25 个实用网页设计工具推荐,帮你打造完美网站!
实现一个网页设计的专案需要倾注大量心力与反复修改进程码的过程,不过现在你可以通过这些网页设计工具来减少工作量并维持效率!
不论你的任务是与 IDE(集成开发环境 Integrated Development Environment)相关,还是为客户打造原型,这些网页设计工具都能帮助你简化复杂的工作流程。最重要的是,这些工具都是为了特定用途而打造,举例来说:IDE 工具能帮助你调整 CSS/HTML 进程码,有一些工具可以协助你建构原型与矢量图形,另外还有 CSS 资源库能帮你找到预写好的代码来为你的网页设计更加分。因此,在开始使用这些工具之前,你可以先确认自己有哪些需求。
试试这个完整的网页设计工具清单吧!立即浏览并探索 25 种必备工具,让你的专案更上层楼!
延伸阅读:你绝对不能错过的情绪板工具清单!
网页设计工具挑选要点
好的工具能帮助你提升工作效率,以下是你在寻找网页设计工具时应该谨记的几个要点。
- 复杂性:当我们在使用难度较高的工具时,会需要花费大量时间来熟悉他的操作模式。因此,选择拥有用户友善界面的工具,才能让你快速上手,不必花太多时间摸索。
- 错误侦测:虽然随着经验与能力提升,我们可以降低失误的概率,但若能善用网页设计工具的侦错功能,就能更有效率地实现工作,交出完美的进程码。
- 协作:运行专案时我们常需要与其他人协作,因此应该要选择可以与他人协作的工具。
- 进程码协助:为了最佳化你的进程编码,请挑选能提供你函式调用或进程码建议的工具。
25 个 2024 必备网页设计软件
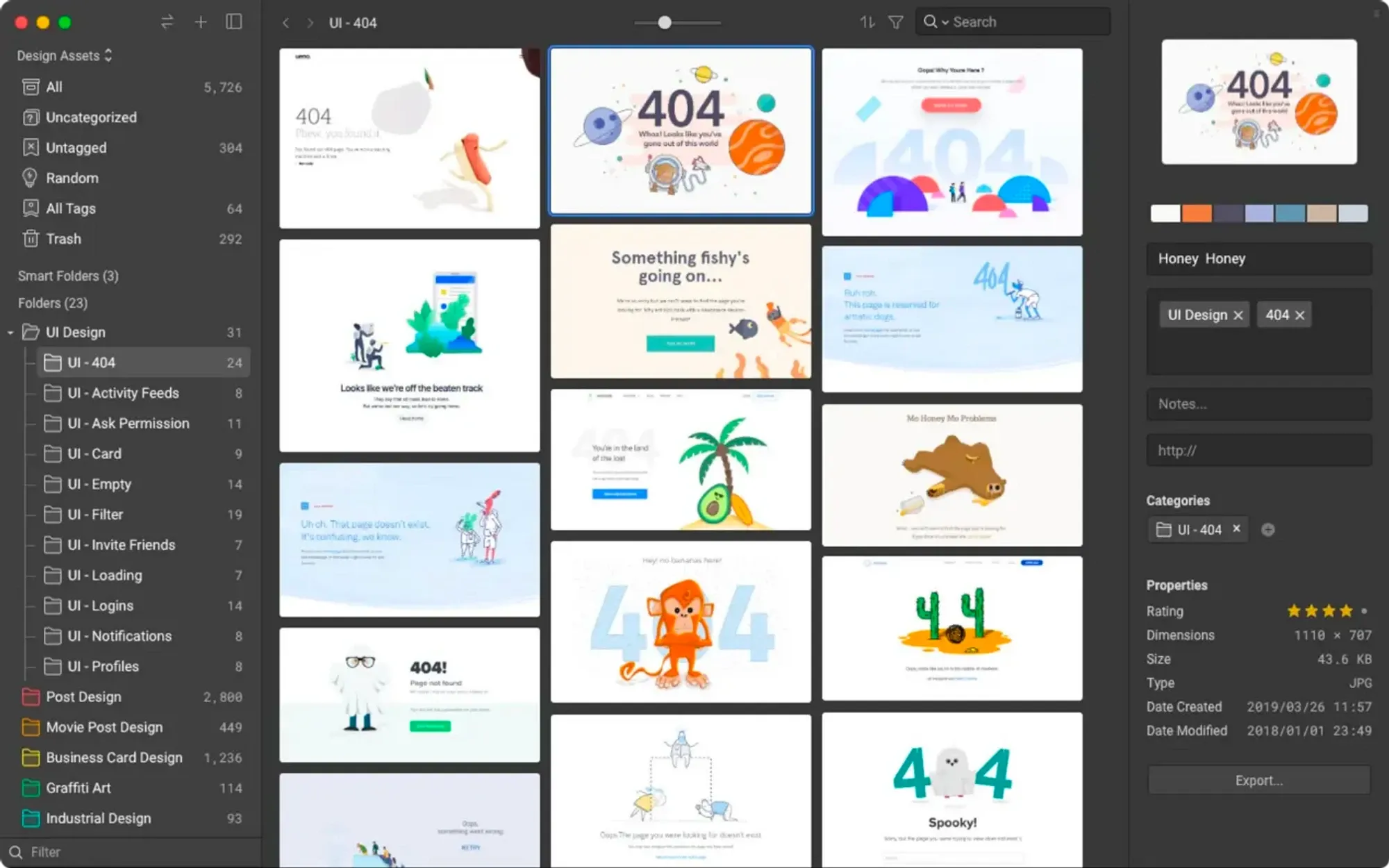
1. Eagle

图像来源:Eagle
作为网页设计师,我们总会有忘记文件存储位置并让工作变得更加复杂的时候,而 Eagle 能够帮助你管理文件并维持高效工作!
在 Eagle 中有条理地管理你的网页素材、UI 设计和其他的媒体文件吧!Eagle 的智能文件夹,可以依照特殊条件配置将所有文件自动分类到相同的地方。Eagle 还提供了资料筛选的无限可能,你可以运用标签、色彩、评分等来搜索你存储的文件。
除此之外,Eagle 也支持 90 多种文件格式,能满足你所有管理的需求。
最适合:文件管理
价格:
- 30 天免费试用(无需信用卡)
- 一个序列号 ¥199,可在 2 个设备上使用(Mac 或 Windows)
操作系统:MacOS 和 Windows
9 种能帮助你轻松撰写进程码的工具
试试这些 IDE(集成开发环境 Integrated Development Environment)工具吧!他们提供了每位开发人员都在寻找的进程编写功能。
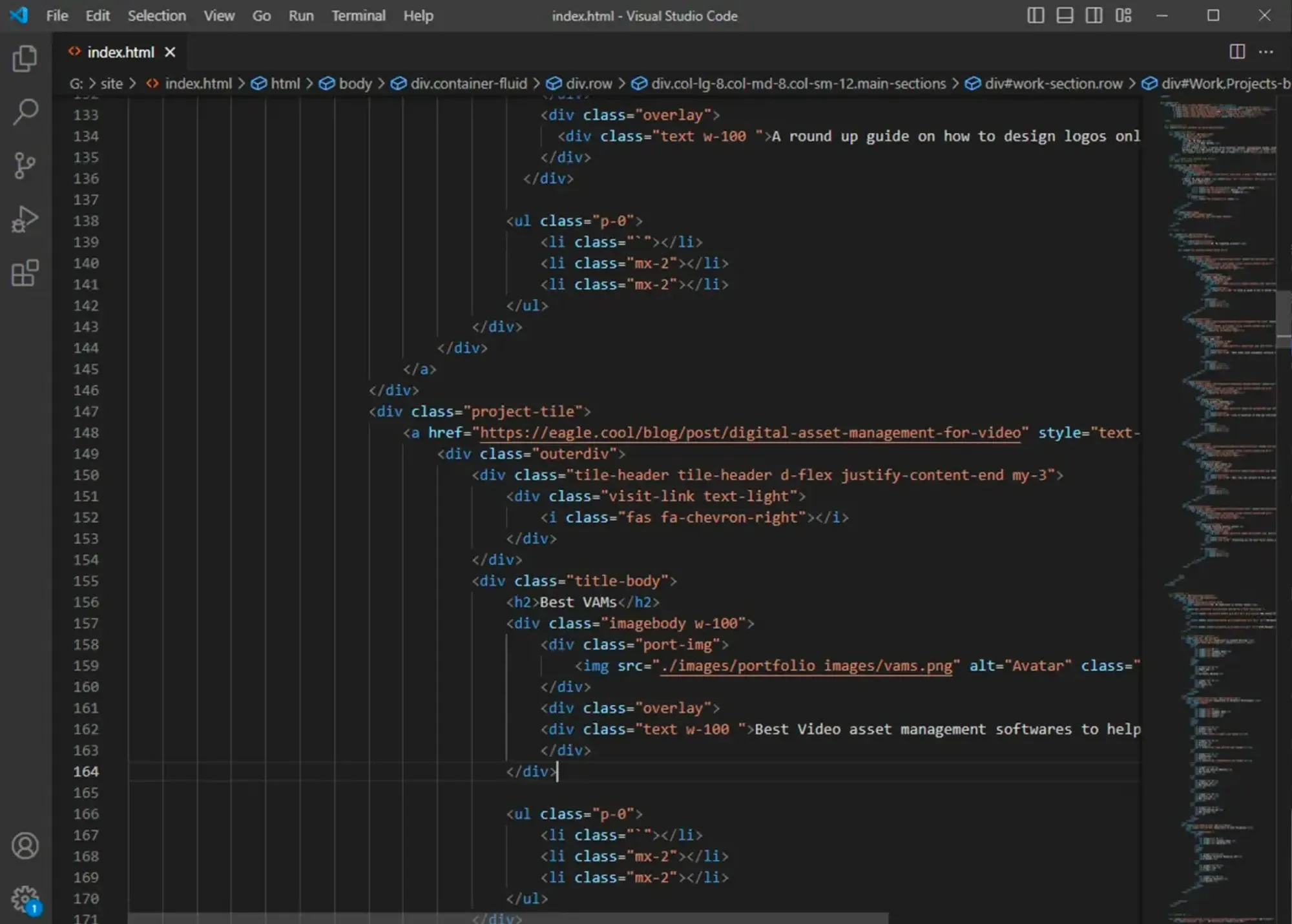
2. Visual Studio Code

