卓越设计之道:盘点2024年UI/UX设计师必备的18个实用工具
过去的五年中,网页设计师们致力于改善用户体验,来面对竞争激烈的社会。用户获得了良好的体验后,会对产品或品牌产生忠诚度,企业也借此获得成长。尽管整个设计过程十分消耗人力,但现在,我们有机会通过高品质的在线工具来提升效率!
在找到最佳的 UI/UX 设计工具之前,有许多我们需要考虑的因素,比如说开发的阶段、企业规模以及在生产与运行中的数位产品类型。以下,我们整理了一份完整的 UI/UX 设计师工具列表,来帮助你以更轻松的方式实现工作:
【必备】18 个 UI/UX 软件推荐
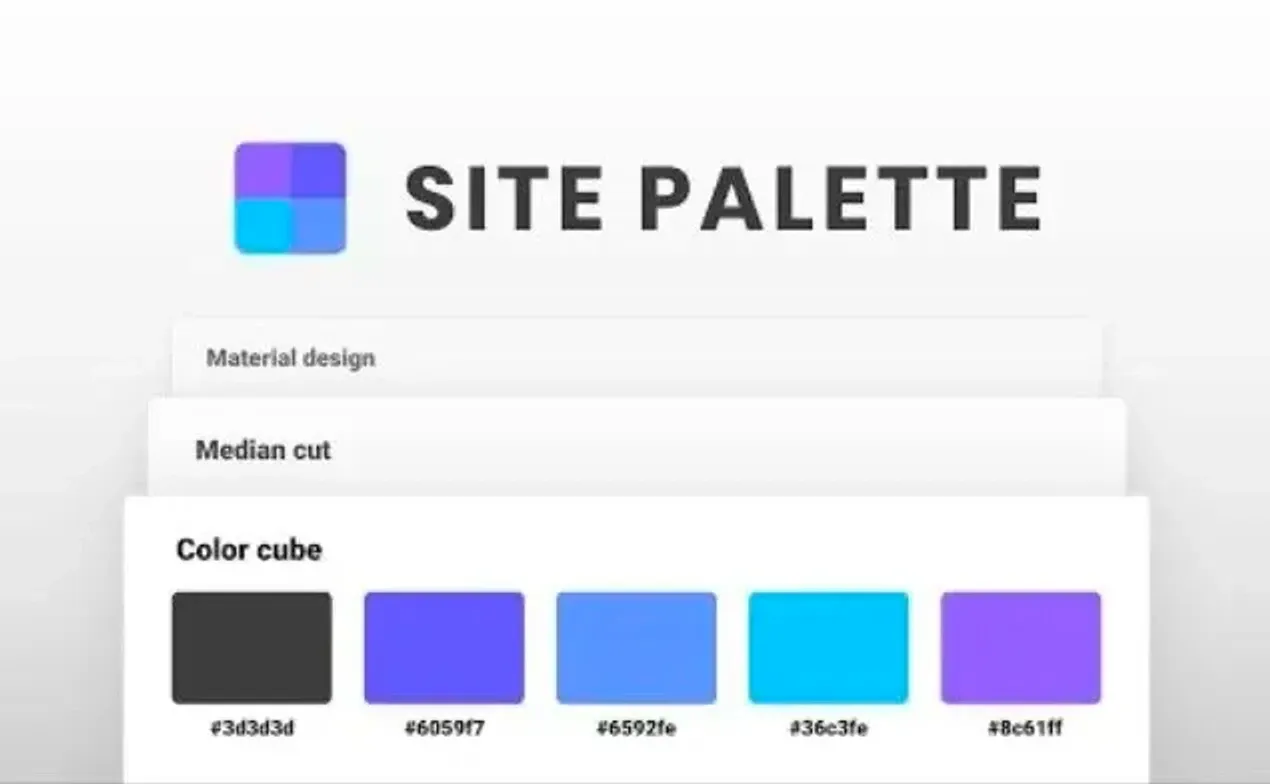
# 1 - Site Palette(Chrome 扩展功能)

图像来源:chrome.google.com - 扩展功能
对想要从喜欢的网站撷取色板的 UI/UX 设计师来说,Site Palette 是最优秀的工具之一。有了 Site Palette,设计师可以尽情挥洒创造力,运用色彩来打造引人入胜的网站。
首先,选择一个吸引你的网页,接下来 Site Palette 就会帮你实现一份色板,来记录这个网页中的所有色彩。在喜欢的网站上点击 Site Palette 后会打开一个拥有最佳配色方案的新页面,然后颜色会被分为 Material Design、Medium Cut 和 Color Cube 类别。最后,你还可以和他人共享自己的色板。
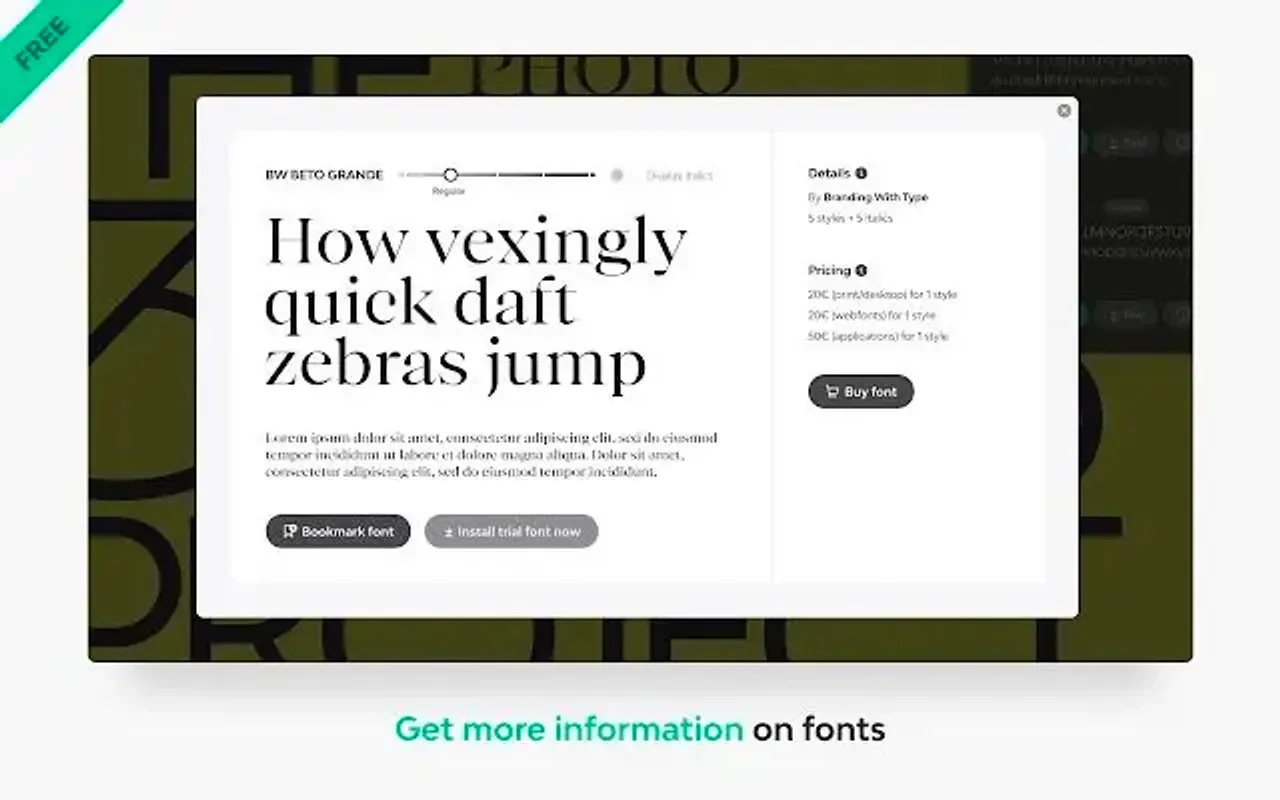
# 2 - Fonts Ninja(Chrome 扩展功能)

