
Eagle 好不好用? 优缺点评价、设计新人浏览作品、整理文件技巧
鉴于自己还是新手的时候也疑惑过“怎么使用Eagle建立自己的灵感库?”,以及经常好奇“别人是怎么使用Eagle的?”,所以写了这篇文章,分享下自己目前是怎么样使用Eagle去浏览作品的,希望对你有帮助。
这篇文章可能会帮助你解决以下问题:
- 相比其他软件,Eagle好在哪里?
- Eagle在收集方面的优势。
- 新手设计师该如何去分析优秀作品,带着什么目的去看?
- 我是如何整理灵感,并为我所用的。
 图像来源:首席骨头
图像来源:首席骨头
因为我自己使用Eagle 是为了浏览作品,而浏览作品无非就是”收集→思考→整理”这三个过程。所以此文的思路也是按照这个来写的:
- 为什么选择Eagle?
- 关于收集
- 如何浏览作品
- 关于整理
为什么选择 Eagle?
1. 系统自带文件夹的缺点
 图像来源:首席骨头
图像来源:首席骨头
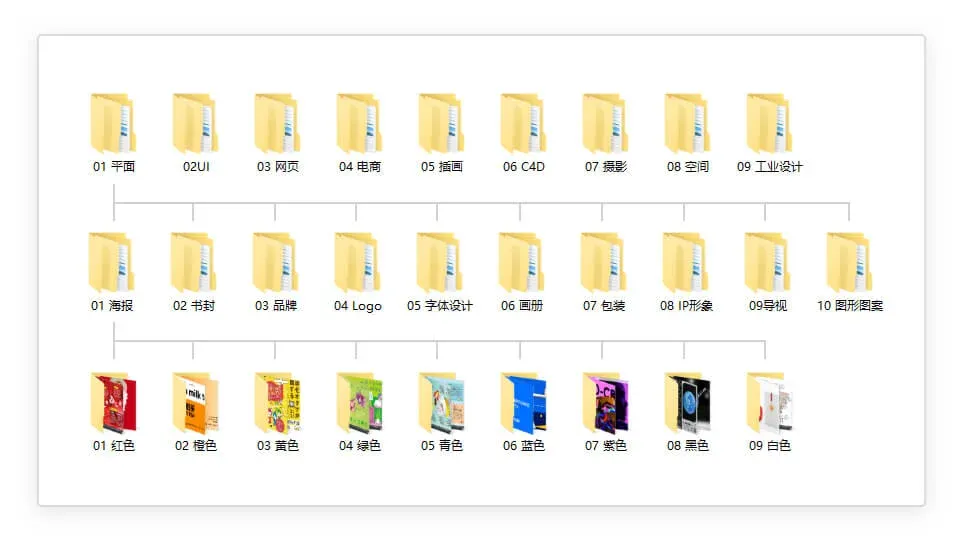
在我还没使用eagle之前,用本地文件夹做的灵感库结构
在还没有使用Eagle之前,我是用电脑自带的文件夹系统去管理灵感库的。但用电脑自带的文件夹会有下面几个问题:
- 文件夹层级限制,层级多于3层后,管理麻烦,来回退出十分不便于整理;
