文件整理术:教你 UX 和 UI 设计文件命名、分类、工具推荐
身为设计师,如何有效率的整理 UX 和 UI 设计文件和灵感是工作中最重要的事情之一。如果在工作开始之前没有一个良好的文件管理方法,你将会永远在凌乱的文件和不一致的命名架构中苦苦挣扎,团队协作的效率将会降低,最糟糕甚至会影响到公司的资金运作。天阿!
想成为一名更好的 UX 或 UI 设计师,除了在设计技巧方面不断的努力外,最重要的是你怎么看待跟管理 UX 和 UI 设计文件和灵感。当你的文件管理能力变得强大了,能获得好处的不仅仅是你个人,你设计团队的思考逻辑也会相对的会更清晰,快来一起学文件整理术!
整理你的设计文件及灵感将可以:
- 帮助你更了解设计目标、愿景
- 让你更仔细地思考:产品功能、版本、美学
- 更清楚目前设计进度
今天在这篇帖子中,我们将告诉你:文件整理、分类、命名方法、工具推荐,帮助你工作效率加倍,成为更好的设计师!
主文件夹结构分类
要开始之前,我们需要创建一个「客户」专用的文件夹,并在其中包含建立一系列符合 UX 和 UI 设计流程的设计资料、素材。 这样我们就可以轻松分类文件现在的状态。
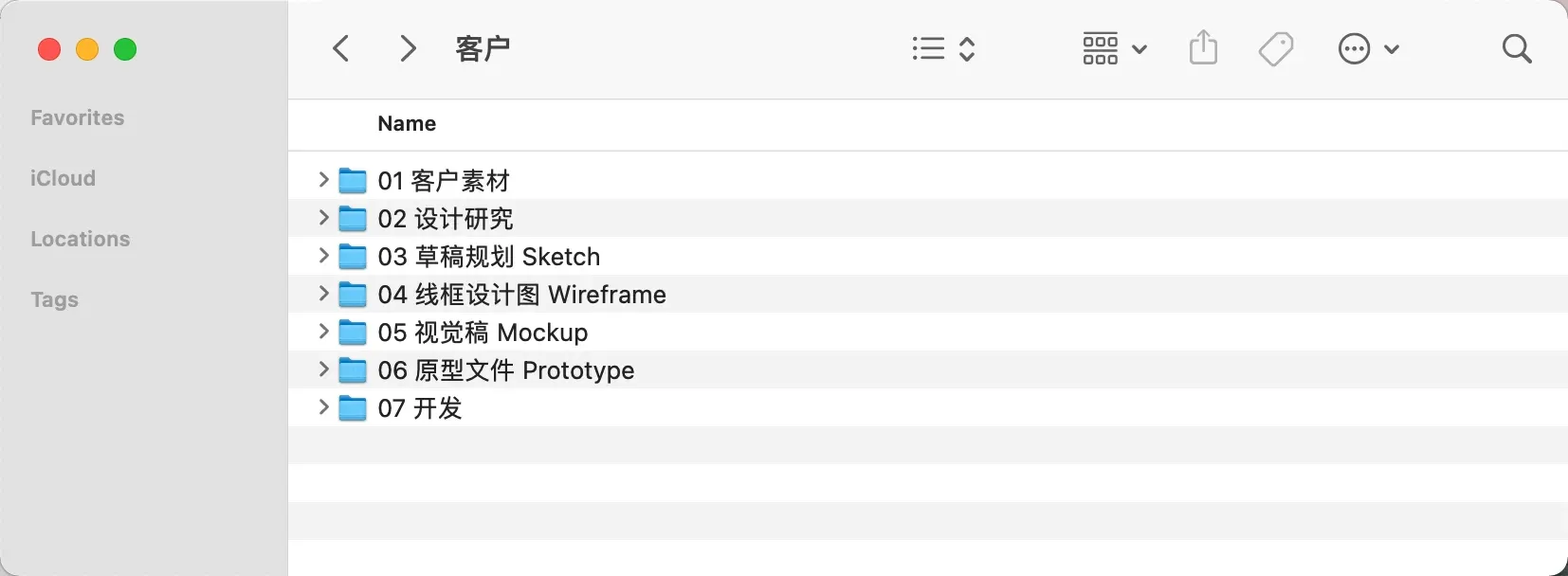
但要怎么开始或是命名呢?你可以参考以下的文件夹命名方式,你也可以使用适合你的工作流程方式命名:
- 01 客户素材客户给我们的素材、公司logo、设计想法、功能需求和文件
- 02 设计研究功能确认后,开始针对用户需求研究怎么设计、参考灵感、笔记通通都放这里。
- 03 草稿规划 Sketch 从使用流程规划、架构规划、交互设计等文件草图文件。
- 04 线框设计图 Wireframe在此文件夹中,将放置网站线框文件的元素:界面设计、网站导览设计、信息架构。
- 05 视觉稿 Mockup主视觉、主要流程界面、UI 界面设计规范等文件。
- 06 原型文件 Prototype实现产品原型文件,若有分好几个版本可建立子文件夹做整理。
- 07 开发最终确定后,实际生产准产品文件将放置在这里。

主文件夹结构分类
小技巧:在这边,使用 01-07 命名的方式是可以帮助你的文件夹根据数字排列,不会突然乱掉!
