
UI 设计师必备!10 个不可错过的优质 Figma Plugin 推荐
从 2016 年推出至今,Figma 已发展成市场上领先的 UI 设计工具之一。
因为它不仅简单好上手、功能出色,还以云端服务为基础,让你能实时编辑,省下许多手动下载或复制文件的时间。不仅如此,Figma 也提供协作功能,让你和你的团队能够同步处理文件,免于许多潜在的麻烦。这些方便的功能,都让他成为一个非常有竞争力的设计产品。
不过,这还不是全部,Figma 背后还有一个强大的社区,也就是说,通过社区,你可以直接浏览、修改、使用其他设计师所创建的文件和模板,来快速开始你的设计专案。更不用说它还提供成千上万的 Plugin 供用户使用,帮你强化工作流程,添加许多实用功能!
但有这么多 Plugin,怎么知道哪些最适合你?别担心,我们已经帮你精选出 10 个 UI 设计师必备的优质 Figma Plugin!
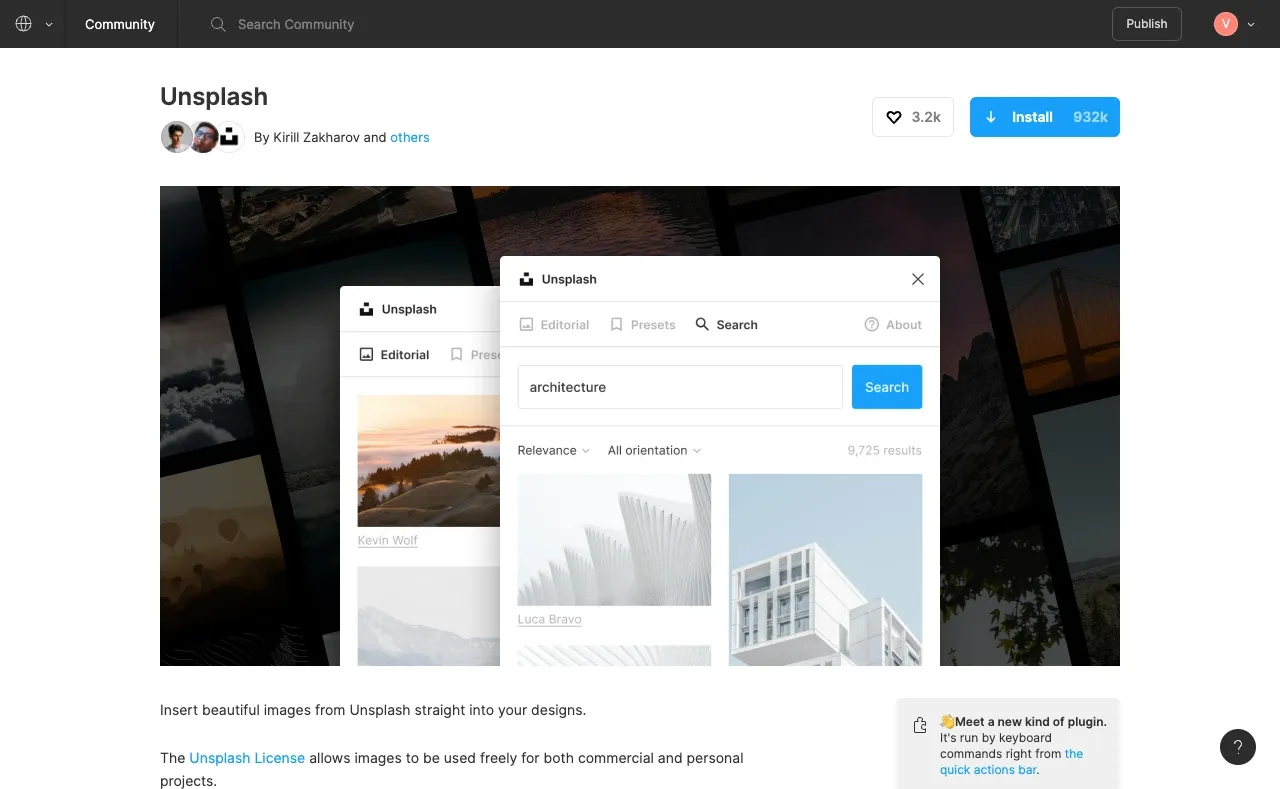
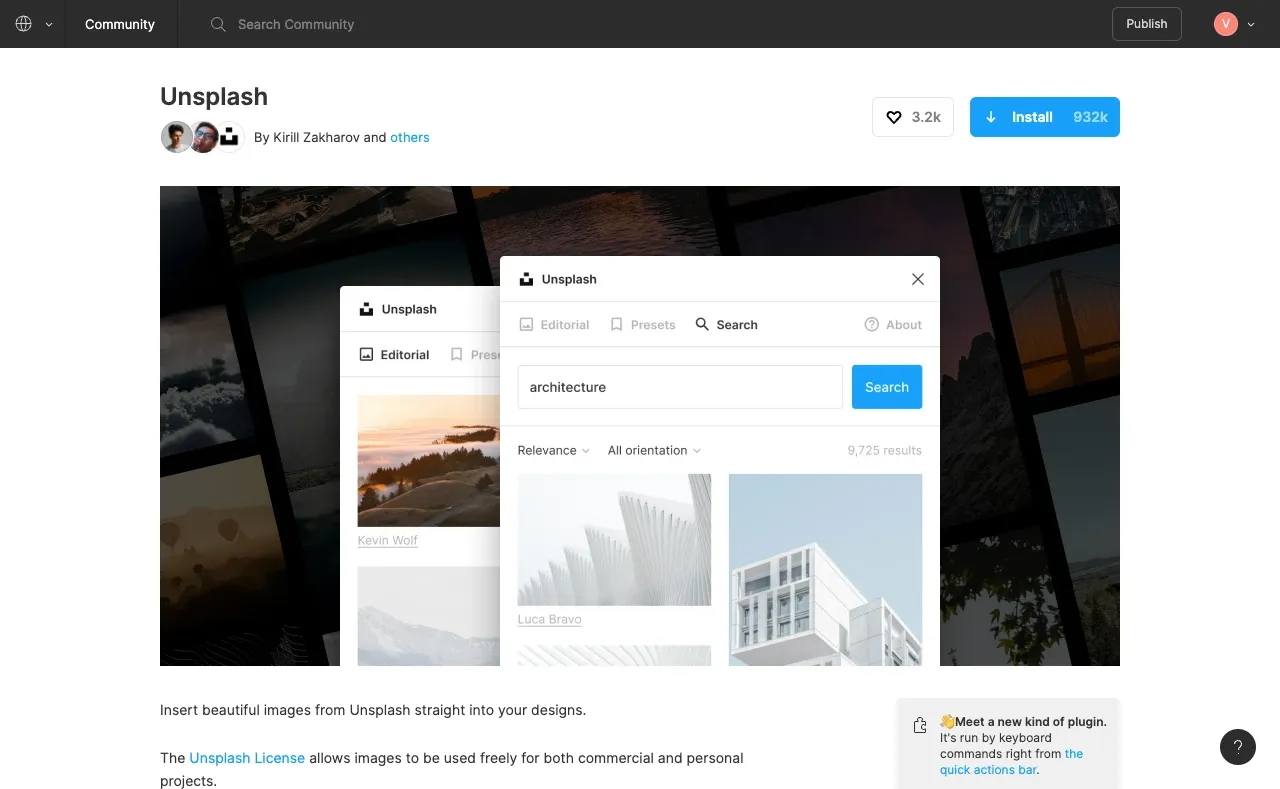
1. Unsplash

图像来源:Unsplash
视觉效果在设计中发挥着重要作用,不仅可以增强界面的整体外观、吸引用户的注意力,还可以为你的设计补充信息,而「添加大量的图像」就是快速增加视觉效果的一种方法。
然而,手动搜索图库及摄影网站,并下载然后置于设计中,是相当费时费工的。
使用 Unsplash Plugin 后,情况将不再如此。这是一个免版税的图像库,无需退出萤幕即可使用。只需选择你想要的图像形状,并打开 Unsplash,就可以马上开始!
Unsplash 拥有数千张由公共领域所发布的图像,因此,无论你是为电商还是科技公司设计,在这里一定能找到适合你设计的图像,只需输入一个关键字,就可以快速搜索!
