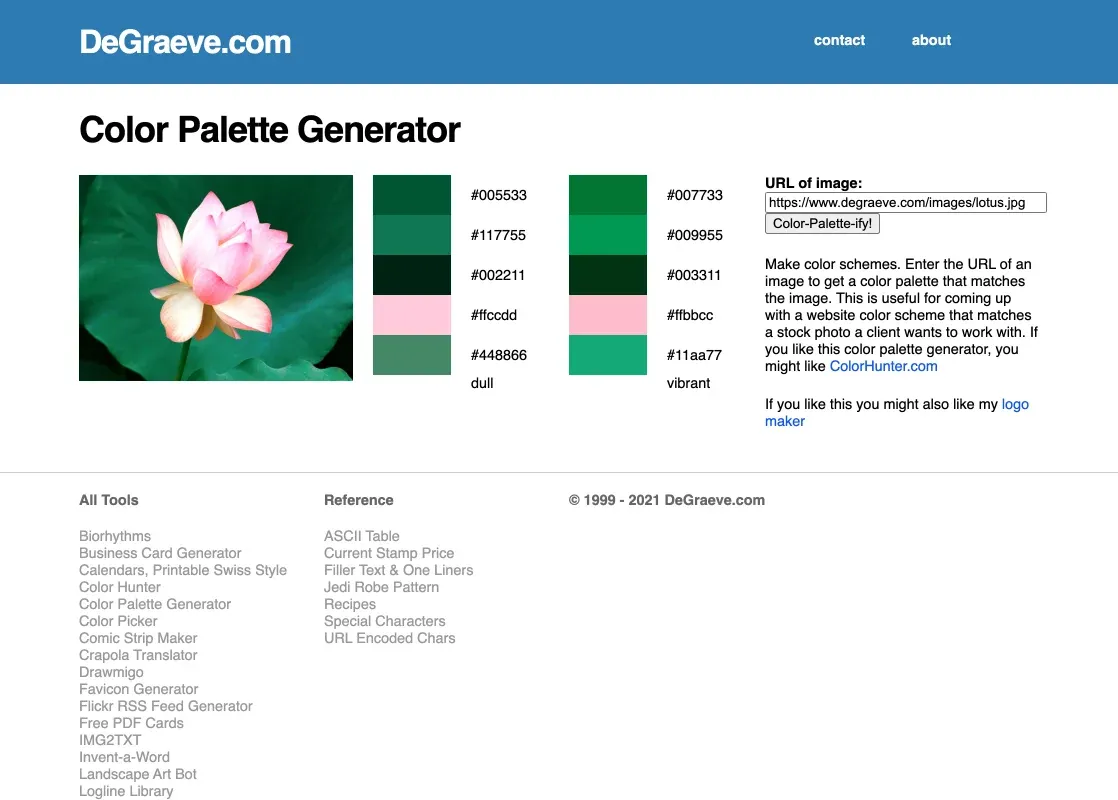
40. DeGraeve

图像来源:DeGraeve
想要知道照片上的颜色,获得与图像匹配的调色板,只需要将你的照片 URL 输入,就可以马上帮妳生成结果!这个网站上还有其他很酷的工具,例如 logo 制作工具、网站图标生成器、名片生成器等。
价格: 免费
41. Color Space

图像来源:Color Space
输入颜色到 Color Space 以查找匹配的颜色、生成漂亮的调色板、渐变、3 色颜色渐变并了解有关颜色的更多信息。 如果你是 Android 用户,他们也将推出与颜色有关的进程供你在手机上使用!