图像来源:chrome.google.com - 扩展功能
若是你在浏览网站时看到一种非常喜欢的字体,并且想要使用他,那么 Fonts Ninja 可以帮助你找出这款字体。
Fonts Ninja 是一款包罗万象的 Chrome 扩展工具,能帮助你了解任何出现在网站上的字体。此外,除了简单地识别字体,他还可以让你试用、添加书签并随时购买这些字体。在安装完这款扩展工具后,你会同时看到一个弹出的概览窗口及显示在字体上方的区块。除了字体名称外,Fonts Ninja 还会提供字体大小与格式的信息,如:斜体、细体等。
# 3 - Online tools by 100L5(Chrome 扩展功能)

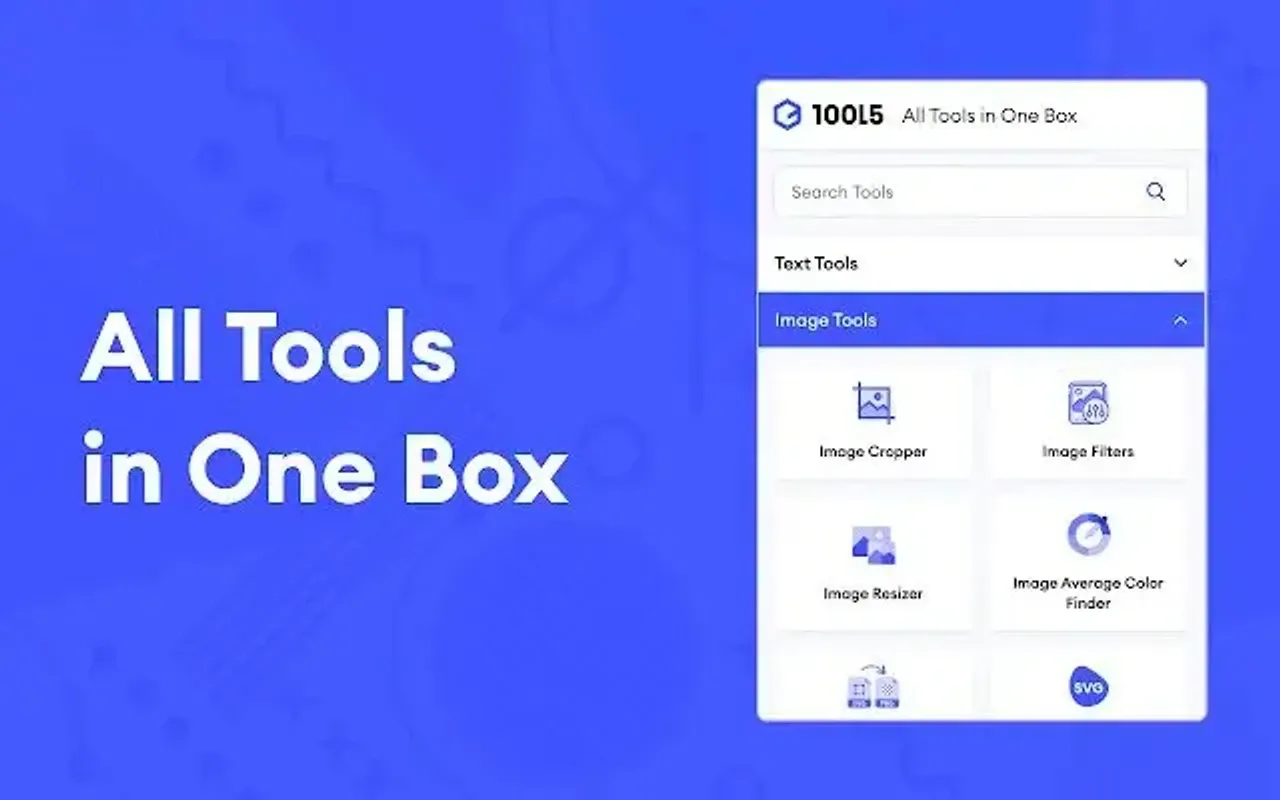
图像来源:10015.io
有了这个扩展工具,用户可以运用 Lorem Ipsum 内文、字体配对、字数计算器与空格删除器,来节省大量的内容创作时间。
这款软件有剪裁、调整大小、检视照片和制作 SVG 档的图像编辑工具,以及用于渐变、贝兹曲线、阴影等的 CSS 工具,还有加密和解密工具,如:HTML、CSS 和 JS 缩小器、URL slug 生成器与许多其他的进程编写工具。另外,也有像是 HEX 到 RGBA 这样用于适当进行颜色编码等的工具。
他就像一个全能工具,提供了所有设计师架设网站需要的基本工具。
# 4 - Figma