更重要的是,Unsplash 的图像文件通常占用不到 1 MB 的空间,因此,你不必过多担心计算机存储空间的问题,是一个很方便又免费的 Plugin!
2. Remove BG

图像来源:Unsplash
虽然图像很重要,但如果图像背景太有存在感,将会使你的设计感觉杂乱无章,甚至模糊了视觉焦点。
也就是说,有时候你可能需要通过去背来避免这个状况。当然,你可以通过一般照片编辑器来手动去背,但这非常耗时,尤其是在必须处理多张图像的时候。
Remove BG 这个 Plugin 只需几秒钟内即可自动实现去背,它通过人工智能(AI)来识别图像中的主要物件,并自动清除剩余部分,让你轻松将去背后的物件添加进设计作品中,你完全没有理由不尝试它。
不过虽然 Remove BG 有免费版,但它主要还是以 Credit 为单位的收费模式,一张图像价值 1 Credit,收取 1.99 美元。你可以通过购买多个积分来获得折扣,或选择以每月/每年订阅的价格方案,绝对物超所值!
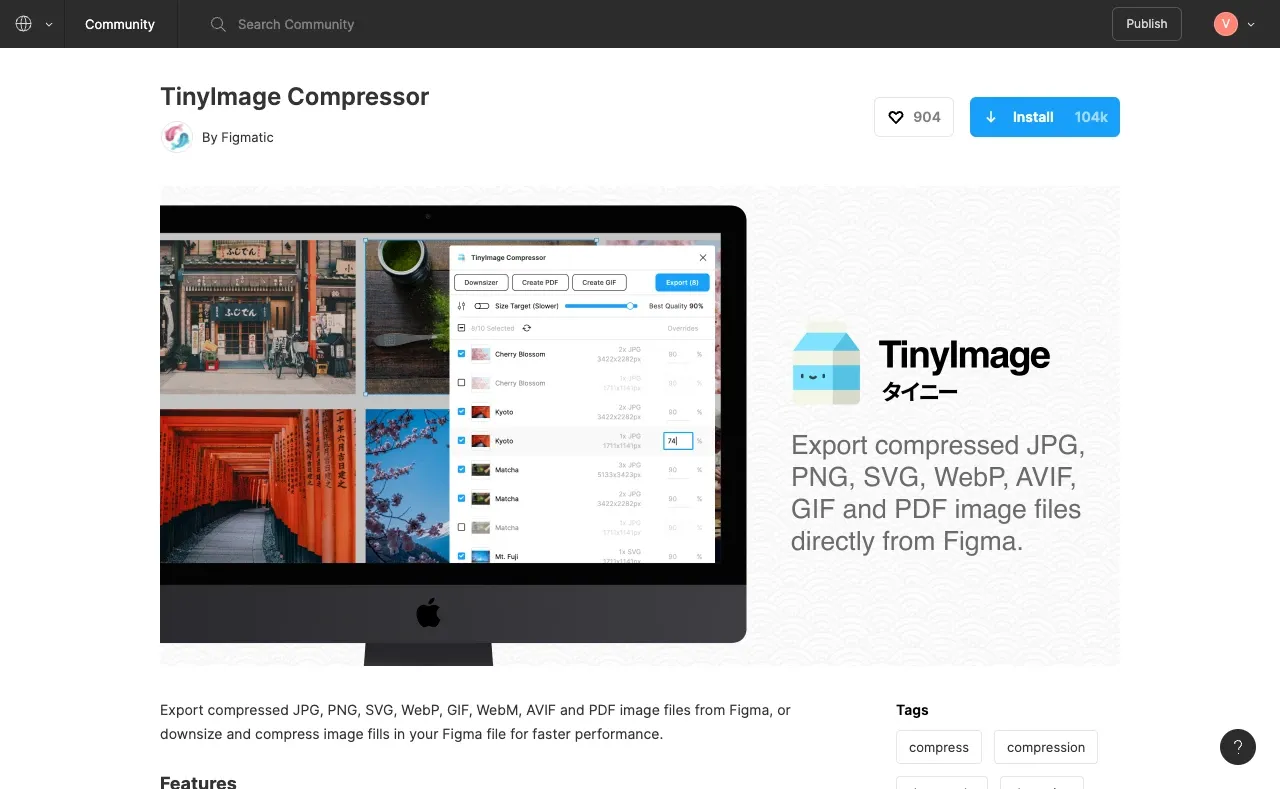
3. TinyImage Compressor

图像来源:TinyImage Compressor
据统计,行动设备所产生的流量占整体网络流量的 54.8%,如果网站加载超过 3 秒,将有 53% 的行动设备用户会直接离开网站。不仅如此,Google 还计划将「行动版内容优先索引系统」设置为所有网站的默认设备。
简单来说,网络爬虫在搜索结果页面中的排名,会优先考虑适合行动设备的网站。
也就是说,在网页设计中,优化网页速度是我们必须优先考虑的事情,而最简单的步骤,就是通过 TinyImage Compressor 来帮你快速压缩略图像!