价格: 免费
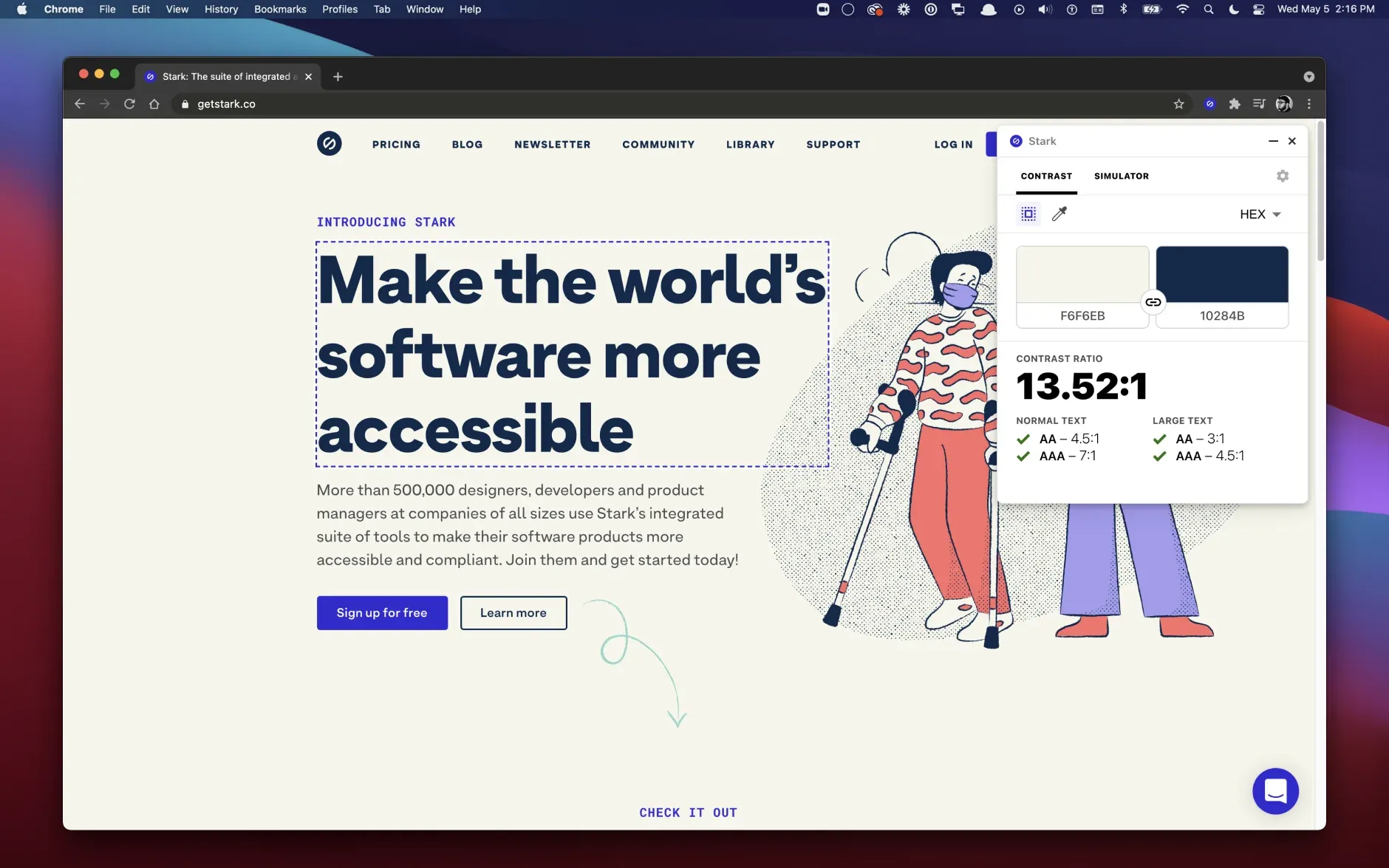
42. Get Stark

图像来源:Get Stark
Get Stark 是一个帮助设计师工作流程的扩展和附加工具。 从对比度检查器、智能颜色建议、视觉模拟、视觉生成器等。它甚至支持 Figma 最新推出的 FigJam 团队协作工具呢!
支持平台: Figma、Sketch、Adobe XD 和 Google Chrome
价格:
- Basic:免费
- Pro:USD $6/月
- Team:请联系业务获取报价
价格: 免费