图像来源:Figma
Figma 链接了所有设计过程中的参与者,让团队可以更快地实现优秀的设计。他与设计、原型制作和设计系统都配合得非常良好。Figma 提供划时代的优秀钢笔工具,让用户可以运用矢量网络尽情创作。通过 Figma 的自动布局功能,物件会被放大到整个页面以利进行简单的响应式设计,减少人为调整的需求。此外,这款工具为近乎所有的需求提供扩展功能,让繁琐的工作变得更加简单。你可以同时为专案设计所需的各种物件统一色彩、字体、网格与效果风格。
Figma 是 UI 与 UX 设计师最佳的原型制作工具选择之一,能让你轻松地将想法转化为动态原型,无需要撰写进程码就可以把被动式设计转变为可实际操作的成品。
# 5 - Adobe Photoshop 的 BBTools Shadow 功能

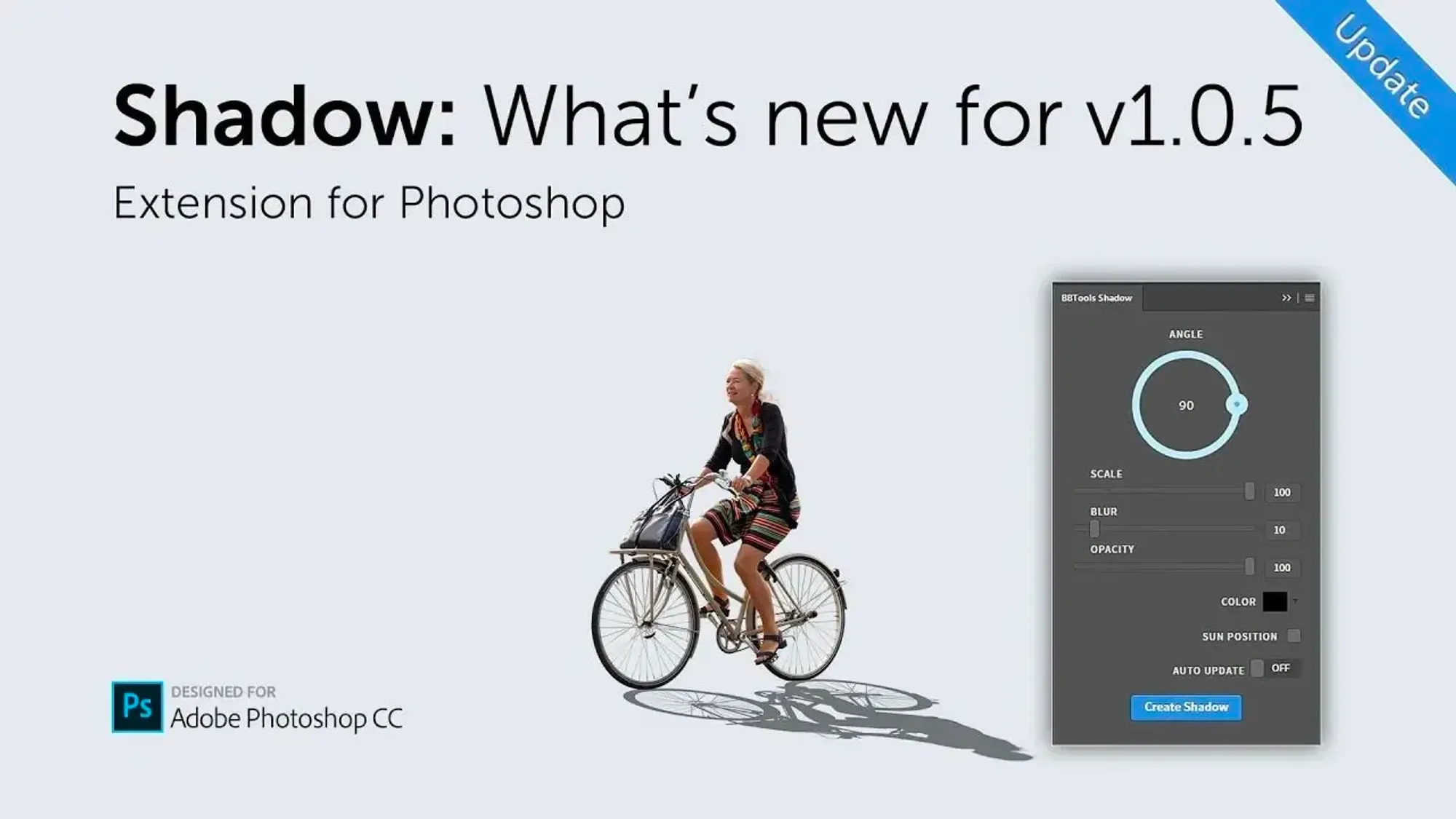
图像来源:bbtools.shop
许多 UI/UX 设计师会用 Photoshop 的 Shadow 扩展工具来为立体物件添加写实的阴影。
这款工具支持文本、标准图层和智能型物件,这些功能让用户可以依照自己的喜好选择并调整角度、比例、模糊度、不透明度与色彩。此外,他的钢笔工具有一个独特的功能,称为「sun position」,能根据物件与太阳的距离来确定阴影的方向。使用这款工具无需要额外更新,而且还能在进行修改的同时自动存储文件。而同样重要的是,不论版面是否被保留并在后续浏览,阴影的参数配置都会存储在当前的 Photoshop 画面中。
# 6 - Optimal Workshop

