17 款超实用浏览器插件,设计师、打工人必备!
今天,我将给大家推荐 17 款超级实用的浏览器插件,将分为设计工作插件推荐和日常生活插件推荐两部分,无论你是工作还是日常生活中都能用到!
01 设计师必备插件
1、Chroma 取色插件
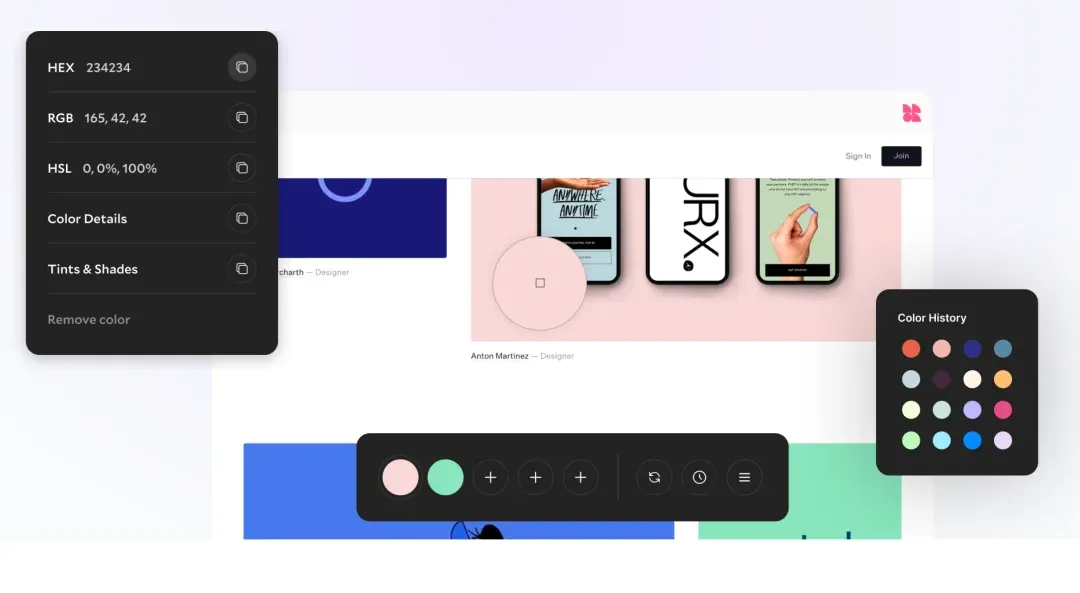
这是一个可以直接吸取网页上任何颜色,并整理成色卡的浏览器插件。