- 只能依靠文件夹分类,没有其他分类手段。分类越多,文件夹层级也就越多;
- 不能解决“一张图片可能隶属多个文件夹和多个属性”的问题;
- 不能同时检索多个筛选条件
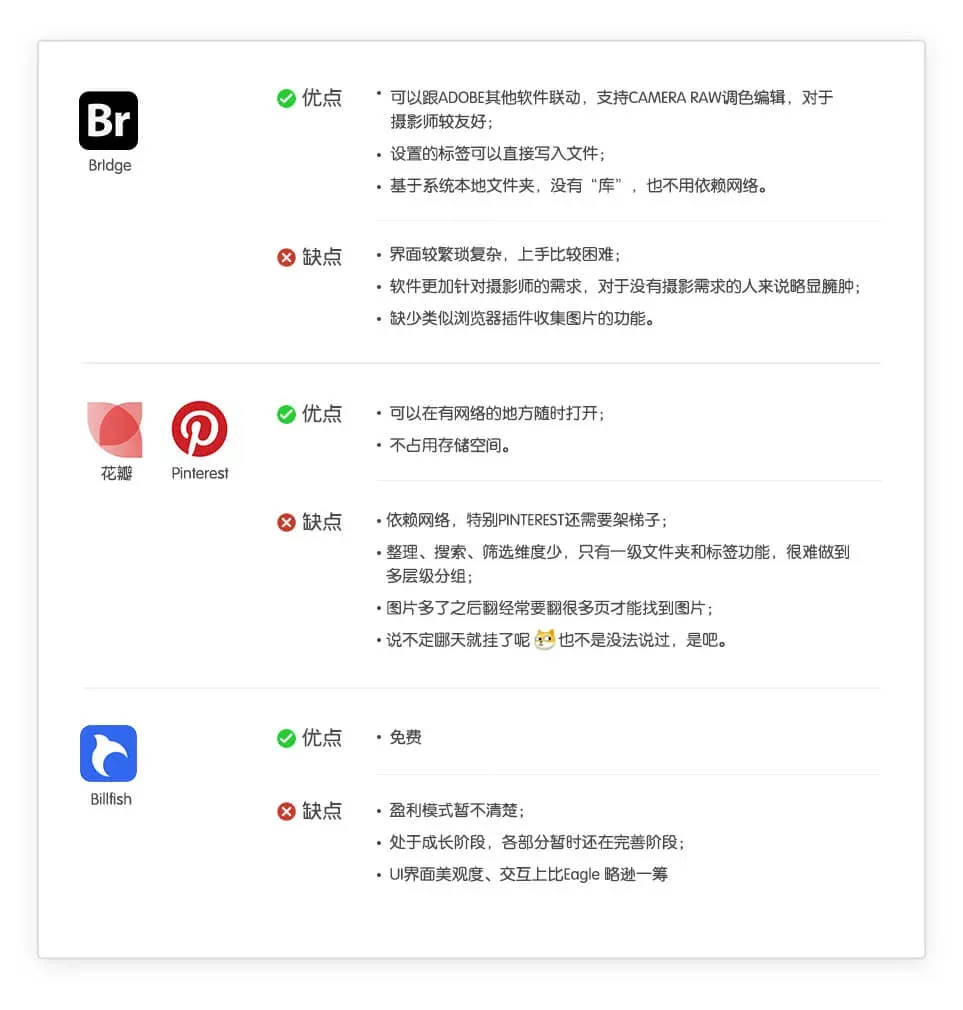
2. 其他图片管理软件的优缺点
 图像来源:首席骨头
图像来源:首席骨头
其他软件的优缺点
后来我去寻找其他替代方法,但都不怎么理想,也是解决不了上面提到的几个问题。这里用一张图概括主流图片管理软件的优缺点,如上图。
3. 我的核心诉求
其实我的核心需求就以下4点:
- 便于收集,便于后期浏览和查找;
- 能够解决“一张图片可能有多个属性”的问题,支持“一对多”的管理;
- 能够标注,记录自己浏览作品过程中的一些想法;
- 支持多条件筛选查找。
 图像来源:首席骨头
图像来源:首席骨头
在试用了一个月Eagle后,我发现这个软件确实是能够满足我的所有的需求,而它现在也已经成了我的主要灵感库管理工具👏🏻。
4. Eagle 有缺点吗?
当然,肯定是有的,毕竟世上没有完美的东西。但目前我还没发现特别致命的缺点,至少目前对我没啥影响。
如果Eagle有什么你发现的bug,或者没有你需要的功能,我这里提供两种解决途径可供参考:
- 上官网博客,看看其他设计师分享的文章(真的非常多~),看看是否能解决你的问题;
 图像来源:首席骨头
图像来源:首席骨头- 上官网直接反馈给产品团队
这个事儿我经常干,而且客服反馈非常迅速,发过去的每封邮件都回复和传达了,体验非常好。
 图像来源:首席骨头- 官网→帮助中心→联系我们
图像来源:首席骨头- 官网→帮助中心→联系我们
 图像来源:首席骨头 - 官方客服回复的邮件
图像来源:首席骨头 - 官方客服回复的邮件
Ps:其实我也不是故意要为难他们的工程师,我只是希望他们越做越好,不要被其他对手超越了,希望这个软件能越来越完善罢了。
关于收集
1. 网站限制
 图像来源:首席骨头 - 有网站限制的网站
图像来源:首席骨头 - 有网站限制的网站
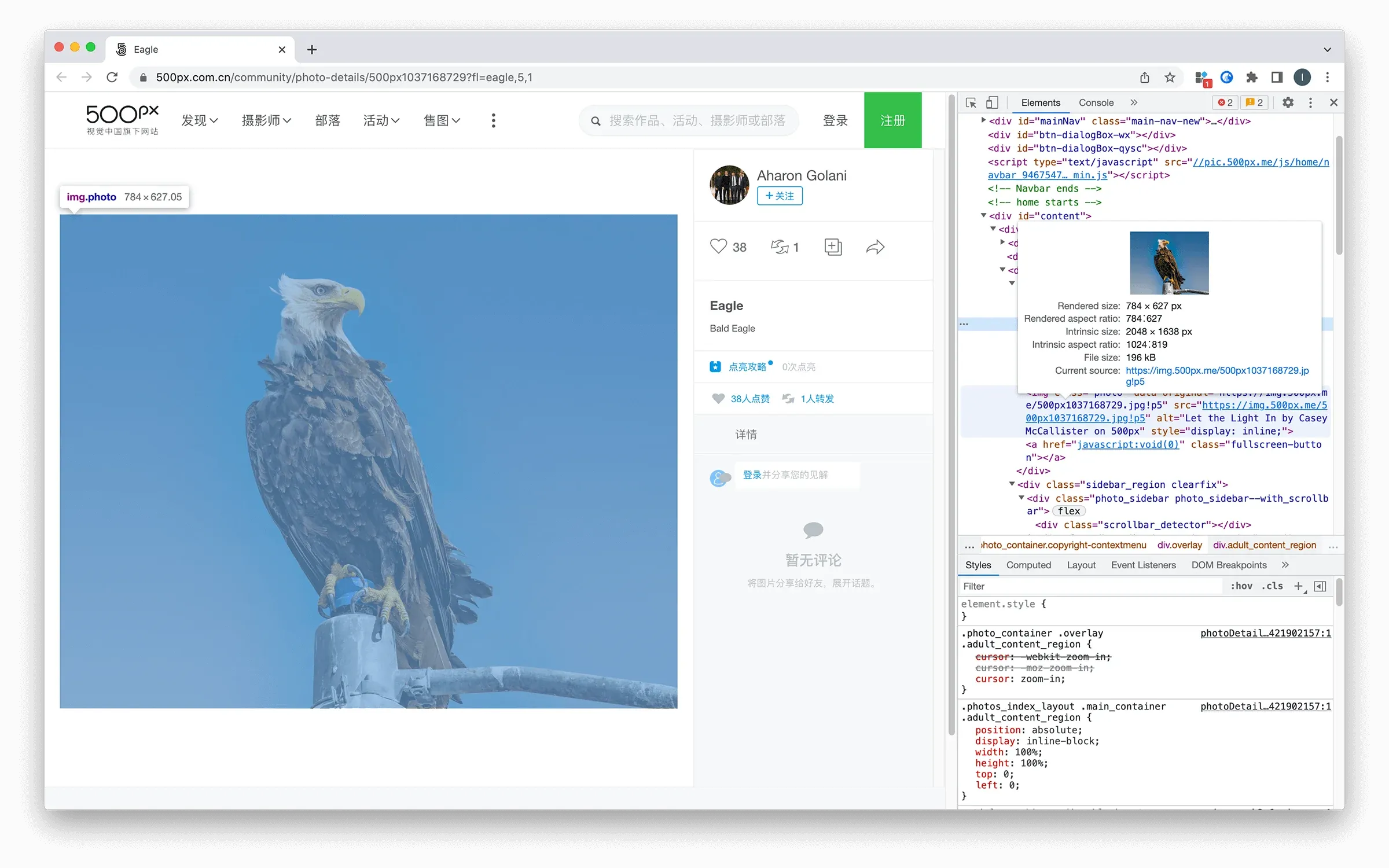
 图像来源:首席骨头- 这对于没有代码基础的小白来说,简直是噩梦😈,找不到图片代码是经常的事~
图像来源:首席骨头- 这对于没有代码基础的小白来说,简直是噩梦😈,找不到图片代码是经常的事~
我们经常会遇到因为网站限制而不能下载图片的情况,像500px、站酷等等。所以在还没有使用Eagle 前,我只能用查找“网页代码”的方法去下载图片。但绝大部分还是靠运气,有时候还是会有找不到图片链接的情况出现。