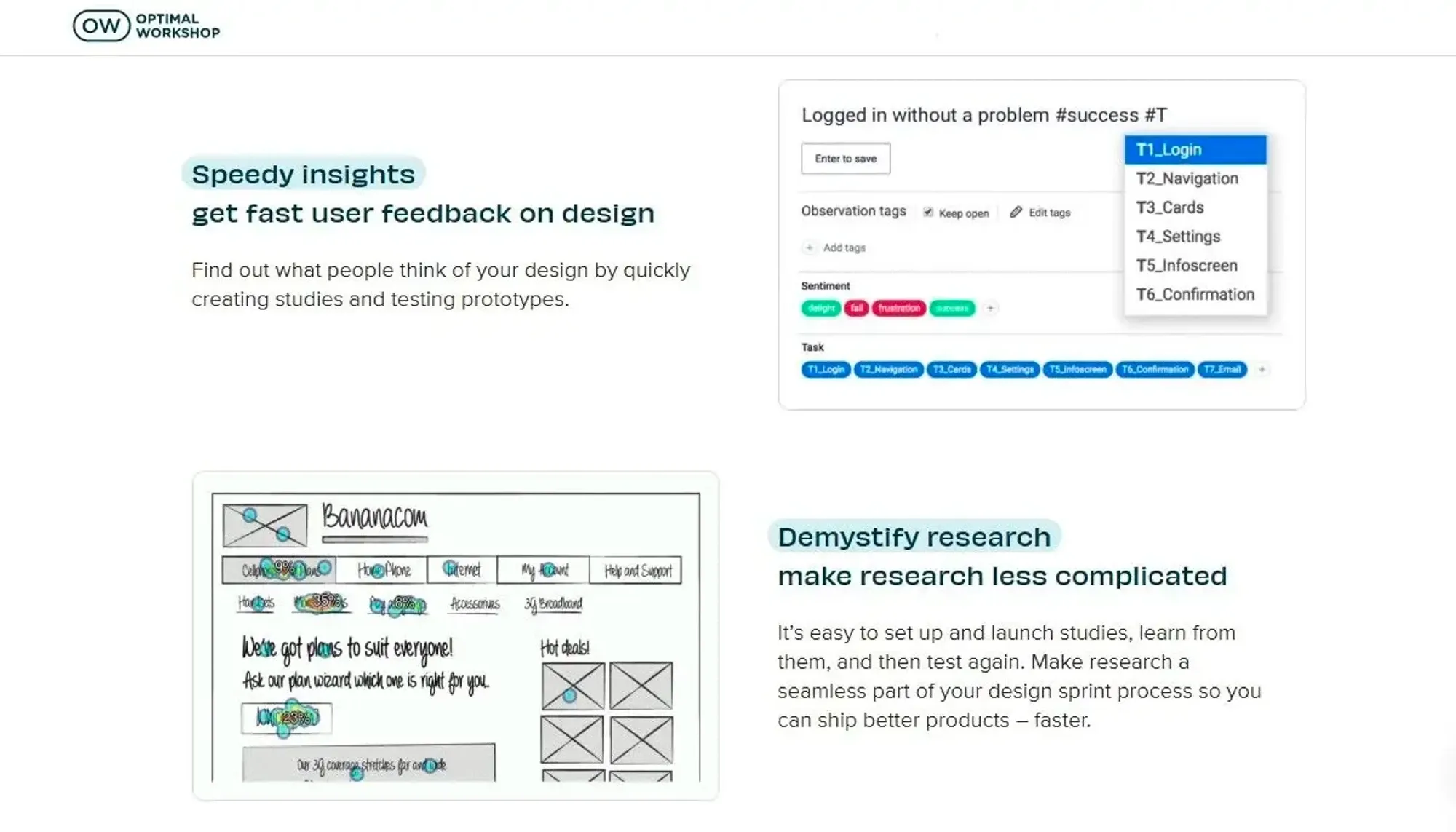
图像来源:optimalworkshop.com
Optimal workshop 是一个全方位的用户体验研究工具,包含五个基本工能,如:
- OptimalSort:有助于管理设计专案的产品或网站的数据库结构。
- Treejack:能协助评估浏览者如何使用和找到网站上的内容。
- Chalk mark:显示用户在页面 UI 找到正确位置并实现目标的方式,帮助你打造更易于用户理解的界面。
- Screening Questions:你可以建立并传送在线调查,来确保你为用户研究选择了正确的参与者。
- Reframer:可以管理并记录定性研究的见解。
你可以通过 Optimal Workshop 快速地进行定量和定性研究,实现研究后,高度洞察的分析和可视化数据会呈现在面板上,帮助你了解用户体验研究的成果并分享结论。
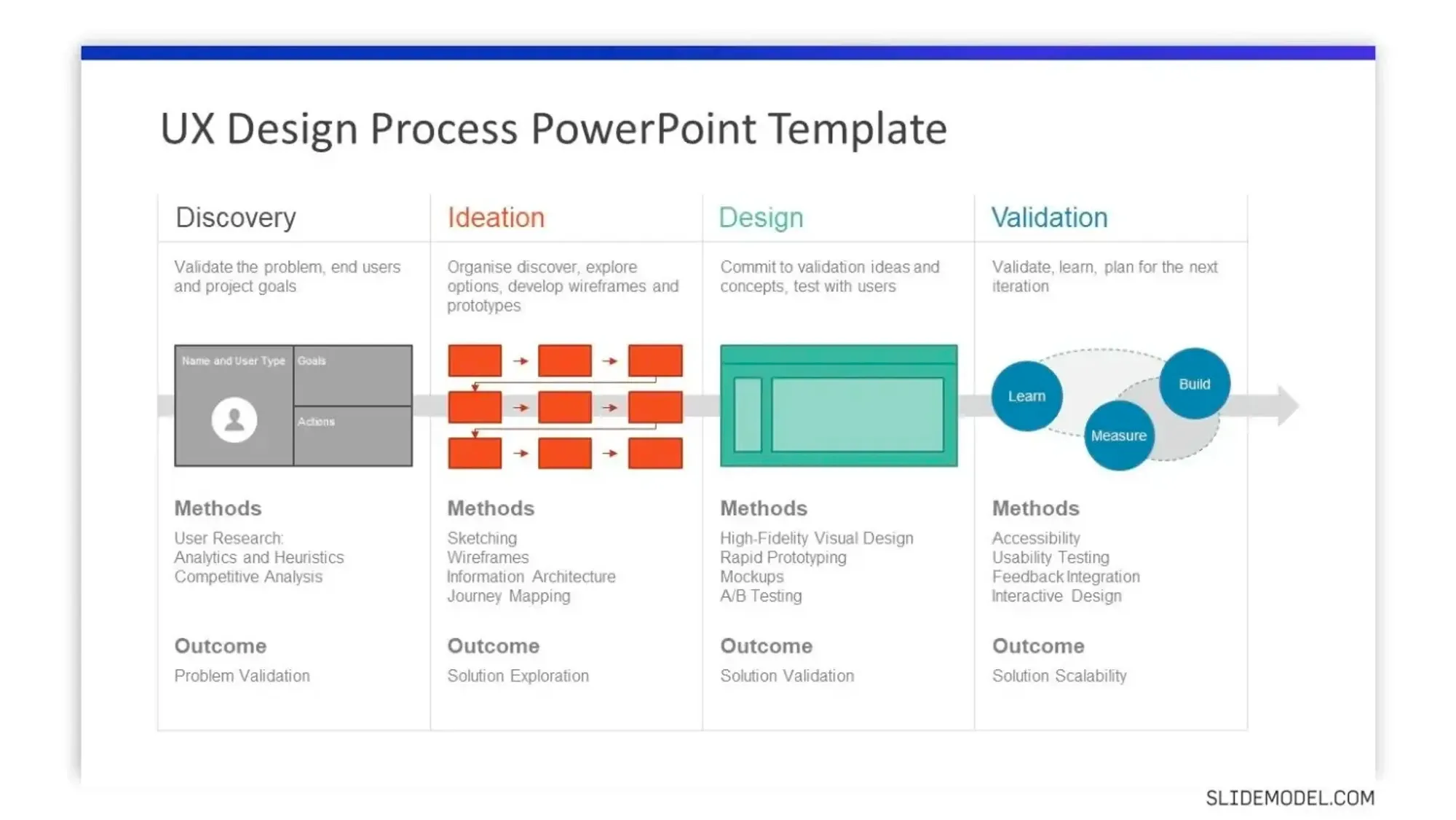
# 7 - PowerPoint Templates