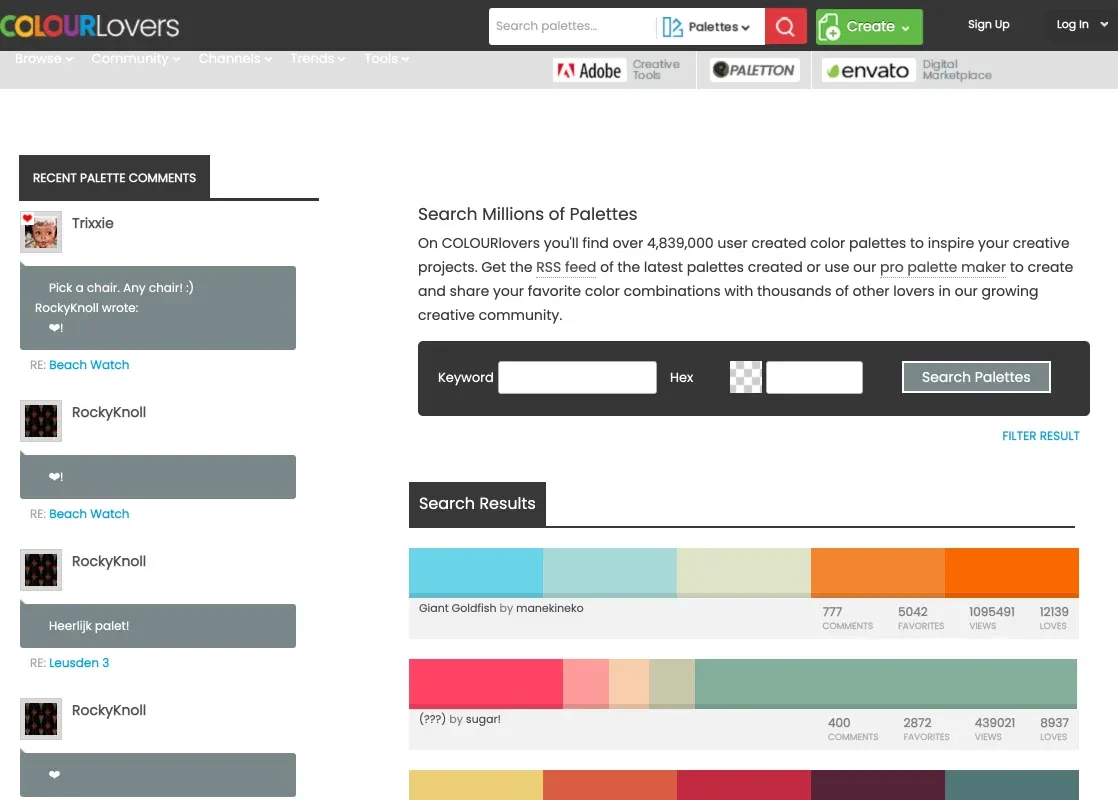
43. COLOURLovers

图像来源:Colour Lovers
COLOURLovers 是一个为热爱设计图案和色彩的人而设的社区。 你可以在这里发现调色板、色票、配色参考、图案等来激发创意。 在你甚至可以找到与成千上万颜色的爱好者,不妨交流一下吧!
价格: 免费
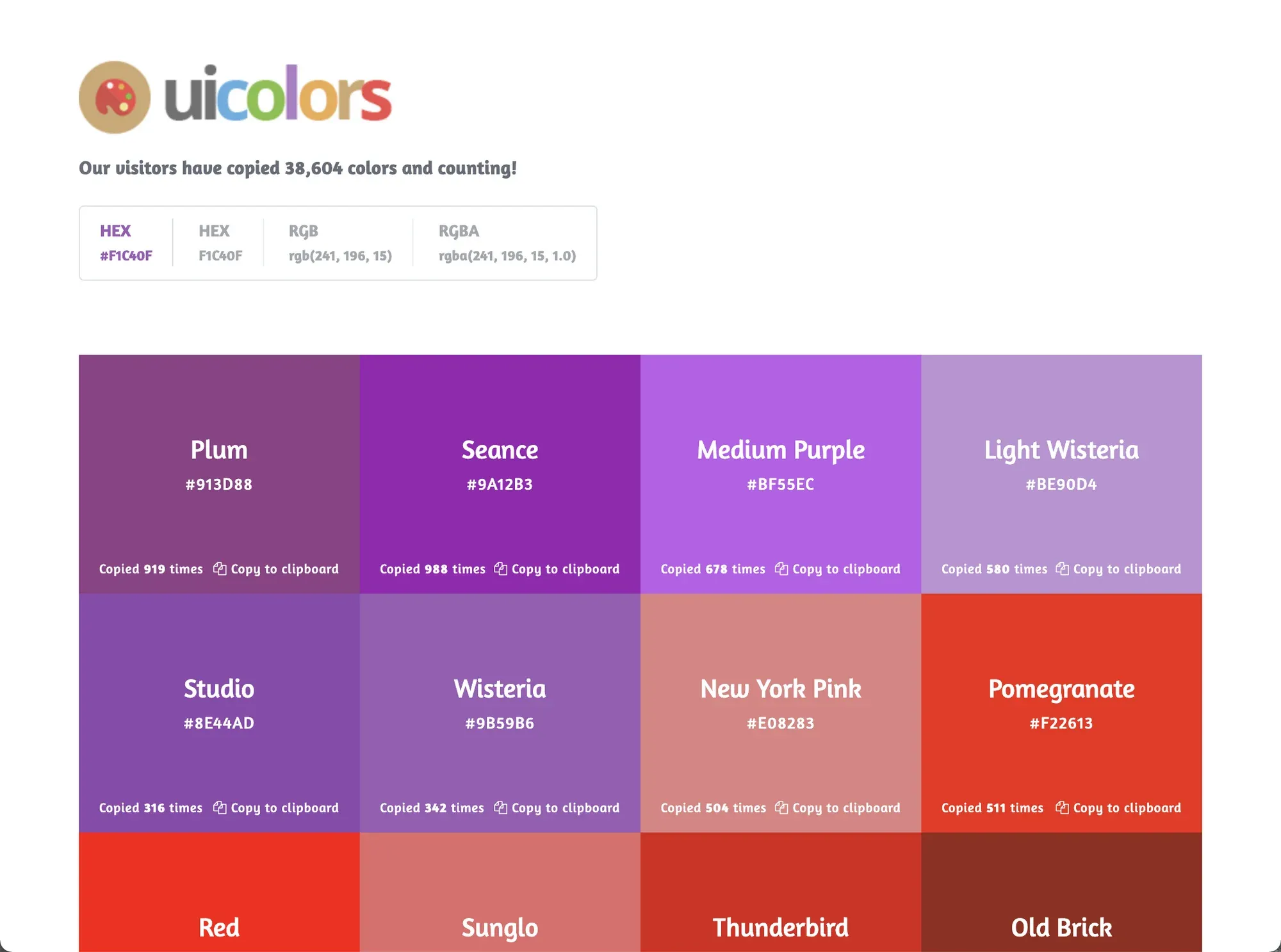
44. uicolors

图像来源:UI Colors
想要看颜色放到网站背景会是长什么样子?Uicolors 允许你选择一种颜色作为界面背景色,特色是能够快速找你要的效果。
