【设计必备】12款Prototype工具推荐,让你轻松上手原型设计
为了省时省力,许多人都会想省略产品构思到生产之间的测试流程,但缺乏实体样本,可能会让最终产品错漏百出,这也是为什么我们需要 Prototype!
不论是已累积许多工作经验的老手还是新手,制作原型都是设计师与开发人员的重要任务,但是在没有适合工具的情况下,想实现原型并不容易,也可能相当耗时。
要是能找到一个制作原型的有效生产工具,就可以帮助你在实际生产前完善并验证想法!而在如此多的原型制作工具中,我们将介绍 12 个实用的 Prototype 工具,继续阅读了解更多原型设计工具的相关信息!
EAGLE APP-有效加速你的设计流程!

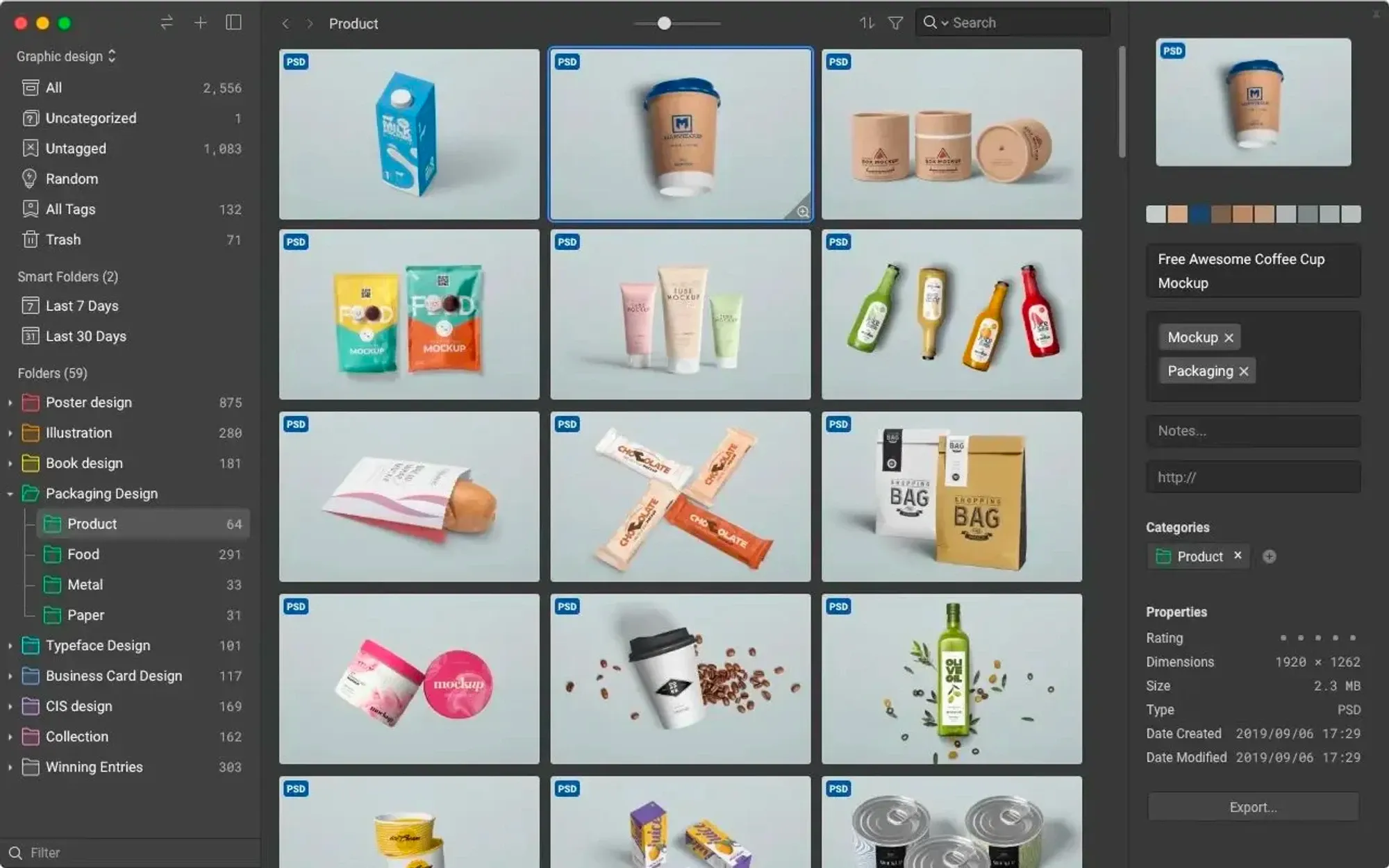
图像来源:Eagle
在我们深入探讨皮肤之前,先认识 Eagle App 吧!
Eagle App 是一款可适用于各类数位内容的软件,让设计师们可以创建媒体及资源库,并使用筛选工具、分类甚至是色彩,轻松地管理与浏览内容!