图像来源:slidemodel.com
PowerPoint Templates 是 UI/UX 设计师的优秀工具之一,能影响整个网站的吸引力。你可以将投视频导出到自己的网站页面,来建立崭新的虚拟投视频以吸引浏览者。此外,还可以借由播放投视频来建立网站。
使用 PowerPoint Templates,你无需要了解任何进程码,就可以快速又轻松地开发并自订网站,还可以根据需要调整内建框架。此外,这款工具还为用户提供各种有用的素材,包含:形状、图形、时间轴、圆饼图等,可以帮助你有条理地呈现成果。
举例来说,在制作博客网页时,你可以用这些模板来增强内容的吸引力;通过互动式视觉辅助,可以将用户体验化为助力。你还能在整个模板中建立并修改配色方案,让色彩与网站皮肤更平衡、统一,提升网站设计的吸引力。
# 8 - FigJam

图像来源:FigJam
FigJam 是针对 UX、创新和规划设计专案的最新在线白板工具。
有了 FigJam,团队可以更井井有条、有效率地集思广益,以创新的解决方案来回应用户的挑战。这款工具有许多素材,如:便利贴、标记、形状等,帮助你突显重要的数据,避免在规划的过程中遗漏任何重要内容。此外,你还可以使用图表来绘制用户旅程(user journeys),以便更清楚地了解用户习惯。这些功能让 Figma 成为最出色的 UI/UX 设计协作工具之一。
# 9 - Eagle

图像来源:Eagle
Eagle 是 UI/UX 设计师管理设计素材的最佳工具之一,他可以说是 Adobe Bridge 或 ACDSee Ultimate 的强大替代品,能够管理并存储 UI/UX 设计专案或各种图形设计专案的视觉参考资料。
Eagle 简化了平面设计师的日常工作,如:收集、管理、搜索和浏览图像素材。因为设计师们偏好同时处理多个专案,因此这款工具可以帮助他们轻松地安排每个专案所需的数据或共享素材,并清楚地管理、存储、收藏各种数位素材,如:插图、布局、萤幕截图、音效等。通过「智能文件夹」工具,文件会依照搜索条件自动排列并随时更新到文件夹中。此外,还会有一组内建资料库,让设计师可以借由这些资源来获取灵感。Eagle 的另一个优秀功能是重复文件通知,能协助用户节省存储空间,而批量处理等功能也让你可以同步配置大量文件,来提升效率。
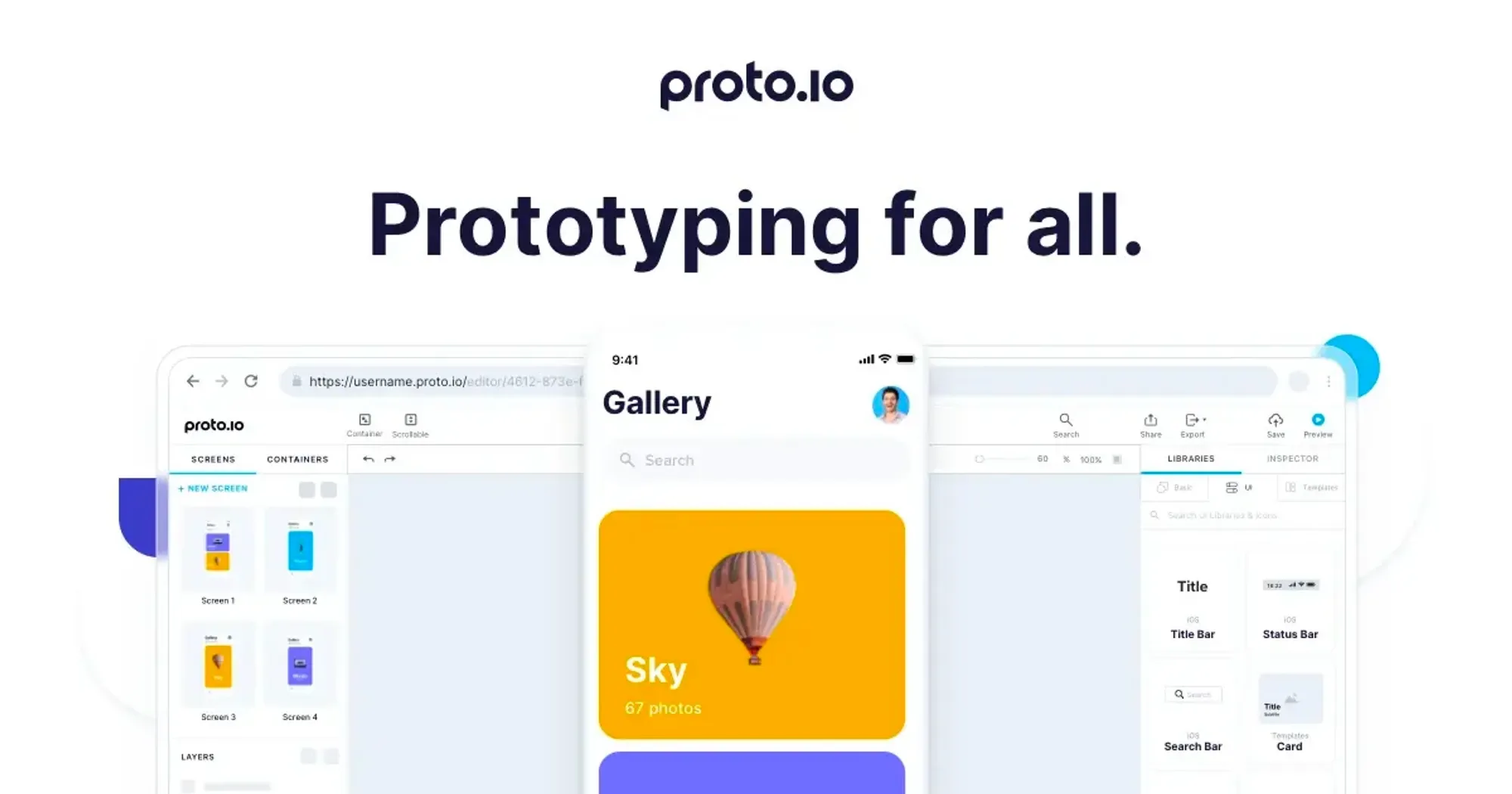
# 10 - Proto.io