但Eagle 很好地解决了“网站限制”这个问题。
2. Eagle 🐂🍺的图片收集功能
 图像来源:首席骨头- Eagle 七大收集功能
图像来源:首席骨头- Eagle 七大收集功能
Eagle 提供了很多网页下载图片的方法,只需要去官网(https://cn.eagle.cool/extensions)安装浏览器插件就可以了。
对于有网站限制的图片,只需要“Alt+右键”就可以下载;如果图片多的话,也可以用“批量收藏”的功能,这大大提高了我们的效率,再也不为限制的问题而烦恼了。
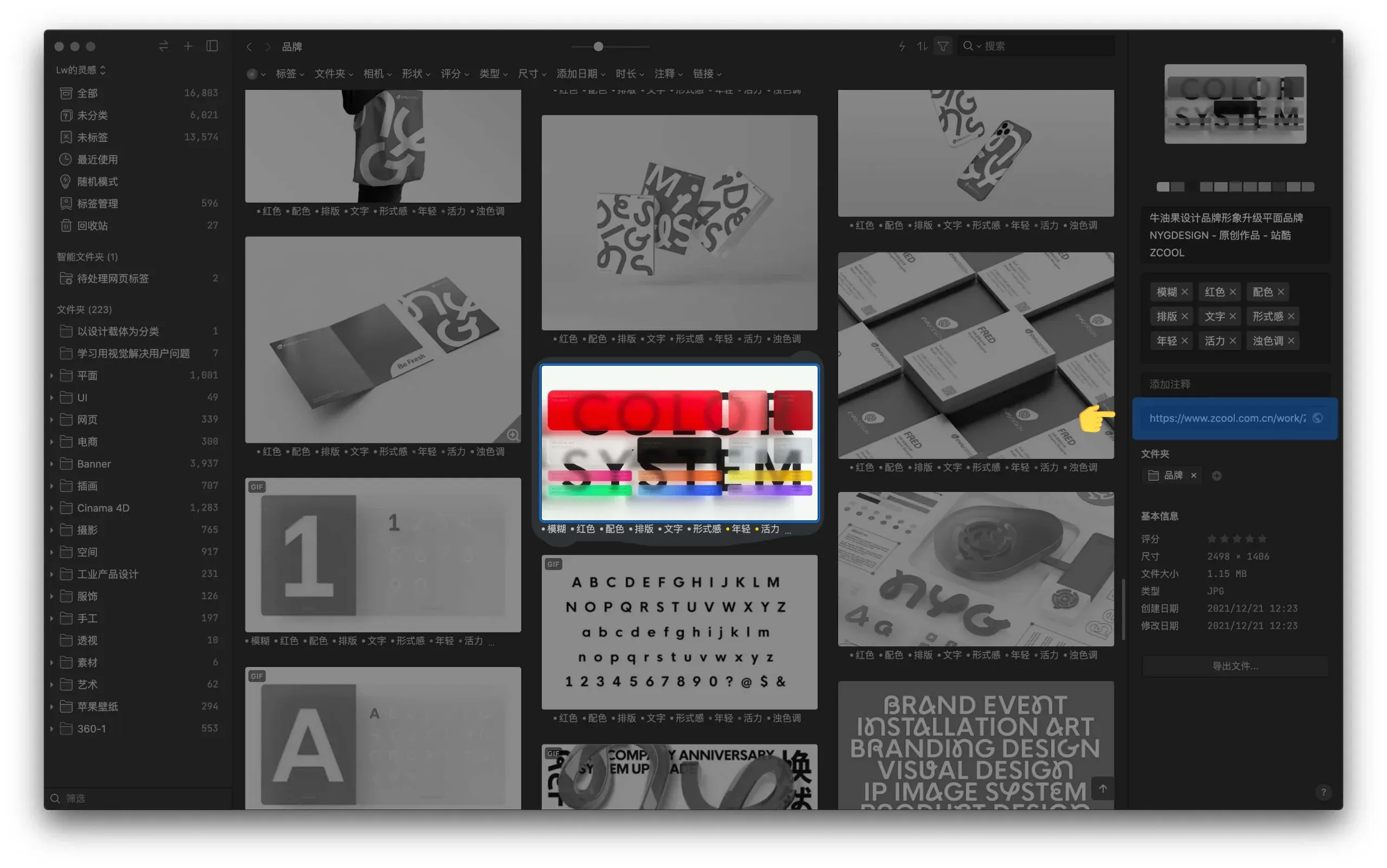
 图像来源:首席骨头- 蓝色框为图片来源链接
图像来源:首席骨头- 蓝色框为图片来源链接
另外,下载下来的图片还会保留来源网页链接🔗。这样以后如果想知道图片的来源,也很方便查找,就不会出现想不起图片来源这种情况。这个功能我也很喜欢👍。

图像来源:首席骨头 - 新手一般遇到的问题
这里我之所以想分享一下“我是如何分析作品的”——是因为很多新人都知道要看优秀作品,但却不知道怎么分析学习,往往看了很多又觉得没什么收获。