Eagle App 支持 90 多种格式,包含 PSD 文件、包装参考图、材质、3D 物件、图像、字体、RAW 档等!Eagle 优秀的 UI 可以帮助数位工作者和 UI/UX 设计师存储和获取素材,且用户只要快速点击并拖动就可以将素材放进原型工具中。不仅如此,Eagle 也为设计师们提供了各式各样丰富的原型设计灵感!
12 款 Prototype 工具让你一次性打造完美原型
接下来,我们会介绍 12 种优秀的原型设计工具以及他们的功能。每种软件适用的平台及价格范围都不相同,相信你可以在其中找到最适合你的原型工具!
1. Sketch

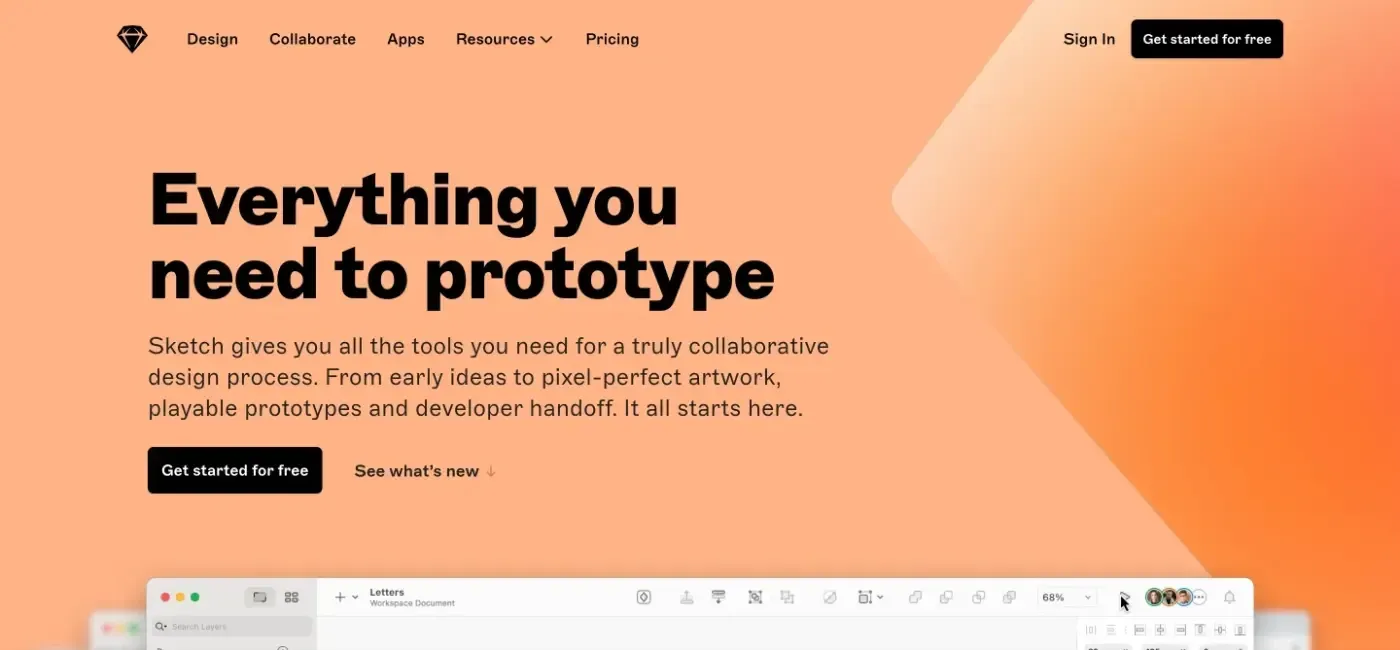
图像来源:Sketch
以用户友善而闻名的 Sketch,有许多对设计师而言相当实用的功能。
这是一款在图形编辑方面广受欢迎的软件,能够协助提升用户体验。Sketch 拥有一切将想法转换为实体模型所需的东西,包含 Mockup 能力及强大的协作工具。强大的 Mockup 能力及协作工具
另外 Sketch 的集成功能非常优秀,让你在和他人合作与编辑上更加轻松。如果你也在运行以矢量图形为基础来提升用户体验的工作,Sketch 是一个你必须试试的工具。
Sketch 的最佳功能之一是你可以在结束 Prototype 制作后直接取用他的 CSS 样式,并贴到你的网站样式表中,轻松地将你的想法转移到网页上。
另一个 Sketch 的强大功能是他拥有数百种扩展功能,包含用 PDF 档输出设计、对 Mockup 进行随机地实验性变化等。
Sketch 在业界中被广泛运用,非常适合用来建立线框与进行 UI 设计,因此在工作中选择这款软件绝对是个聪明的决定!