图像来源:Proto.io
Proto.io 可以说是为数不多对 UI/UX 设计师友善的原型设计工具之一。他的低学习曲线让新手也可以轻松快速地打造高保真原型,你只需拖放就可以进行创作,不涉及任何进程码。这款软件还有内建的 UI 和音效资源库,让用户可以高效打造互动式原型。
除此之外,你也可以使用 Bodymovin 扩展工具将「After Effects」的动效导出到自己的网页中,并通过他的循环播放动效来有效吸引观众。如果无需要了,你也可以借由「遮罩工具」建立新的动效。不论是制作字体、渐变色彩还是选择网络浏览器大小,Proto.io 都能提供你所需的一切。
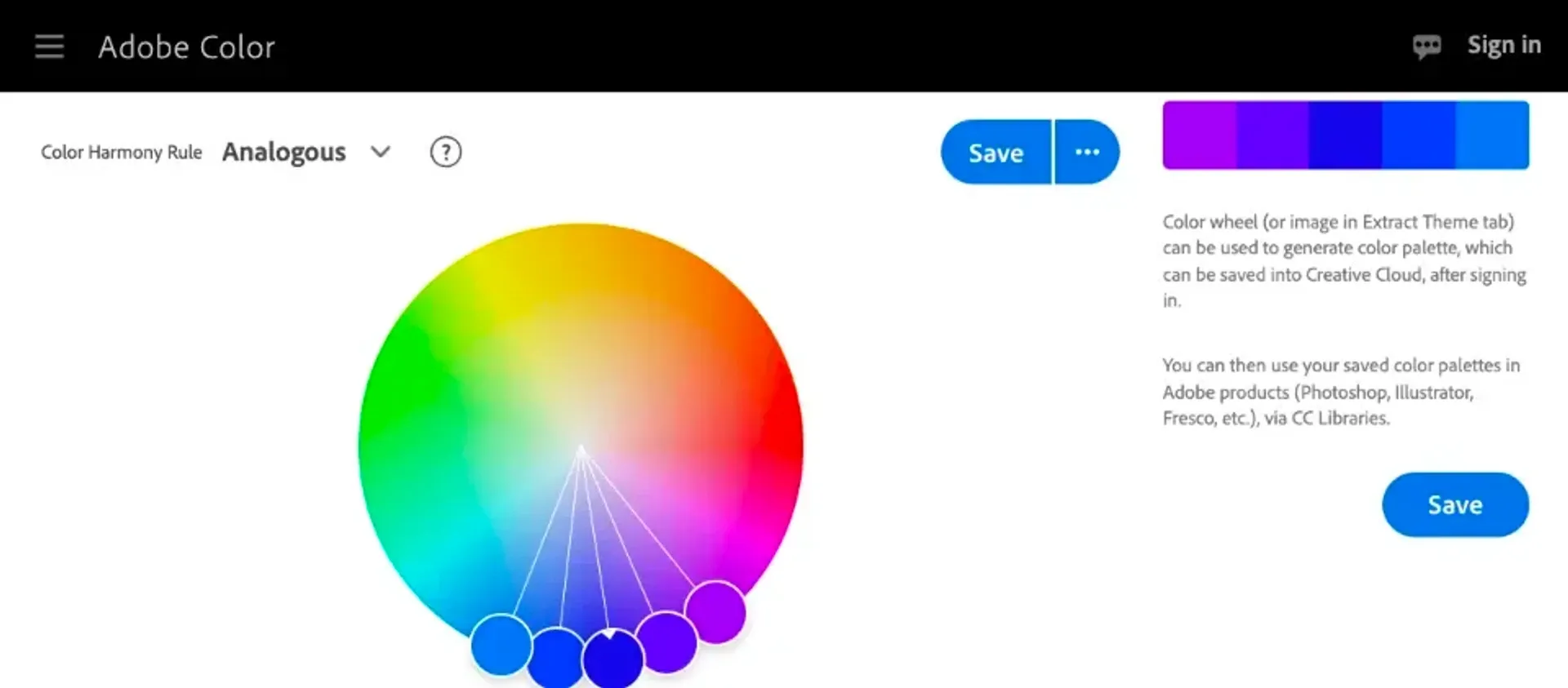
# 11 - Adobe Color