图像来源:Visual Studio Code
Visual Studio Code 适用各种进程语言,所有的开发人员都相当推荐这款工具。他强大的功能让你不必担心在撰写进程码时出现小错误,因为 Visual Studio Code 会在你编写进程码时提供建议片段来帮助你提升工作效率,并且非常易于使用,就算是经验较为不足的用户也能上手。
最适合:进程码撰写/编辑
价格:免费
操作系统:Windows、MacOS 和 Linux(Debian、Fedora、Ubuntu 和 CentOS)
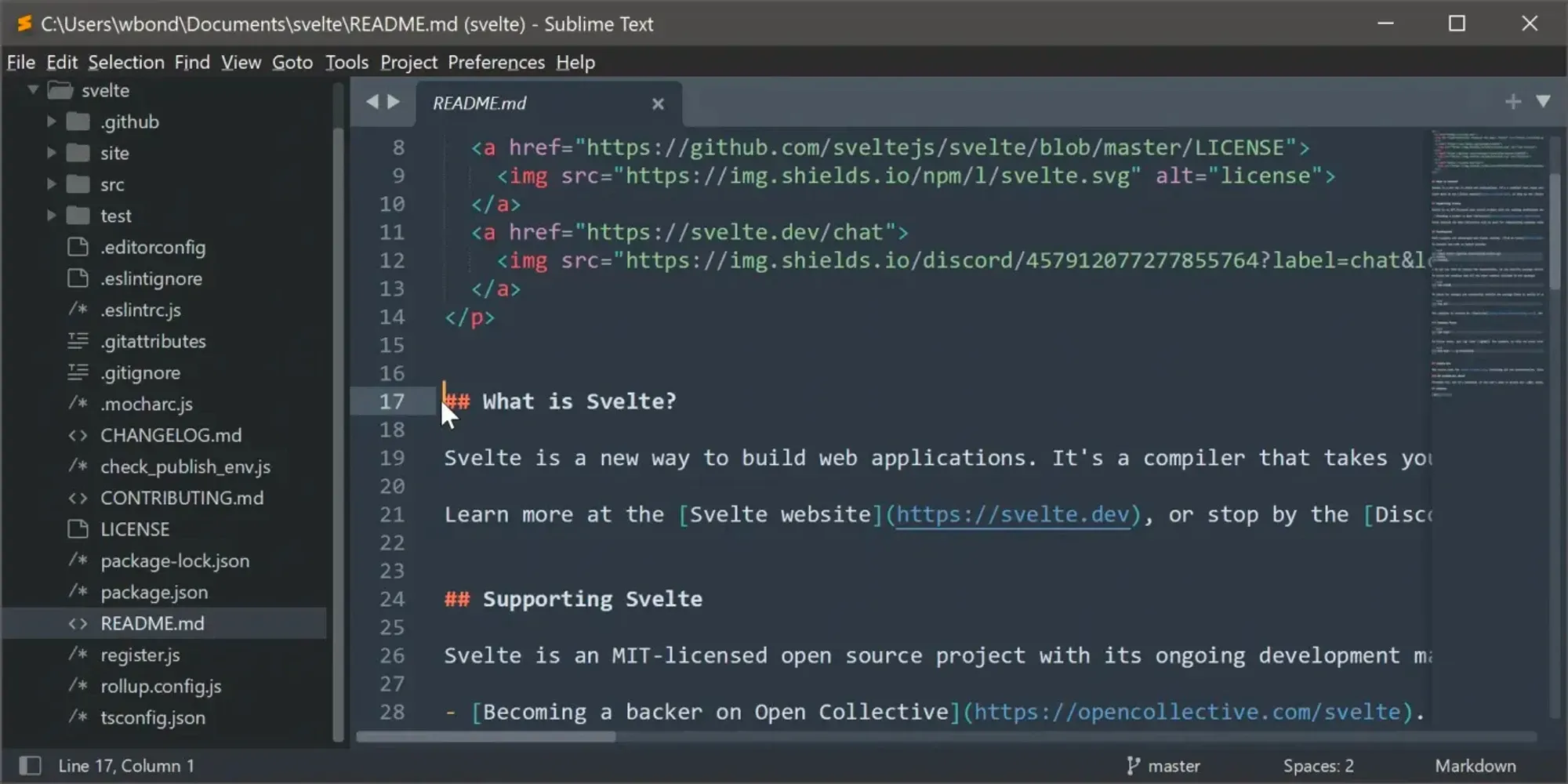
3. Sublime Text 4

图像来源:Sublime Text 4
Sublime Text 4 能帮助你轻松地撰写进程码,他的自动化功能,让你可以在关闭画面的情况下快速实现工作。此外,他也支持常用的进程语言、以及能增强进程码与创建额外功能的扩展工具。Sublime Text 4 的主要功能之一是你可以在单一窗口中编辑多个进程码,减少了各别编辑文件的麻烦。
最适合:进程码撰写/编辑
价格:
- 免费
- 永久凭证为 99 美元
操作系统:Windows、MacOS 和 Linux(Debian、Fedora、Ubuntu 和 CentOS)
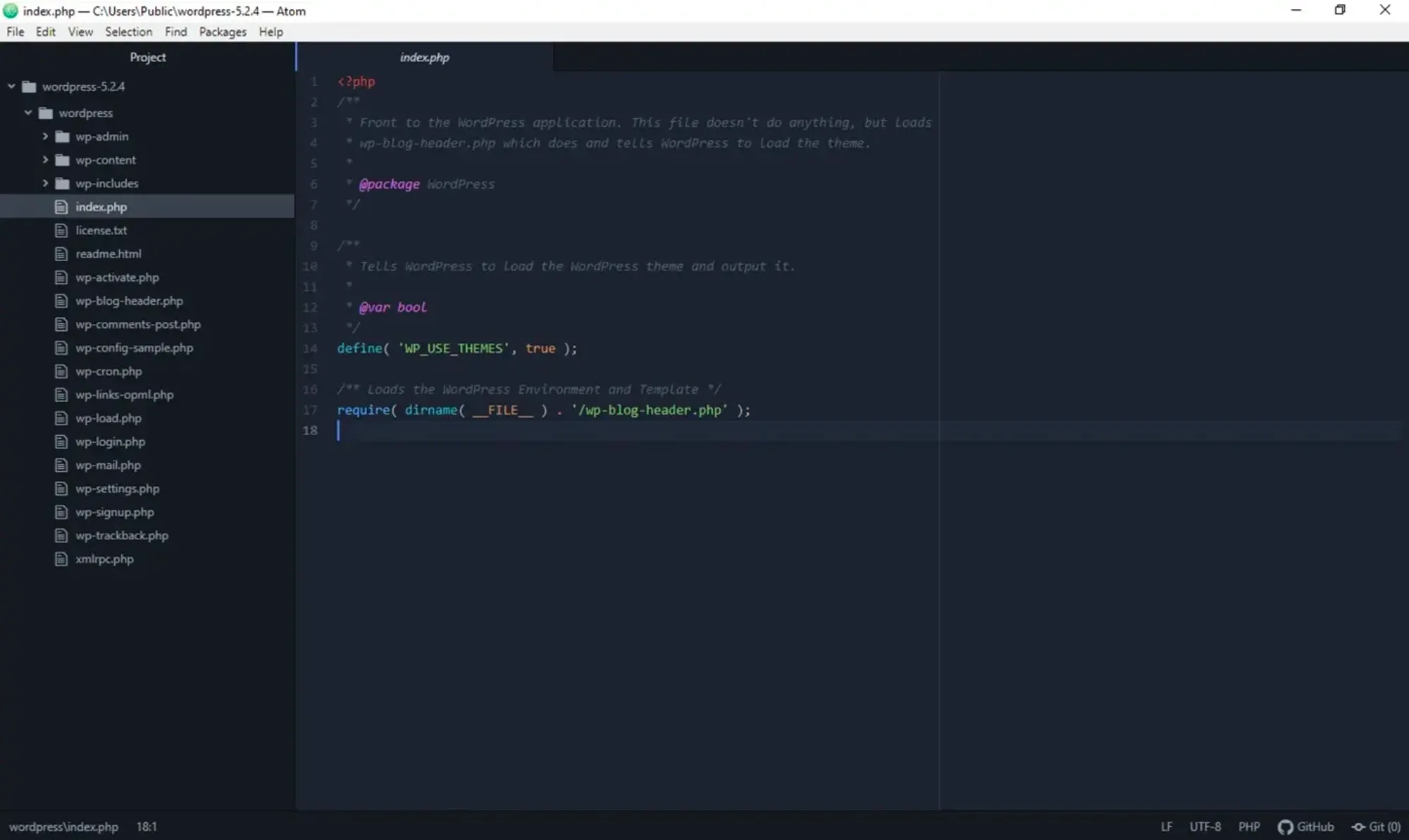
4. Atom

