超实用!设计师必备的 22 款 Chrome 浏览器插件,提升工作效率
身为设计师的你常用 Google Chrome 作为你的主要浏览器吗? 那你别忘了下载 Chrome 浏览器的插件小工具来帮助你提升设计的生产力及工作效率! 以下我们整理了设计师爱用且必备的 Google Chrome 浏览器扩展插件,你可以通过它们:
- 查看网站字体、字型样式、大小
- 在网站上自动检测颜色色码
- 一键下载网页上所有的图像
- 收集、撷取喜爱的浏览器页面
以下推荐的所有 Google Chrome 浏览器扩展都是免费的,可从 Chrome 在线应用商店下载!祝浏览愉快!
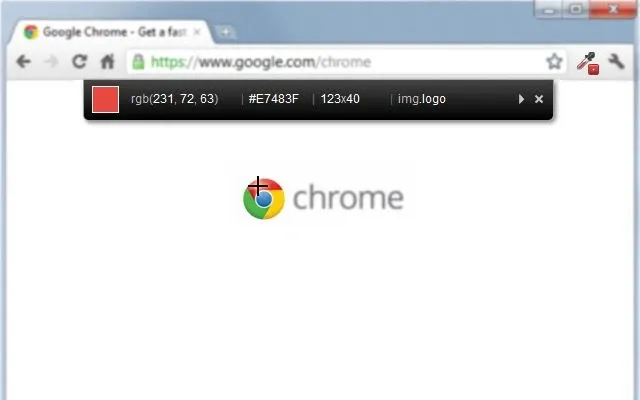
1. ColorZilla

图像来源:ColorZilla
想要轻松不查 code 的情况下知道网页上颜色的色码吗? ColorZilla 可以帮助你快速侦测网页上所有的颜色,包括颜色撷取、颜色滴管、渐层…等许多其他颜色功能。也可以快速调整颜色细节,并将色码复制粘贴到其他地方, 还可以建立符合 CSS 渐层的语法。
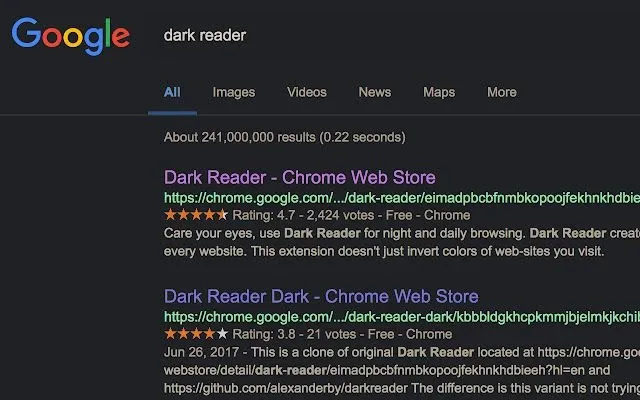
2. Dark Reader

图像来源:Dark Reader
身为设计师长期盯着计算机是一件无法避免的事情,你是否对于萤幕的亮度很困扰呢?这个 Dark Reader 的浏览器插件就是你必下载的护眼神器,它可以帮助你把网站自动调整成夜间模式,并反转明亮的颜色,让你在夜晚时更容易阅读,不伤害眼睛。你也可以针对你自己的需求调整亮度、对比度、套用棕褐色滤镜、深色模式、配置字体等功能。
3. SVG Grabber