它的压缩能力比 Figma 默认值高出 95%,除了可以压缩不同大小和格式的图像文件外,你也可以通过 TinyImage Compressor 优化渐进式 JPEG 图档和透明 PNG 图像。
除此之外,它还提供非常多种功能,包括从 JPG 及 PNG 到 WebP、Progressive JPEG 或 AVIF 的转换、自动将多个图像保存为 .zip 文件、创建和导出 GIF 或 WebM 等。
压缩前 15 个文件不收费,若有额外的需求则需每月支付 15 美金。
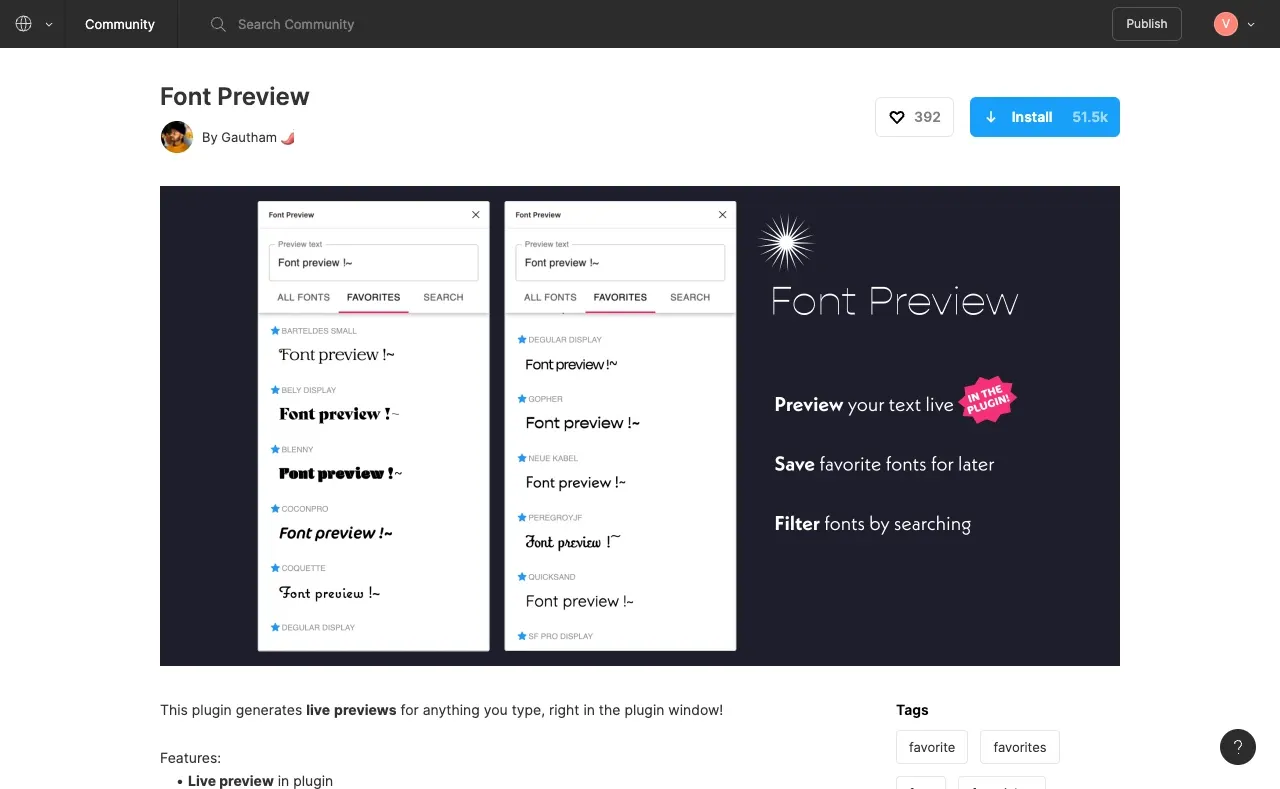
4. Font Preview

图像来源:Font Preview
除了视觉效果,字体也是界面设计的另一个重要元素,尤其是现今的信息主要以文本表达居多,因此用户也会更加在意字体的使用。也就是说,字体必须吸引人且容易阅读。
一个合适的字体可以凸显出你的风格及特色,帮助你传达出更强烈的信息或特定的情绪。此外,你所选择的字体必须符合整体设计风格,以免让整体视觉效果不协调。
最重要的是,大多数提供「数位品牌服务」的公司,都会建议你选择可以反映出品牌个性的字体及配色,以保持一致的品牌识别度和品牌讯息。
因此,虽然 Figma 已经内建大多数的 Google 字体,但因为挑选字体时需要注意的细节非常多,还是没办法快速准确地挑选合适的设计。
但有了这款免费 Plugin,以上的烦恼将一次解决!
