
文件格式大海捞针?Eagle 类型筛选,让你一秒捞到对的文件
身为设计师,你的电脑里是不是也住着一头名为“素材库”的巨兽?里面塞满了项目累积下来的 JPG、PNG、SVG、AI、MP4、PDF... 各式各样的文件。平常看似相安无事,但每到紧要关头,想找个特定格式的文件,就得上演一场灾难片。在数百个缩略图里玩“大家来找茬”,只为了找到那个唯一可用的矢量文件;或是紧急需要一张透明背景图,却在文件夹里捞了半天,拉进设计软件才发现是张白底 JPG。这些看似微不足道,却不断打断思绪、消耗专注力的琐事,正是拖垮你设计效率的元凶。本文将带你深入了解,为什么传统的文件整理方式不再管用,以及 Eagle 的“类型筛选”功能,如何像个专业的档案管家,帮你精准管理,把宝贵时间还给创作本身。
项目一多就失控?当你的文件库变成难以分类的“数字仓库”
随着经手的项目越来越多,电脑里的素材库也跟着无限膨胀。一开始或许还能用文件夹简单分类,但时间一久,各种项目的素材、灵感截图、客户提供的文件全都混在一起,形成一个巨大的数字混合体。这不仅仅是文件变多的问题,更是工作流程中的一颗不定时炸弹。当你需要快速验证一个 UI 动画效果,却在视频库里被各种会议侧录、灵感短片干扰;当你想找一个可编辑的品牌 Logo,却迷失在满山满谷的预览图与简报文件之中。这种混乱的状态,让你每次寻找文件,都像在一个杂乱无章的仓库里翻箱倒柜,不仅耗费大量时间,更磨损了你宝贵的创意能量,让本该顺畅的设计流程,变得卡顿又充满挫折。
透明背景变白底?误用 JPG,网页设计师的隐形加班元凶
对于网页或 UI 设计师来说,PNG 与 JPG 的差别,简直是天堂与地狱。你一定遇过这种情况:为了制作一个 icon 或按钮,需要在素材库中找到带有透明背景的 PNG 图档。你在文件夹中看到一个外观完全符合的图片,满心欢喜地将它拖拽到 Figma 或 XD 的画布上,结果“啪!”一声,预期中的透明背景,变成了一大块突兀的白色方块。原来,你错把一张 JPG 当成了 PNG。接下来,你只好中断手边的工作,回头去寻找真正的 PNG 文件,如果找不到,甚至还得自己开 Photoshop 重新抠图。这个过程可能只花费几分钟,但一天下来如果发生好几次,累积的就不只是被浪费掉的时间,还有被打断后难以重新集中的思绪,成为了项目中不断增加的隐形成本。