我们使用Eagle 是为了更好“收集和整理”灵感,但软件只是帮助我们提高效率的工具,真正重要的还是我们对于作品的思考,只会“右键-保存”是本末倒置的做法。同时,也只有思考分析了,才能更好制定整理策略~
所以,这里想给新人设计师提供一些浏览作品的思路。
给新人设计师一些浏览作品的思路
我所理解的“设计的本质”
“设计”这个词太大了,这里仅讨论“平面设计”这个范围。
 图像来源:首席骨头 - 设计的定义
图像来源:首席骨头 - 设计的定义
平面设计(又叫视觉传达)的定义,我结合自己的理解和百度的定义,觉得应该是:
“通过视觉的方式解决目标用户任务过程中遇到的问题。”
几个关键词:
· 视觉的方式:就像音乐家通过听觉的方式传达、厨师通过味觉传达,设计师通过视觉的方式传达;
· 用户:指的是设计物最终接触的群体。有时候是甲方,有时候会是甲方服务的群体,也可能两者兼有;
· 问题:可以从“功能需求、情感需求”这两个层面去分析。
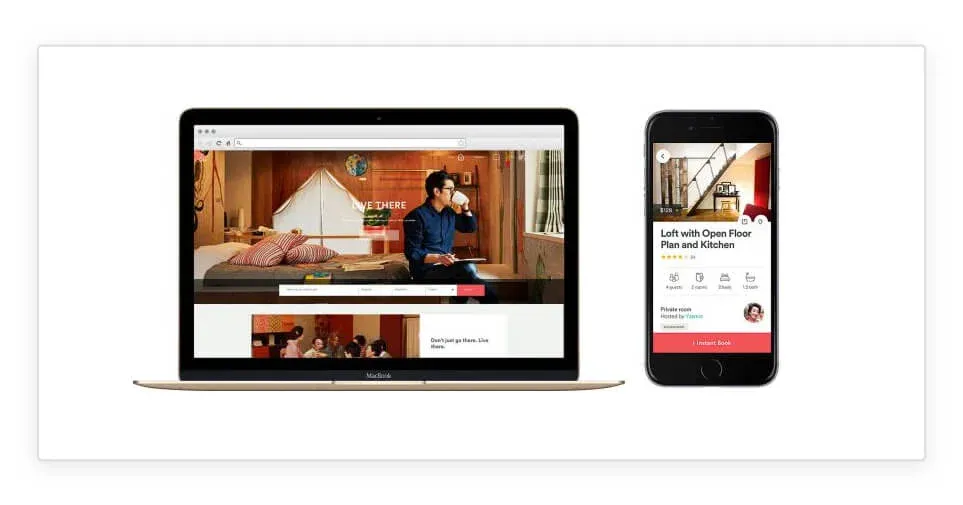
 图像来源:首席骨头 - Airbnb 的界面设计
图像来源:首席骨头 - Airbnb 的界面设计
举个栗子:
Airbnb 解决的是旅行或者出差的人(用户)住宿的问题,用户会需要“住宿"的需求(功能型需求),“安全、舒适”的需求(情感需求)。在了解了用户的需求后,设计师就会通过UI界面(视觉)去更好解决用户的问题。