价格: 免费
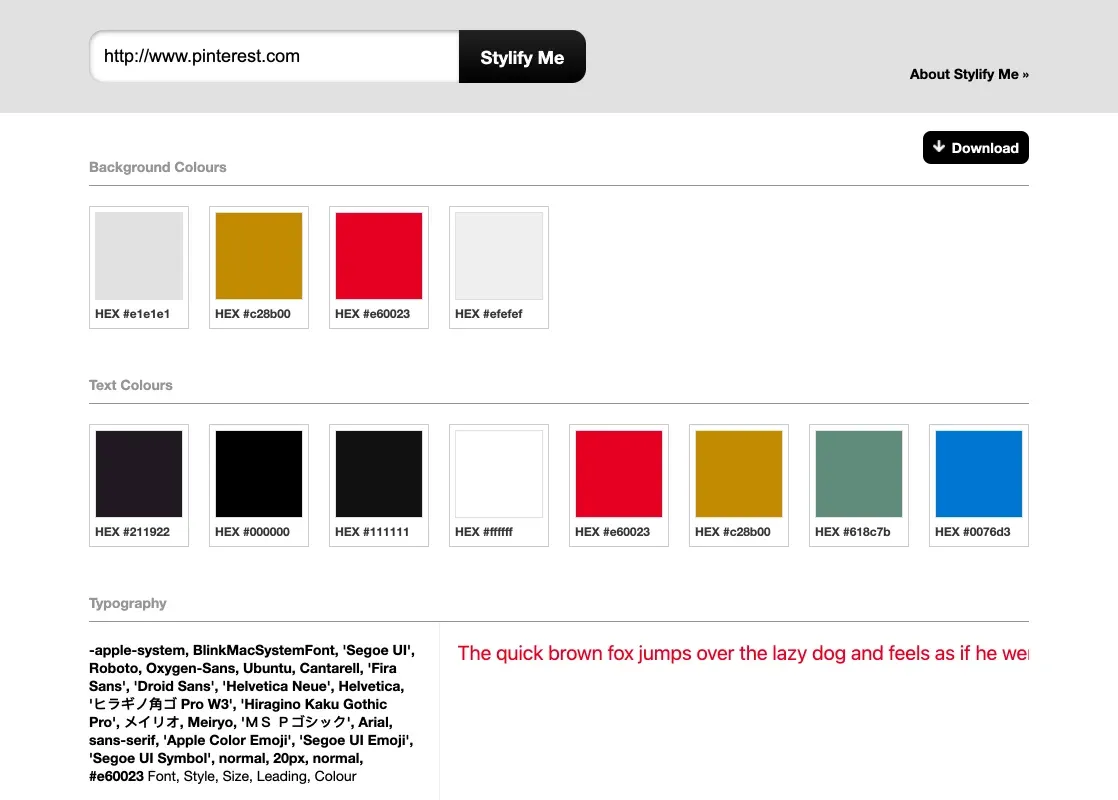
45. Stylify Me

图像来源:Stylify Me
有没有想过你最喜欢的网站上的颜色是什么? 只需在 Stylify Me 上插入 URL,就可以发现你最喜欢的网站中使用的所有背景颜色、文本颜色和布局。
价格: 免费
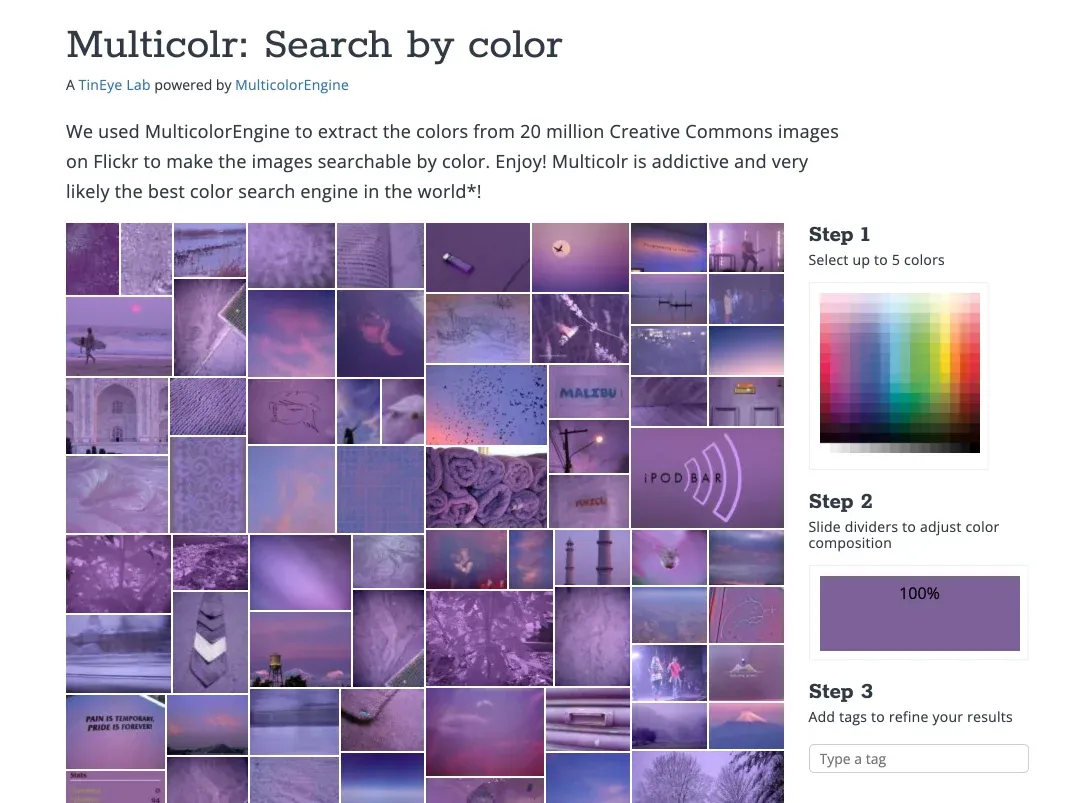
46. TinEye- Multicolr

图像来源:TinEye