图像来源:Atom
Atom 由 GitHub 开发,目的在于为开发者提供个性化的编辑工具,让你可以依照自己的喜好来调整界面。此外,你也可以创建套件来增强功能并自订属于你的进程语言编辑工具,比如说 Atom 的 Emmet 套件非常适合用来撰写 HTML 和 CSS 进程码,他能够帮你节省时间并保持工作效率。
最适合:可协作并进行进程码撰写/编辑
价格:使用 Atom 无需付费,不过你仍然可以购买一些软件套件来取得更多功能。
操作系统:Linux、Windows 和 macOS
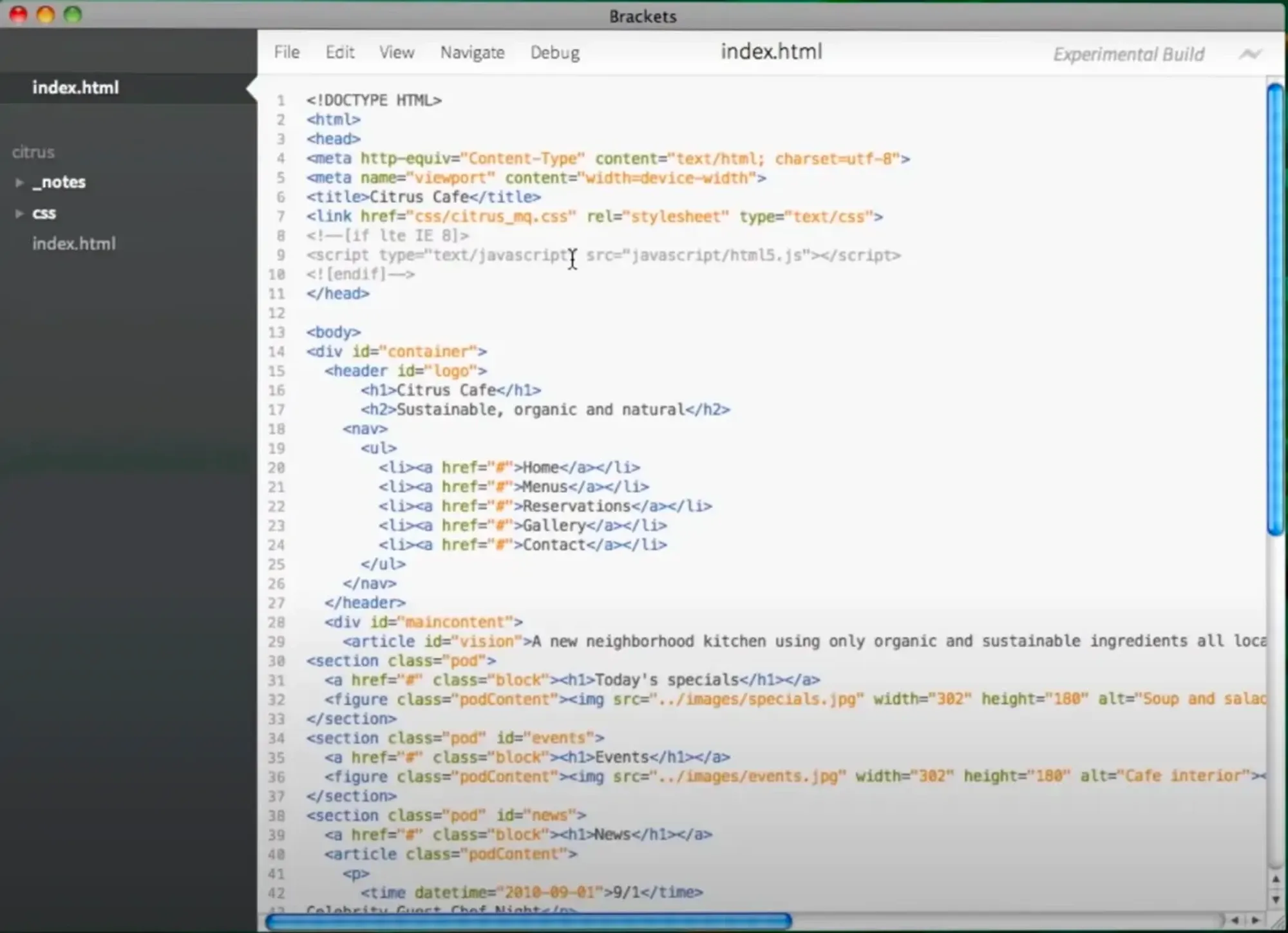
5. Brackets

图像来源:Brackets
Brackets 能让你撰写进程码的工作变得更加有趣,多数的网页开发者都希望在撰写新进程码时能实时地看到变化,而这正是 Brackets 能做到的。除此之外, Brackets 的用户无需要在新窗口中手动打开 CSS 文件也可以进行修正,还能在软件中创建扩展工具及附加组件来增强功能。
最适合:进程码撰写/编辑
价格:免费
操作系统:Windows、MacOS 和 Linux
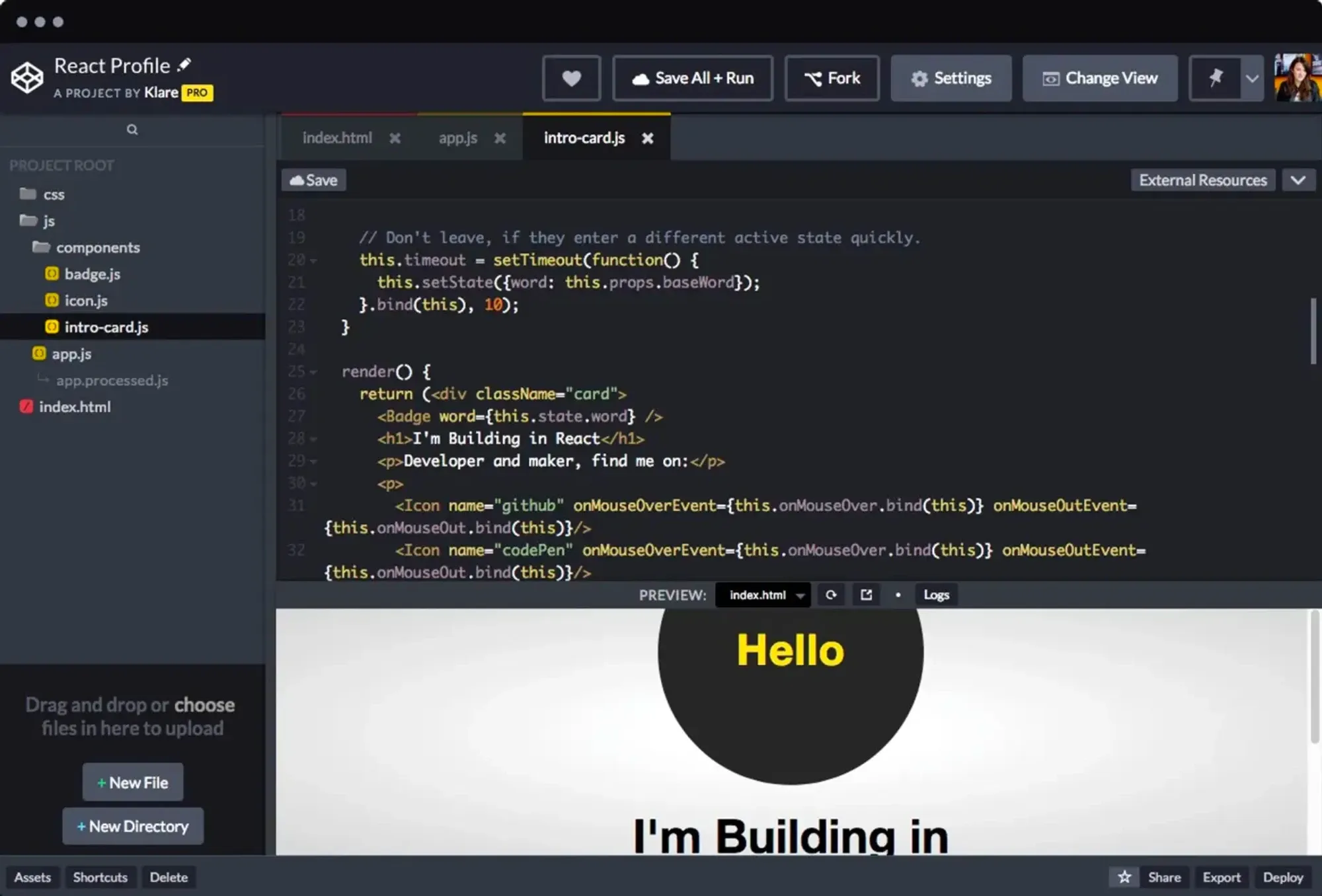
6. Codepen