如何像设计师一样思考
 图像来源:首席骨头 - 我们为什么要多看
图像来源:首席骨头 - 我们为什么要多看
我们为什么要多看优秀作品呢?为什么大家总是要说“多看、多想、多做呢?”
我觉得,既然设计是“通过视觉的方式解决用户的问题",那么我们在浏览别人作品的时候,其实就是在学习“其他设计师是如何通过视觉去解决用户问题的?”
我们通过其他设计师的作品,反推他们要解决的问题,他们的用户,学习他们是通过什么视觉手段去解决用户问题的。
 图像来源:首席骨头- 带着问题去浏览
图像来源:首席骨头- 带着问题去浏览
当我们在浏览作品的时候,看到一个优秀的作品,应该问问自己:“这个设计师是怎么通过视觉去解决用户问题的?”,比如:
· 目标用户是怎么样的一群人,多少年龄,可能有什么兴趣爱好,是男是女……?
· 用户可能遇到了什么问题?
· 他们有什么样的功能需求、情感需求?
· 设计师是怎么通过视觉上解决用户的这些需求的?
· 配色为什么这么选,为什么这样构图,视觉上突出了什么?
· ……
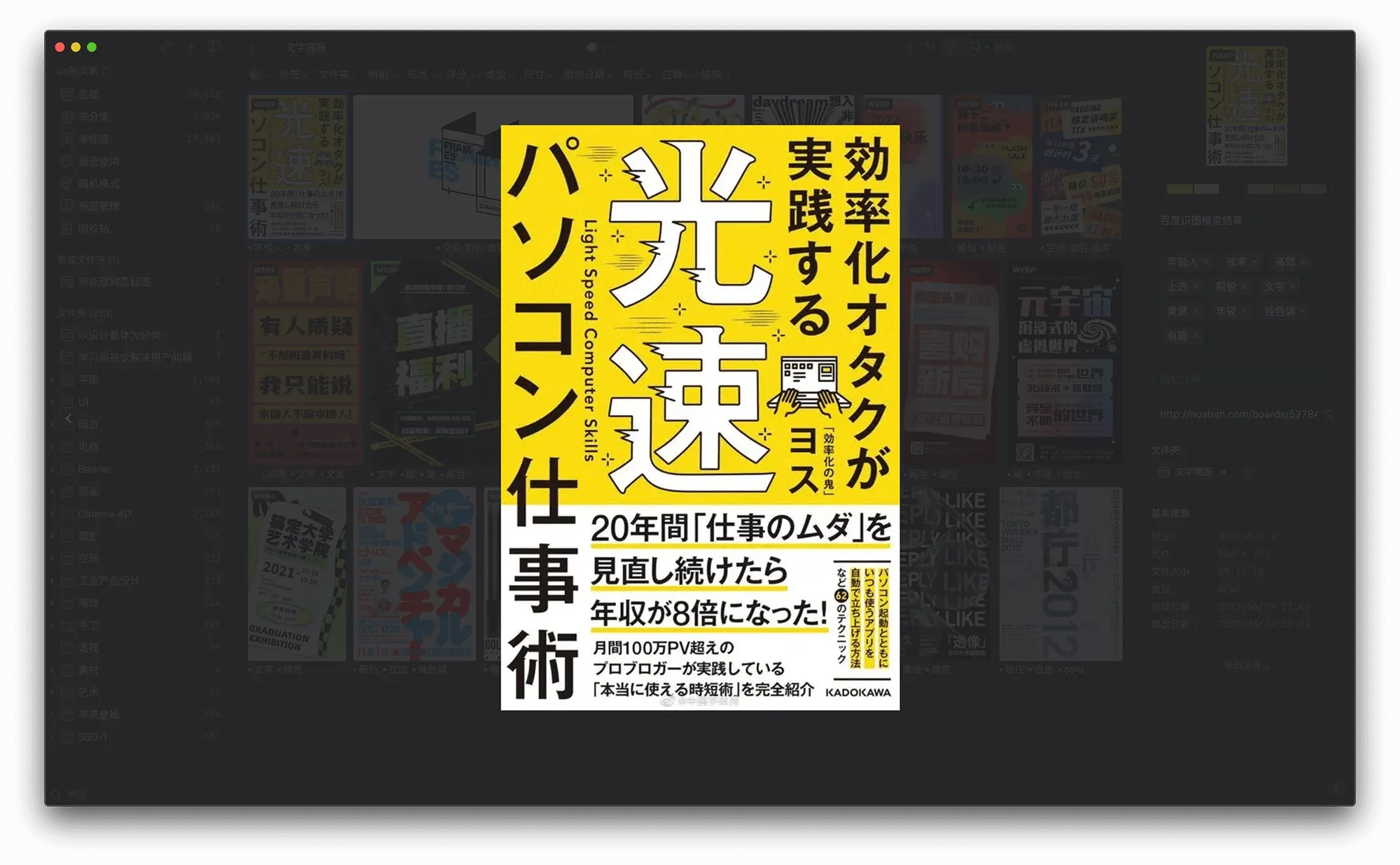
 图像来源:首席骨头 - 举个例子
图像来源:首席骨头 - 举个例子
