
大神都在用的 Eagle 分类逻辑,高效分类素材 7 招就够!
Eagle 的功能并不复杂,但很多人却并不知道如何利用它的功能让文件管理更加高效,以至于很多人用 Eagle 只是单纯的存图并不整理,图片越来越多,想找的时候根本找不到。
所以这篇文章将总结大神们用 Eagle 的分类逻辑,教大家用什么样的思路分类文件才能让工作更加高效,本期文章会从「文件夹和标签的使用」两个维度展开。
01 文件夹归大类
当你开始整理文件时,可以先建立「大类」文件夹,即先观察自己目前保存的图有哪些类型,是插画、海报、logo、字体设计、VI 或者是 UI。
大类分的差不多之后,就可以把目前有的图先往里丢。

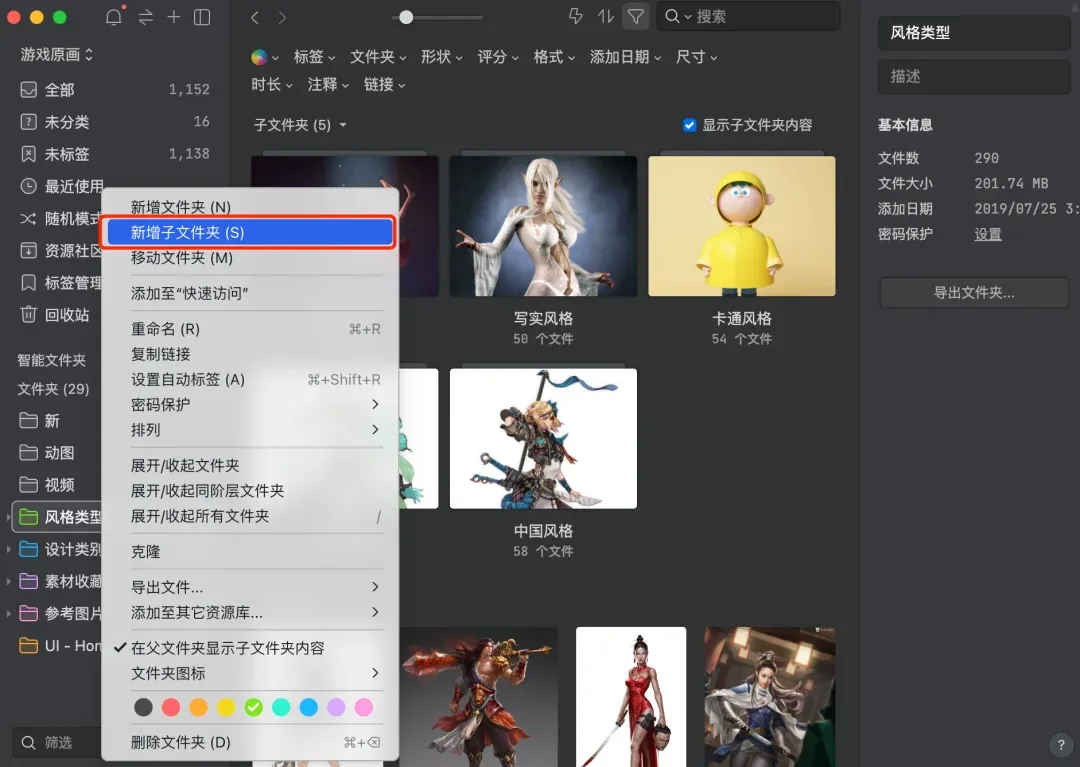
如果你图片再多一些,在分完大类之后,就可以在目前所建立的大文件夹下建立子文件夹,选择文件夹右键即可新建。