图像来源:Codepen
Codepen 是一款可实时预览并测试新进程码的工具,因此他是最受网页设计师们喜爱的工具之一。Codepen 能够快速测试进程码并确认能否在网页设计专案中顺利运行,此外,这款在线工具允许开发人员在专案中协作,也提供了默认模板来协助你开始工作,因此用户无需要从零开始。
最适合:协作与进程码撰写
价格:
- 免费
- 专业版每月 8 美元
操作系统:网页版(可在所有支持最新浏览工具的平台上使用)
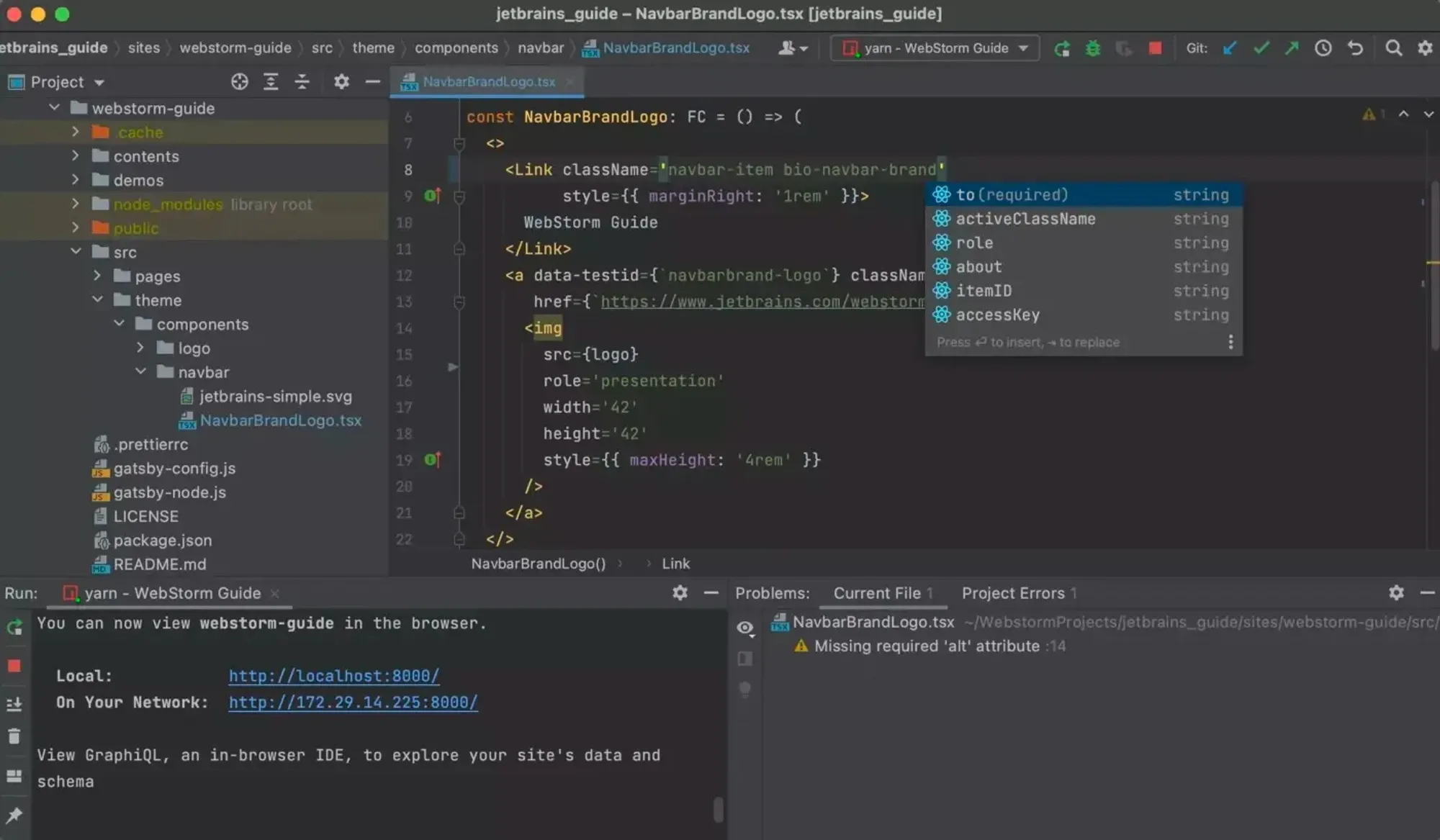
7. WebStorm

图像来源:WebStorm
让 WebStorm 将你的网页设计水准提升到新境界吧!这款工具的侦错与进阶进程撰写功能,能让你写 Code 的过程更加顺畅。此外,他还有各种内建工具,能与 Node.js、Vue.js 和 React 等其他网页架构搭配使用,让 WebStorm 成为一款适用于所有进程撰写工作的软件。
最适合:进程码撰写/编辑
价格:每月 6.9 美金
操作系统:Windows、Linux 和 macOS
8. Adobe Dreamweaver

图像来源:Dreamweaver
Adobe 已经在市场上拥有许多成功的产品,因此我们不用再多做解释。Dreamweaver 是专为网页设计师打造的工具,目的在于通过网页设计师最喜欢的功能来简化网页进程码。除此之外,Dreamweaver 也提供了默认的资源来帮助你按时实现任务,如:作品集专案模板、电子商务页面及其他与 pages 相关的内容,应有尽有。
最适合:可协作并进行进程码撰写/编辑
价格:每月 20.99 美金
操作系统:Windows 和 macOS
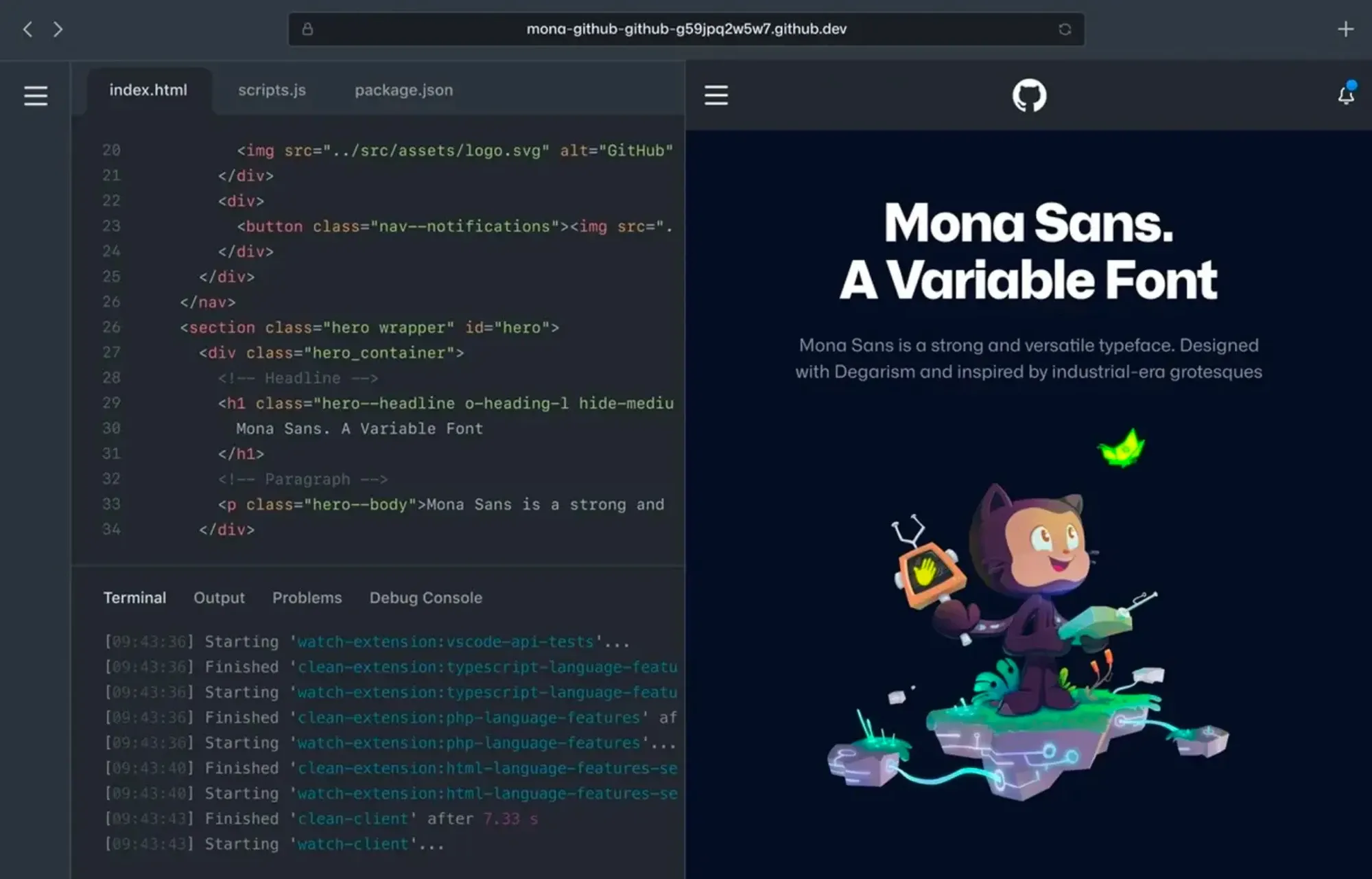
9. Codespaces