举个例子,当看到我认为不错的作品,我会试着从视觉反推着去分析:
- 这张海报是给谁看的?从配色和插图来看,可能是给“年轻人”看的;
- 这张海报是为了解决用户什么问题呢?从内容看,应该是教用户更高效的使用电脑。那么用户应该是不太会用电脑的一群人,同时也可能是比较上进的一群人;
- 目标用户有什么样的情感需求呢?年轻人比较活泼,比较喜欢新鲜感,所以画面用了黄色和黑色的搭配吗?而且也用了插画、文字图形化的手法;
- 综上,设计师在视觉层面上是怎么解决用户问题的?
……
通过这种思考不断去看,当我们看到一定程度,积累了足够多的视觉解决方案,我们在接到需求的时候,自然也就更有把握了。
关于整理
Eagle的整理我是基于分析过程去建立的,我会借助Eagle 的两个功能去做:
- 文件夹层级:按照设计载体去分类
- 标签:根据自己的分析过程去建立
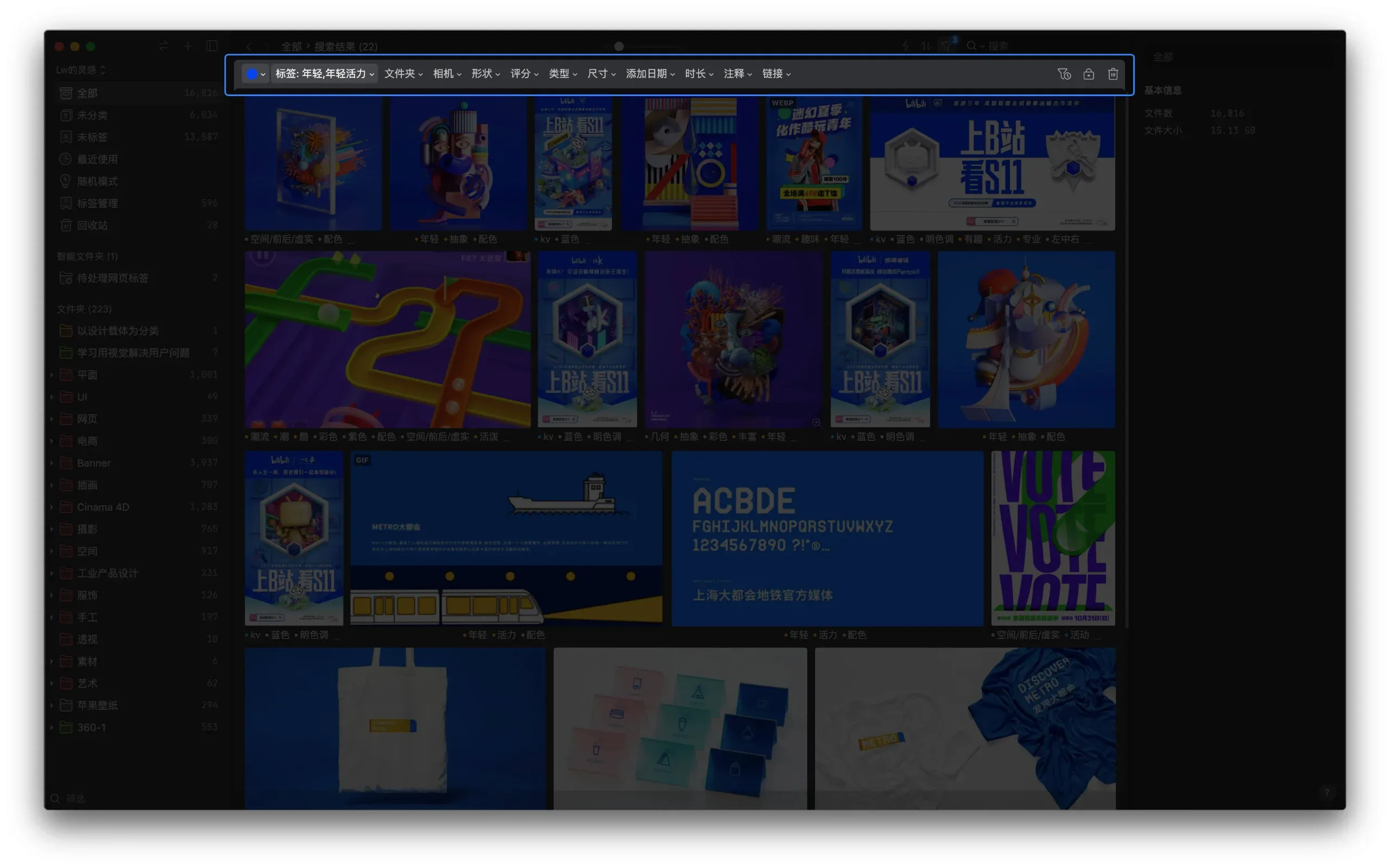
 图像来源:首席骨头 - Eagle 的多条件筛选功能
图像来源:首席骨头 - Eagle 的多条件筛选功能
在我工作中接到需求的时候,我会从“用户、功能、情感、视觉层”这几个角度出发——也就是“怎么通过视觉解决用户的问题?”,并结合Eagle的筛选功能去筛选合适的参考,并帮助我高效完成工作。