设计灵感:文件命名方法
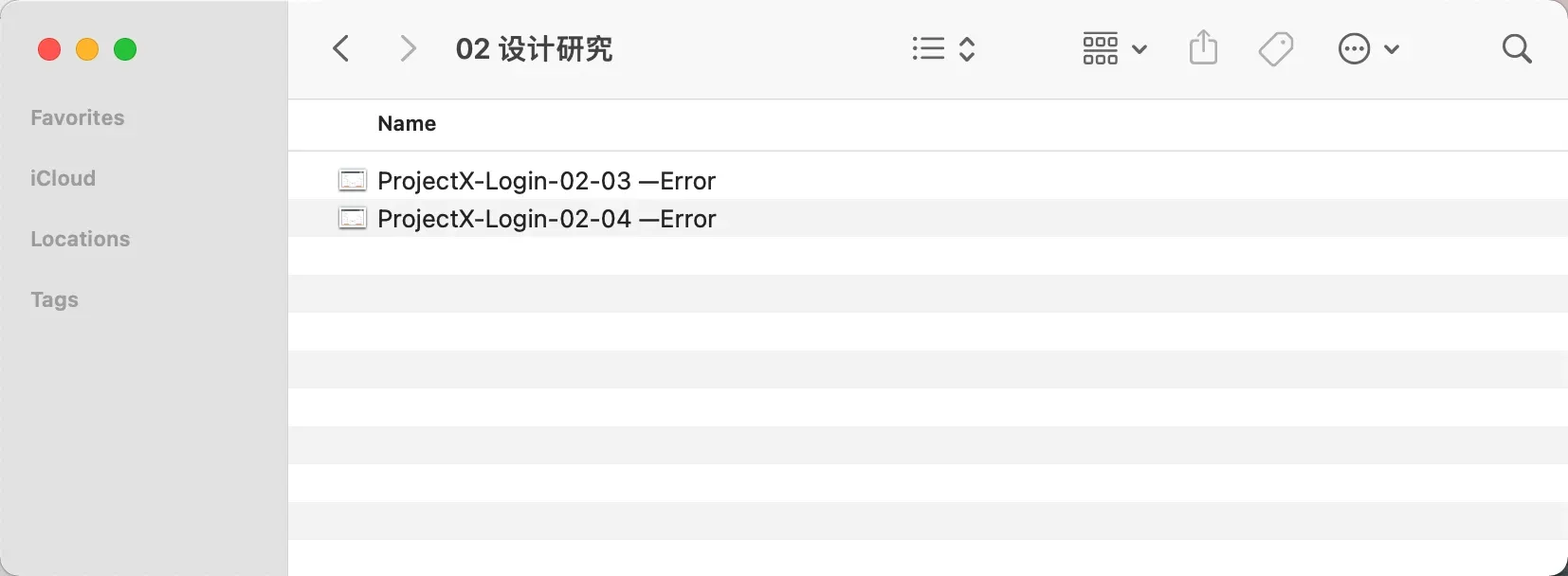
除了主文件夹的结构外,文件命名的方法对于资料整理来说也是非常重要的一件事情。 今天我们将重点关注 01 客户素材 和 02 设计研究 文件夹的命名结构。 因为在真正开始进入设计之前,这些资料会伴随你很长一段时间,若能够快速找到你需要的文件并区分它,将会为你后续的设计工作带来更大的效益:
所以在这里我们使用:
ProjectName-Flow-StepNumber-StateNumber — 名称.png 例如:ProjectX-Login-02-03 —Error .png
在 UX 和 UI 设计中,将你的文件分批以流程、步骤和状态编号的命名方式,除了让你可以一清二楚的了解到现在的工作步骤是否有遗漏外,对于实现后与进程员沟通将会大幅的降低一来一回的沟通时间,进程员一看就能通过相匹配的步骤进行开发!