图像来源:SVG Grabber
你希望拥有一些网站上很酷或是特别的 logo 吗? 原本取得 logo 的方法是到开发人员工具→检查代码→一条又一条地看→下载,这不仅花费很多时间,还超麻烦! 有了 SVG Grabber ,现在你只需要点击一下按钮,即可快速预览、下载和复制网站上所有 SVG logo 和插图的 code。
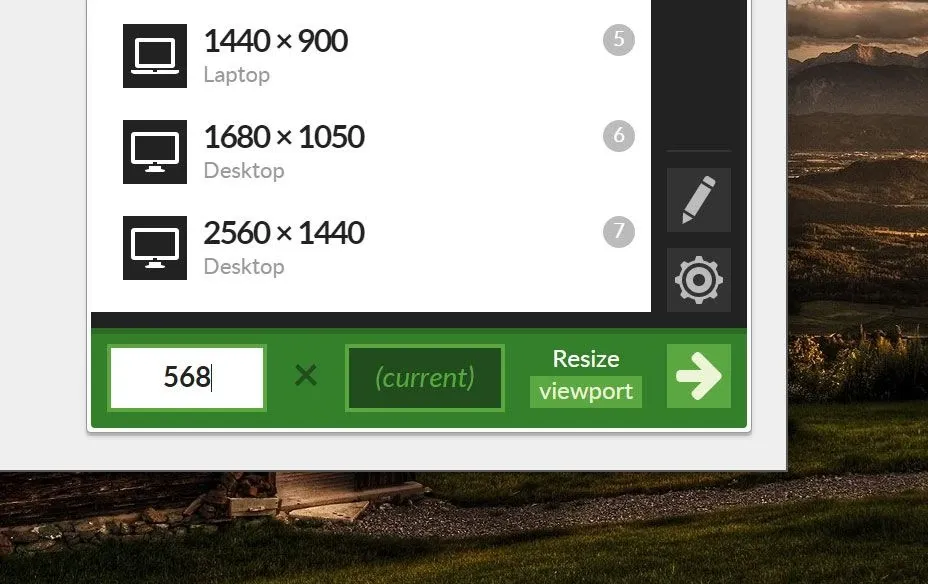
4. Window Resizer

图像来源:Window Resizer
想要通过调整浏览器窗口的大小模拟各种萤幕的分辨率吗? 这个 Windows Resizer 对于网页设计师来说是一个超方便的工具,能够在不同浏览器的分辨率下测试设计图。它的分辨率的选项可以依照你的需求客制(增加/删除/重新排序)。 你可以设置浏览器窗口的宽度、高度、窗口的位置、图标…等,调整符合你的手机、平板计算机和计算机的设计图。
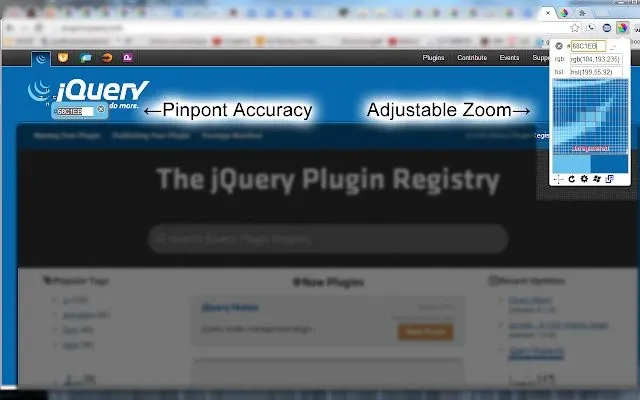
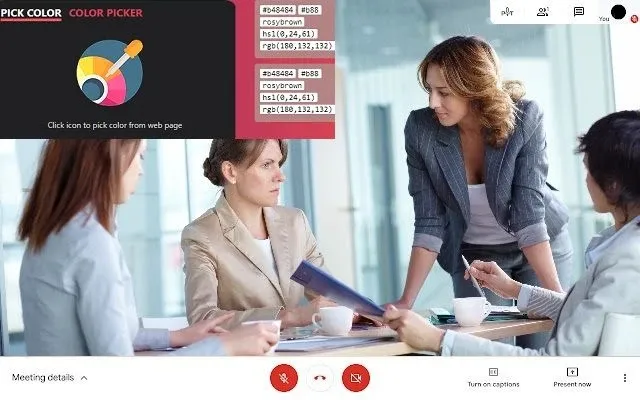
5. ColorPicker