急用矢量文件,却陷在满坑满谷的“预览图”地狱
品牌识别或平面设计项目的文件夹,堪称是文件格式的联合国。一个小小的 Logo 项目,可能就同时包含了给客户看的 JPG 预览图、方便快速检视的 PNG 透明背景图、印刷用的 PDF 规范文件、可以无限缩放的 SVG 文件,以及最重要的 AI 原始文件。当客户或同事临时需要你提供“可以编辑的矢量原始文件”时,挑战就开始了。你点开那个名为“最终定案版”的文件夹,眼前是数十个长得一模一样的文件图标,你只能靠着微小的扩展名,或是一个一个点开文件来确认内容。在密密麻麻的文件清单中,光是靠眼睛扫描扩展名就足以让人眼花缭乱,这种大海捞针的过程不仅效率极低,更在无形中增加了工作压力。
动画做到一半卡关,只因错把 MOV 当 MP4
在影音剪辑或动态设计的流程中,不同视频格式适用于不同情境。例如,网页端通常偏好使用兼容性高、文件小的 MP4,而原始拍摄素材可能是 MOV 或 AVI 格式。想象一下,你正在为一个项目制作动态效果,需要导入一系列短片素材。你的素材库中混杂了各种视频格式,当你好不容易从数十个视频文件中挑出几个,准备进行下一步时,剪辑软件却跳出“不支持的格式”或“需要转码”的警告。这下好了,你不仅要回头重新寻找正确的 MP4 文件,可能还得额外花时间开启转码软件,等待漫长的处理过程。这种因为格式混乱造成的卡关,就像是流畅的创作乐章中,突然出现的刺耳杂音,彻底打乱了你的节奏。
响应式网页 RWD 的噩梦:SVG、PNG、WebP 傻傻分不清楚