图像来源:GitHub
你正在寻找个人云端空间来撰写并存储进程码吗? Codespaces 会是你的解决方案。这款软件由 Microsoft 设计,拥有 Visual Studio Code 的所有功能,让你不论在哪里都能够撰写进程码。重要的是,Codespaces 的用户可以将进程码放在云端服务器中而无需要在个人计算机上运行,让你能向业主展示专案并实时获取回馈。Codespaces 可以处理所有与行动、网页及后端开发有关的工作。
最适合:可协作并进行进程码撰写/编辑
价格:Codespaces 按小时计费,具体计算方式取决于 Codespaces 的云端服务器规格。规格越强,每小时的费率就越高。方案包含:
- 2 Cores,4GB RAM 为每小时 0.18 美元
- 4 Cores,8GB RAM 为每小时 0.36 美元
操作系统:你可以在任何支持最新浏览器的设备中使用。
10. Netbeans

图像来源:Netbeans
Netbeans 虽然是 Java 用户专用的工具,但他也支持其他进程语言,如 HTML 和 CSS。由于 Netbeans 是一个开源的 IDE,因此社区中的专家与用户都是 Netbeans 的开发者。另外,由于这款工具是 Java 开发出的顶级工具之一,因此他提供了分析、侦错与自动实现进程码等功能。
最适合:进程码撰写/编辑
价格:免费
操作系统:Windows、Linux、BSD 和 macOS
别错过这个能让你寻找设计灵感的网站!
打造原型和 UI 时所需的 9 个最佳工具
正在寻找原型设计或 UI/UX 工具吗?试试以下几个开发人员们喜爱的的工具吧!
11. Adobe XD

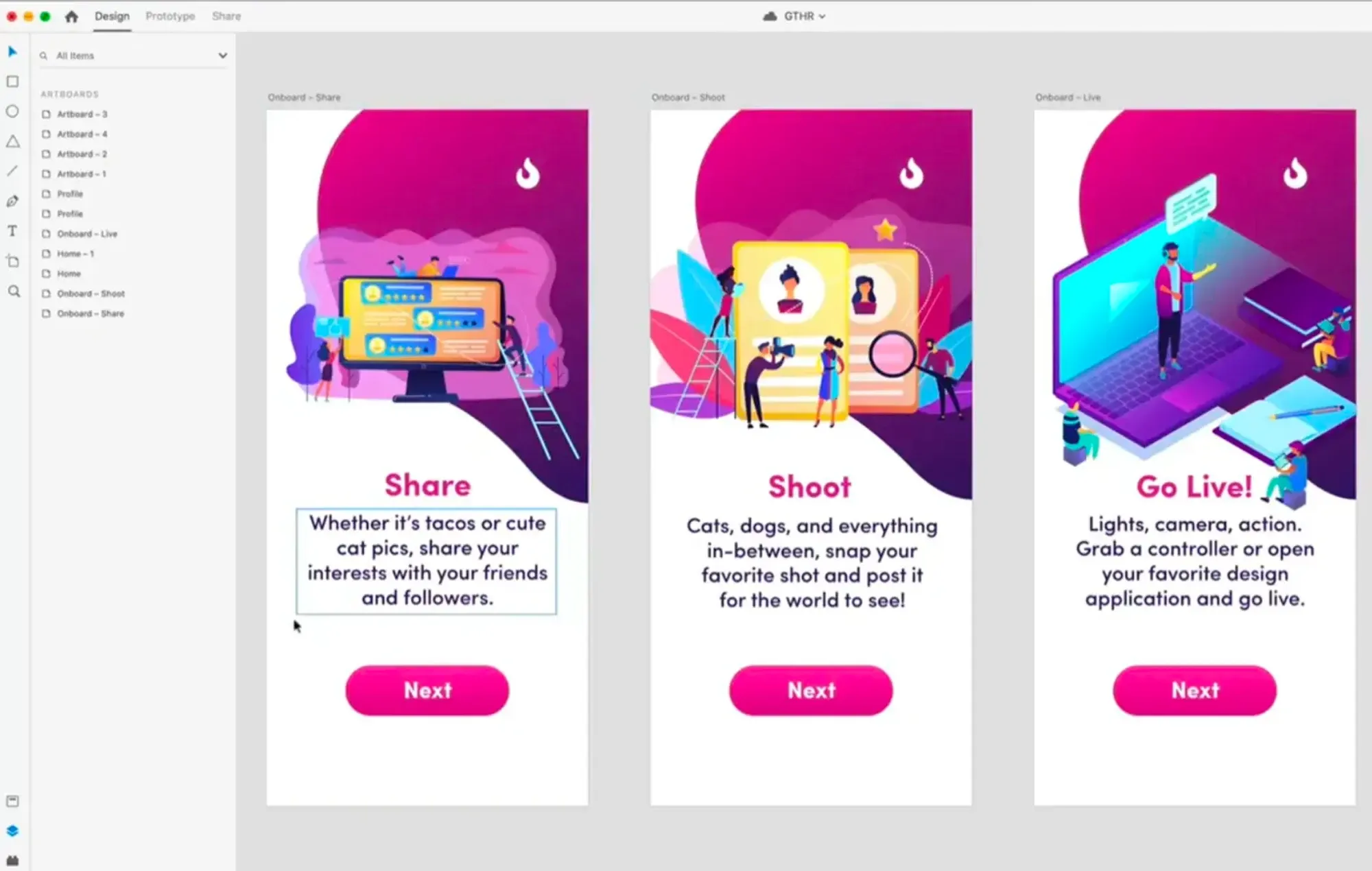
图像来源:Adobe XD
Adobe XD 是网页设计师打造原型时最常用的工具之一,有了这款网页设计工具,你就能够实现出色又吸引人的原型并呈现给客户。Adobe XD 拥有打造吸睛视觉效果的无限潜力及易于使用的界面,广受网页设计师们的喜爱。除此之外,Adobe XD 还能让你与同事及客户进行协作并实时处理专案。很棒的是,他能与 creative cloud 中的其他工具搭配使用,你可以从 Photoshop 和其他 Adobe 工具中输入内容。
最适合:协作并设计图形/创造原型
价格:价格依地区而不同,个人方案的起始价为 9.99 美元至 22.99 美元
操作系统:Windows、Android、macOS 和 iOS(仅限 iPad)
12. Sketch