图像来源:Adobe Color
Adobe Color 提供了基于各种色彩来创建美丽调色板及和谐色彩所需的工具,比这份列表中提到的其他 UI/UX 设计师调色板生成工具更加全面。因此,如果你想要顺畅地实现任务,那么 Adobe Color 将会非常适合你。设计师们可以在这款软件中的「探索」区块,随机或依照热门程度浏览各类用户建立的配色方案,不过若是想存储自己制作的色板以方便日后使用或与其他人共享的话,需要先登陆或注册一个 Adobe 的帐号。
# 12 - Material.io Type Scale

图像来源:material.io
这款工具用于生成字体大小和相关进程码,用户选择的任何字体都会自动进行易读性优化,并根据 Material 布局准则来缩放。像是字体特征、字体、大小写、大小和字距,都可以通过这个工具来配置。
他让用户可以用 em 和 rem 单位来更灵活地依照喜好来调整元素,让你不受默认尺寸的限制。这样的调整特性,让我们不论用哪种设备都可以提升设计的影响力,也可以借由浏览用户使用网站的成效以提供最佳的阅读性。因此,使用字体缩放生成器对于提升用户体验来说是至关重要的。
# 13 - Awwwards.com

图像来源:awwwards.com
Awwards 是一个专精于网页布局的网站,提供奖励计划并罗列了杰出的设计作品。与前述 UI/UX 设计师的其他工具一样,Awwards 也会是你需要列入考量的工具。虽然他与建立用户界面没有任何关系,但你可以在设计网站时从中寻找灵感,了解高级又专业设计,认识每个素材的设计原理,帮助你建立自己的互动式网站。
# 14 - WorldVectorLogo

图像来源:WorldVectorLogo
你可以在 Worldvectorlogo 上找到来自各行各业最丰富的矢量 Logo 资源,无需要注册就能从这款软件的收藏中下载各种你喜欢的 Logo,此外,你还可以向全世界分享自己的 Logo 资源库。
# 15 - CSSGradient.io