图像来源:ColorPicker
如果你正在寻找一个快速且简单上手的彩色滴管工具,那么 ColorPicker 可能是你正在寻找的工具。它有将网页区域放大、缩小的放大镜功能,可以轻松显示颜色的细节,还可拖动鼠标进行微调, ColorPicker 可以满足你在网页设计工作上面对颜色像素细节的需求。
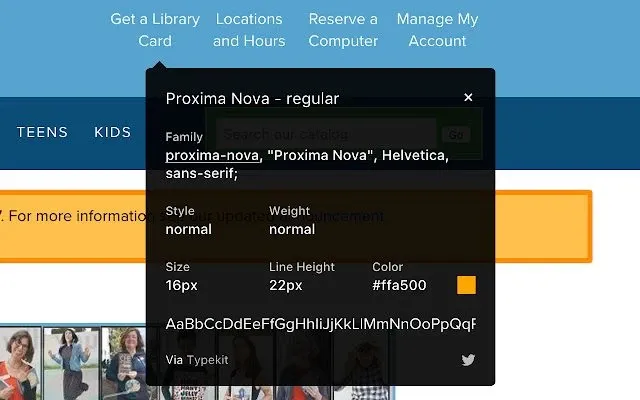
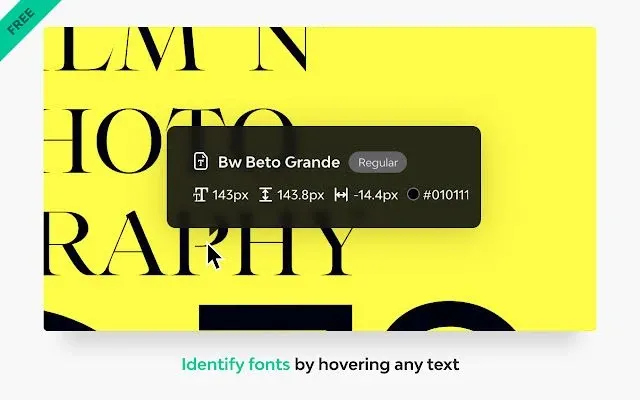
6. Whatfont

图像来源:Whatfont
如果你想要徒手不靠工具之下,就辨识的出网页上的字体,要花上不少时间,若你没有经验,这个难度简直是天方夜谭! Whatfont 可以帮助你轻松且优雅的辨识出字体,你只需将鼠标停留在你感兴趣的字体上,答案就一目了然。
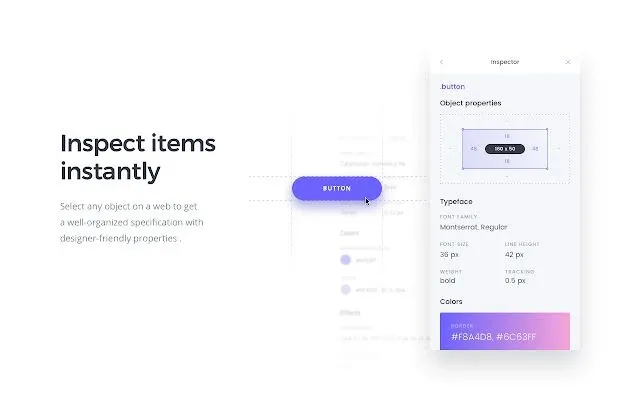
7. CSS Peeper