1. 文件夹层级
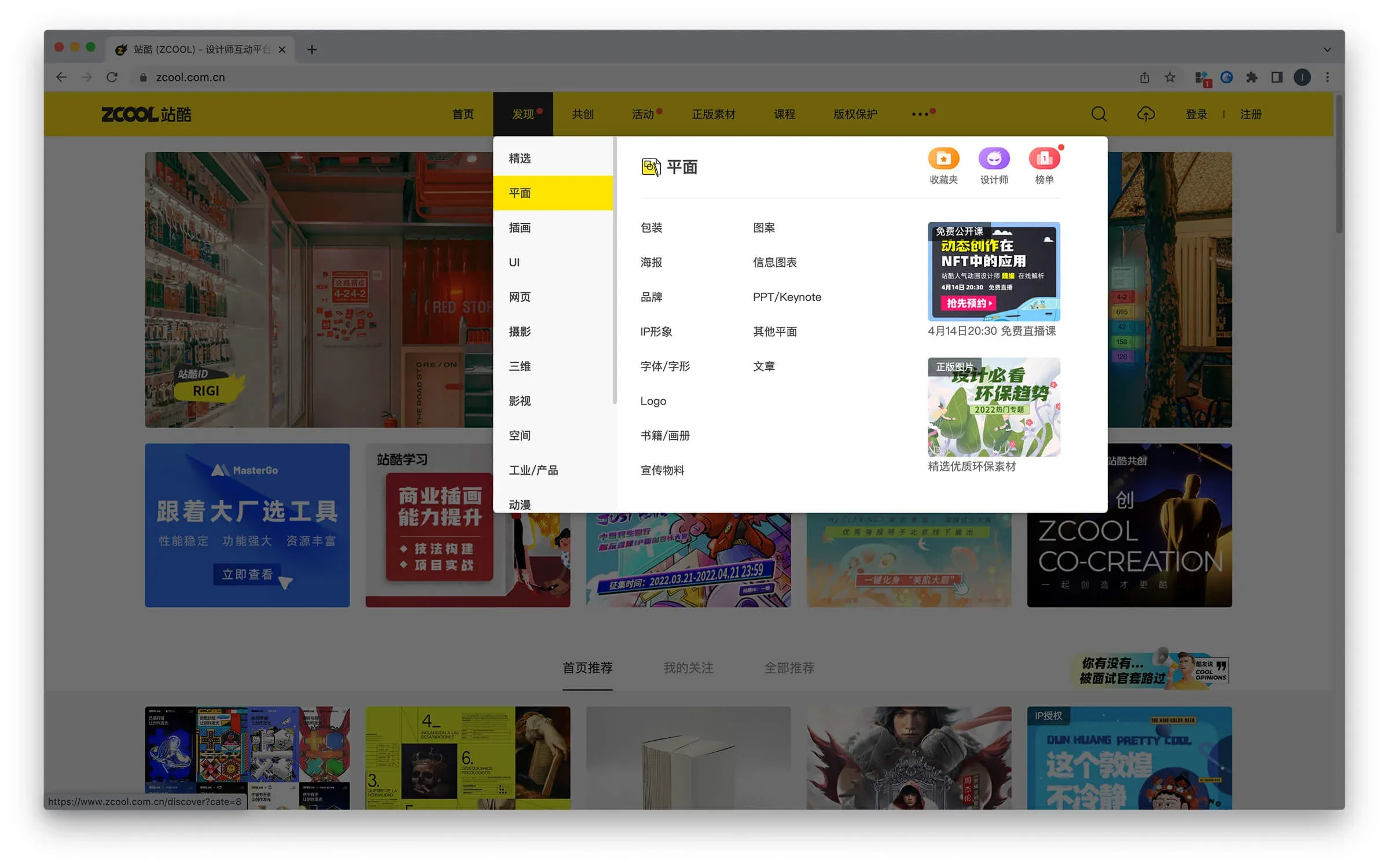
 图像来源:首席骨头 https://www.zcool.com.cn/
图像来源:首席骨头 https://www.zcool.com.cn/
层级我参考了站酷的分类。好处是比较全,能尽可能做到不重合。之后我会再根据自己的实际需求去做调整。
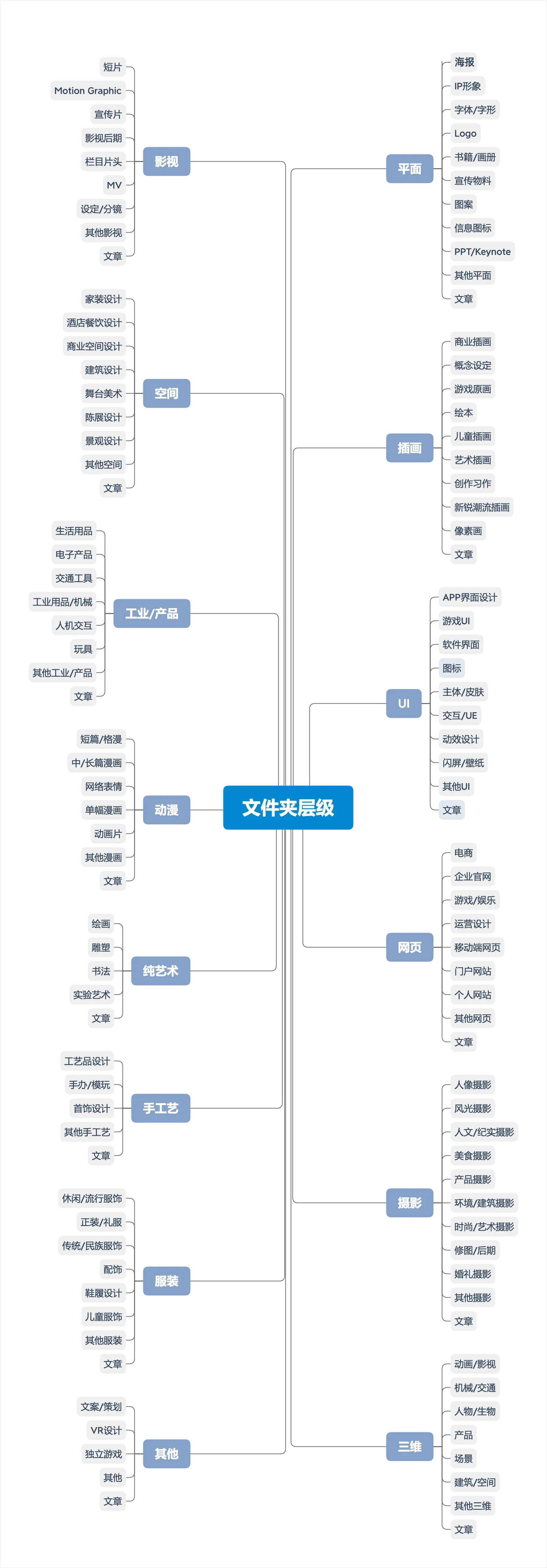
 图像来源:首席骨头- 站酷的分类
图像来源:首席骨头- 站酷的分类
整理了下站酷的分类给大家,大家可以根据自己需要去建立文件夹层级。
2. 标签
 图像来源:首席骨头- 我的标签系统
图像来源:首席骨头- 我的标签系统
标签系统我是根据自己的思考去做的,从“用户、功能需求、情感需求、视觉层”这几个方面去分类,再根据自己的需要去细分。比如“视觉层”我就从“构图、风格、配色、表现手法……”去进行细分。
文章总结:
好了,以上就是我用Eagle 浏览作品的方法。如果觉得对你有帮助,可以点个赞,我就很开心啦😆~!
在此感谢大家的阅读,感谢!
本文由 Eagle 团队编辑刊出,原文章来源 - 我是如何使用Eagle浏览作品的?,作者首席骨头。