Font Preview 可以帮你快速浏览不同字体呈现的风格、让你直接收藏喜欢的字体,甚至是利用强大的过滤器功能,帮你轻松找到合适款式!它还有许多即将推出的新功能,包括按照字体的粗细程度快速搜索、更改字母间距和预览大小等。
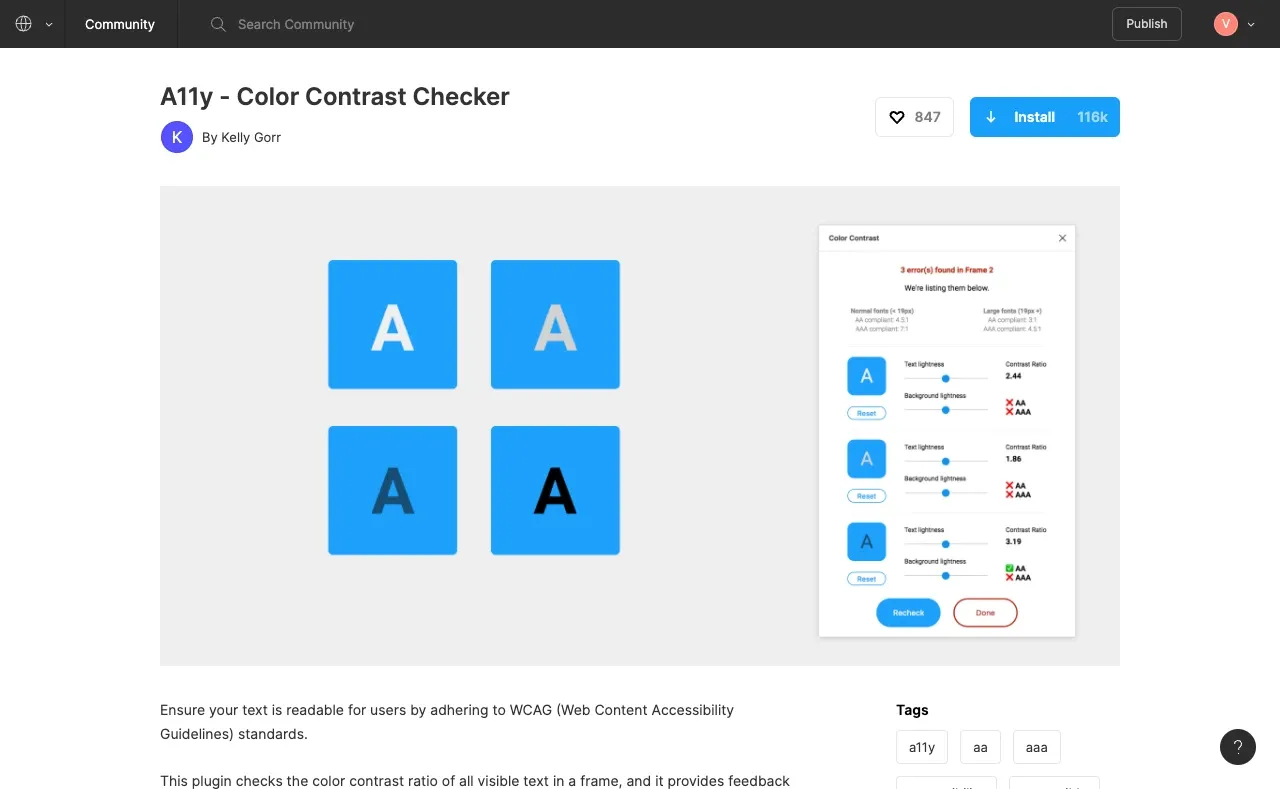
5. Color Contrast Checker

图像来源:Color Contrast Checker
说到文本,你还需要注意文本颜色与背景的对比,否则可能会让你的内容难以阅读,尤其是在萤幕亮度低的时候。
这款 Plugin 会帮你检查设计中的前景及背景色,并一键圈出文本在设备上较不易阅读的部分,再通过 Color Contrast Checker 的颜色滑块来调整背景和前景色,并实时查看对比度的变化。
它还能让你知道你的设计是否符合「网页内容无障碍指南」。
换句话说,这项 Plugin 可确保你的网页界面在可读性的部分得到完整优化,并允许你实时调整,好让用户能得到最完善的阅读体验!
6. Wireframe

图像来源:Wireframe
线框是界面设计的基础,能让你快速掌握整体界面的布局,帮你的客户了解他们的主要目标与需求,让你更有效地将想法传达给设计团队。
安装 Wireframe 这个 Plugin 后,再也不用从头开始构建线框稿!
Wireframe 提供了大量「桌面」和「行动设备」的默认模板,能节省你的构思过程,帮你大幅提升工作效率!