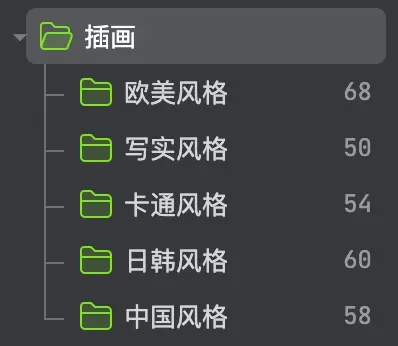
比如我新建了一个大文件夹为【插画】,那么我将文件归类其中之后,就可以再观察这个【插画】文件夹里的图还能按什么维度去细分。
- 可以按插画风格:日漫、国漫、美漫
- 可以按插画展现的形式:3D、2D
- 可以按插画的内容:人物、风景
诸如此类,这里只是提供一个思路,你想从哪方面切入去分类都行,只要有条理,自己后续找起来方便即可。

不少文件很多的大佬,文件分类的系统已经非常庞大了,用的也是一样的分类逻辑,大家可以参考。

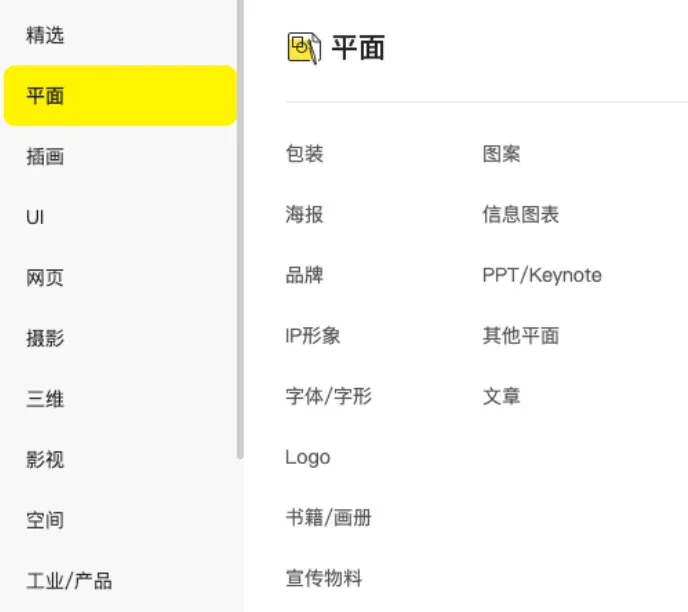
你也可以到相关设计网站,参考专业网站是如何分类的,一个偷懒的小技巧!等之后素材搜集更多之后,再慢慢增添自己的分类就可以。
站酷分类:

02 一图多文件夹
Eagle 还有一些小功能,也能协助文件夹分类,比如:
有些图会具备多属性,如果你想在不同的文件夹看到它,用Alt+拖拽将其移动到目标文件夹即可,能让你在两个文件夹都能找到图,但实际上不会再复制一份源文件,方便找图也节省空间。
从操作动图上可以看到,源文件夹文件数不变,目标文件夹文件数+1。
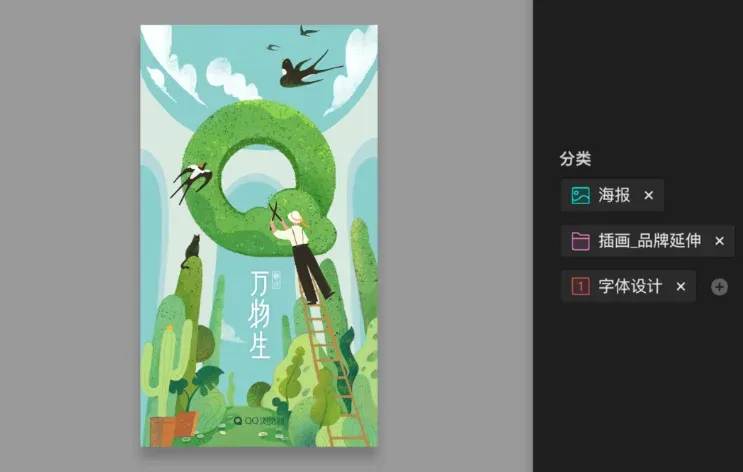
例举一个使用场景,比如这张既可以归类到海报,画面的字体设计对于你来说也值得参考,那么也可以归类到字体设计中,同时这是一张品牌相关的宣传,你也可以把它丢到品牌延伸类别中。

