
文件整理术:用“文件大小”筛选,光速找出你要的肥档或瘦图!
作为设计师,你的电脑里肯定住着一座数字宝山,里面有数以万计的灵感、素材、半成品与最终稿。从几十 MB 的高解析度 RAW 档、PSD 大文件,到只有几百 KB 的网页截图、icon 素材,各种尺寸的文件混杂在项目文件夹中,是再正常不过的日常。然而,当你需要快速清理硬盘空间、准备上传到网站的一批轻量图档,或是要从上百个文件中,准确无误地挑出印刷用的高解析版本时,这座宝山瞬间就变成了难以穿越的迷雾森林。传统的资源管理器或 Finder,面对这种以“文件大小”为条件的搜索任务,往往显得力不从心,让你把宝贵的创作时间,都浪费在无止尽的“右键、查看信息”循环里。
时间小偷现形!那些被“手动检查文件大小”偷走的专注力
在设计流程中,管理文件是个看似基础却极度耗时的环节。尤其当任务与“文件大小”直接相关时,许多设计师都会陷入一种低效率的工作模式。你可能没意识到,每天在不同项目文件夹之间来回切换,只为了找出特定大小的文件,这个过程正悄悄地侵蚀你的专注力与工作效率。这些琐碎但又不得不做的确认工作,不仅打断了创作的思绪,更在不知不觉中累积成巨大的时间成本,让你离“专心创作”的理想状态越来越远。
硬盘空间拉警报?大海捞针找出占位大文件的噩梦
“您的启动磁盘空间即将用尽”,这个通知跳出来时,设计师的焦虑感也瞬间飙升。你知道是时候清理那些占空间的“巨兽文件”了,但问题是,它们究竟躲在哪里?你开始点开一个又一个项目文件夹,从“A 客户项目”找到“B 品牌素材”,再深入到“视频剪辑缓存文件”。在成千上百个文件中,你只能靠着资源管理器的“大小”栏位排序,但如果文件散落在数十个不同的子文件夹里,这个方法就完全失灵了。你被迫展开一场地毯式的搜索,逐一检查可疑的文件,右键点击、查看信息,仿佛在数百个一模一样的货柜中,寻找那几个特别沉重的箱子。一个下午过去了,你可能才清出几个 GB 的空间,但宝贵的专注力和创作精力,早已被消磨殆尽。