想要使用颜色找出图像吗?这个网站使用 multicolorengine 也就是一个根据图像常见的颜色找图像的 API,将 Flickr 上的 2000 万张图像中做颜色分类,使图像可以按颜色搜索。你只需选择一种颜色并调整颜色的细节和标签即可找到所需的图像结果。
价格: 免费
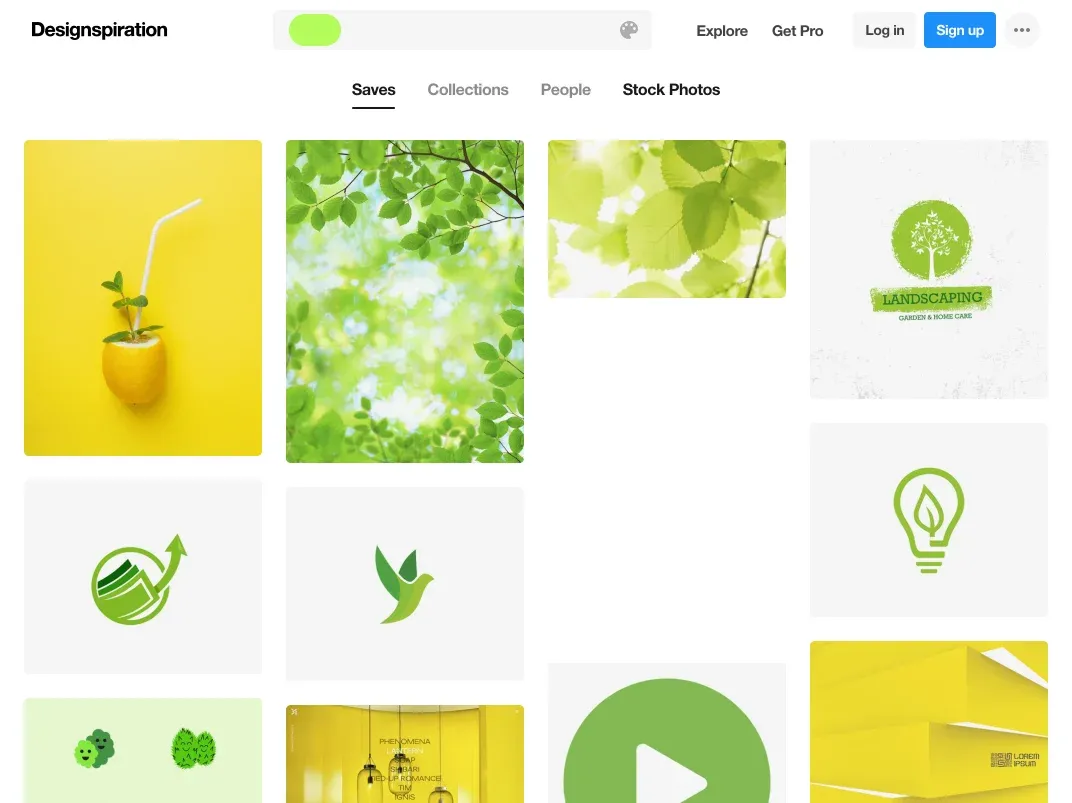
47. Designspiration

图像来源:Designspiration
Designspiration 是一个蛮著名的设计师和创意专业人士寻找不同设计灵感的网站,最特别的是他的搜索功能,‘你可以输入颜色查找图像,也可以登陆会员创建自己的设计灵感并与上面的社区分享喔!