此外,所有的文件都是 SVG 格式,可以让你轻松客制化,而且这款完全免费!
7. Blush

图像来源:Blush
「插图」席卷了网页设计界,而且他的魅力不减反增,毕竟,它能为网站带来独特且吸睛的效果。但如果你不是艺术派,你可能不会想花好几个小时在设计插画上。
这时,你就非常需要 Blush Plugin!它是一个网罗了数百名艺术家作品的大型插画图库,你可以自由下载或收藏喜欢的插图,并将其至于你专属的画布上。
不仅如此,Blush 最特别的是,它还提供了「客制化」的功能,让你可以在选择一款插图后,自由更改其原始配置,借此快速制作出符合你的品牌风格的图案。
举例来说,如果你选择一款特定角色,它的腿、头、躯干、颜色等细节配置都是可以调整的。除此之外,你也可以通过「随机化功能」自动打乱所有的合成组件。
在定价方面,Blush 同时提供了免费与付费的价格方案:免费版可让你无限制下载,但最多只能保存 5 款设计;而付费的方案则可浏览超过 1 万张插图、客制化 SVG 矢量图与高分辨率的 PNG 图档等,并提供年缴方案,以每月 12 美金的方式收费。
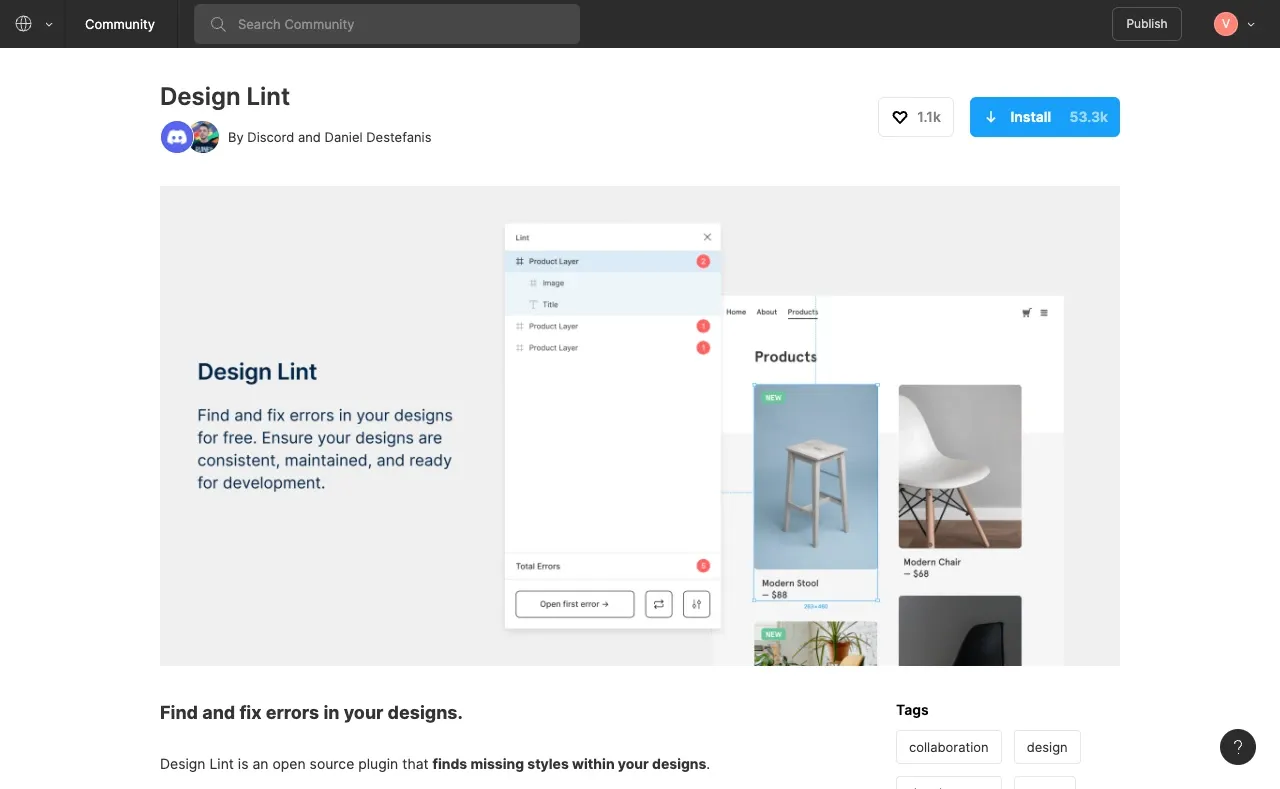
8. Design Lint

图像来源:Design Lint
在设计稿进入开发阶段前,你必须确保所有设计细节的一致性及准确性,而 Design Lint 将成为你的最佳助手!