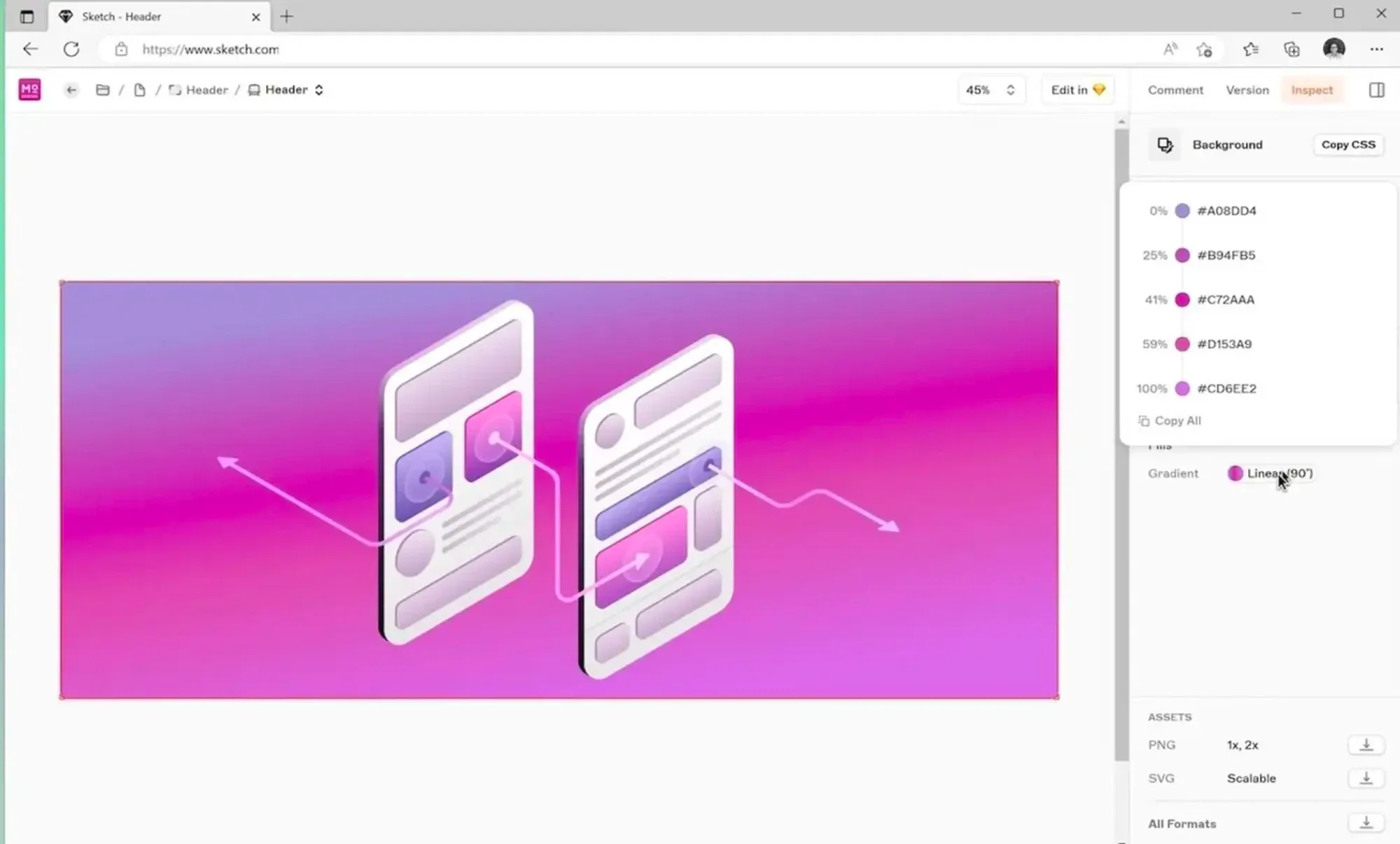
图像来源:Sketch
Sketch 能够满足你所有的网页设计需求,不论是想以矢量模式打造图形来维持你网站设计的灵活性,还是创造艺术板、元素和符号,你都能在 Sketch 中实现。重要的是,你可以安装扩展工具来拓展 Sketch 的功能并提升效率。此外,他也提供了协作的环境,让你的客户及同事可以随时了解最新情况并共同实现进行中的专案。
最适合:协作并设计图形/创造原型
价格:每月 9 美金
操作系统:macOS
13. Figma

图像来源:Figma
为你网站的互动元素打造出色的视觉、进行响应式网页设计,并通过独特又吸引人的矢量设计来强化他吧!毫无疑问地,Figma 能满足你对网页设计的所有需求,用户可以实时协作运行专案,是一款能处理所有原型设计及其余任务的终极工具。
最适合:协作并设计图形/创造原型
价格:
- 免费
- 专业版:每月 12 美元
- 组织版:每月 45 美元
操作系统:Linux、Windows、macOS、Android 和 iOS
14. InVision Studio

图像来源:InVision studio
与 Figma 和 Adobe XD 类似,InVision studio 拥有极高的声誉。值得关注的是,这款网页设计工具已经得到 Amazon、Uber、Airbnb 等知名公司的认可,并协助他们实现原型设计的目标。有了 InVision studio,你可以创造灵活的设计来丰富你的网站,或创建动效来提升用户的兴趣。
最适合:协作并设计图形/创造原型
价格:
- 免费
- 专业版:每月 4 美元
操作系统:Windows 和 macOS
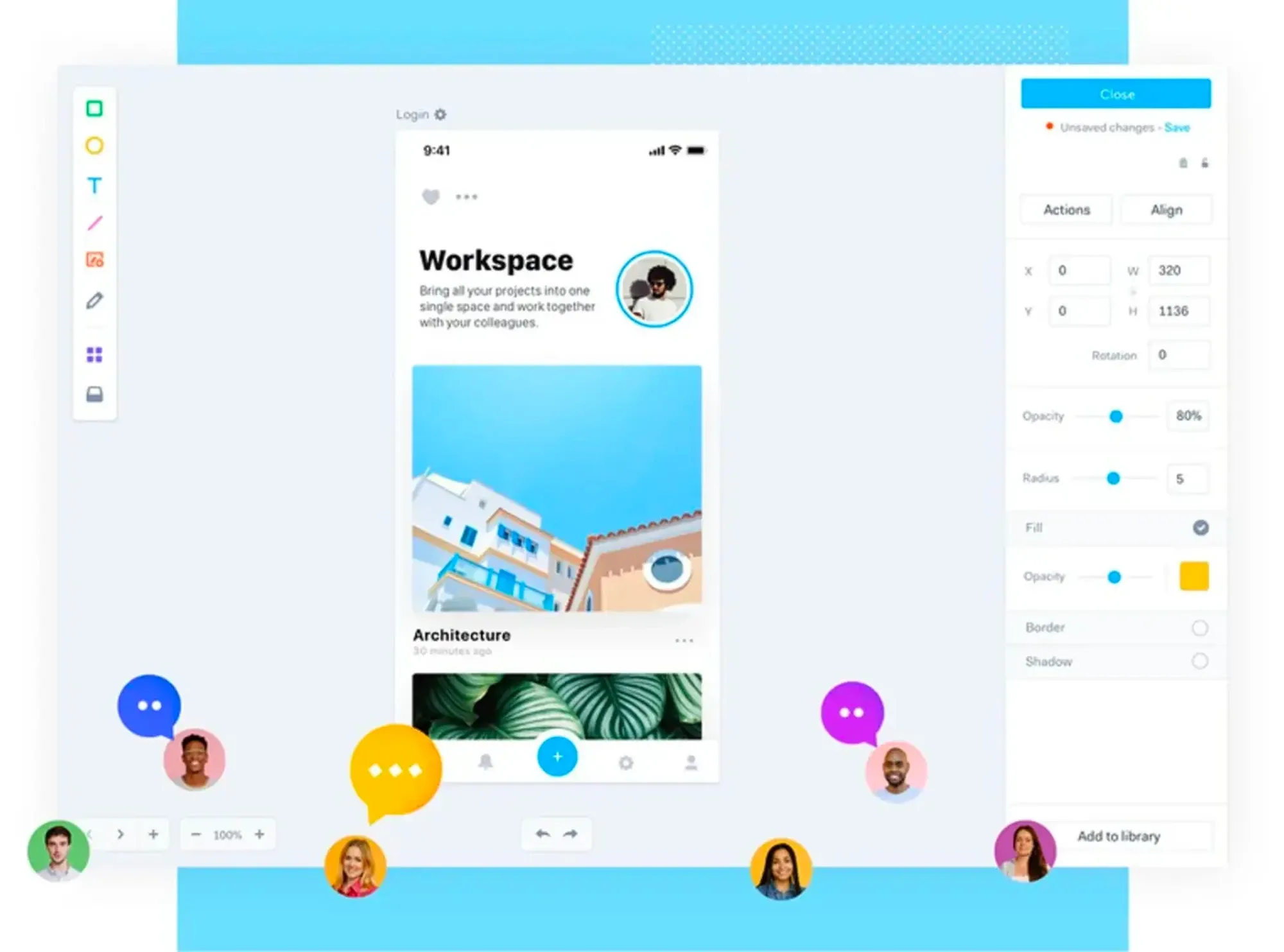
15. Marvel