用起来十分便利,下载、安装完成之后,无论你在哪个网页上看到喜欢的图片配色,点击插件,页面就会跳出取色器,直接吸取即可。
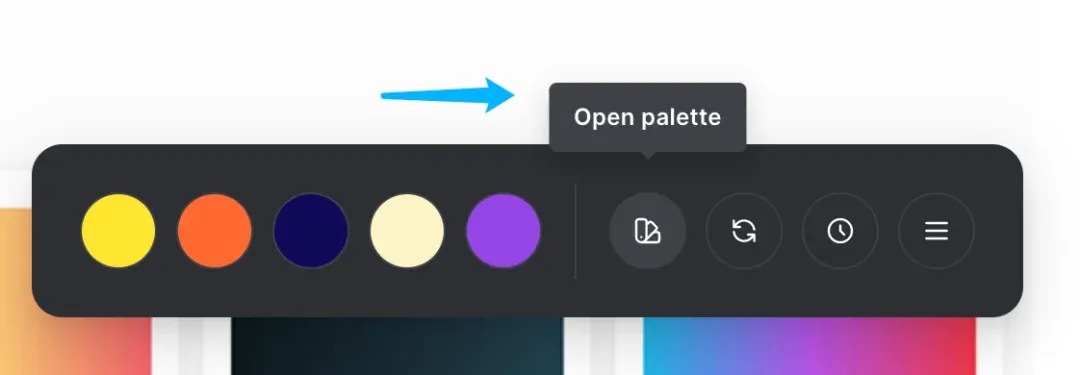
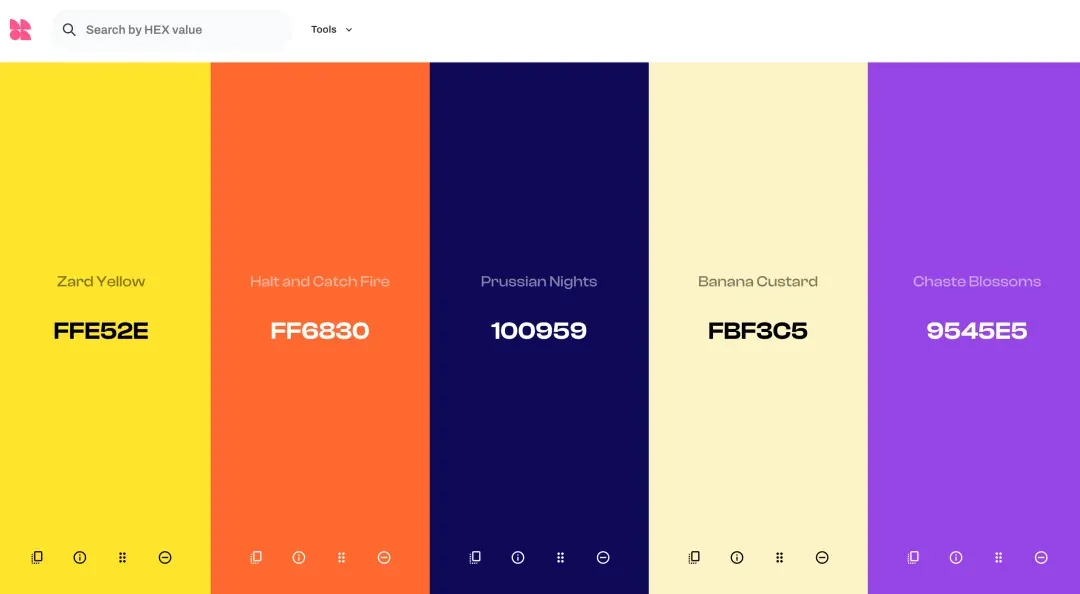
取色完成后点开「Open palette」