图像来源:CSS Peeper
你有没有想过网页上的按钮大小、字体、样式是什么? 你还在用开发者工具一一检查它们吗? CSS Peeper 是为设计师量身打造的 CSS 检测器。 只要移动鼠标,即可查看网页上的物件、颜色和元素的 CSS 样式。
8. Eagle
视频来源:Eagle
作为一名设计师,我们喜爱搜藏及保存漂亮的图像或任意的浏览网页寻找灵感。 然而,你是否厌倦了一张一张的下载图像? 或者有时你遇到了禁止右键下载的的网页? Eagle 可帮助你轻松地解决全部问题,它支持一键下载该网页上所有的图像,你还可以随意的萤幕截图不同大小,最重要的是帮助你在下载图像的同时,一次整理它!
当存储图像时,Eagle 还会自动帮助你记下 URL,未来当你突然想重新访问下载图像的网页时,你就不会无头绪啦!
PS:你必须下载 Eagle App 才能充分使用浏览器扩展功能。
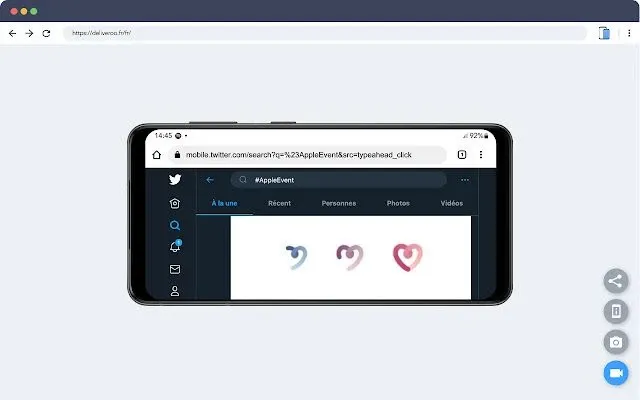
9. Mobile Simulator

图像来源:Mobile Simulator
你的工作需要一直查看移动端网站分辨率吗? Mobile simulator 允许你在计算机版中轻松测试。 您可以利用这个插件测试所有不同的手机和平板计算机型号。 如果你需要与团队讨论工作成果,可以导出 PNG 格式,将文件插入电子邮件、PPT 里轻松展示。
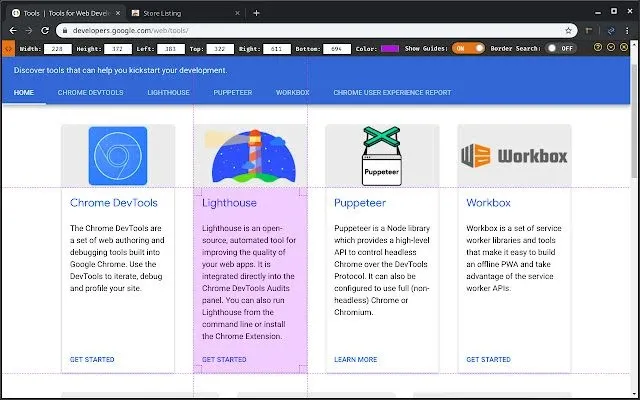
10. Page Ruler Redux(已被移除)

图像来源:Page Ruler Redux
你想知道网页上的像素尺寸和元素大小吗? Page Ruler Redux 可以帮助你快速取得网页像素和元素大小。 它通过虚线的尺来帮助你测量,你可以用鼠标调整尺的大小以符合你的需求。在边缘也提供定位线,帮助设计师们轻松定位。
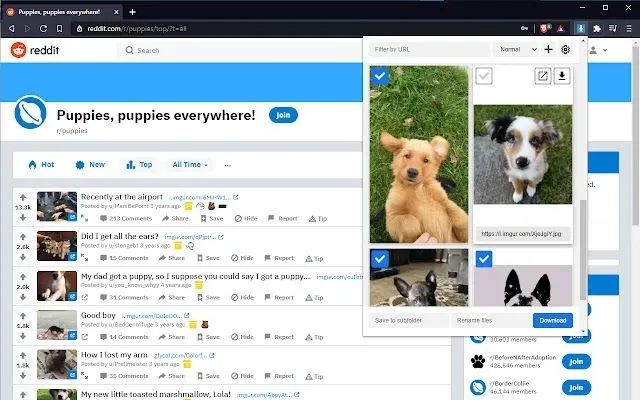
11. Image Downloader

图像来源:Image Downloader
想从网页下载图像吗? 像 Eagle ,这款也是一个图像下载工具,当你看到喜欢的任何灵感或图像时,只需点击一下即可随心所欲地下载它们!若遇到太多想要下载的图像时,通过 Image downloader 的筛选器,可以筛选出图像的宽度、高度或 URL,找到你想要下载的目标图像!
12. Fonts Ninja