图像来源:Marvel
Marvel 是一个建立在网络上的设计平台,让用户打造自己的原型专案并允许用户从其他工具中输入数据,你也可以自由地创造动效与自订元素的互动方式。最重要的是,Marvel 提供了令人难以想像的协作功能,团队可以轻松地对专案留下评论与回馈。除了上述内容外,Marvel 也凭借着他的历史记录功能脱颖而出,用户可以随时将专案复原到先前的状态。
最适合:可协作并创作原型
价格:每月 6.9 美金
操作系统:Windows、Linux 和 macOS
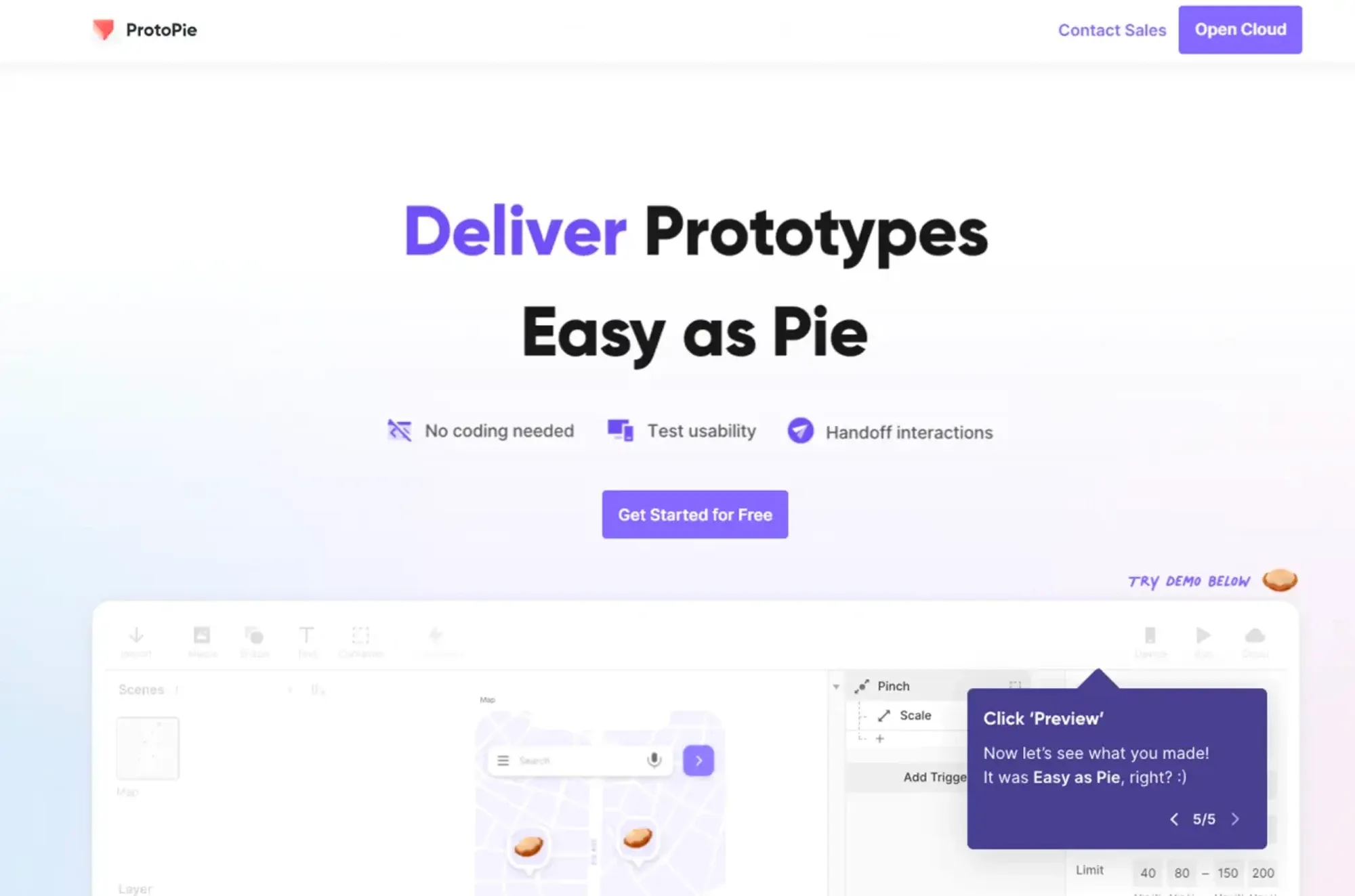
16. ProtoPie

图像来源:Protopie
Protopie 不仅是一个工具,更是拥有数百位创意设计师的社区。他的使用界面相当简单,你可以通过添加吸睛的 Trigger 等方式来创造互动。毫无疑问地,ProtoPie 拥有精彩的视觉且是打造跨平台原型的先驱工具。另外,ProtoPie 也提供组织与新创公司出色的协作功能,用户可以分配角色与权限给自己的员工或同事。
最适合:可协作并创作原型
价格:
- 免费
- 专业版:每月 67 美元
操作系统:Web、Android、iOS、macOS 和 Windows
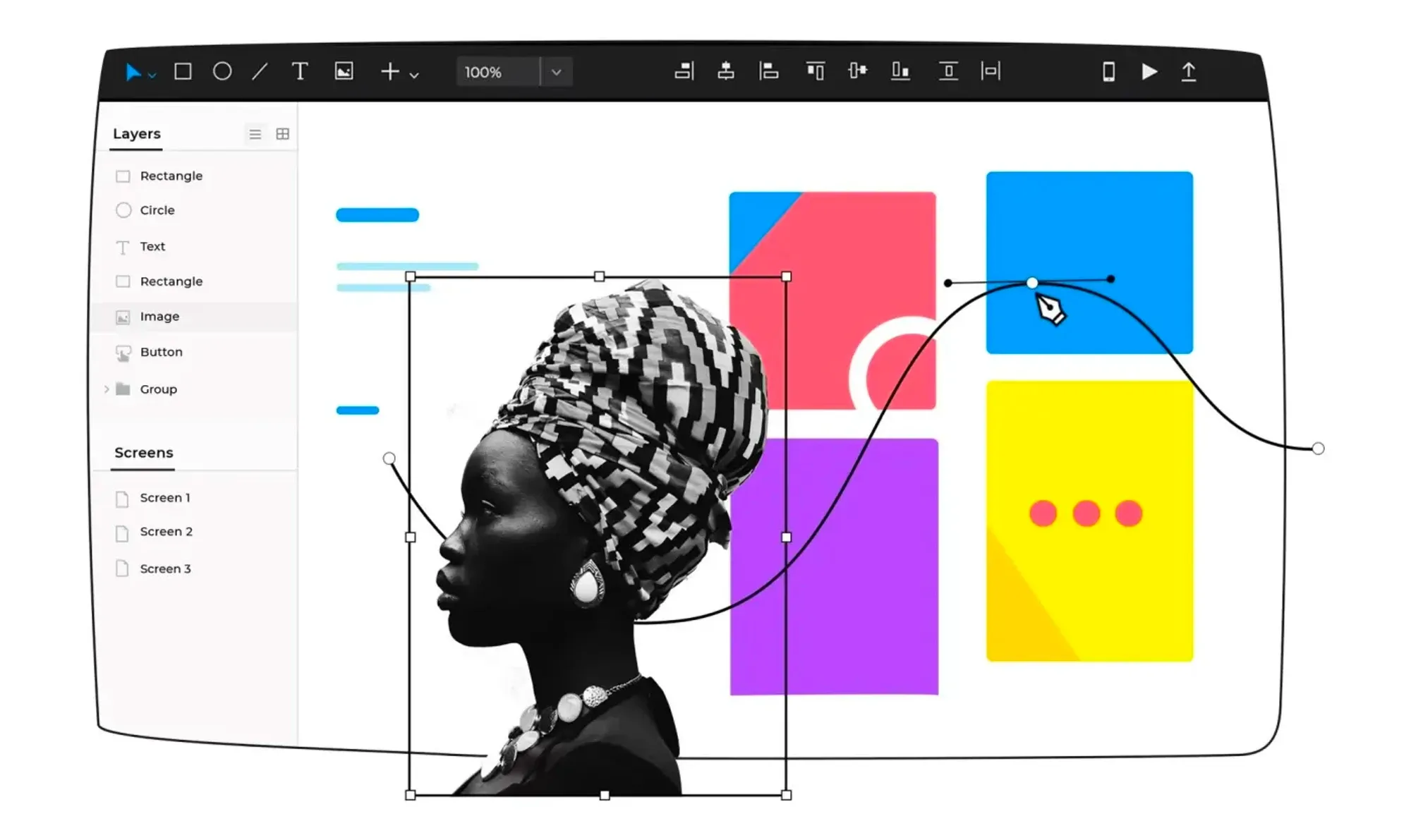
17. Justinmind