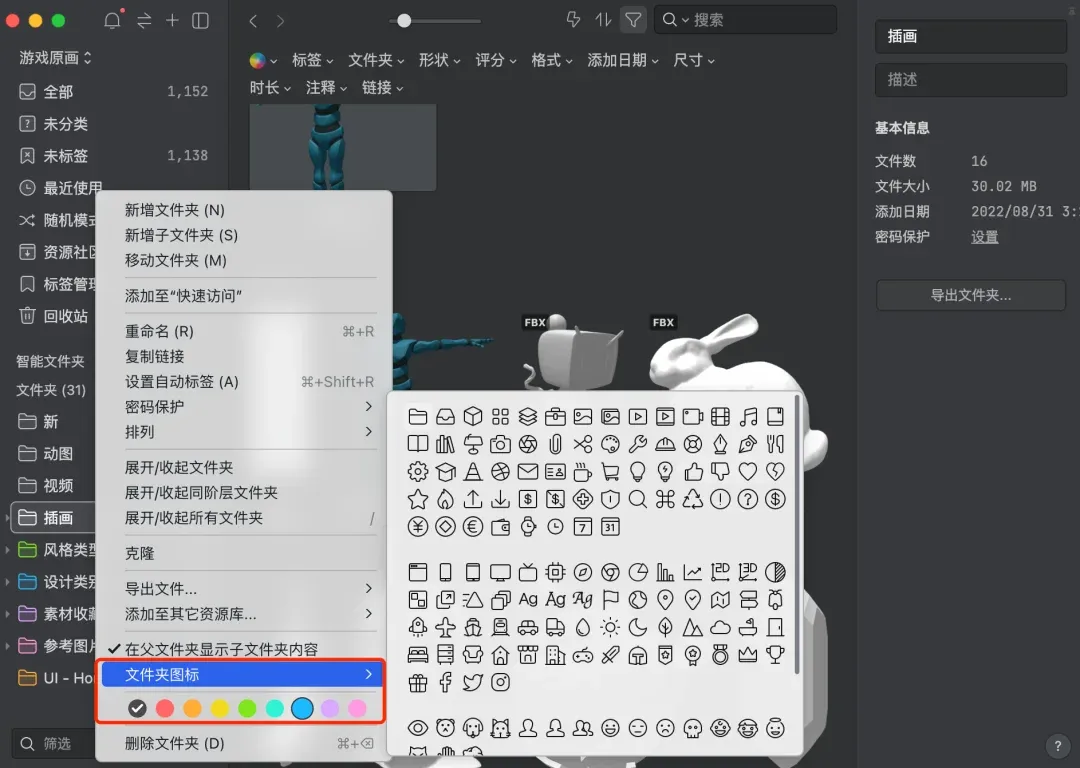
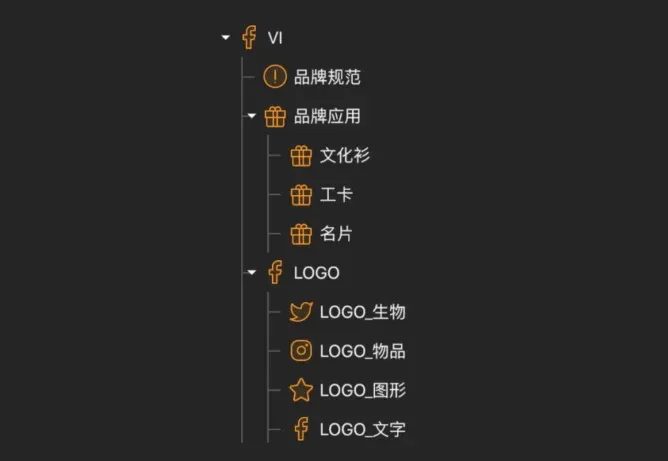
03 文件夹自定义图标
当分类的文件夹过多后,默认灰色的文件夹图标难免会看得视觉疲劳,所以 Eagle 支持自定义文件夹图标和色彩,以便用户设置后文件夹便于辨认。

这样设置之后,是不是看起来舒服不少呢!