就会跳转到详细的颜色信息页面,可以一键复制色值。

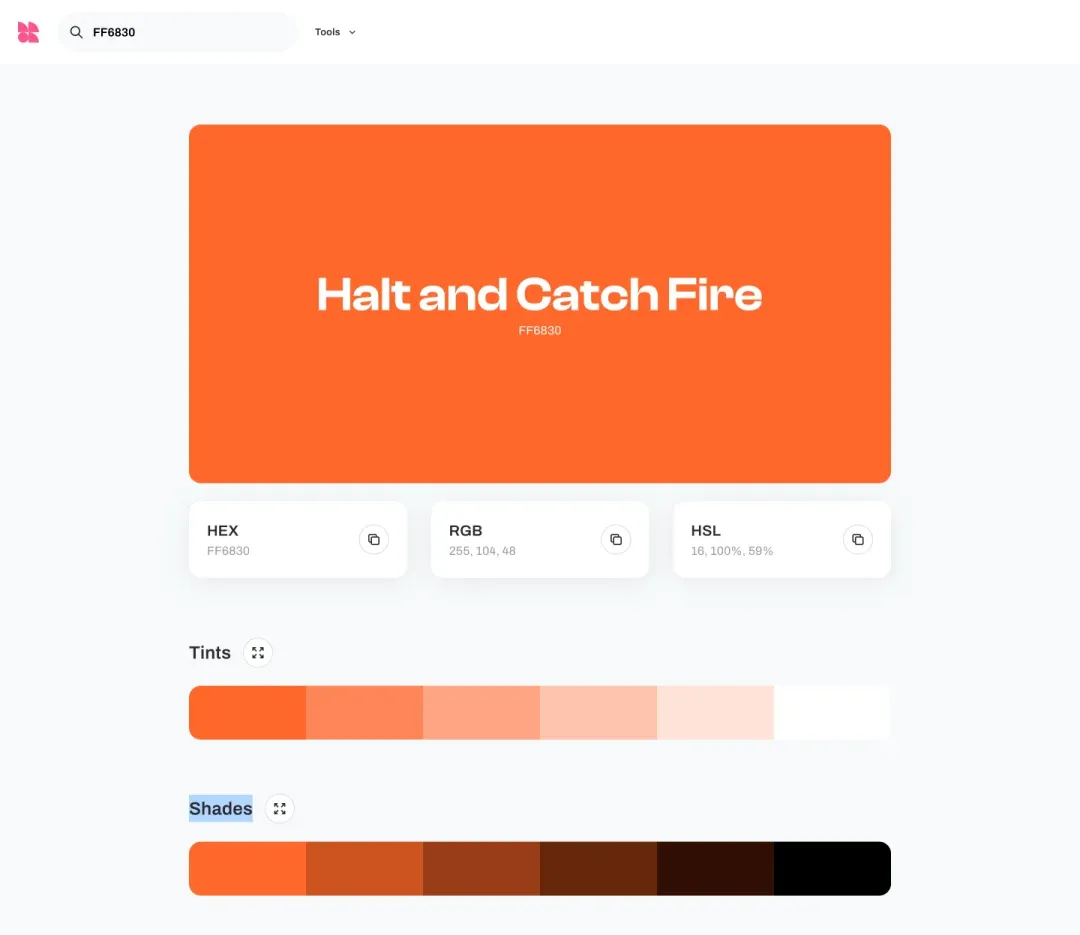
点击到单个颜色详细信息页面,还会显示更详细的信息,以及该颜色的浅色和深色搭配。

2、Eagle 插件
Eagle 网页插件,每个设计师都该拥有,功能十分全面,需搭配 Eagle App 使用。

功能一:图片采集
除了可以拖拽图片直接将图片采集至 Eagle 中外
还能突破网页存图限制,只需轻点快捷键 Alt+右键 ,苹果电脑为 option+右键就能保存任何你在网页看到的图片。
还支持一键保存花瓣、pinterest 等网站画板,解决了因花瓣改版而造成无法导入花瓣图片的问题!
当你一键保存整个画板,Eagle 还会自动新建与画板同名的文件夹,不需要你手动再重新分类。
功能二:截图
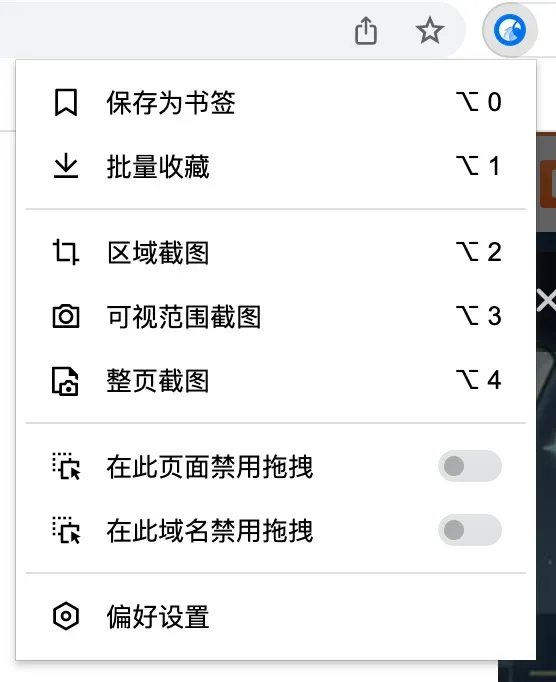
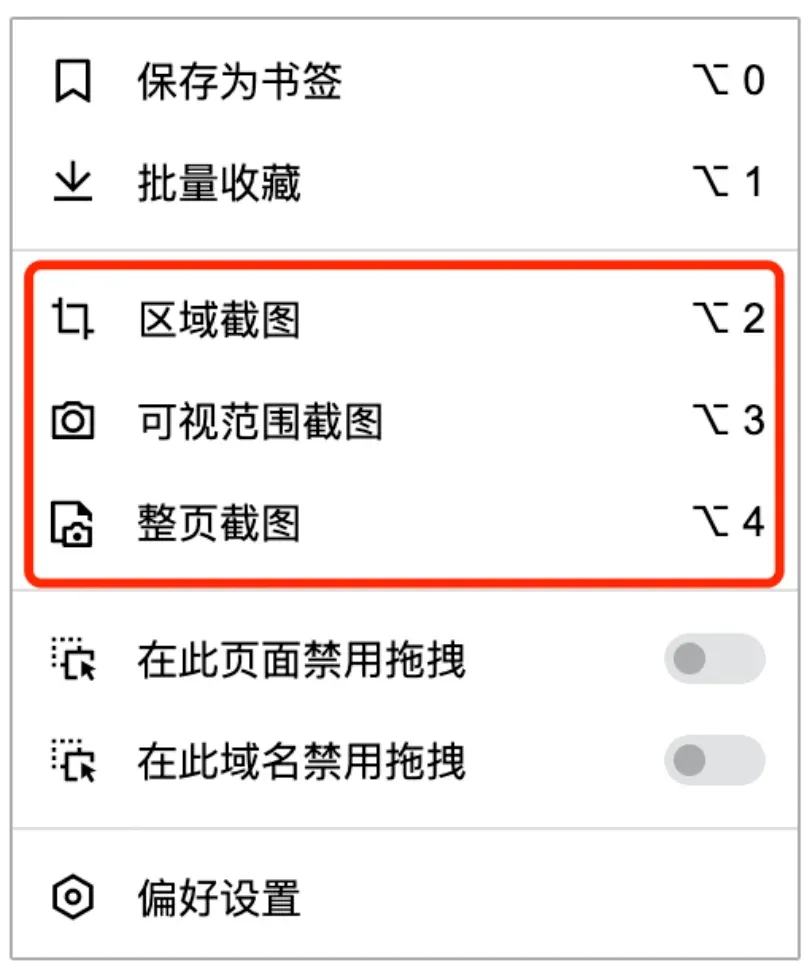
常规截图工具功能有限,而 Eagle 提供多种截图方式!
- 选择区域截屏:框选页面任意区域截屏
- 可视区域截屏:截取目前屏幕显示画面
- 整张网页截屏:截取整个网站所有内容