操作系统:MacOS
价格:
- 购买永久使用凭证后,每年还需支付 79 美元来更新凭证及使用软件的更新内容。
- 支付 99 美元可享有 Sketch 使用凭证,及一年的所有更新项目使用权。
2. Figma

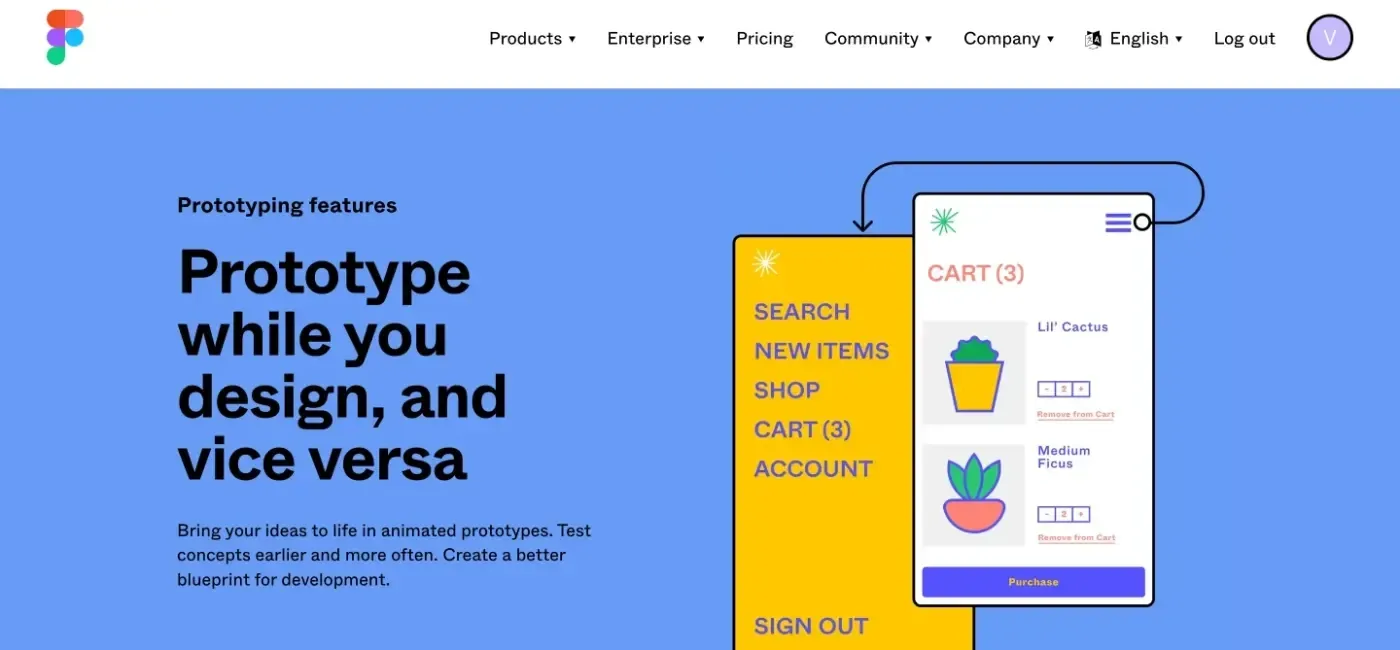
图像来源:Figma
如果你熟悉 Sketch 的话,那 Figma 对你而言应该也不困难,这是一款相当实用的全端设计工具。
他能够处理线框、原型制作、UI 设计、工程交付等任务,如果你不想写进程码或想以互动模式查看你的原型,那你一定要试试 Figma。
Figma 直觉的操作界面,可以满足设计师想要在自己的设计上添加动态,并预览设计在各种 app、网页浏览器、运作系统和设备上呈现效果的期望。
你除了可以用 Figma 来设计界面及网站外,还能够与团队进行实时协作。并且,由于 Figma 是一款在线工具,只要网络状态良好,你就可以随时随地与任何人一起操作。
操作系统:Windows、MacOs 和 在线版
价格:
- Figma 提供每个编辑器每月 12 美元的年方案,可无限制地使用文件、团队资源库及分享。
- 也可以选择支付每月 15 美元的方案来使用上述功能。
3. Adobe XD

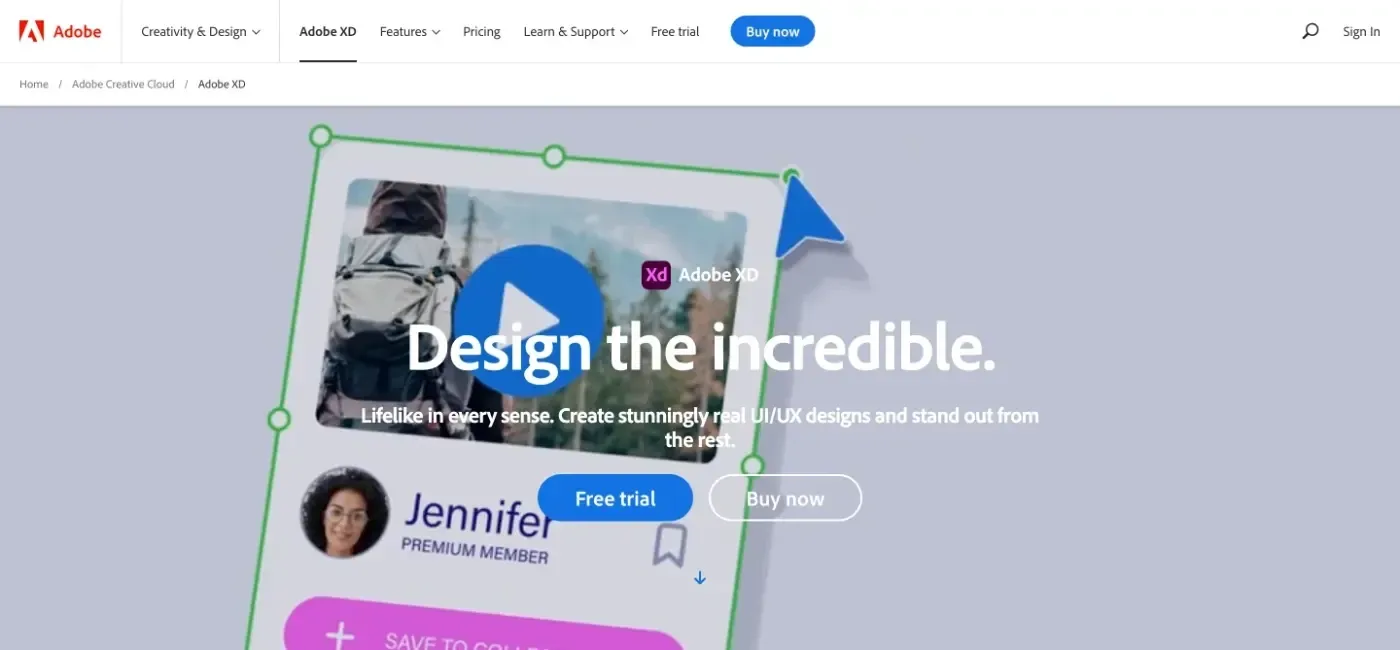
图像来源:XD
XD 是 Adobe 数位和创意工具套件(又名 Adobe 原型制作工具)的一部分。由此可知,这是市面上最优秀的设计和原型制作工具之一。另外,他也是一款采用订阅制的工具,因此可能会较为昂贵。
你可以使用 XD 来制作高品质的网站或是行动 app,XD 平台中简单的切换可以帮助你从一般设计开始,把你的所有元素发展成互动动作。
除了可以分享你的创作成果、页面链接与可点击的原型之外,XD 还有各种多样的过渡与互动功能。
由于 XD 是一款以矢量为基础的工具,能够创造不同萤幕尺寸的设计。用户还可以依照需求调整尺寸、剪裁并延展自己的设计。
不过 XD 也有一些缺点,包含不能与 Figma 或 Sketch 等其他设计平台兼容。