图像来源:Fonts Ninja
Fonts Ninja 是另一款很棒的字体辨识工具,可以直接告诉你网页上所有字体的样式、CSS 属性并提供有关字体的信息,甚至是价格! 特别的是,你可以在插件中为网站上找到的字体增添书签,未来如果要使用相同字体时,利用书签就可以直接找到,帮助你加快设计的工作流程。
如果你想在绘图软件中使用在网站上发现的字体,你可以下载它们的 macOS/Windows 应用进程,帮助你同步使用新发现的字体。(支持:Illustrator、Photoshop、Figma)。
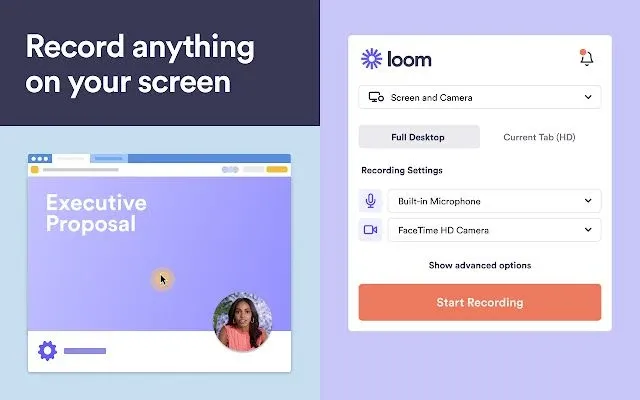
13. Loom

图像来源:Loom
俗话说「一画胜千言」,那么一个视频又传递了多少讯息呢?Loom 是一个免费的萤幕录影扩展插件,你可以一键录制动效、用户使用流程、产品实测、给予回复、检测 Bug 等,并立即分享给你的同事或朋友,加速你们的沟通效率!甚至还可以用于会议纪录,让你不用再打下一堆文本,是不是超方便!
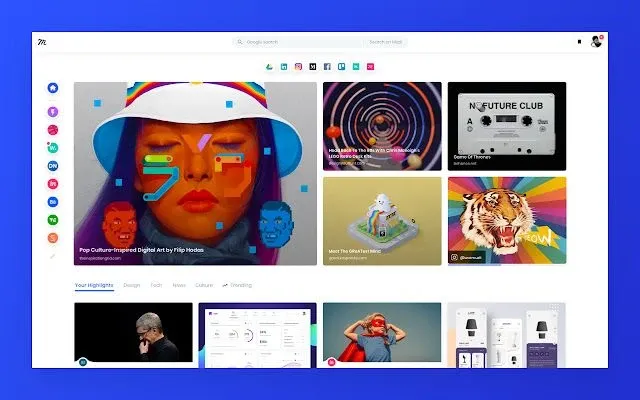
14. Muzli