文件命名方法
通过这样的主文件夹结构及命名方式,你可以随时掌握:
- 字体、图标、素材等设计文件位置
- 到目前为止实现进度、未实现进度
- 在哪边可以找到某个项目的第几个步骤的设计
- 计算还还需剩多少天可以交件给客户
如果我们一开始就为灵感文件开始这个命名步骤,可以帮助我们提升生产力,甚至减少误解和争论的机会。
效率加倍:导入图像、文件管理工具
想要当一个更好的设计师,除了使用计算机内建的 Finder 和 文件夹帮忙整理 UX 和 UI 设计文件是不够的,投资一个图像及文件管理工具才是最正确的!
事实上,对于设计师来说 Finder 跟 文件夹 有很多不太友善的小细节,例如:无法放大查看缩略图来识别设计细节,你必须一个又一个地打开文件来检查,窗口不仅很乱且非常痛苦。如果想要快速地放大缩小查看文件并且通过不同方式整理及筛选图像设计档,那么你将需投资一个专用的软件来帮助你管理。
市面上有许多不同价位的软件解决方案,这里列出一些你在挑选软件时需要留意的功能:
- 元资料或参考资料:可以显示文件的详细信息,例如文件建立时间、文件大小等基本的功能。
- 浏览和标签功能: 能够以不同方式浏览文件、利用标签对文件进行分类,以便日后搜索或整理。
- 建立多个图像或文件资源库: 能够有不同的图像或文件资源库选项,以便更轻松地不同工作、私人文件之间切换。
- 支持的格式: 支持 UX 或 UI 设计师通常使用的文件,例如:figma, sketch, psd, illustrator 等。
- 导出文件: 有不同的导出格式选项。
- 视觉化预览:不用打开相匹配的文件就可以视觉化的预览不同格式,帮助你更快速的找到文件。
你也可以参考:15 款设计师文件管理工具推荐!标签、评分通通都可以
工具推荐:Eagle 最强的图像管理工具
不管你是UX 设计师或是 UI 设计师,新手还是老手,都非常推荐 Eagle 给设计师们使用,不仅因为它包含了上面挑选软件时提到的所有功能,对于 UX 和 UI 设计师来说它的界面设计非常流畅! 它的文件夹结构和标签功能非常多元,也有很多小细节帮助设计师在浏览文件或是整理文件时更方便、轻松上手!
Eagle 厉害在哪里?超好用的功能推荐
-
使用 Eagle 的浏览器扩展插件,只要一键即可轻松存储所有网页图像和截图。 如果你哪天想要回去重新访问该图像的原始网页,点击它帮你自动存储的 URL 即可轻松找到原网页,不用再回到浏览器历史纪录浪费时间搜索。
-
能够轻松整理 Youtube/Vimeo 链接并在 Eagle 中以不同的播放速度进行预览。 即使原始链接已过期,Eagle 仍为你保留视频,让你永远不必担心内容丢失!
-
根据你的个人喜好为任何图像或一系列图像创建标签文件,并利用标签更快地找到它们,让你的免于在文件夹中浪费时间还找不到文件。
写下你想法
能够在图像或文件上下注释,甚至能在视频的不同影格上下注释,并在搜索栏中搜索到你下的注释。
-
通过颜色搜索器找到你正在寻找的图及匹配色系。
强大的筛选器能根据标签、注释、形状、尺寸、文件格式、网址等条件搜索,并且可以使用模糊关键字搜索文件。
浏览预览不同格式的图像无需再打开不同的应用进程预览不同的文件格式,在 Eagle 中,几乎所有的图像文件都可以轻松自在的直接视觉化预览。目前 Eagle 支持 81+ 上不同的文件预览。
结语:立即开始整理你的设计文件,当个更好的设计师吧!
不要再拖延症上身了,快将你今天找到或使用的设计文件通过上述方法整理一下吧!如果你正在寻找一个完美的方法来整理你的设计文件和灵感,只需重复的按文件夹分类和文件命名的步骤进行操作,在搭配 Eagle 这款强大的图像管理工具,相信过不久你将很快就能够成为一个工作效率加倍的 UX 或 UI 设计师!
Eagle 不只是素材管理神器,Eagle 博客更提供你好用的设计资源、信息懒人包,让你成为更好的设计专业工作者! 最后,如果你觉得缺乏灵感或创作动力,请到 Eagle 设计资源社区走走,这里有着数千万计的设计师分享好用工具、灵感网站,Eagle 就是要帮助你在设计之路上更省力!