操作系统:Adobe XD 最适用于 MacOS 与 Windows 10,而尽管存在一些小问题,但 XD 也是可以在桌机和行动浏览器上使用的。
价格:
- 你可以支付每月 52.99 美元的价格来获得使用所有 Adobe Creative Cloud 的软件使用权。
- 也可以选择支付每月 99.99 美元购买 Adobe XD 的使用权。
4. InVision

图像来源:InVision
InVision 是原型制作和网页设计产业中的宠儿,注册 InVision 后,你将会获得一套可适用于不同创作目标的工具组合,让你可以更方便一次管理软件授权、UI、菜单等设计流程。
。这样套装组合的原因,是由于一次性管理授权、UI、菜单等并不是一个好作法。
以下是 InVision 能提供给你的:
- Freehand:以多人协作及 app 线框与网站为主
- Studio:在原型与萤幕设计中创建互动性
- Inspect:协助与开发人员协作并进行设计交付
如果你也是大型团队中的一员,那么 InVision 会是一个不错的选择。这个平台高度专注于协作,且在远距工作及混合式工作空间中格外有用。
例如 Uber、Netflix 和 Twitter 等许多知名公司都使用了这款原型制作工具。
InVision 的 Craft Manager 功能相当强大,用户可与 Photoshop 和 Sketch 同步,让你的设计和原型制作能力更上一层楼。
设计师们可以将自己的创作版导入专案空间中,或是将自己的设计上传到云端与他人进行协作。
操作系统:MacOS、Mozilla Firefox、Chrome 和 Windows。
价格:
- 你可以免费设计一个原型。
- 免费试用后,如果你最多只需要制作三个原型,你可以支付每月 13 美元的年费方案。
- 若想使用无限制的创建原型,你可以选择每月支付 22 美元的年费方案。
5. UXPin

图像来源:UXPin
UXPin 是另一种云端的端对端工具(end-to-end),可以帮助用户设计一页式网站、数位产品和行动 app。从建立低拟真线框到高度还原的原型,UXPin 都能做到。