上线前的无尽循环:一再检查图片大小,只为符合网站上传标准
网站或 App 的上线前置作业中,图片优化是至关重要的一步。为了确保用户有最佳的加载速度体验,产品经理通常会严格要求所有上传的图片必须小于特定大小,例如 500 KB。于是,设计师便开始了漫长的“导出→检查→调整”循环。你从 Figma 或 Photoshop 导出一批图片,然后回到文件夹,一个个检查它们的大小。发现某张图是 520 KB,超标了,只好回到设计软件,稍微调高一点压缩率,再重新导出一次。当文件夹里有数十张甚至上百张图片时,这个过程会变得极度繁琐且容易出错。你深怕一个不小心,就漏掉某张超标的图片,导致网站上线后被抱怨“开图好慢”,影响整个项目的成效。
印刷稿、预览稿傻傻分不清楚?传错文件比想象中更常发生
一个完整的项目交付,通常会包含两种以上的规格。例如,你需要提供给印刷厂 30MB 以上、300dpi 的高解析度 CMYK 文件;同时,又要提供给客户预览用的、小于 1MB 的 72dpi 低解析度 RGB 文件。你可能已经很细心地用“_PRINT”和“_REVIEW”这样的文件夹来区分它们,但在忙乱之中,人为失误总是在所难免。当你急着要传文件给客户时,很可能不小心就从“_PRINT”文件夹里拖了一个 50MB 的大文件过去。结果就是客户下载了半天,还传讯息来抱怨文件太大、打不开。反之,若是不小心把预览用的小图传给了印刷厂,轻则被好心的窗口通知,重则可能导致印刷品质出问题,造成无法挽回的损失。每一次的交付,都像在走钢索,让你心惊胆跳。
设计师的时间救星:Eagle“文件大小筛选”用数字瞬间找到所有大文件、小文件