价格: 免费
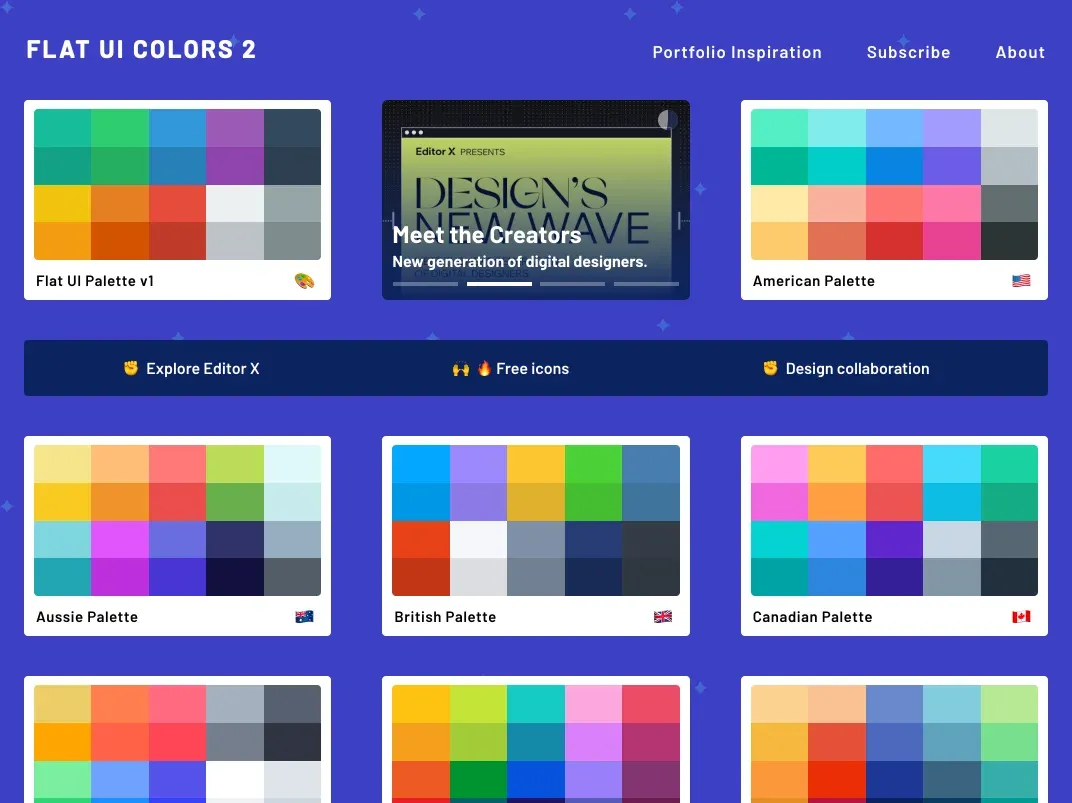
48. FLAT UI COLOR 2

图像来源:Flat UI Colors 2
Flat UI Colors 2 拥有 13 个以上的调色板,与 13 位来自世界各国不同的设计师合作而建立出来的颜色,总共有 280 种颜色可供复制 / 粘贴使用。此外,点击网站名称可以发现一个可爱的惊喜喔!(需开声音)
价格: 免费
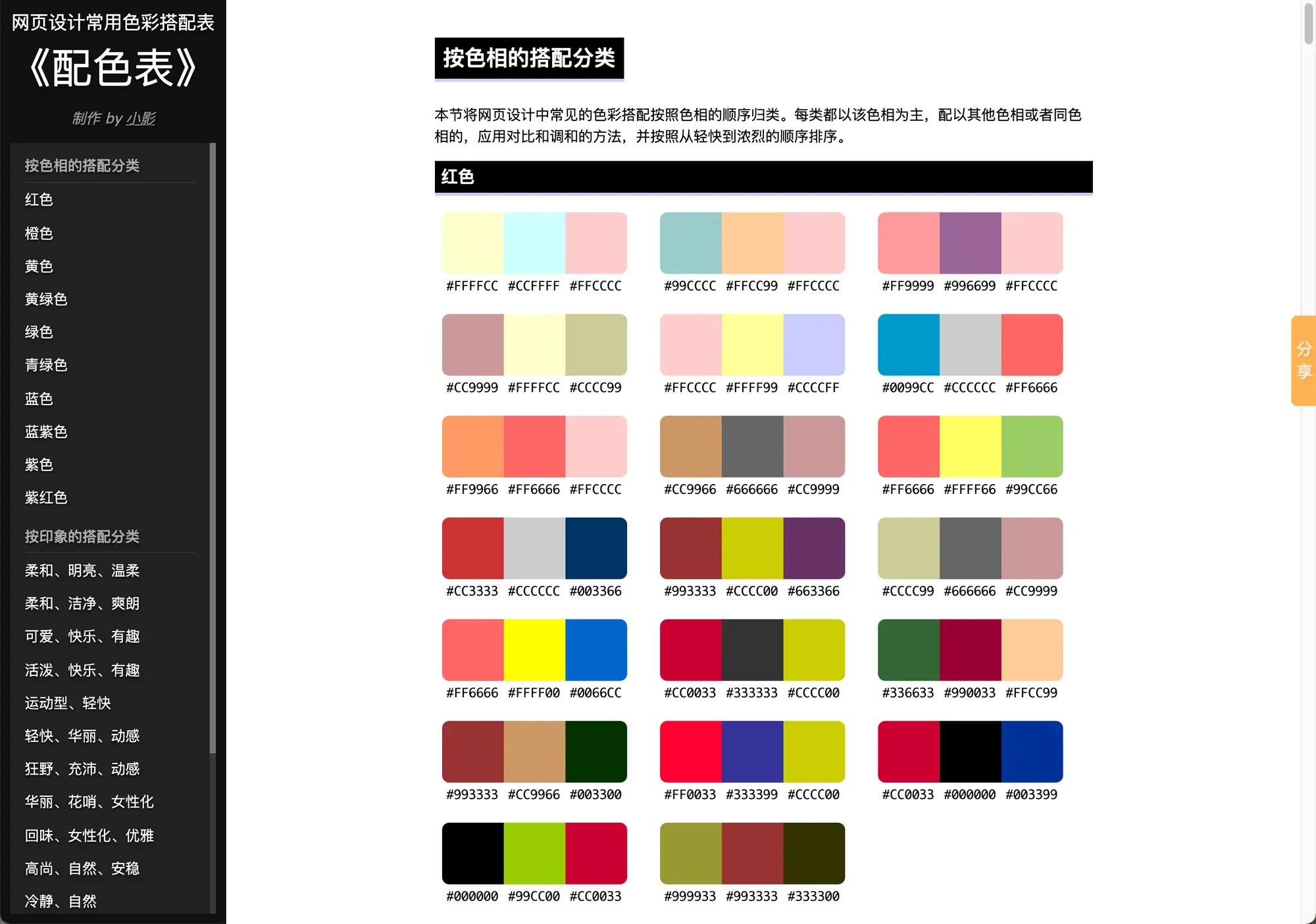
49. 网页设计常用色彩搭配表《配色表》

图像来源:网页设计常用色彩搭配表《配色表》
这一个配色表是少数中文的配色网站,界面非常简单直观。网站中你可以看到他使用两个不同皮肤分类:色相及印象形容词,点选类别皮肤下的词可以看到相匹配的色彩。若你想出了形容词但对颜色没灵感,就到这来找答案吧!
价格: 免费
50. 365传统色

图像来源: 365 传统色
365 传统色是一款移动跟 iPad App,也是少数以中文为主的配色进程。它以华色、和色、洋色和原色四种传统色为基础,兼具名言短句赏析和日历的应用。应用集合了中国传统色、日本传统色、世界传统色和 Web 色上千种颜色,帮助你在一年 365 天都可以欣赏到不一样的颜色。同时,为了满足增添更多乐趣,在欣赏传统色时,还推荐一段名言短句!