选择「可视区域截图」按压提示的快捷键,Eagle 还能自动帮你框选网页元素,点击即可截到尺寸完美的图片,不需要你再手动调整裁切。
需要手动裁切的截图,也可配合裁切快捷键 shift+上下左右、command+上下左右,轻松调整截图范围,从细节处为你提升工作效率!
功能三:网页书签
直观的书签功能,让你在用 Eagle 保存网页后,能直观在 App 中浏览网页内容,相比浏览器自带书签直观、方便。
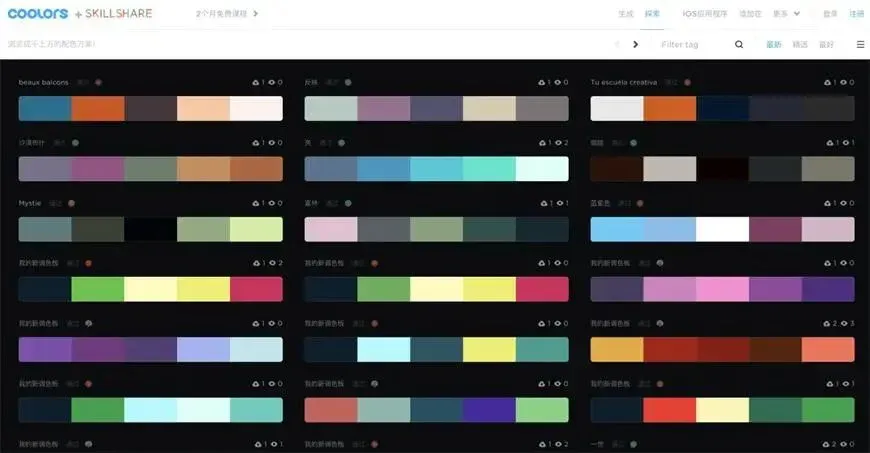
3、Colorsinspo 配色插件
- 网址:https://chrome.google.com/webstore/detail/color-by-fardos-color-pic/iibpgpkhpfggipbacjfeijkloidhmiei
同样是配色插件,但功能更丰富,下面两个功能是我觉得最实用的。