这款原型制作工具以一系列的内建功能而闻名,例如:协作、设计系统与交付。
UXPin 同样是建立在矢量基础上的云端软件,可以在桌机与个人计算机上使用。
UXPin 除了让用户可以插入现有的元素或是进阶互动效果,你还可以从 Sketch 或 Photoshop 中导入你现有的设计。
操作系统:MacOS(10.12 或以上版本)、Windows 10、Google 浏览器。
价格:
- 每年支付每月 19 美元的费用即可获得无限制的原型所有权。
- 此外,你还可以使用动效及互动等功能。
- UXPin 的另一个方案,提供无限制的高级原型、变量、逻辑和表达式,但必须每年支付每月 29 美元才能使用这个进阶方案。
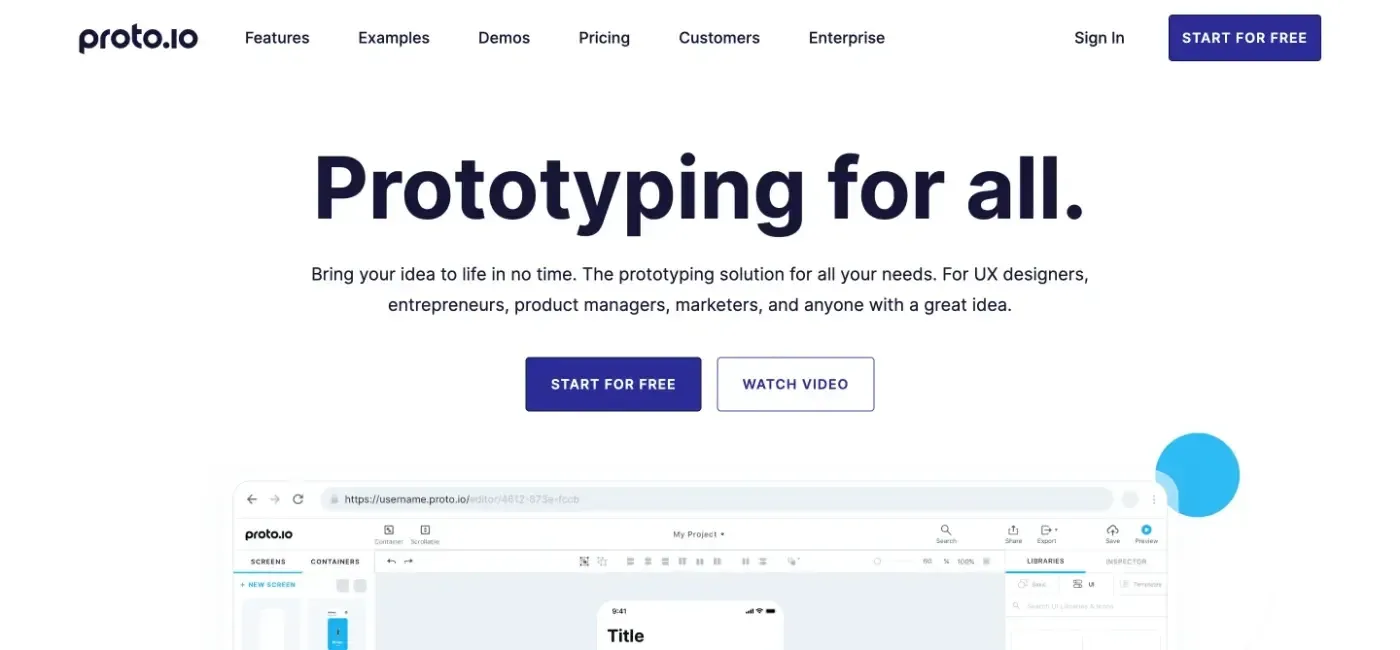
6. Proto.io

图像来源:Proto.io
Proto.io 是一款云端原型制作工具,可以帮助用户设计互动式的行动 app 原型。
他以作为最灵活的高度还原原型创作软件之一而广受喜爱。就算是对进程没有任何基础的用户,也可以操作这款软件。
除此之外,轻松的拖放界面与 100 多种模板选择也让 Proto.io 成为了热门软件。
Proto.io 可以与所有的浏览器兼容,只需要注册、选择模板,你就可以开始依照自己的需求进行调整。
操作系统:可与所有浏览器兼容
价格:
- 有 15 天免费试用。
- 你可以选择 Freelancer 方案,也就是一位用户每月支付 24 美元。
- 另一种是可以有两位成员使用的新创方案,但你需要支付每月 40 美元。
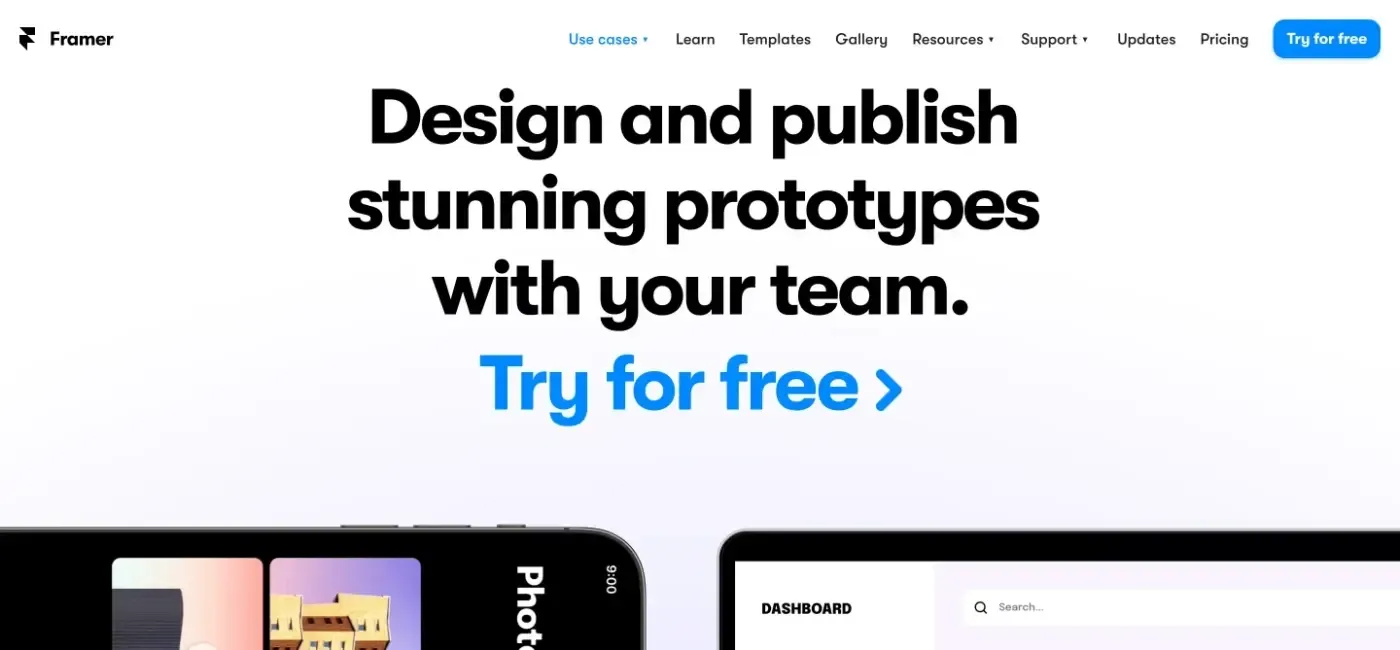
7. Framer

图像来源:Framer
Framer 是以代码为基础的原型工具,学习成本较低。该款软件被认定为快速原型工具,可以帮助用户更快地创建杰出的原型。
这个原型工具能帮助你轻松地为设计加入动态或互动元素,像是 Google 和 Airbnb 等公司都有使用 Framer。