图像来源:Muzli
身为一个设计师,你永远不会对新的灵感说不!这里我们推荐 Muzli Chrome 扩展插件,让你每天打开浏览器就能看到最新、最潮流的设计作品集,内容包括摄影作品、平面设计、界面设计等等,轻松收集世界各地设计师的最酷创作!不仅如此,他还可以跟 Dribbble、Designer News、Sidebar、CSS Winner、The Next Web 等设计类媒体平台集成在一起,省下浏览各家网站的时间!
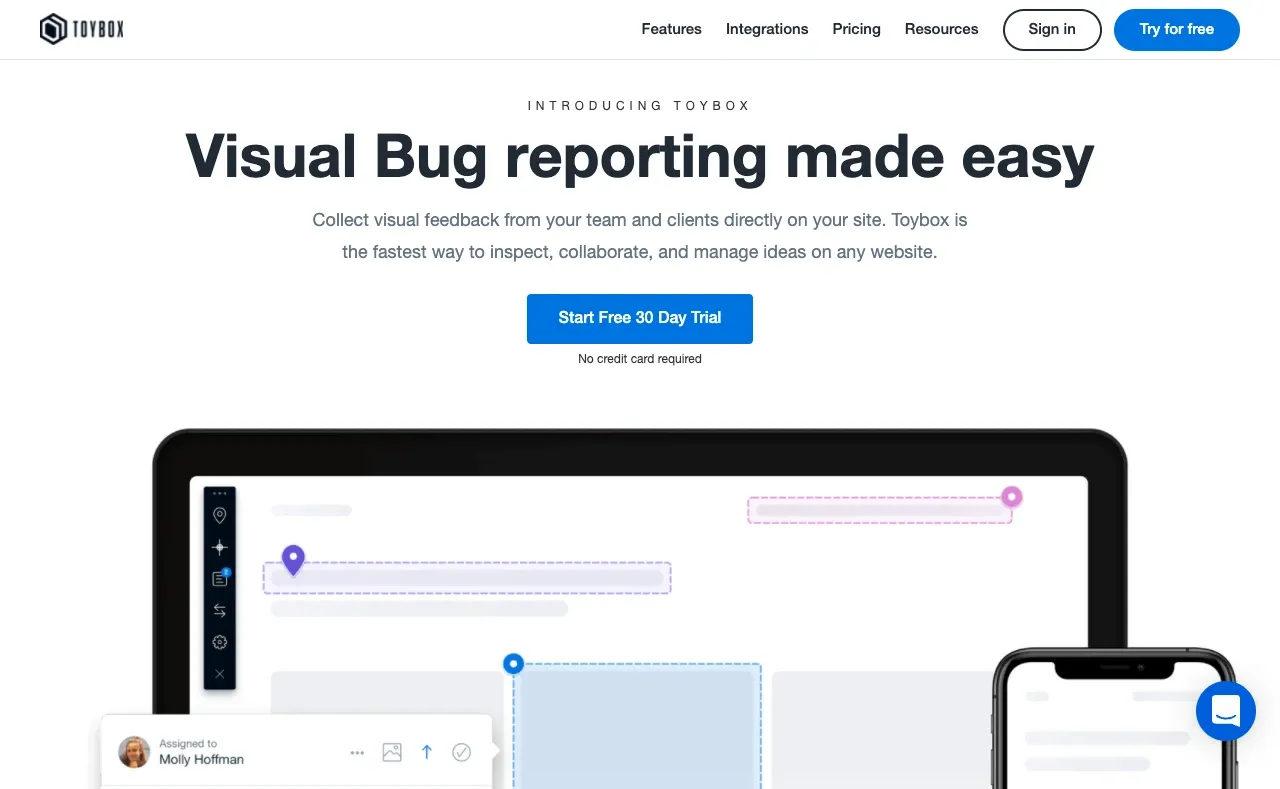
15. Toybox

图像来源:Toybox
想要更快速地检查你的网站元素,加快解决 Bug 的速度吗?试试 Toybox! 他可以帮助你视觉化地修复网站缺失、监测网站上的 CSS、浏览纪录、OS 信息等等,类似在线版的 InVision 和 Zeplin Inspecting,让你减少日常监控的时间,提升工作效率!
16. Wappalyzer

图像来源:Wappalyzer
Wappalyzer 可以显示一个网站的架设环境、使用技术、内容管理系统(CMS)、电商平台、Javascript 信息等等,是一个研究别人网站最方便实用的分析工具,能够快速了解他们使用的进程语言、营销工具,帮你省下一一研究网站外挂的时间!
17. Grid Overlay

图像来源:Grid Overlay
Grid Overlay 是一个可用于对齐网站物件及布局的 Chrome 扩展插件,很适合帮助你快速了解网站中使用的间距和布局配置,并通过与团队成员协作,用视觉化的方式实现精准的网页设计,让你在制作网页的过程中减轻负担!
18. Squint

