
别再手动检查图片尺寸!Eagle 筛选功能,让你从大海捞针到一秒找到大尺寸高清图片
在设计师的日常工作中,电脑里的素材文件夹就像是个军火库,塞满了项目素材、灵感截图、客户提供的图档,甚至是随手下载的表情包。然而,这个军火库常常没有良好的管理系统,当你急需一张符合特定尺寸的图片时,灾难就开始了。你可能需要一张宽度超过 1920px 的横幅背景,或是一张刚好 1080x1080 的社媒帖文图,但你只能在数百个文件中,依靠模糊的记忆和文件名猜测,一张张点开、查看详细信息。这个过程不仅耗费大量时间,更打断了创作时最宝贵的“心流”状态。本文将深入探讨设计师在管理不同尺寸图片时遇到的困境,并告诉你如何使用 Eagle 这款强大的图片管理软件,通过“图片尺寸筛选”功能,彻底解决这个痛点,让你依图片宽度搜索或精准锁定任何尺寸,把时间真正用在设计创作上。
时间都花在找图上?当你的素材库只靠文件名和记忆力
灵感收集的当下总是愉快的,使用 Eagle 网页扩展功能点个右键、拖曳一下,大量的图片就存进了文件夹。但真正的挑战,总是在需要使用这些素材时才浮现。一个项目可能横跨网页、社媒、印刷品等多种媒介,每种媒介对图片尺寸的要求都截然不同。当你的素材库中,高分辨率原图、网页截图、社媒缩略图、客户传来的小图档全部混杂在一起时,单纯的文件夹分类法显然已经不够用。你被迫进入一种低效率的工作模式:凭感觉猜测、逐一点开确认,这个重复的过程不仅蚕食你的工作时间,更容易因一时不察而选错图,导致后续的质量问题。这正是无数设计师每天都在上演的噩梦,一个看似简单却极其磨人的工作瓶颈。
大海捞针?为 RWD 网页寻找特定宽度图片的噩梦
进行响应式网页设计(RWD)时,设计师需要为不同设备宽度准备最优化的图片。例如,桌面版面的横幅可能需要宽度大于 1920px 的高分辨率图片,才能在 4K 屏幕上清晰呈现;平板版本可能需要宽度介于 1024px 到 1280px 的图片;而手机版则需要小于 768px 的竖式或裁剪版本。问题来了,这些不同尺寸的图片可能在视觉上非常相似,光看缩略图根本难以分辨。于是,你只能开始土法炼钢:点开一张图,右键“获取信息”或“属性”,看看尺寸,不对,关掉;再点开下一张,重复一样的动作。如果你的灵感库里有数十张类似的网页参考图,光是为了找出符合桌面版与手机版的参考图,就可能花掉半个小时,而这段时间,你本该用在思考版面布局与用户体验上。
“这张图怎么是糊的?”—— 误用低分辨率素材的质量灾难
这绝对是每个设计师都经历过的崩溃瞬间。你正在为一个重要的简报或印刷品进行排版,在你的灵感库中找到一张“看起来”完美符合主题的图片,开心地将它置入设计稿中,放大到需要的尺寸——然后,你看到了那些令人心碎的马赛克和模糊边缘。原来,你当初存下的只是一张网站上的预览缩略图,它的分辨率可能连 500px 都不到。这个失误不仅让你前功尽弃,还得回头重新寻找高清的替代方案。如果这发生在项目截止日的前夕,那简直就是一场灾难。这种因为无法在第一时间判断图片真实尺寸而导致的误用,不仅影响作品的专业度,更可能造成客户的负面观感,甚至导致印刷成本的浪费。
IG 方形图、快拍满版图,混在一起怎么找?