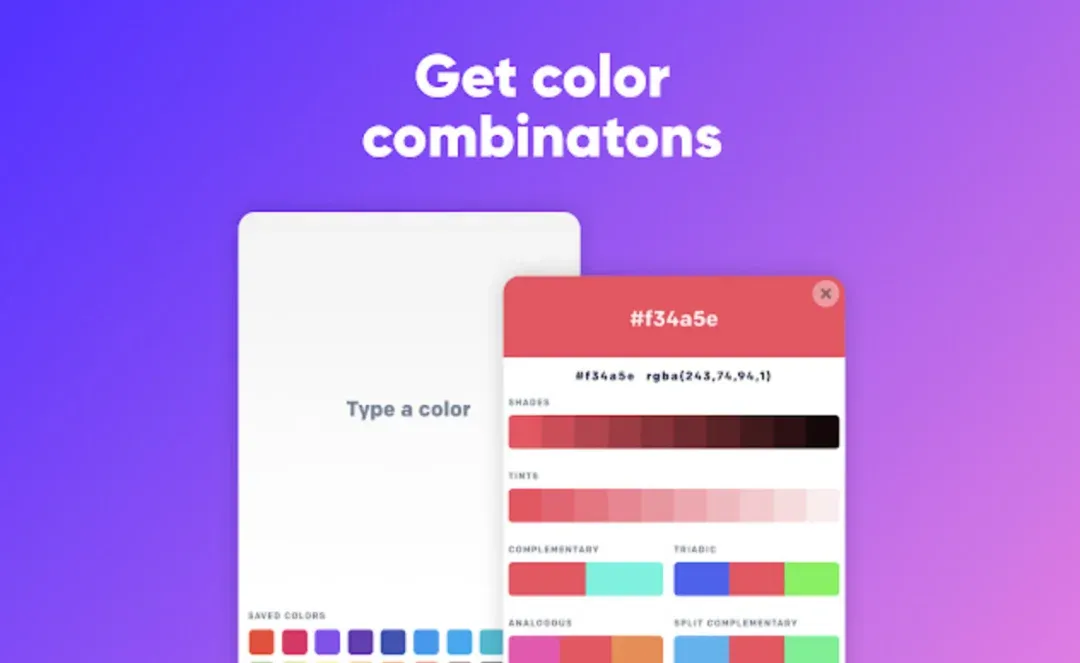
功能一:颜色搜索
随便输入一个你想找的主题色,就能搜索出相关的同类色配色以及其他配色方案。