支持平台: iPadOS、iOS 及 MacOS 11.0 以上的 M1 晶片计算机
价格:¥1
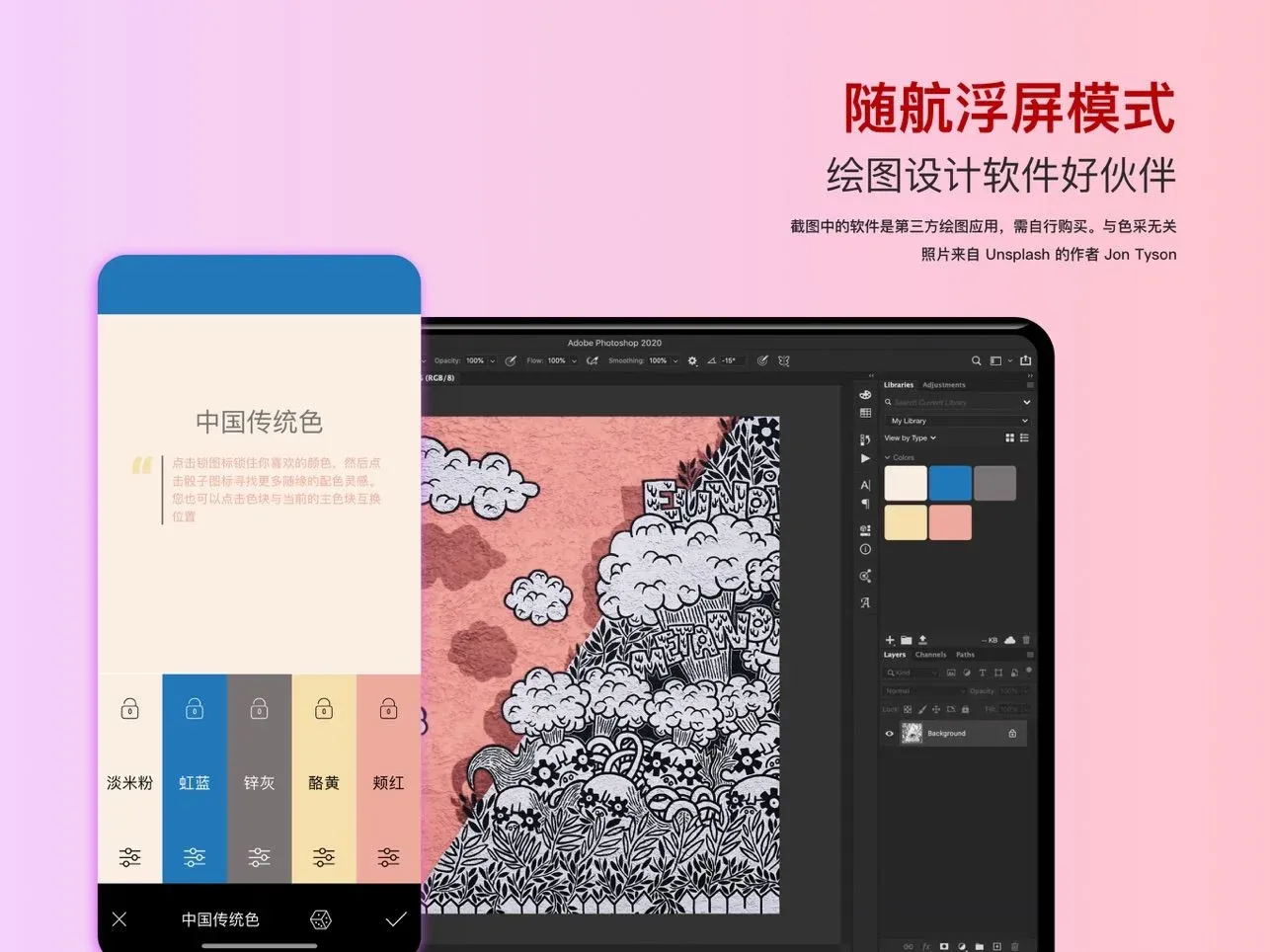
51. 色采 - 配色助手 色卡工坊

图像来源:色采
这是一款配色 APP,无论你是配色初学者,还是专业设计师都能通过软件内提供的多种配色方式,寻找配色灵感,并轻松搭配出好色彩。比较特别的是他支持 iPad 功能,也可以搭配绘图软件一起使用,在屏幕上做分屏、浮屏、横竖屏实时切换,超多设计师爱用,先从他的免费版本试试看吧!
支持平台: iPadOS、iOS 及 MacOS 11.0 以上的 M1 晶片计算机
价格:
- 免费会员,功能较少
- 高级会员:¥12.00/月缴,¥68.00/年缴
结语
有超多很棒的配色网站适用于不同的设计工作流程,上面介绍的工具或推荐网站哪些是身为设计师的你必备的呢?欢迎分享让我们知道!
如果你正在寻找一种使用使用颜色来整理所有设计文件的方法,那么强大的颜色整理工具 Eagle 你千万不能错过! Eagle 会自动检测你设计文件中的所有颜色,并生成相匹配的色票,你可以轻松的进行标签、评分、文件夹分类,是身为设计师必备的文件管理神器!更不用说复制每个图像上的颜色色码有多容易,快来试试看吧!
Eagle 不只是素材管理神器,Eagle 博客更提供你好用的设计资源、信息懒人包,让你成为更好的设计专业工作者! 最后,如果你觉得缺乏灵感或创作动力,请到 Eagle 设计资源社区走走,这里有着数千万计的设计师分享好用工具、灵感网站,Eagle 就是要帮助你在设计之路上更省力!