Framer 和 Proto.io 一样有类似的拖放界面,你可以将现有的设计加入到 Framer 中,来实现开发代码原型的任务。
通过简单的规则来改变设计,你的原型也会跟着调整。
操作系统:macOS、Windows、iOS、Android 和在线版。
价格:
- 免费提供两位用户开发使用,但最多只能开发三个原型。
- 选择每月 19 美元的升级版,则可以无限制创建原型。
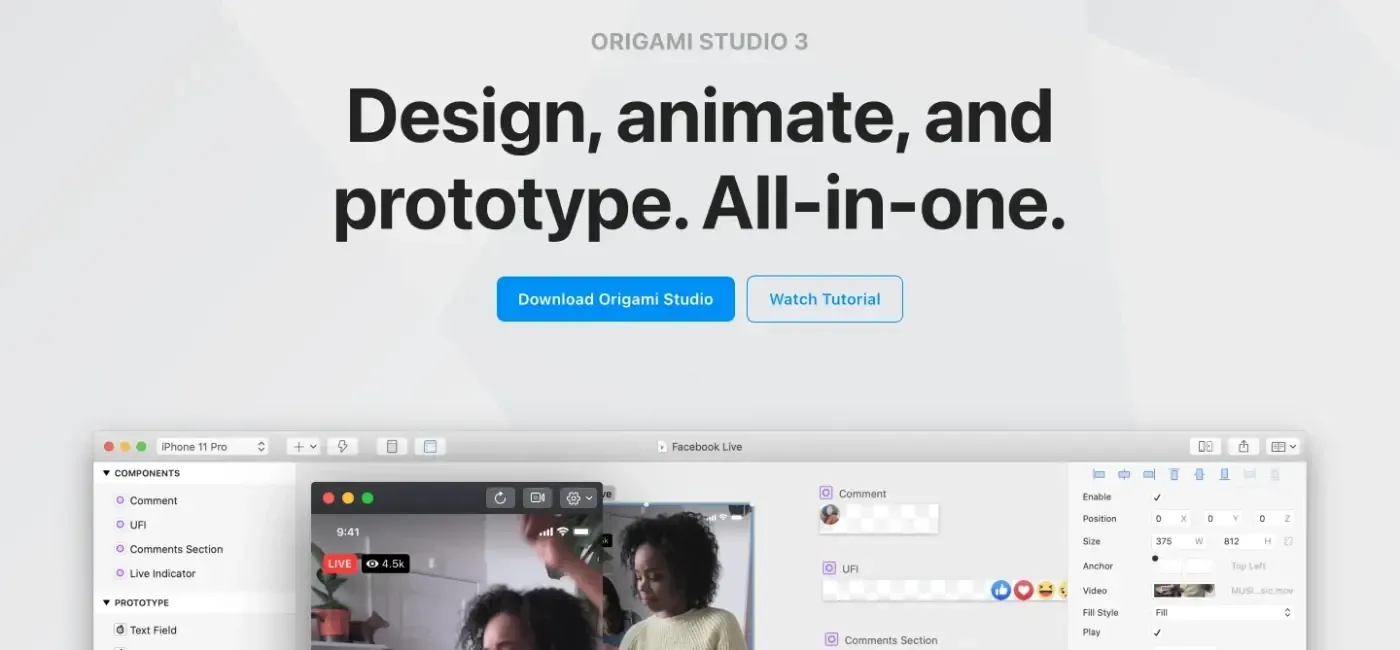
8. Origami Studio

图像来源:Origami Studio
Origami Studio 是 Facebook 的矢量设计和原型制作工具。该款软件的目的在于帮助设计师创造高度拟真的原型。
做为参考,这款软件是 Instagram 和 Messenger 等你所喜爱的 app 的幕后推手。
而作为新手,你会对操作 Origami Studio 感到些许吃力,因为这款软件的学习门槛属于中阶,不过你也不用太过担心,Origami Studio 上有大量「How-To」的教学内容,可以带你慢慢上手。
你可以在任何设备上使用 Origami Studio 来加载并展示你的设计,但是这款软件不支持协作,这也是 Origami Studio 的缺点。
虽然 Origami Studio 最适合想要练习设计和原型制作,却又不想负担太多初学者,但你仍然可以将他作为高阶设计工具来创建原型。
操作系统:适用于 Mac,而 iOS 和 Android 则会有原型预览 app。
价格:无需支付任何一分钱,使用完全免费。
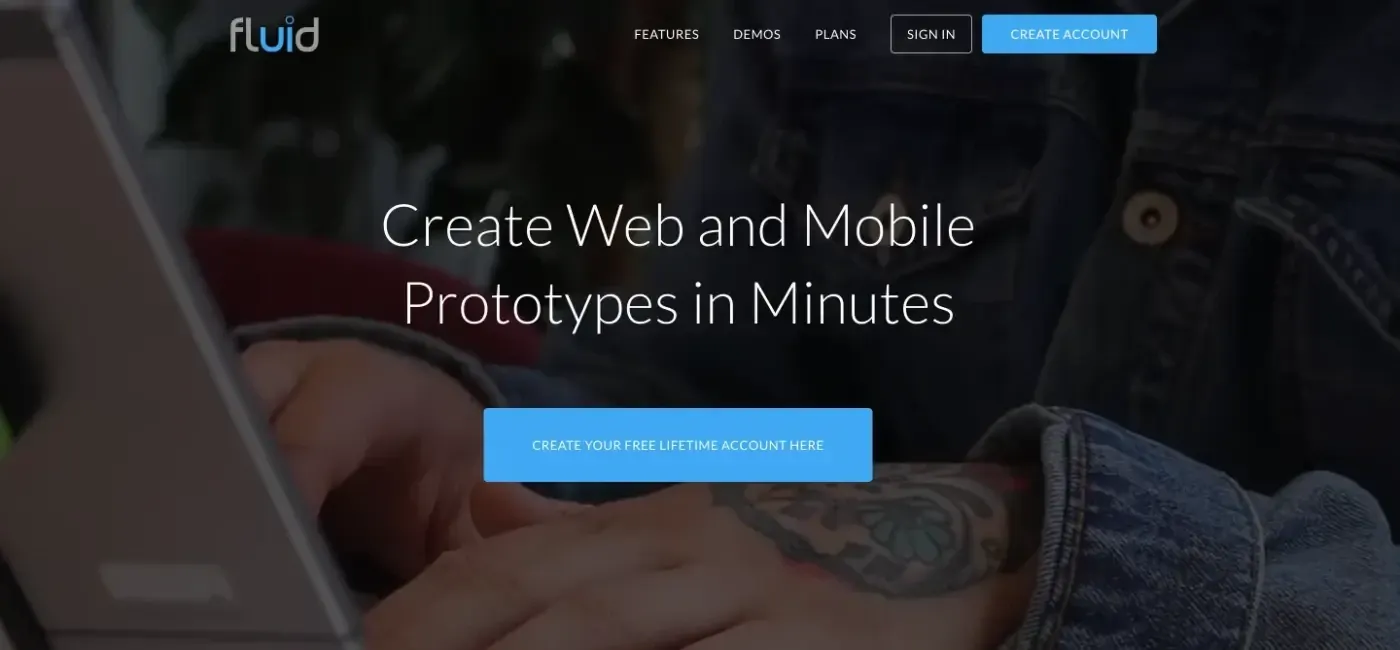
9. Fluid UI

图像来源:Fluid UI
Fluid UI 是一款以网页为基础的原型设计工具,因此,你无需要下载或安装任何东西就可以随时随地创建你的原型。
使用 Fluid UI 时,你不用担心他是需要学习复杂内容的软件,因为他的学习门槛低,很容易上手。
Fluid UI 拥有超过 2000 种现成的组件,你可以浏览他的内建资源库来使用他们,帮助你在几分钟内启动并运行你的原型。最后,你还可以与设计师和开发人员共同协作来调整你的原型设计。