图像来源:Justinmind
Justinmind 也是一款优秀的工具,能帮助你打造原型、互动式框架与用户界面( UI )。如同他的软件名称一般,用户在正式实践之前就可以创造并测试自己的设计灵感并看到最终产品的外观。由于 Justinmind 本身提供了许多精彩的图形,因此他在自订与创建设计上有无限的可能性。
最适合:可协作并创作原型
价格:
- 免费
- 标准版:每月 9 美元
- 专业版:每月 19 美元
操作系统:网页、macOS 和 Windows
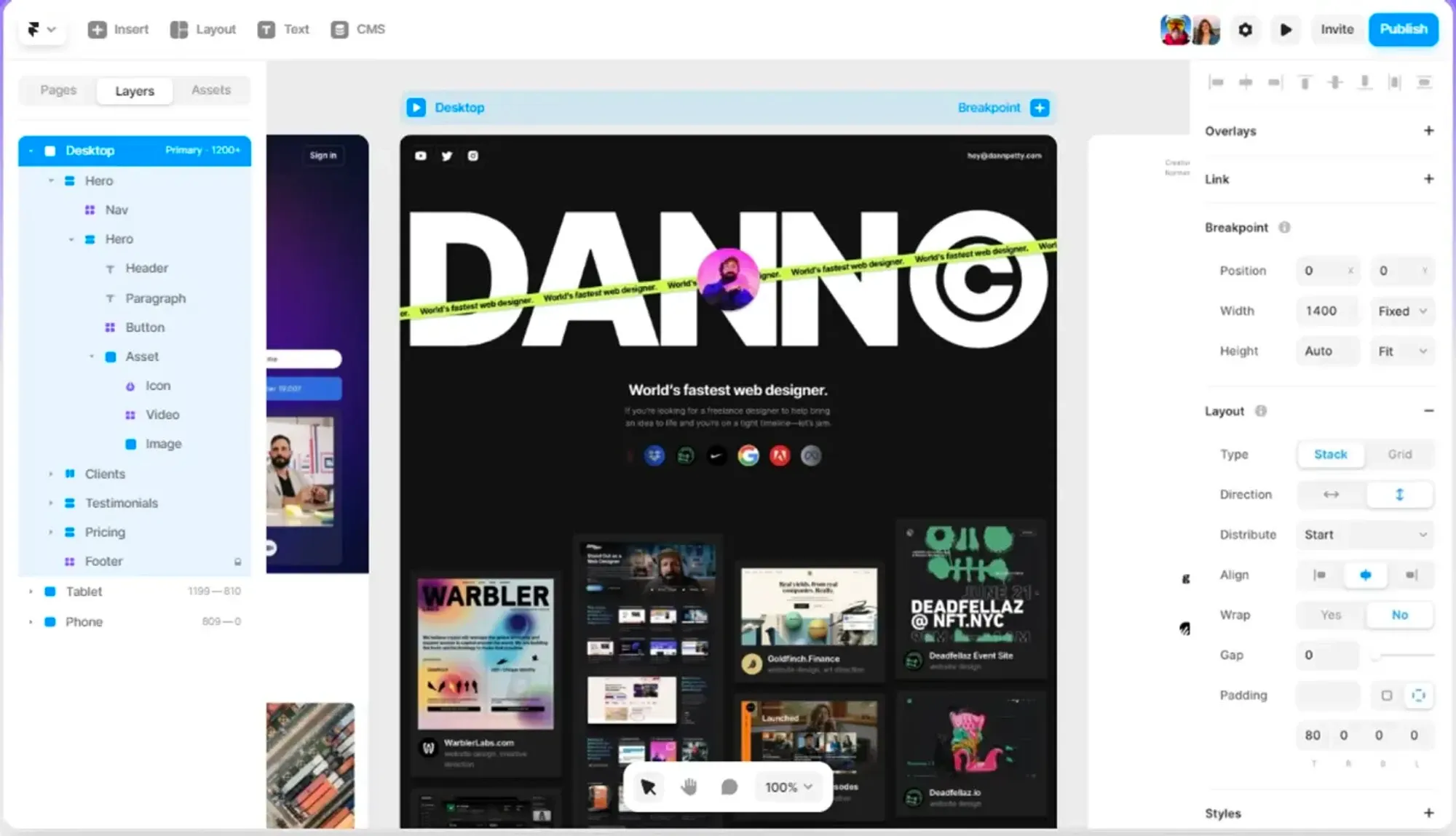
18. Framer

图像来源:Framer
想使用酷炫的动效来提升你的网页停留时间吗?Framer 可以做到!这款工具提供了图形与设计资源库,让你可以在接下来的原型设计专案中使用。值得注意的是,Framer 通过 CoffeeScript 和 Javascript 的结合,让开发人员可以运用真正的进程码来打造原型,并减少专案中出错的机会。
最适合:可协作并创作原型
价格:
- 免费
- Mini plan:每月 5 美元
- 基础版:每月 15 美元
- 专业版:每月 25 美元
操作系统:Web、Linux、macOS 和 Windows
19. UXPin

图像来源:UXPin
不想从零开始设计专案吗?别担心,在你接下来的专案中使用 UXPin 及他所提供的默认模板,让最优秀的工具来帮助你创造原型与 UI 设计,并改善你的用户体验吧!由于 UXPin 属于云端平台,因此可以回溯并存储专案较早的版本。
最适合:可协作并创作原型
价格:
- 7 天免费试用版本
- 基础版:每月 19 美元
- 进阶版:每月 29 美元
- 专业版:每月 69 美元
操作系统:Web、Linux、macOS 和 Windows
开发人员不可错过的 5 种前端框架工具(Frameworks)
越好的前端设计能带来越高的参与度并提升用户对网站的关注度,试试这些资源库和工具来帮助你开发响应式网页吧!
20. Vue.js

图像来源:Vue.js
Vue 为开发人员带来了许多便利,这项技术的出现让用户可以不消耗太多精力就在网络上创造出更复杂、更有用的功能。Vue.js 无疑地拥有许多其他工具不常有的功能,如 Vue Router,他能够帮助你打造所有动作都发生在单一页面中的软件。另外,你也可以将 Vue.js 结合到 Visual Studio Code、Sublime Text 和 Atom 等 IDE 中。
最适合:轻松撰写代码并打造复杂的界面。
价格:免费
操作系统:macOS、Linux 和 Windows
21. React

图像来源:React
React 几乎是所有开发人员用来简化用户互动动作的资料库。React 以他创造 UI 的方式而闻名,用户可以自订用户界面及 UI 的使用回馈。此外,当基底数据产生变化时,React 会自动更新用户界面,而你也可以将 React 与其他资源库和框架结合来拓展功能。
最适合:创造用户界面
价格:免费
操作系统:你可以在任何有安装 Node.js 的平台上使用 React
22. Materialize

图像来源:Materialize
想通过动效与效果来让你的网站更有个性吗?你可以使用 Materialise CSS 的资源库来为你的网站添加动效物件和视觉效果,以呈现出更专业、更具吸引力的网站样貌。举例来说:为网站中的按钮创建脉冲效果或添加阴影到网站中的物件上来让他们看起来更加真实。你可以通过 Materialize 来试试许多新方法来打造吸引人的响应式网页前端。
最适合:增强前端并打造响应式网站
价格:免费
操作系统:Windows 和 macOS
23. Bootstrap

图像来源:Bootstrap
由于 Bootstrap 是最常被使用的 CSS 资源库之一,因此你或许已经听过他的名字。这款软件可以帮助网页开发人员省下许多时间并用默认的前端工具组合来打造响应式网站。此外,通过 Bootstrap 的 icon,用户可以轻松地提升网页的视觉吸引力,并打造专业的视觉。如果你想创作出具吸引力又专业的成果,Bootstrap 会是值得一试的选项。
最适合:增强前端并打造响应式网站
价格:免费
操作系统:Windows 和 macOS
24. Foundation

图像来源:Foundation
Foundation 是专为 CSS、JavaScript 和 HTML 打造的,这款工具为每种进程语言提供组件,来帮助用户开发响应式网站。Foundation 可以在制作表单、网格菜单、按钮和互动窗口方面,提供你协助,如果你想要打造一个可以在 Windows 和 Android 系统上运行的灵活网站,Foundation 也可以做到。
最适合:增强前端并打造响应式网站
价格:免费
操作系统:Windows 和 macOS
25. Bulma

图像来源:Bulma
Bulma 也是出色的 CSS 框架工具,能帮助用户创造更优秀、更具吸引力的前端成果。此外,Bulma 非常容易学习,熟悉他的分类标签后你可以省下许多的时间与精力,而这也正是让我们优先把他列在这个网页设计工具推荐清单的原因。如果你对 CSS 和其他进程语言并不熟悉,那么 Bulma 会是一个值得你尝试的好选择。
最适合:增强前端并打造响应式网站
价格:免费
操作系统:Windows 和 macOS
延伸阅读:室内设计师不可错过的最佳工具!
总结
毫无疑问地,网页开发是一个复杂的过程,但通过正确地使用网页设计工具,我们可以最大限度地简化工作流程。上述的精选工具对后端与前端开发而言都非常重要,不过由于他们都有不同的用途,因此你仍然需要依照自己的需求来进一步挑选。
以上工具可以提升你的工作效率并提升加快网站加载速度的机会,而这也是每位开发人员的目标。作为一名开发者,你常会使用大量的媒体文件与其他数位素材。要在计算机中管理这些文件并不容易,因此现在就试试 Eagle 的强大功能,和混乱的计算机文件夹说再见吧!
本文由 Eagle 团队 Joanna Cheng 翻译,原文 Web Designer Toolbox: 25 Essential Tools for Every Project 由 Kaleem Ullah 撰写。