Design Lint 通过检查颜色、效果、填充样式、笔触、边框半径等细节,自动侦测及识别你的文件是否有缺失的样式,并将所有错误与发生频率显示于图层列表中。
它还提供「实时状态」功能,让你第一时间查看问题修复的状况。
总结来说,Design Lint 是一个免费、快速且简便的 Plugin,来确保你的设计已准备好进入开发状态。
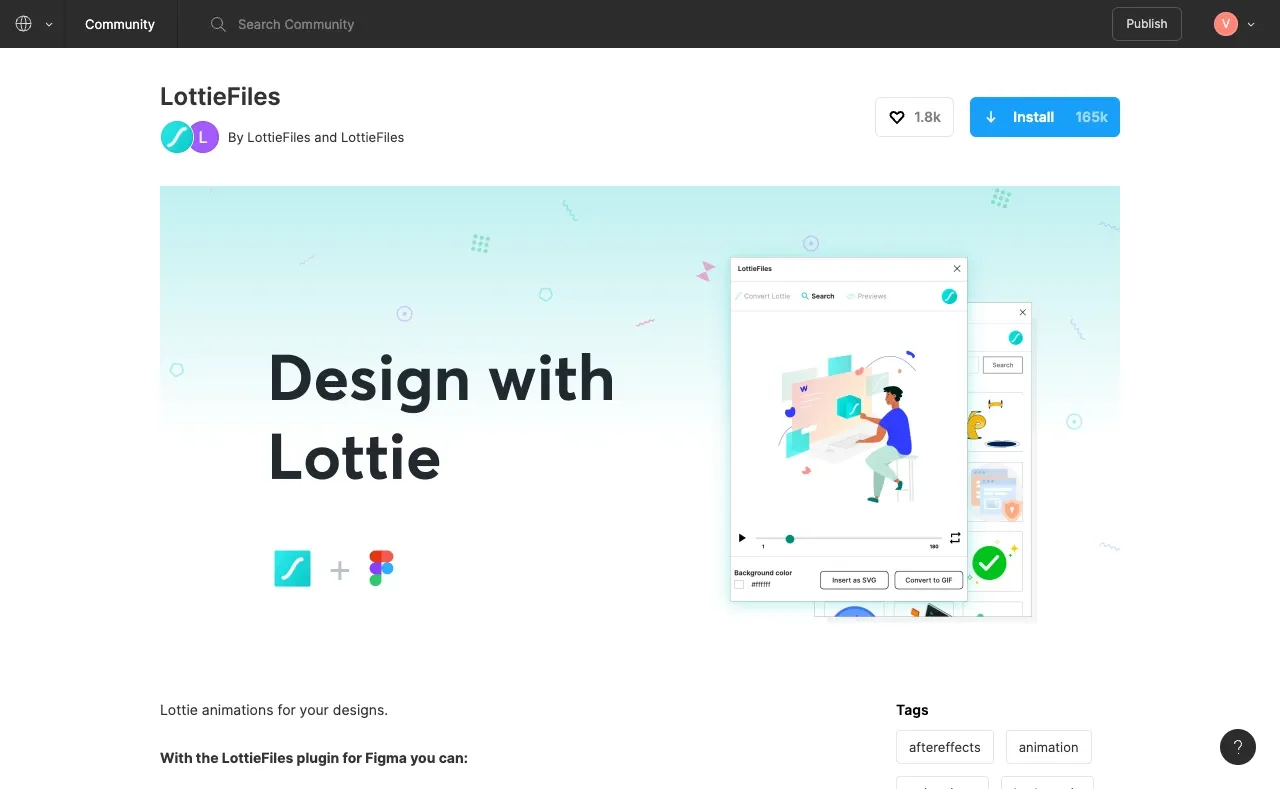
9. LottieFiles

图像来源:LottieFiles
添加动效于设计中可以使静态的界面更加栩栩如生,帮你的作品加分,变得更吸睛!
不仅如此,动效特效还能提升用户的参与度,例如通过动效将注意力吸引到 CTA 按钮上以提升转换率。
LottieFiles 使集成动效变得容易,你可以轻松取得社区上创建的上万个免费和付费的动效资源,快速从中找到符合你想像的动效。
更棒的是你还可以通过它简单易上手的拖放界面,来创建和编辑动效所需的所有工具。
10. SkewDat

图像来源:SkewDat
虽然倾斜看似是个简单的设计技巧,但其实它可以帮你界面设计看起来更高级!
利用 SkewDat 的「倾斜」功能,并轻松应用于任何的设计元素上,让你的作品提升设计层次,呈现出最佳的 3D 效果。最后再借由「实时预览」的功能,实时查看所有调整,帮你微调所有细节,完全免费!
总结