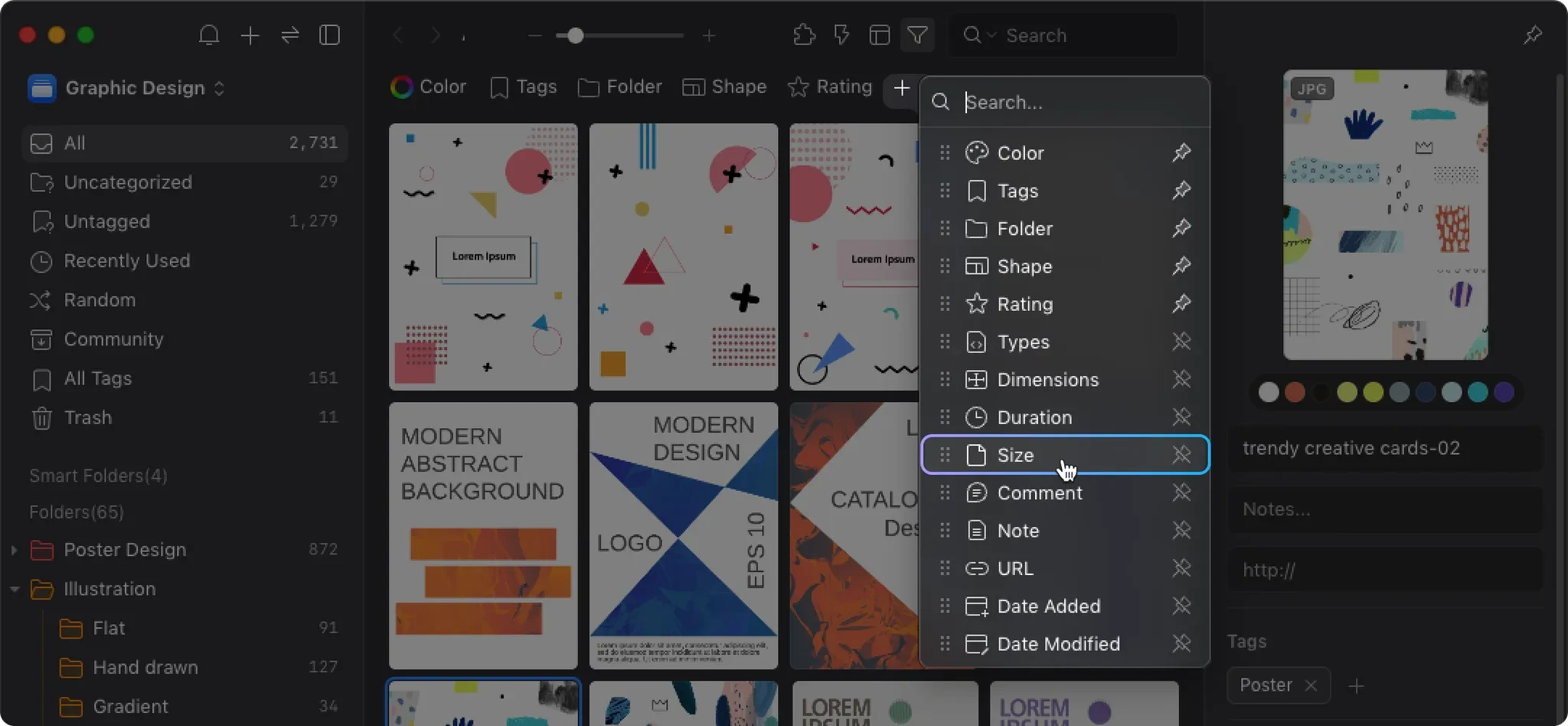
与其让文件大小成为工作流程中的绊脚石,不如换个方法,让它成为你手中精准的分类工具。Eagle 的核心理念,就是将设计师从繁琐的素材管理中解放出来。面对上述那些令人抓狂的情境,Eagle 提供的“文件大小筛选”功能,就像是为你的素材库配备了一台精密的 X 光机,能瞬间穿透所有文件夹层级,只呈现出符合你设定的“体重”范围的文件。从此,你不再需要用肉眼和无尽的点击来辨识文件,而是用更直觉、更高效的条件搜索,将时间真正还给设计与创作。
秒速揪出巨兽文件,硬盘空间一键瘦身
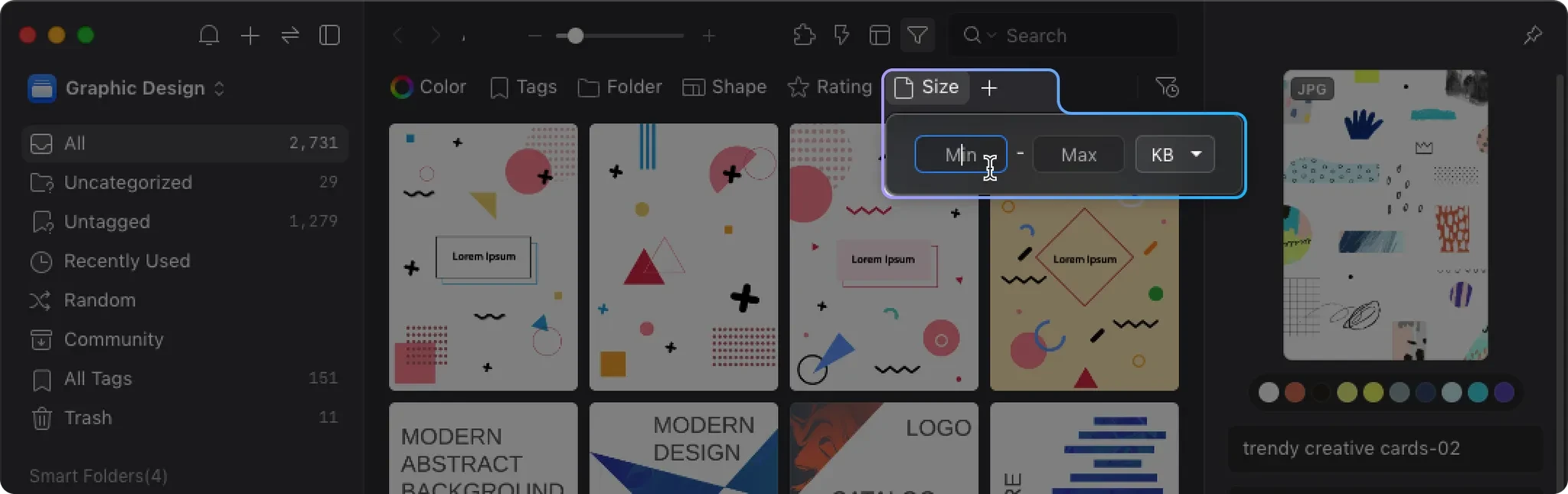
当你的硬盘再次发出空间警告时,别再手动翻找肥大的文件了。使用 Eagle,在筛选器中点击“大小”,然后直接输入条件,例如 > 20 MB。只在眨眼之间,你的整个素材库,无论原始文件藏在多深的文件夹,所有大于 20MB 的文件都会立刻现身在你眼前。这时,你可以从容地进行下一步操作:将这些大型文件一次选取,批量加上“待备份”或“可压缩”的标签,或是直接将它们拖拽到外接硬盘的特定文件夹中。过去需要花费整个下午的“清硬盘”任务,现在只需要不到五分钟就能搞定。这不仅是速度上的提升,更是让你从焦虑的“救火队员”,变回从容的“管理者”。

告别重复导出与检查,精准筛出符合网页规范的轻量图档
准备上传网站图片时,Eagle 的文件大小筛选能成为你最可靠的品管员。在导出一批素材后,直接在 Eagle 的项目文件夹中,设定筛选条件为 0 KB 到 500 KB。这时,所有符合网页上传标准的文件会被完整罗列出来。这个画面的意义非凡:首先,你可以快速确认这次导出的文件是否“全部”都合规,不再需要逐一检查;其次,如果某些你预期应该出现的图片没有显示在结果中,就代表它们很可能超标了,你需要回头去重新调整导出设定。这个流程将原本容易出错的“人工检查”,变成了一个万无一失的“系统验证”,确保你交付给工程师的每一张图,都是完美符合规范的轻量图档。