04 标签细化分类
标签和文件夹的区别在于,文件夹适合分好大类,如果再往下去细分子文件夹不停嵌套,那找起来就很不方便。

所以当分类好文件大类之后,就可以靠标签去细分图片了,目的是能让你更方便、精准搜索到某张图。
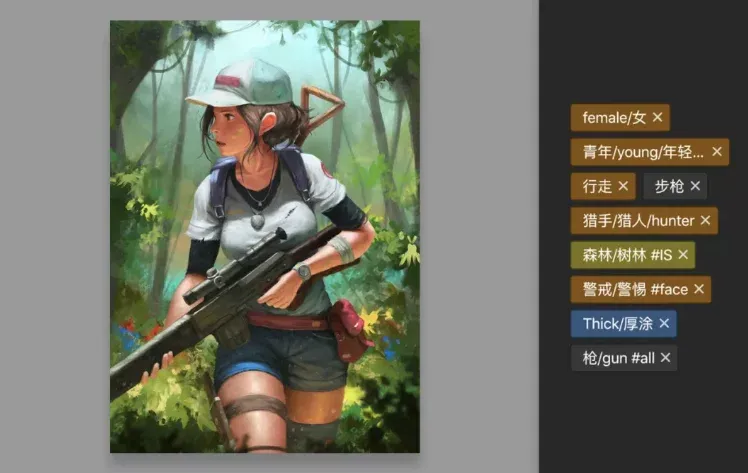
比如下面这张插画,你将它分类至【插画】文件夹中,如果没打标签,那么日后你可能只会在创作前期找灵感的时候,打开文件夹扫一眼而已。
但如果你根据图片内容,完整的给它打了标签,比如图内包含【女性、枪械、持枪、森林】等元素,那么在你创作后期,比如你刚好需要画「持枪姿势」,直接一个关键词就能精准搜索到。

其实打标签的整体逻辑和分类文件夹很像,可以从无数个角度切入,再举几个例子,这张图的标签是从以下类别来打的:
- 地域/城市特征:中国元素、上海特色建筑
- 品牌:腾讯
- outside场景:高速公路、港口、马路
- 字体设计:中文字体、数字字体
- 载具:飞机
- 装饰物:云

不同类别的图,打标签的维度也不一样,下面这张就是从其它维度来切入的:
- 使用软件:by MagicaVoxel
- 室内场景:卧室、厨房、卫生间、 二层loft
- 氛围:科技/未来
- 物件:床、电脑、吧台、洗衣机等
- 视角:等轴测/2.5D

这么看来,是不是整个打标签的逻辑就清晰了不少!但还没完,还有一些小技巧可以让大家搜索标签时更精准。
05 模糊词组
大家给图片打完各种标签后,等到真的要找的时候未必会每个都记得,所以推荐大家打标签时多打几个常用近义词。
比如「UI」可以打成【UI/手机端/移动端】,「Apple」可以打成【Apple/苹果/iOS】这样就算你忘了你打了什么标签,多想几个常用词组,也能搜索出来。

06 给标签加前后缀
你还可以给标签加一些前缀词或后缀词来进一步给标签归类,比如和氛围感有关的图,你可以这样打标签【氛围-科技感】、【氛围-赛博朋克】这样你只要输入【氛围】就能快速把相关参考图片都拉出来。
下面的标签就是遵循这个方法,把素材的类型作为标签前缀,方便精准搜索定位。