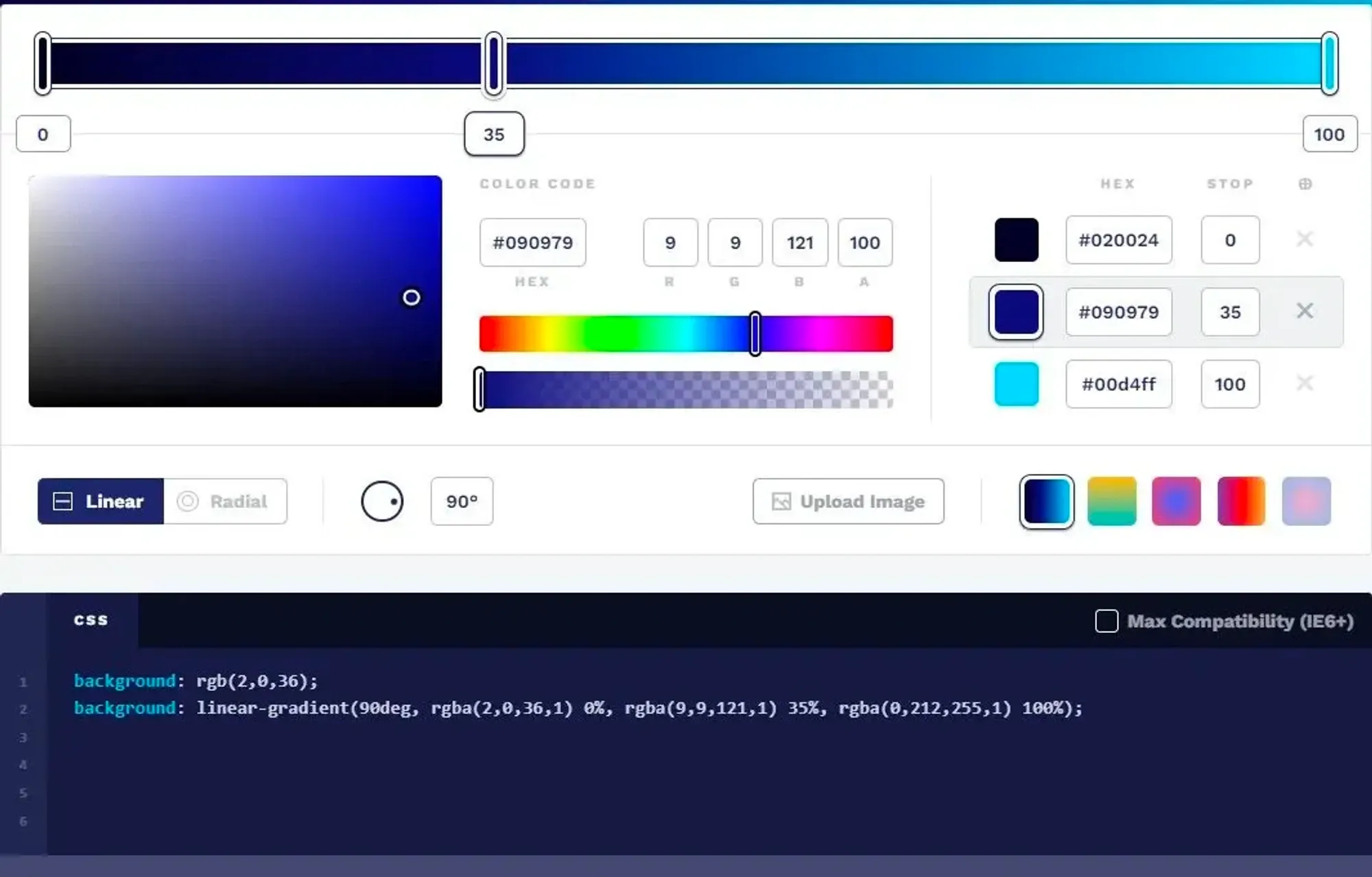
图像来源:cssgradient.io
这款免费的工具能免费让你为自己的网站打造渐层背景,他提供了 CSS 渐变生成工具和丰富多样的渐变信息来协助你进行设计。通过网站上的创新博客及示例,你可以评估要创建哪些内容来帮助网站拥有有效的渐变效果。
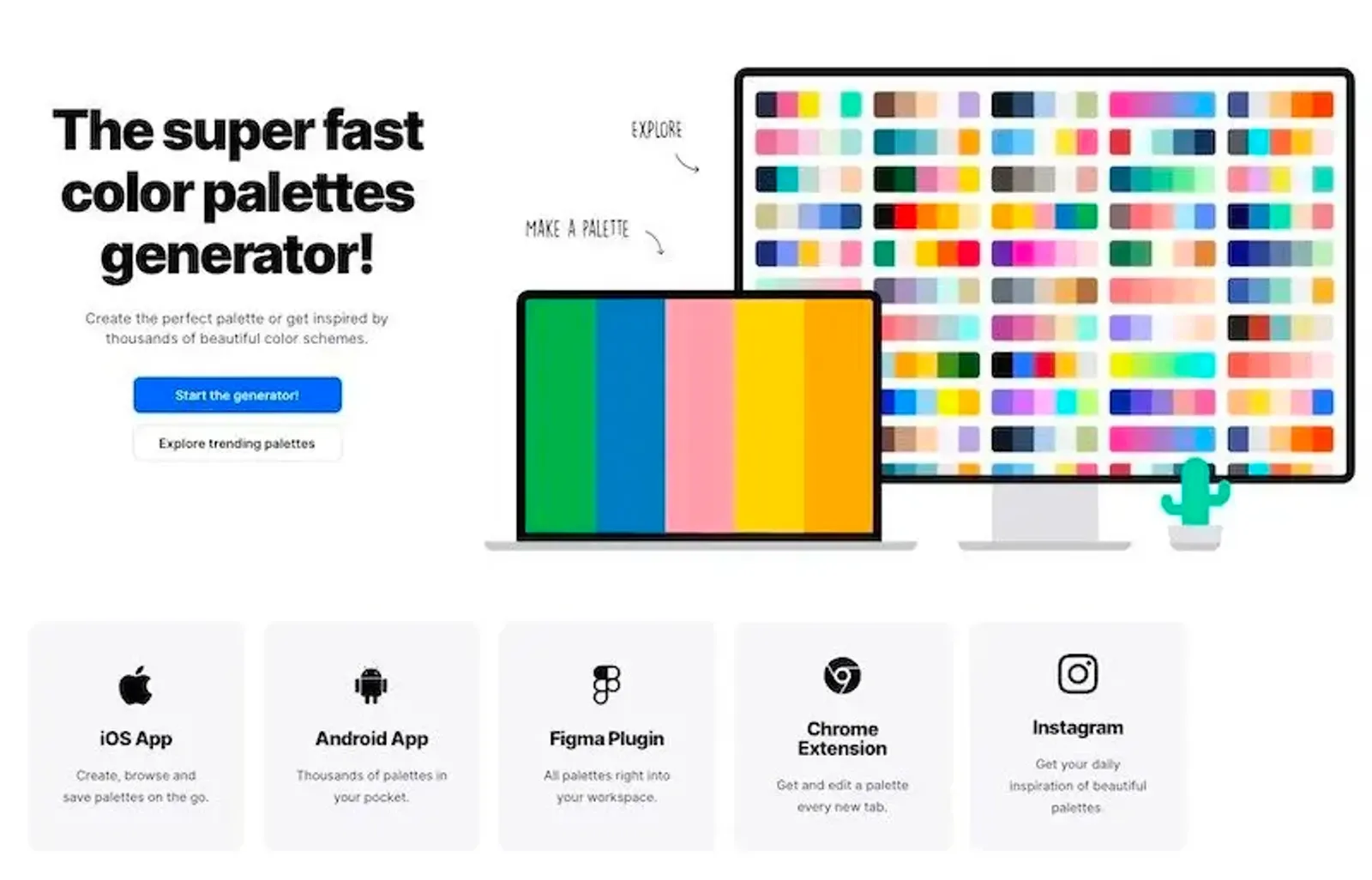
#16 - Coolors

图像来源:coolors.co
Coolors 是一款免费的调色板生成工具,拥有大量的选项,可以多种方式构建调色板。
Coolors 中的全萤幕 Zen Mode 是他最优秀的功能,在这个视图中,整个画面会被色彩填满,只要按一下空格键,就可以根据所选的色彩建立一个协调的新色板。
你可以用 Coolors 生成工具以色彩分层模式建立色板,一次锁定单一颜色来建立色板,然后再锁定另一种颜色并继续。如果一开始不确定自己想要什么,也可以浏览资源库里的趋势,来帮助你的品牌轻松打造渐层配色。此外,若是还没有明确的品牌颜色,这款工具也能为你提供指引。
# 17 - Control.rocks

图像来源:control.rocks
Control 提供了庞大的插图资源库,每张插画都有多种色彩、样式等选项,可以让你依照网页性质来自订细节,让你与用户进行良好的互动,使网站更具互动性和吸引力。
# 18 - Qualaroo

图像来源:Qualaroo
这份 UI/UX 设计师工具清单的最后,我们要分享 Qualaroo。
Qualaroo 是一款自动研究工具,目的在帮助制造数位产品的团队快速、无缝地收集全球客户的重要想法,并且通过多种语言尽可能地触及最多的用户。你将会受益于情感分析、高阶定位、动态洞察报告和助推等功能。
此外,他可以通过调查来评估你的原型,来达成有效的团队对话成果。团队与客户可以对原型提出想法,让最终产品变得更加完美。
结论
正如你所看到的,市场上有各种针对 UI/UX 设计师的工具,只需要少量的投资或有些甚至是免费的。这之中某些只专注于设计,而其他则是致力于改善团队在紧迫时间内的任务协作,如:编写进程码或建立内容。
希望这份指南能为你提供如何构建完善工具的想法,并持续为你的设计生涯带来成长。
本文由 Eagle 团队 Joanna Cheng 翻译,原文 18 Must-Have Tools for UX/UI Designers in 2023 由 Germán Viera 撰写。