它也会根据你所选的颜色搭配出它的互补色,相邻色,三色调以及四色调。
不仅如此,随便点一个界面上所显示的颜色,它就会自动为你调整配色,实现在线实时预览!
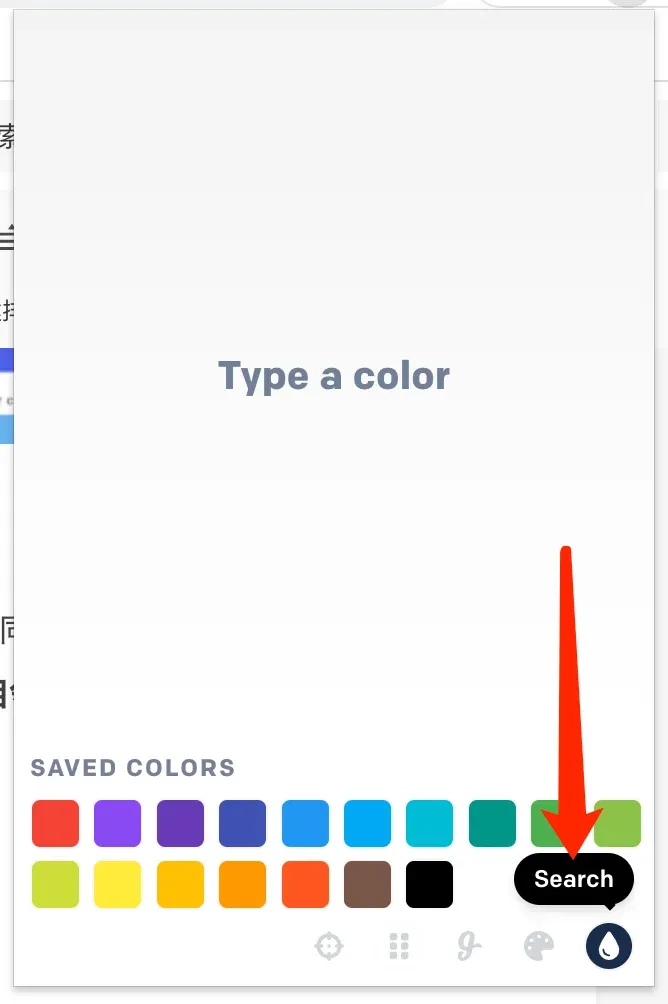
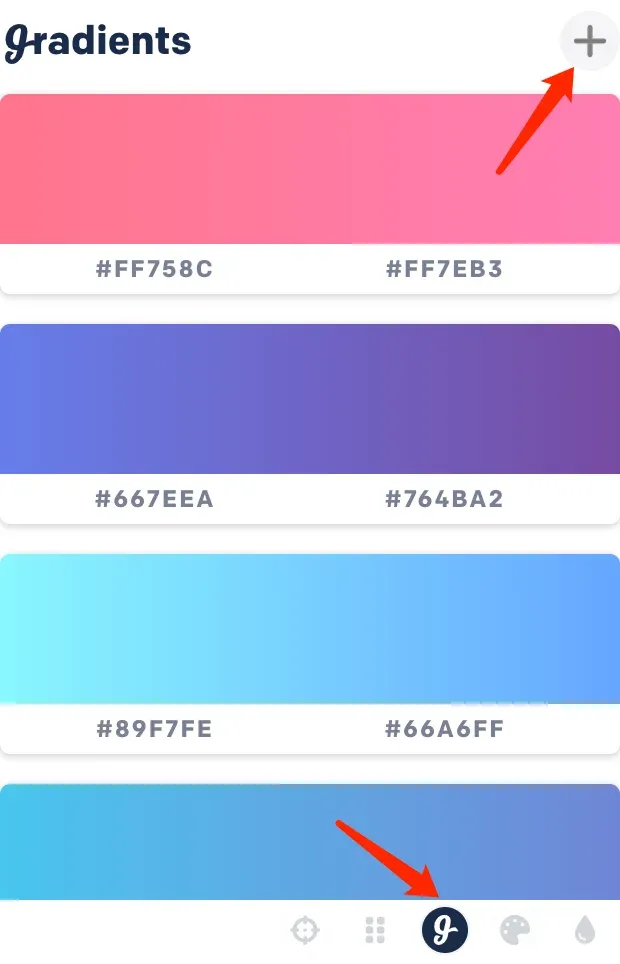
功能二:渐变配色
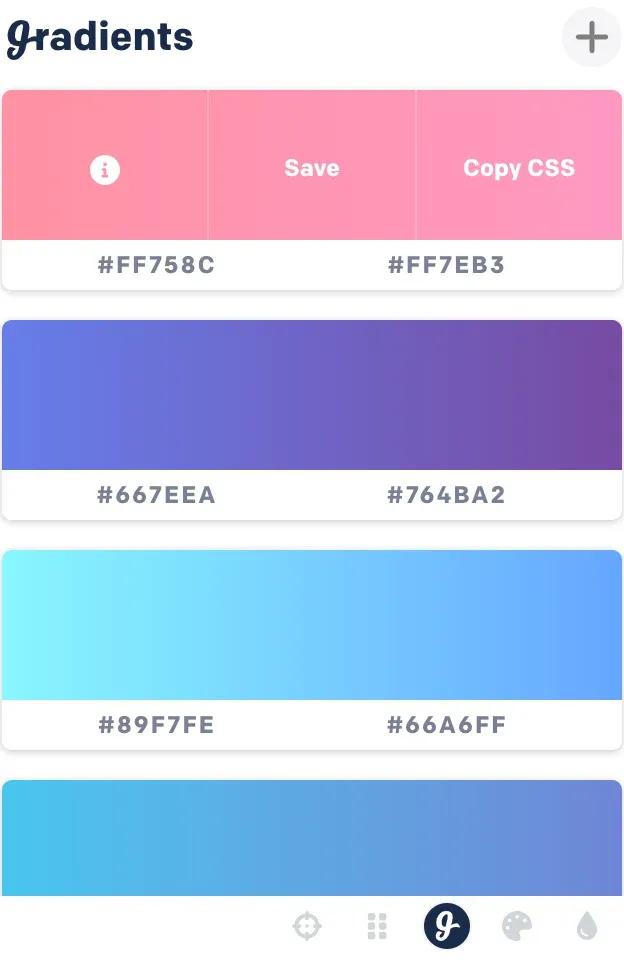
点击页面下方第三个图标,就可以进入到渐变界面,非常多又好看的配色可以任君挑选,也可以点击右上角加号,自己调配渐变。