想与客户分享你的原型吗?没问题,Fluid UI 提供了检视模式,你可以锁定画面以避免在协作时产生任何错误。
操作系统:Windows、MacOS、Linux 和 Chrome 或 Firefox。
价格:
- 一个免费专案。
- 有每月 15 美元的个人方案及每月 25 美元的升级方案。
- 还有每月 65 美元的团体方案。
10. Justinmind

图像来源:Justinmind
Justinmind 是一款功能强大且易于使用的原型设计工具,拥有超过 4000 个零组件,通过这 4000 多种元素,你可以加速动效和过渡的运行。
与许多其他的原型制作工具一样,Justinmind 也有拖放功能。
他的不同之处在于 Justinmind 允许用户拖机操作,且最棒的是没有任何专案规模的限制。
另一个你必须要知道的 Justinmind 惊人功能是,他可以在原型中融合现实生活的氛围,你还可以与他人进行共编并以 HTML 导出成果。
操作系统:网页、Android、Mac 和 iOS。
价格:
- Justinmind 提供 7 天免费试用。
- 之后若要继续使用,需要支付每位用户每月 9 美元的年费。
11. Balsamiq

图像来源:Balsamiq
Balsamiq 是一款快速线框工具,也同时是新手和专家们的理想工具。
他可以让用户连接萤幕并体验舒适的使用流程,但 Balsamiq 只能帮助创造低拟真的原型。
Balsamiq 有许多内建组件、Icon 和素材,且因为他也是用拖拉的方式来制作原型,所以学习门槛不高。
这款软件以提供素描般的外观与体验著称,让你感觉就像是在白板或记事本上绘制草图,如此一来也就不会被其他架构和内容所分心。
如果你正在寻找一款专用于线框的工具,那么 Balsamiq 会是你的好选择。
操作系统:可与 IntelliJ IDEA、Confluence 和 Google Drive 搭配使用,也适用于 Windows 和 Mac。
价格:
- 若想同时运行两个原型,需要每月支付 9 美元。