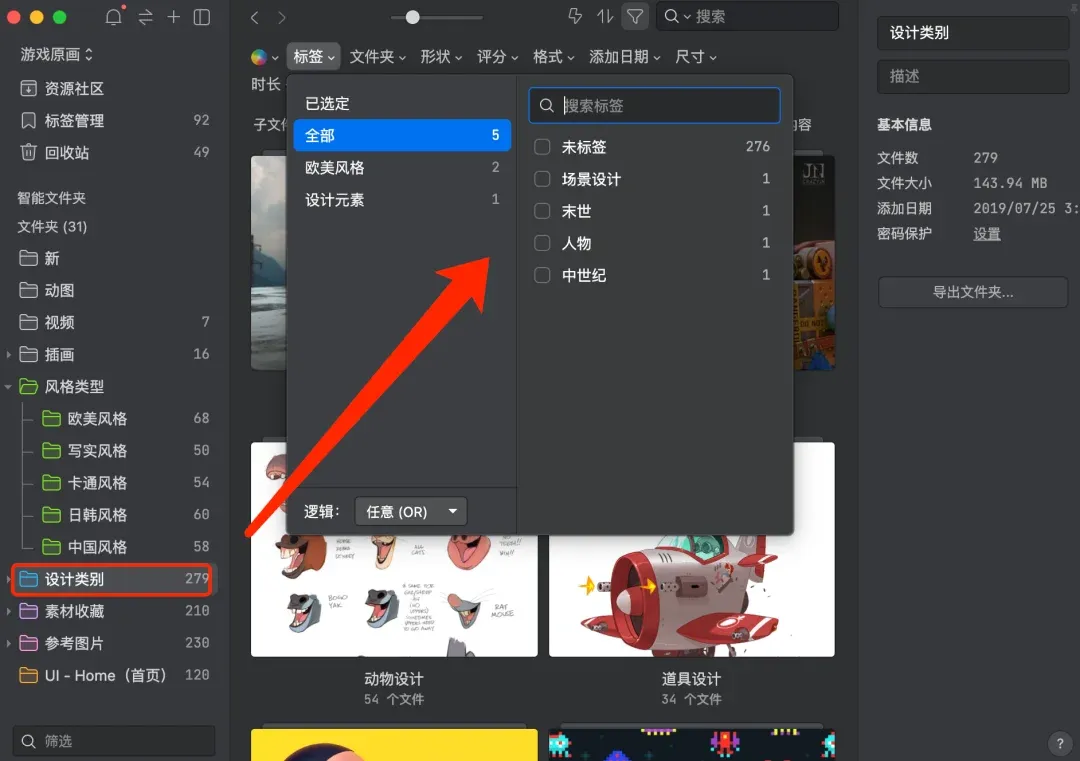
07 文件夹、标签联动
标签与文件夹系统是联动的,选中某个文件夹后,只会出现本文件夹中素材拥有的标签,还可以选择群组以加快筛选。