如果你看上了哪个配色,还能直接复制css代码,也可以点击中间的SAVE进入到搜索颜色的界面:

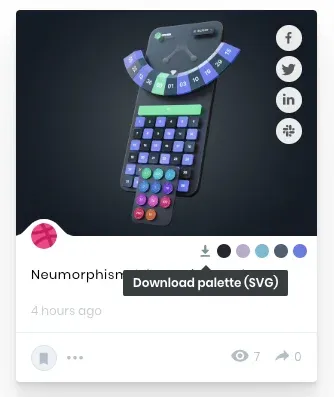
4、Site Palette 网页配色提取
很多做UI、网页设计的设计师们经常会从网上找寻各类真实的网站案例汲取灵感,而自己提取、分析网站的配色实在是太麻烦!
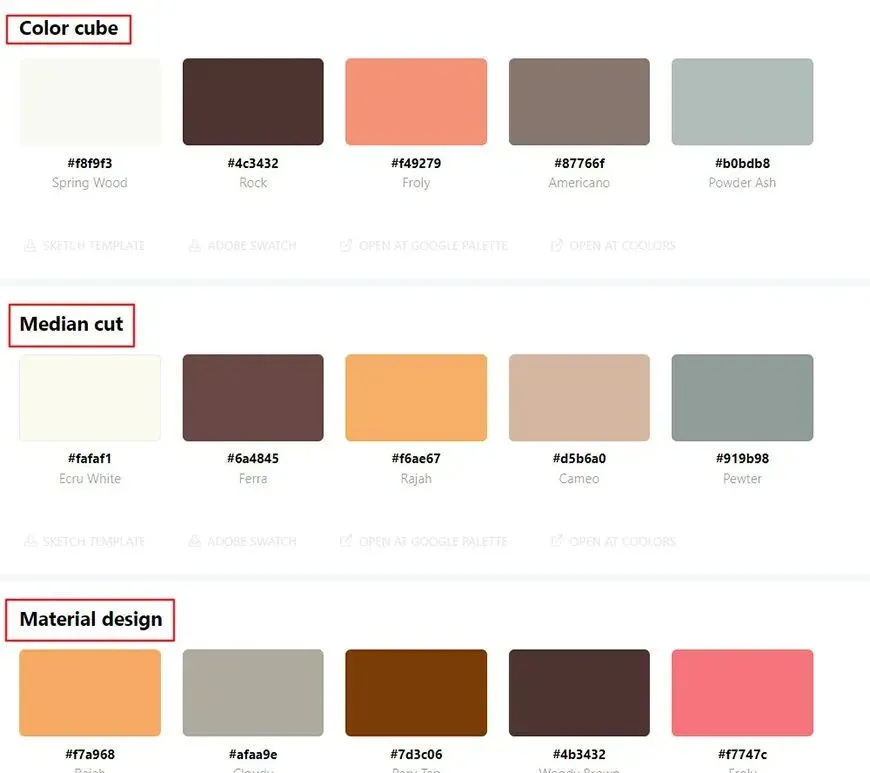
Site Palette 的功能十分简单粗暴,安装完成后随便打开一个网站,只需要点击一下插件图标,Site Palette 便能帮你获取该网站的的配色方案。
Site Palette可以帮助我们生成了三种不同的取色模式