制作一个现代化的响应式网站(RWD),就像是准备一场精致的宴席,需要各式各样的“食材”。你需要 SVG 矢量图标,确保在任何尺寸的屏幕上都清晰锐利;你需要 PNG 透明背景图,让元素能完美融入各种底色;你也需要经过优化的 WebP 图片,来加快网页加载速度。但问题是,这些文件通常一股脑地被丢在同一个“网站素材”文件夹里。当你需要一个矢量图标时,可能不小心拉了一张 PNG,放大后才发现边缘模糊;当你需要透明背景时,又可能误用了长得很像的 JPG。这种反复选错、重来的循环,不仅让开发过程变得极为繁琐,更可能导致最终的网页成品出现显示错误或性能低落的问题,需要花费更多时间进行侦错与修正。
告别大海捞针,精准锁定目标:Eagle 让你的设计流程焕然一新
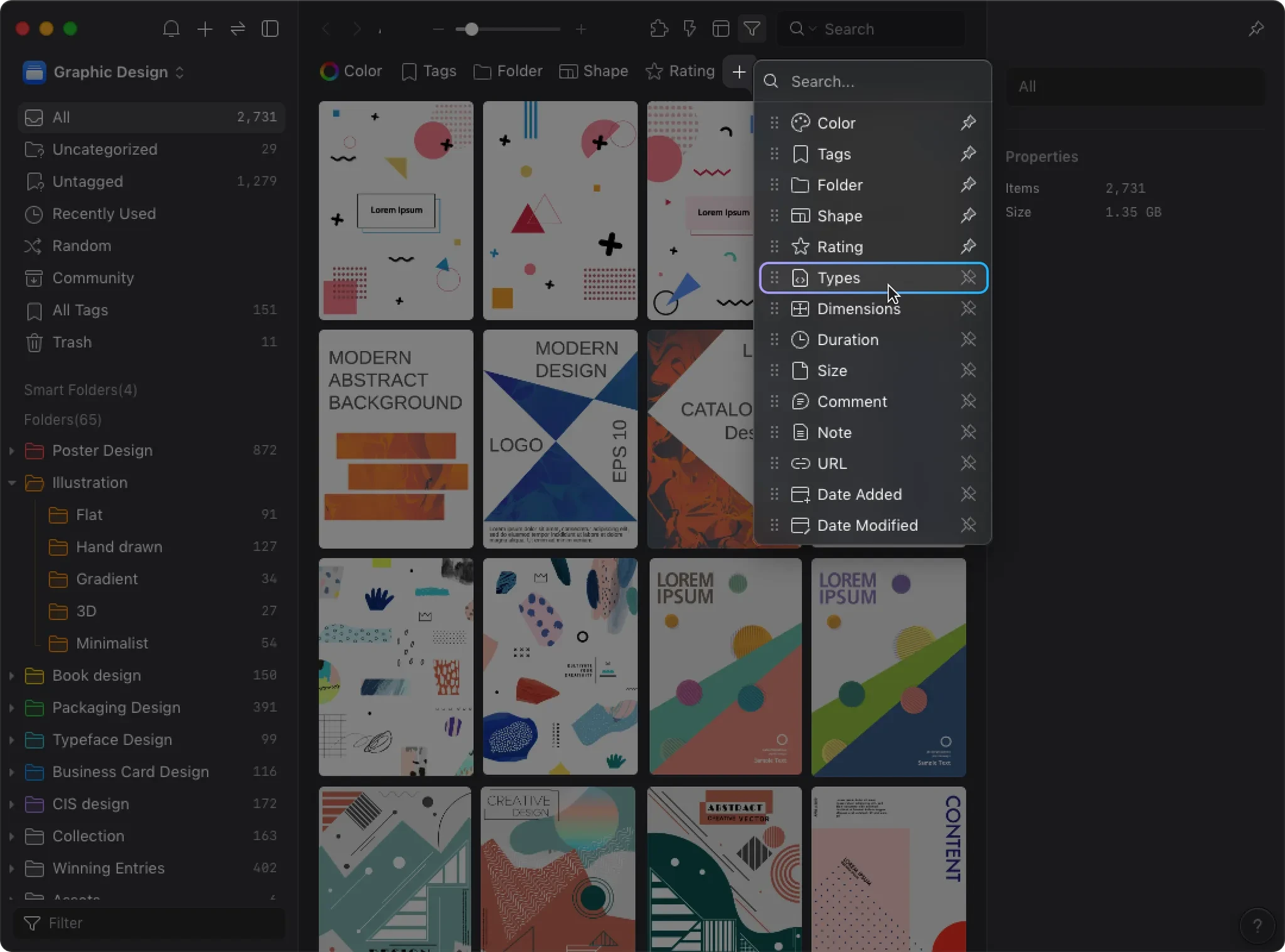
与其浪费时间在混乱的文件中挣扎,不如让专业的工具来帮助你。Eagle 的“格式筛选”功能就像是为你的数字仓库配备了一套智能化的分类系统,让你不再需要用肉眼辨识、手动筛选。无论你的素材库有多么庞大、格式有多么混杂,Eagle 都能让你通过直觉的点击,在几秒钟内精准找到你需要的任何一种文件格式。你可以将那些原本用来“找文件”的破碎时间,全部重新投入到“做设计”的核心任务上,让你的创意流程畅行无阻,效率倍增。
一键筛选指定类型的文件,专心应付客户的临时需求
面对客户或同事突如其来的需求:“马上给我 Logo 的 AI 文件!”你不再需要心头一惊,然后冲进混乱的文件夹里厮杀。有了 Eagle,你只需要打开项目库,在侧边栏的“格式”筛选器中,轻轻点击“AI”。瞬间,所有 JPG 预览图、PNG 参考图、PDF 简报文件都会立刻消失,画面上只会留下干干净净、一目了然的 AI 原始文件。整个过程不到三秒钟,你就能从容不迫地找到文件、完成交付。这种确定感和高效率,让你即便面对紧急任务,也能保持专业与优雅,将时间和精力聚焦在真正重要的沟通与设计工作上。

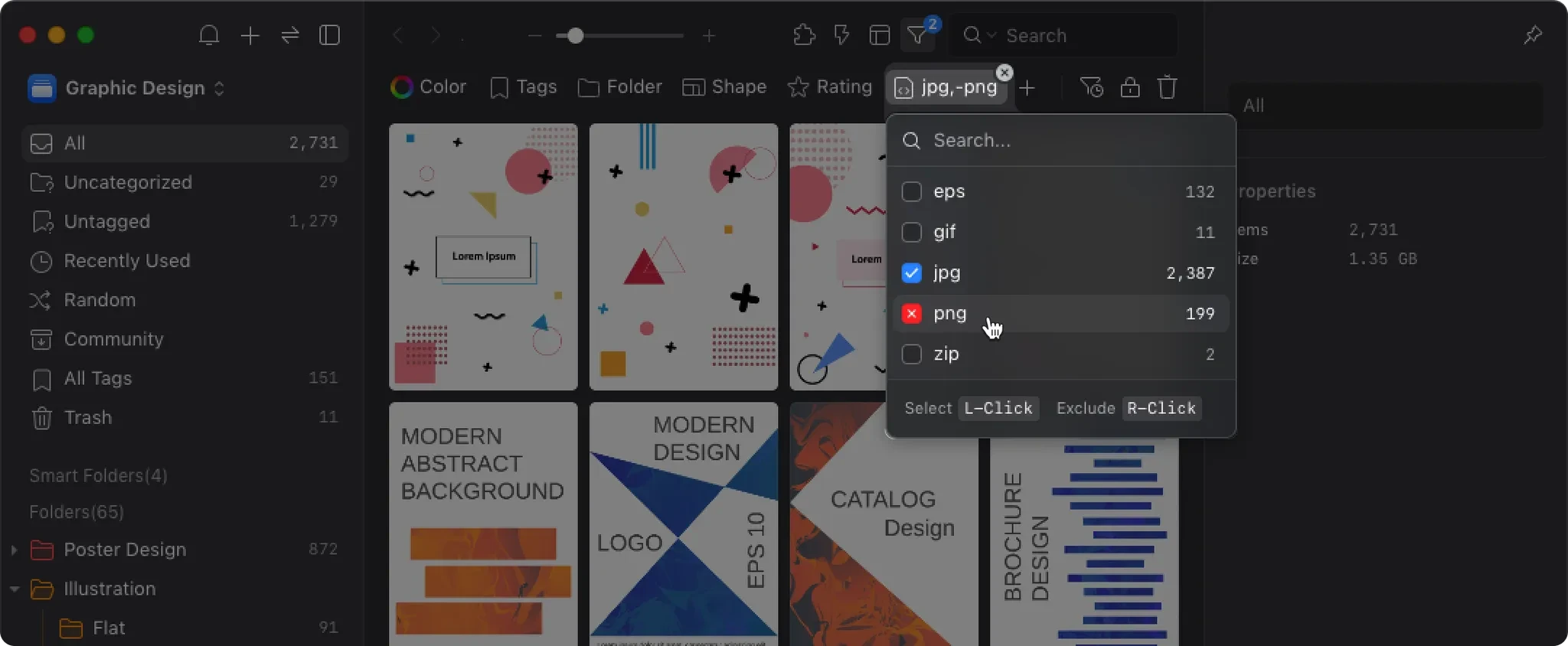
左键选取、右键排除,像逛超市一样自由搭配文件类型