社群营销的视觉设计,尺寸就是一切。Instagram 的帖文是 1080x1080px 的方形,Reels 和快拍是 1080x1920px 的满版竖式,Facebook 的封面照片和广告又有自己的一套规范。一个社媒小编或设计师的文件夹里,可能存放着数百张针对不同平台、不同活动制作的图档。当主管说:“帮我找一下去年母亲节所有 IG 的方形帖文,我们想参考一下风格。”你打开文件夹,看到的是 MothersDay_final.jpg、MD_post_v2.png、IG_1080_mom.psd… 各种命名风格的文件。到底哪个才是 1080x1080 的版本?你根本无从判断,只能一张张打开软件确认,或是祈祷当初的自己有好好为文件命名。想有效率地重复利用或回顾过往素材,成了一件不可能的任务。
上千张照片,如何快速挑出值得精修的高清原片?
对于摄影师来说,一场活动或一次外拍,带回数百甚至上千张照片是家常便饭。在这些照片中,通常混合了高分辨率的 RAW 文件和相机产生的预览用 JPG 小图。在进行筛选(Culling)和修图的第一步,就是要快速找出那些构图、光影俱佳,且画质足够进行精修的原片。但若仅靠文件资源管理器或访达,你很难一眼就区分出哪些是超过 4000px 的高清原片,哪些只是 1MB 不到的预览图。许多摄影师的做法是先导入 Lightroom,等待软件生成预览,再开始筛选。但如果只想快速浏览,或是在硬盘的零散文件夹中寻找特定尺寸的旧照片,这个流程就显得非常笨重。如何从庞大的照片海中,快速锁定那些真正具备后期潜力的作品,是专业摄影工作流程中效率的一大关键。
不再靠感觉猜尺寸,Eagle「尺寸筛选」让专业更有效率
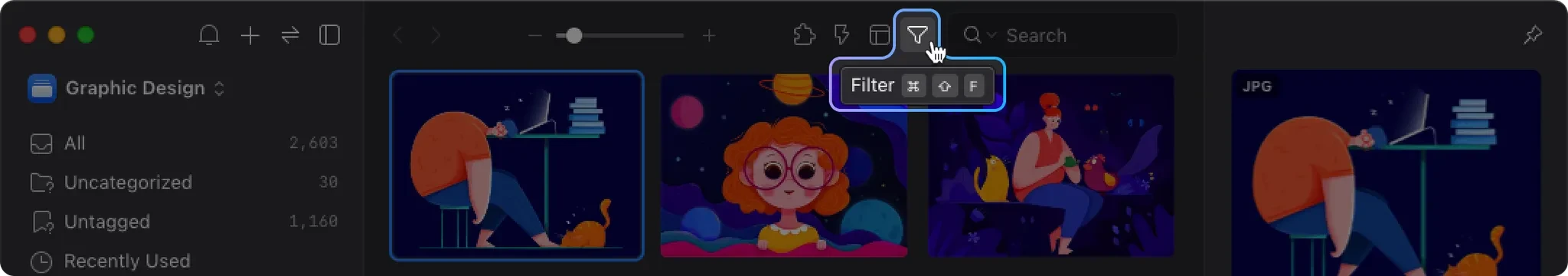
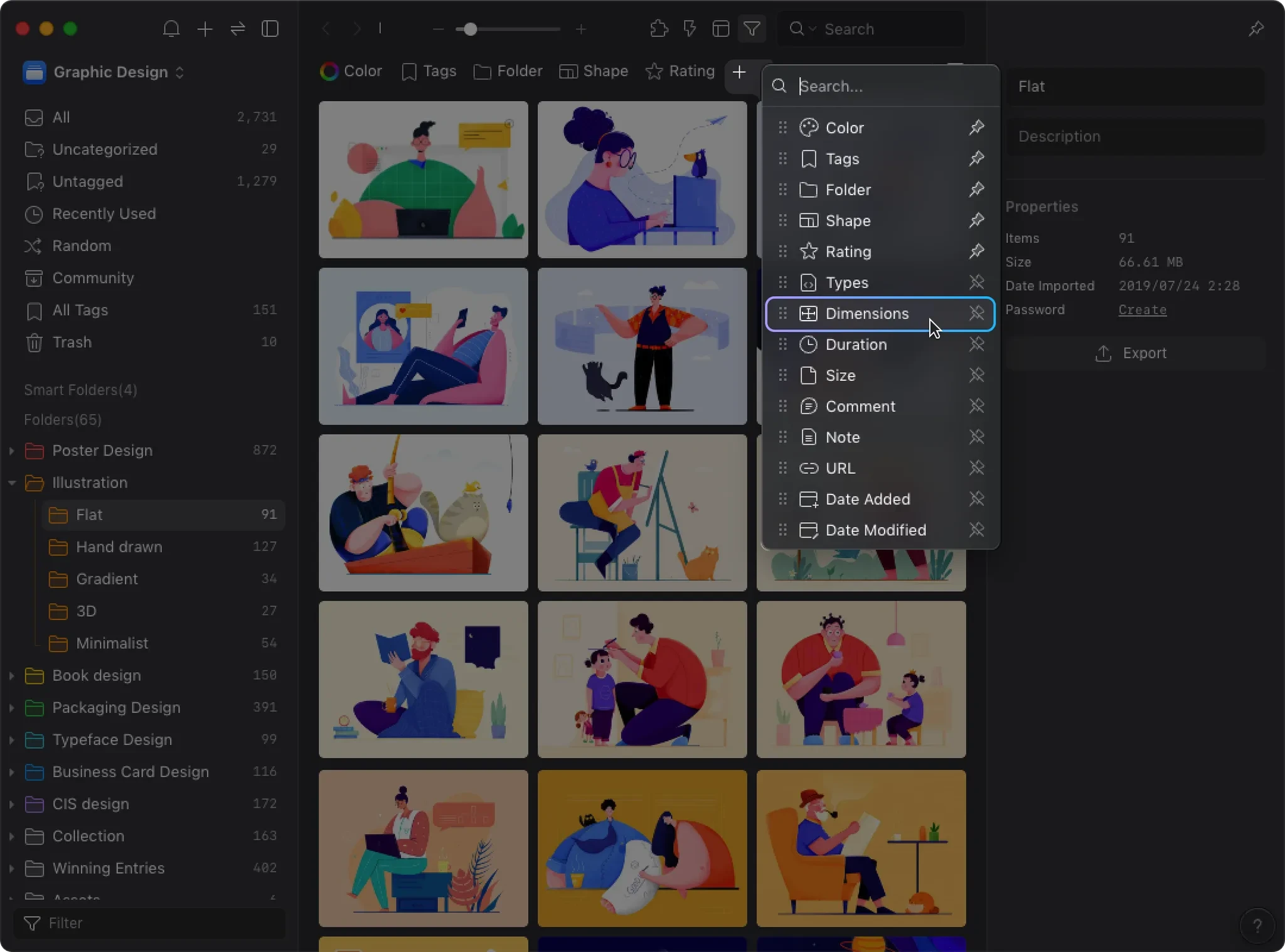
面对上述种种因为“尺寸”而产生的管理困境,你需要的不是更严格的文件命名规则,也不是超乎常人的记忆力,而是一个能“看懂”图片内在信息的智能工具。Eagle 的“尺寸筛选”功能能用最直观的方式,对庞大的素材库下达精准的指令,让找特定尺寸的图片不再靠猜测。无论是你要如何找大尺寸图片,或是需要特定长宽比的素材,Eagle 都能瞬间为你完成筛选,将符合条件的结果呈现在你眼前,把混乱的素材库变成一个反应即时、随时待命的专业助理。

告别大海捞针:一键筛选,精准锁定 RWD 网页素材