图像来源:Squint
想一键了解其他网站使用的字体?想直接从其他网站设计学 UI?Squint 将带你快速熟悉任何网站或应用进程的物件、阶层排序,以及用户最熟悉的使用模式,帮助你决定网页设计的优先顺序和评估准则,教你设计出一个美观实用兼具的网站!
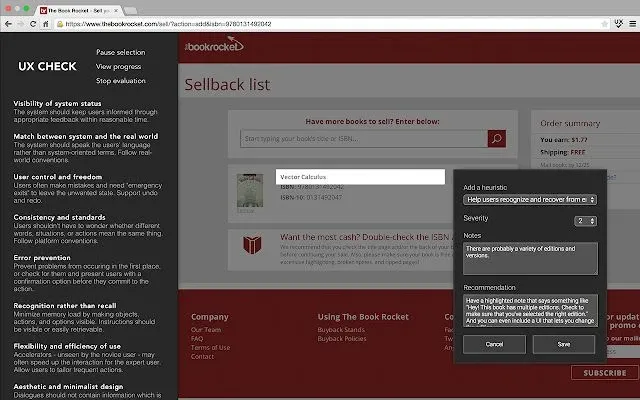
19. UX Check

图像来源:UX Check
如果你是一个 UX 设计师,你一定不能错过 UX Check! 他能够用启发式评估(Heuristic evaluation)来运算并检测该网页是否符合用户习惯,并同时让你笔记、截图、导出检测报告,帮你更有效率地跟同事、客户、团队沟通!
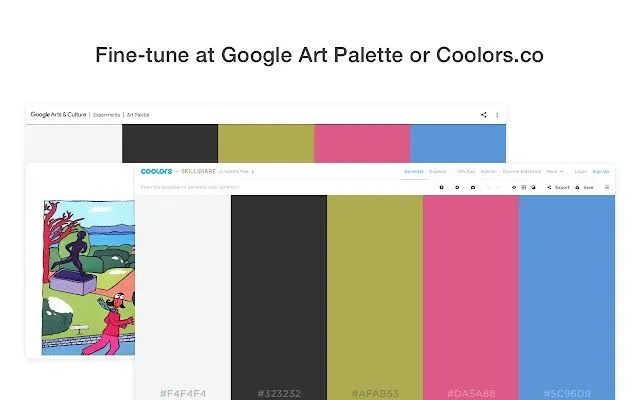
21. Site Palette

图像来源:Site Palette
想快速知道一个精美网站的主要配色吗?Site Palette 马上给你答案!他是一个非常推荐给前端设计师的 Chrome 扩展插件,你可以利用他来产生和分享一系列的配色组合,并应用在 Sketch 和 Illustrator 中,非常实用又美观!
22. Hex Color Picker

图像来源:The Hex Color Picker
The Hex Color Picker 是一个让你可以轻松在你喜欢的网页中吸取配色灵感的 Chrome 扩展插件,他提供精准的 RGB 色码或十六进制值色码( HTML 色码),让你能快速应用到你的下个设计作品中。他也支持拖机浏览模式,让你能更方便地研究设计!
想进一步提升竞争力?让 Eagle 来帮你!
不管你是刚要成为设计师的新手,还是资深设计师,我们永远都需要汲取新的设计技巧和工具来提升工作效率并改进我们的工作流程。希望我们整理的 Chrome 扩展插件能为你带来帮助,让你能更专注于设计以创造更厉害的作品!
除此之外,如果你想再进一步提升生产力,试试 Eagle 就对了!不管你是要在设计素材上加入标签、在特定时间轴上添加笔记、调整视频播放速度、循环预览等,Eagle 都能帮你轻松管理,再也不怕在茫茫大海中捞不到你想要的图像、视频素材,让你的创作事半功倍!
视频来源:Eagle
除此之外,Eagle 博客更提供你好用的设计资源、信息懒人包,让你成为更好的设计专业工作者! 如果你还是觉得缺乏灵感或创作动力,欢迎到 Eagle 设计资源社区走走,这里有着数以万计的设计师分享好用工具与灵感网站,Eagle 就是要帮助你在设计之路上更省力!