Eagle 的类型筛选最厉害的地方,在于极高的弹性。不像传统搜索只能一次找一种东西,而是可以让你像在逛超市一样,自由地“选取”与“排除”。 假设你正在整理网站要用的所有图片,但不想被 GIF 动图干扰。你可以先“左键”点击筛选器中的 JPG、PNG、SVG、WebP,将这些你需要的格式通通放进你的购物车;接着,再对着 GIF 按下“右键”,把它从你的视线中排除。如此一来,你就能得到一个“所有静态图片”的完美集合。这种“加法”与“减法”并用的筛选逻辑,让您在面对格式复杂的项目时,拥有极大的主导权,可以随心所欲地组合出最符合当下需求的素材列表。

不只筛选类型,更能“多条件”连乘,精准度直达像素级
“类型筛选”的强大之处,在于它可以跟 Eagle 其他的筛选功能(如:标签、颜色、尺寸、评分、文件夹等)进行“连乘”组合,创造出无比精确的搜索结果。这就像是从“找到所有图片”,进化到“找到某个特定情境下的特定图片”。 举个例子,你可以这样组合条件:
- 进入分类文件夹: 进入“2024 Q3 品牌项目”文件夹。
- 筛选类型: 先点击“PNG”,锁定透明背景图。
- 筛选标签: 接着点选你之前标注的“Banner”标签。
- 筛选尺寸: 最后设定“宽度 > 1200px”。
通过这四个条件的叠加,Eagle 能在瞬间帮你从数万个素材中,精准筛选出“2024 Q3 品牌项目中,所有用于 Banner、且宽度大于 1200 像素的 PNG 文件”。这种手术刀等级的精准度,彻底消除了寻找素材时的猜测与不确定性,让你能以最快的速度,取得最正确的文件。
把时间还给创作,让 Eagle 成为你最可靠的设计助攻
Eagle 的“类型筛选”功能,不仅仅是一个帮助你“依扩展名筛选”文件的小工具,它更像是一个能彻底改变你工作模式的催化剂。它将你从繁琐、重复、且毫无创造性的文件管理地狱中解放出来,让你告别过去那种靠眼力、靠记忆、靠运气的低效工作方式。通过精准的单选、弹性的多选与排除、以及强大的多条件组合,Eagle 将文件整理的主导权完全交还给你。这意味着更少的挫折、更短的寻找时间,以及最重要的——更多能够让你专注于思考、发想、与执行创意的宝贵心力。让 Eagle 成为你设计流程中最可靠的助手,把那些被浪费掉的时间,转化为成就下一个精彩作品的养分。