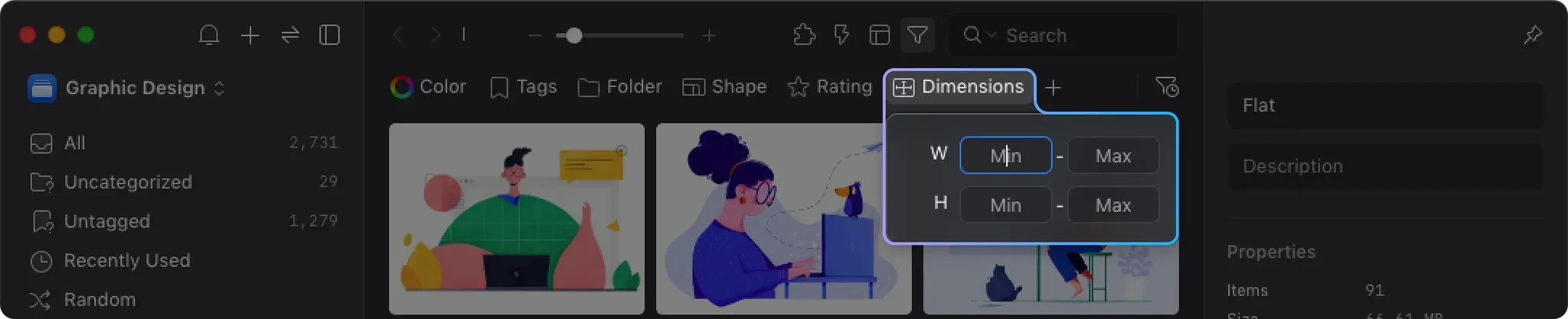
还记得为了 RWD 设计而手动寻找不同宽度图片的痛苦吗?在 Eagle 中,这个问题迎刃而解。你只需要打开筛选器,在“宽度”的栏位中,选择“>”,并输入“1920”,Eagle 会在 0.5 秒内,将资料库中所有宽度大于 1920px 的图片全部显示出来,这些就是你制作桌面版网页的完美候选素材。接着,你可以将条件改为“宽度”“介于”“768”和“1024”,马上就能找到适合平板的图片。这种依图片宽度搜索的能力,让你能够在几秒钟内完成过去需要数十分钟的工作。整个过程行云流水,你的思绪可以完全专注在设计本身,而不是被繁琐的操作打断。


设定质量底线,从源头杜绝低分辨率图片的噩梦
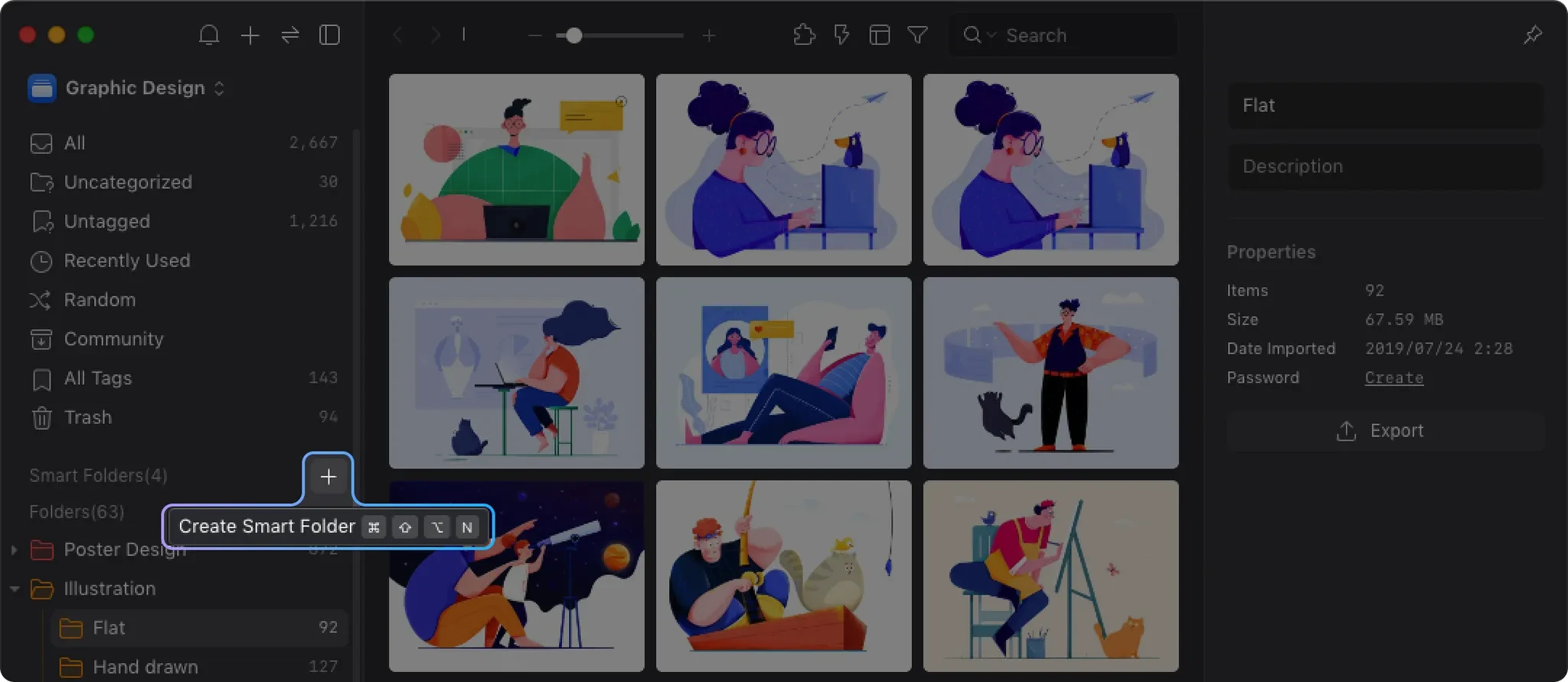
为了避免再次发生误用低分辨率缩略图的悲剧,你可以为自己的 Eagle 资料库建立一个“质量检查”的智能文件夹。利用筛选功能,设定一个永久的筛选条件,例如“宽度 > 800px”且“高度 > 800px”。如此一来,当你在浏览这个智能文件夹时,所有尺寸过小的 icon、缩略图、或质量不佳的图片都会被自动过滤掉。这等于是为你的创作流程建立了一道质量防火墙。