交付高解析与预览稿不再心惊胆跳,精准交付正确规格
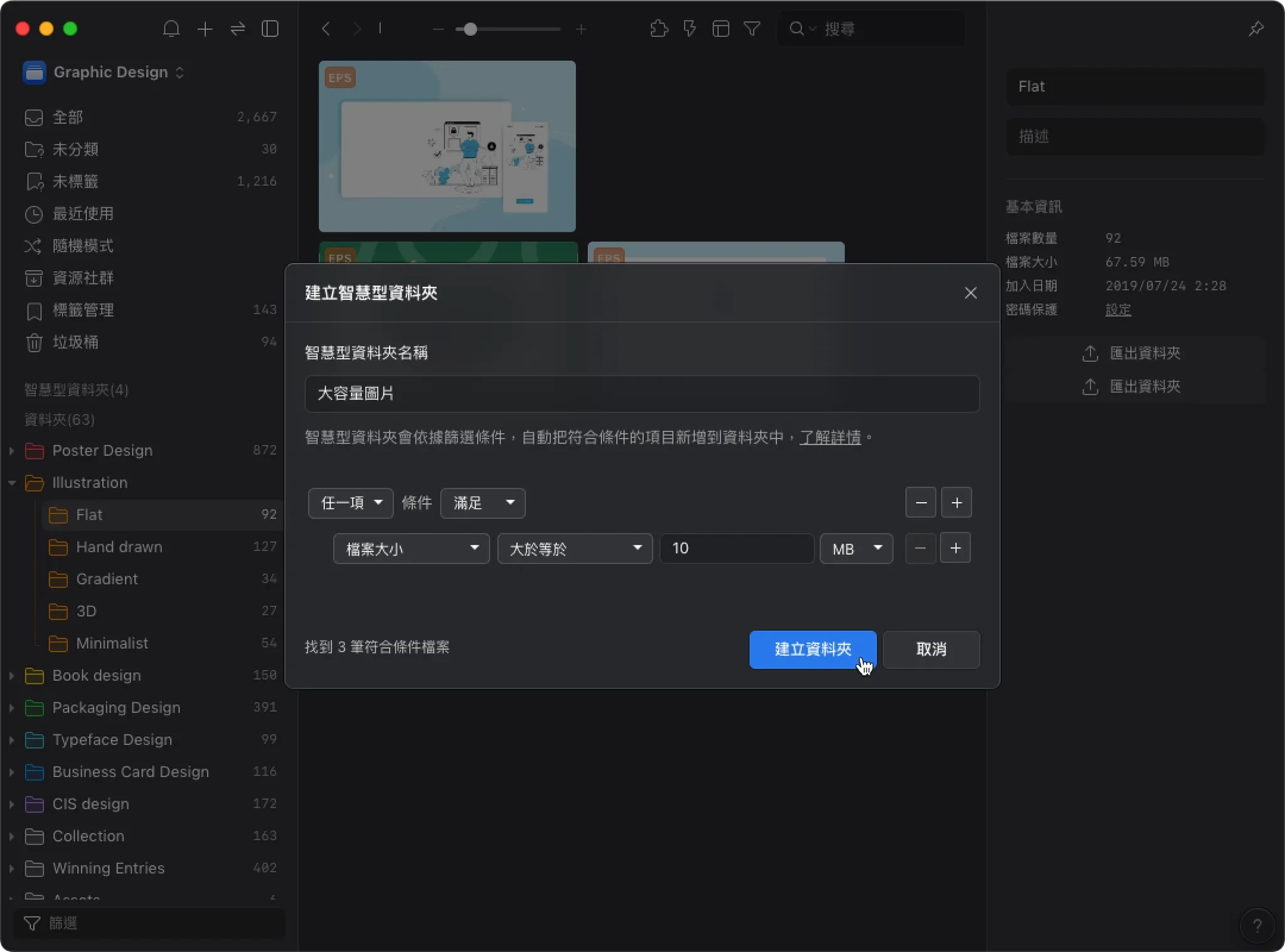
有了 Eagle,交付不同规格的文件再也不会让你感到压力。当客户需要预览稿时,你只需在筛选器中设定大小为 < 1 MB,画面上出现的就只会是轻量的预览图,你可以安心地全选、打包、寄出。当印刷厂需要高解析大文件时,你同样可以设定筛选条件为 > 20 MB,确保你选中的每一个文件,都是货真价实的印刷级文件。更棒的是,你可以将这些常用的筛选条件储存为“智能文件夹”。例如,建立一个名为“印刷用大图”的智能文件夹,其规则就是“文件大小 > 20 MB”。未来,你只需要点击这个智能文件夹,就能随时看到所有符合条件的文件,实现真正的一键交付,彻底告别传错文件的风险。

不只找得快,更是做得好:将琐碎时间转化为核心创造力
Eagle 的“文件大小筛选”功能,并非只是单纯提供一个“搜索”工具,它从根本上改变了设计师与文件互动的方式。它将一个原本高度依赖人工、既繁琐又容易出错的管理任务,转化为一个精准、即时、且毫不费力的自动化流程。无论是日常的硬盘空间维护、项目上线前的素材准备,还是多规格文件的交付,这个功能都能为你省下大量的时间与心力,同时将失误率降到最低。省下来的时间,不是让你提早下班而已,而是让你拥有更多精力去琢磨设计细节、探索更多创意可能、进行更深入的思考。当你不再被这些琐碎的庶务缠身,你才能真正地将 100% 的专注力,投入到那些真正能体现你价值的核心创造工作中。