- 若要运行多达 20 个项目,则需要支付每月 49 美元。
12. Axure RP

图像来源:Axure RP
Axure RP 是专家们制作高拟真原型的工具,也是市场上使用历史最久远的工具之一。
想让你的原型看起来非常逼真吗?那么 Axure RP 中能运用特定条件的能力,将能帮助你达成这个目标。
如同其他工具,Axure RP 也有创建线框和运行动态交互的能力。Axure RP 的用户还可以运用他的其他功能,例如:灵活的视图与开发者素材,对于设计师来说,这将会是一款难以抗拒的配套软件。
操作系统:Mac、Windows、在线版、Android 和 iOS 的 App。
价格:
- 初阶方案为 29 美元可供一位用户使用无限制专案。
- 另一个方案包含共编、云端服务与修改历史记录等功能,这个方案的价格为每位用户每月支付 49 美元。
总结
我们这次介绍的工具为适用于 UI 和 UX 设计师的最佳原型制作工具。
什么是最好的原型设计工具?答案取决于你的需求。但是,如果想制作出符合行业标准的原型,使用 InVision 和 Sketch 仍会是个好主意。
但如果你是以学习为目标或需求不多,使用如 Origami Studio 这样的免费工具也是可行的。重要的是为你的观众打造最好的使用体验,并尽量减少可能的倦怠感。
此外,别忘了使用 Eagle 来管理你的设计素材,毕竟在构建原型之后,存储你的设计以便于未来使用是至关重要地。
马上就开始使用原型设计工具,将你的设计理念变为现实吧!
最后,如果你想了解更多设计知识与资源,欢迎造访 Eagle 博客成为更优秀的专业创意工作者!
若你还需要更多灵感与创作新事物的鼓励,你可以尽情的在 Eagle 资源社区中,探索由来自世界各地上千位设计师所分享的精彩素材。让 Eagle 成为你最好的设计助理!
本文由 Eagle 团队 Joanna Cheng 翻译,原文 The 12 Best Prototyping Tools for UI/UX Designers: Free & Paid 由 Debashri Dutta 撰写。