在你开始寻找灵感或素材时,就能确保看到的每一张图都具备了基本的可用性,让你从源头就杜绝了质量灾难发生的可能性,放心大胆地将图片拖曳到你的设计稿中。

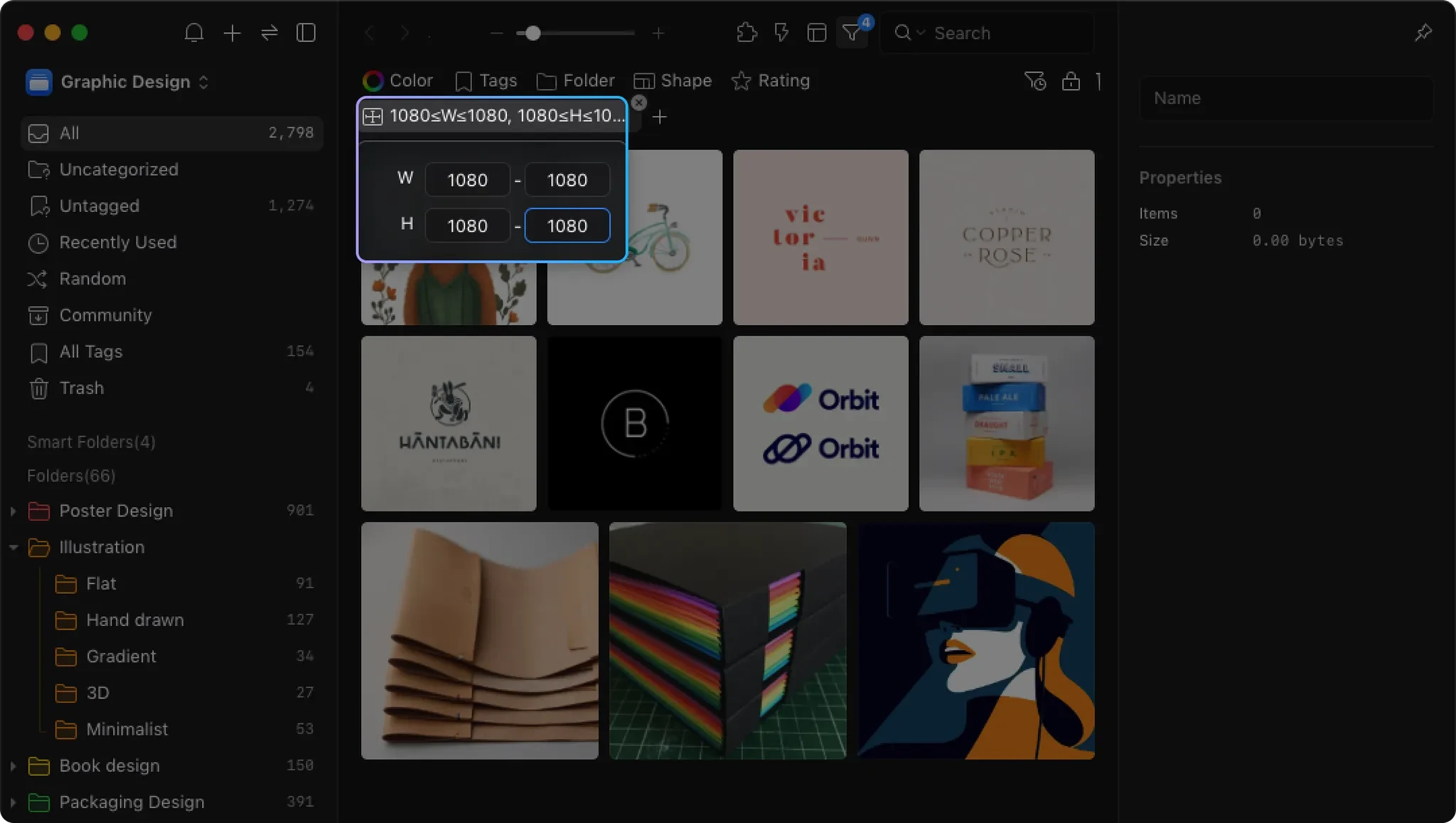
“宽 1080 x 高 1080”,精准找出符合社媒平台规范的完美尺寸
管理社媒素材的混乱状况,在 Eagle 的尺寸筛选功能面前,也变得轻而易举。当你需要找出所有 Instagram 的方形帖文时,只需在筛选器中同时将宽度与高度的上下限值设定为 1080。瞬间,所有符合这个比例的图片,不论它们的档名是什么、存放在哪个文件夹,都会被整齐地列出来。同样地,你也可以设定“宽度的上下限值为 1080px”且“高度的上下限值为 1920px”来找出所有适用于快拍的满版素材。这个功能让素材的再利用性大大提升,你可以轻松回顾过往的成功案例,或快速找到符合特定广告版位的现有材料,让你的社媒内容管理变得前所未有的高效与精准。

从数百张作品中秒速定位,专注于高清影像的精修