以上就是今天的 Eagle 使用技巧总结,分类逻辑总结自官网两位大佬「UI 设计师忠忠」以及「设计师 Jenius」的分享,这些方法都是他们使用 Eagle 许久总结出来的精华,学到就是赚到!
精选设计资源推荐
本周分享图片处理、照片合成必备的纹理、光效素材,快把下面的资源收入囊中吧!
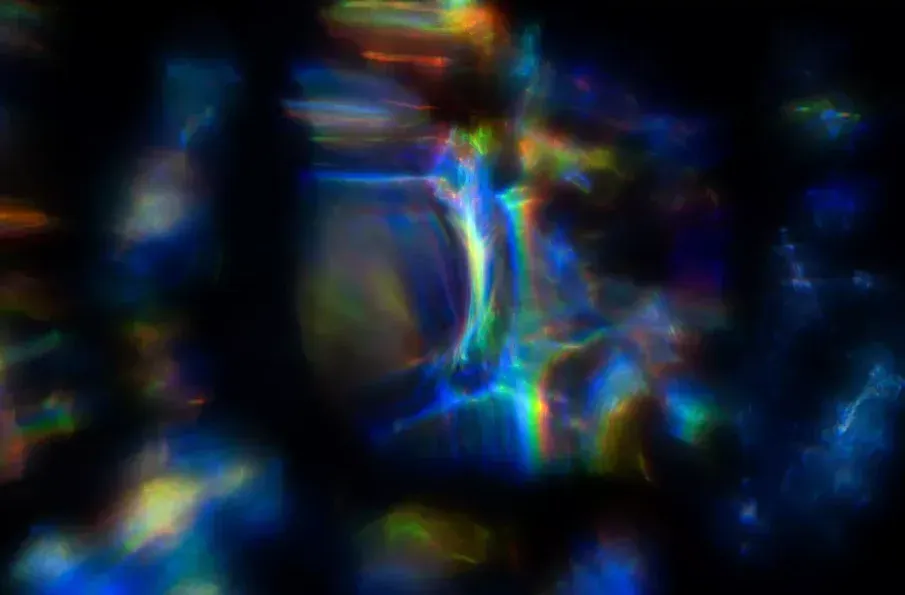
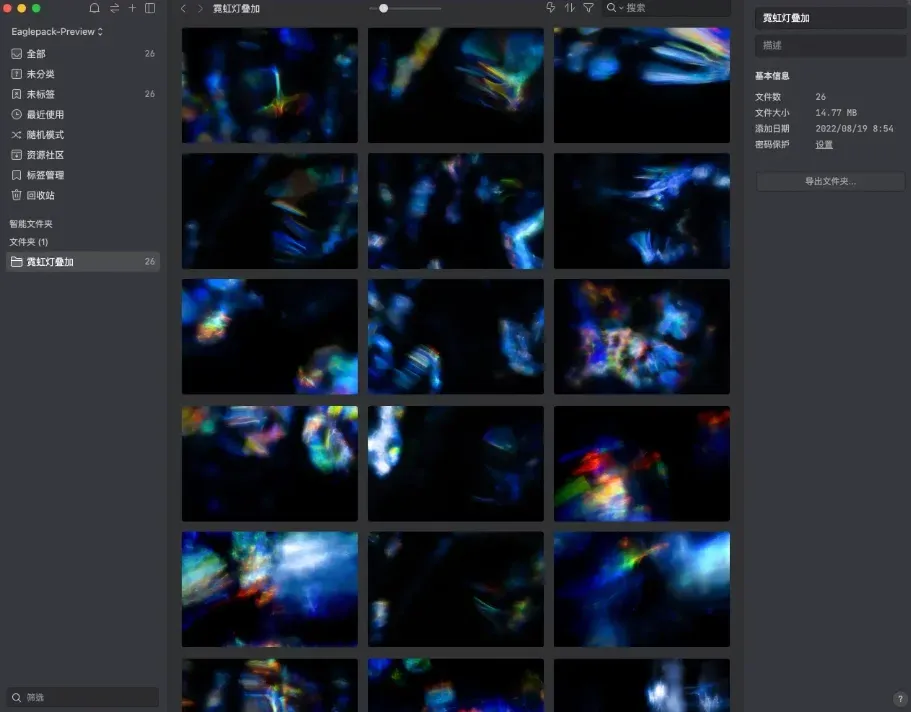
1、20+ 霓虹灯叠加材质


2、 150 张水晶漏光照片覆盖叠加层
实际应用起来有一种梦幻感。


3、 30组胶片电影效果覆盖叠加层


4、 水滴纹理叠加层
可以让照片氛围感更足


想下载更多资源就到 Eagle 资源社区
点击下方或电脑复制下方链接跳转至 Eagle 资源社区,更多精彩设计素材等你收藏哦!