Figma 本身就是一款强大的设计工具,而其多样化的 Plugin 又为它增加了更丰富的功能。
不管你是初学者还是 UI 设计专家,以上所介绍的 10 款 Plugins 可以说是每个设计师的基本配备,其中像 Remove BG、Wireframe、Font Preview、Color Contrast Checker 和 Design Lint 等 Plugin,不仅能为你节省大量的工作时间,还能确保你的设计更加精准,再利用 SkewDat、Blush 和 LottieFiles 快速点击,就能让你的设计更有层次!
找不到方法整理设计灵感吗?Eagle 是你的素材管理好帮手!
看完这麽多的 Figma 插件介绍,是不是想要有一个实用方法来协助你整理灵感及设计素材呢?试试 Eagle 就对了!
Eagle 是一款强大的素材管理工具,不管是任何的文件、链结、图片和视频,都可以透过加入标籤、评分、註记,和建立智能资料夹等功能,轻松管理所有的设计素材与灵感,再也不怕在茫茫大海中捞不到你想要的素材,让你的创作事半功倍!
视频来源:Eagle
Eagle 不只是素材管理神器,Eagle 博客更提供你好用的设计资源、信息懒人包,让你成为更好的设计专业工作者! 最后,如果你觉得缺乏灵感或创作动力,请到 Eagle 设计资源社区走走,这里有着数千万计的设计师分享好用工具、灵感网站,Eagle 就是要帮助你在设计之路上更省力!