摄影师的工作流程同样能被 Eagle 优化。将整个摄影项目的文件夹导入 Eagle 后,面对上千张照片,你只需要一个简单的动作:打开筛选器,设定“宽度 > 4000px”(或任何你相机产生的高清标准)。Eagle 会立刻隐藏所有不符合条件的预览小图,只留下那些最值得你花时间检视和精修的高分辨率原片。你甚至可以进一步搭配颜色标签或评分功能,快速完成照片的初筛。这个流程不仅比传统文件管理器快上数倍,也比启动大型编修软件来得轻巧。它让摄影师能将宝贵的精力,完全集中在影像的艺术创作本身,而不是在文件的分类与筛选上虚耗光阴。
把时间还给创作:让琐碎的图片管理成为过去式
Eagle 的“尺寸筛选”功能,看似简单,却是解决设计师、摄影师与营销人员日常工作流程中一个极为普遍且耗时的痛点。它将过去依赖人工、记忆和运气的“找图”过程,转化为一个基于数据、精准且高效的“筛选”过程。从此,你不需要再为了确认一张图片的尺寸而反复中断工作,也不必再担心误用低分辨率图片而导致质量问题。无论是应对多样的 RWD 网页需求、符合严格的社媒平台规范,还是从海量照片中挑选最佳原片,Eagle 都能让你一键到位。这不仅是工具上的升级,更是工作思维的转变。当筛选图片大小不再是件苦差事,你就等于释放了大量原本被浪费掉的时间与精力,并能将它们投入到真正重要的核心任务——思考、创造、并打造出卓越的视觉作品。