只要点击一下色块,便能轻松复制色值~
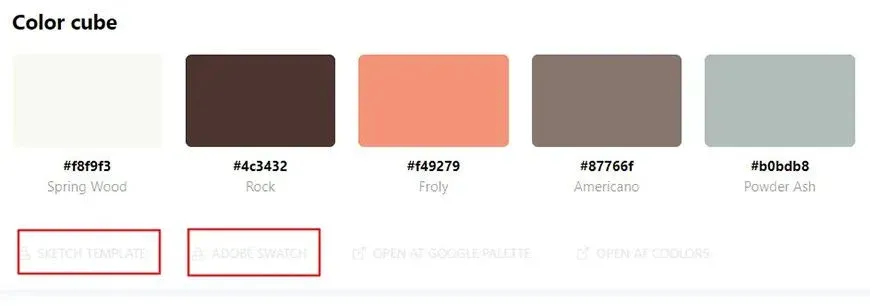
更方便的是他还可以直接下载获取sketch以及adobe的色卡文件,并支持直接导入软件色板!简直是省时又省力。

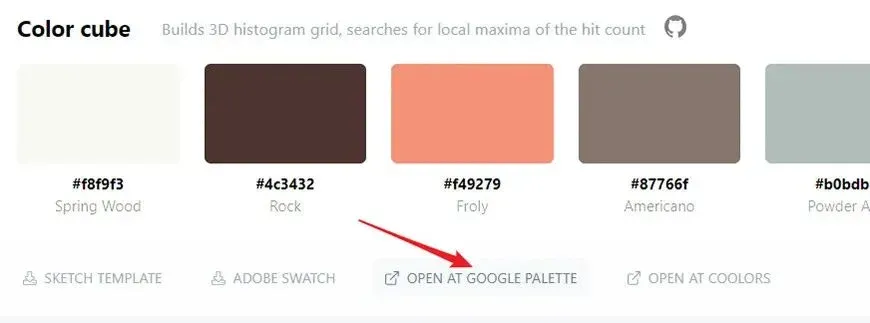
另外,它还可以支持对接Google Arts&Culture(谷歌文化艺术)查找同类配色的艺术品图片

在Google Arts&Culture上也可以随意调整色值,并帮你匹配相对应色值的图片(可用于非商业使用)
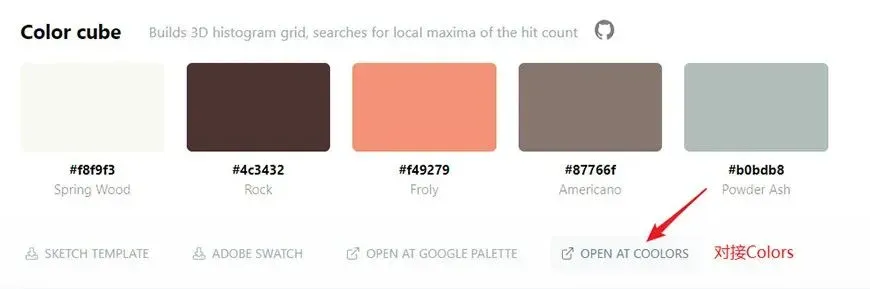
另外它还可以对接 Colors 进行进一步的色值调整,用最方便的功能帮助你最快速的生成满意的配色方案!

点击上方的【探索】还可以一键获取Adobe推荐的配色库

拥有了Site Palette 就一下子拥有了三个神器!而且它使用方便!无需注册,功能强大!
5、Fonts Ninja
一个非常方便的网页字体识别工具,当你安装完成后,在任何一个网页点击它,稍待片刻后,你的鼠标划过的字体,就会显示字体的样式、CSS 属性并提供有关字体的信息。
点击「info」就能预览该字体所有字号和具体信息以及购买信息(部分被软件收入的才有)。
但所有被识别的字体,直接点击都能进入「试用」页面,直观看到字体效果。
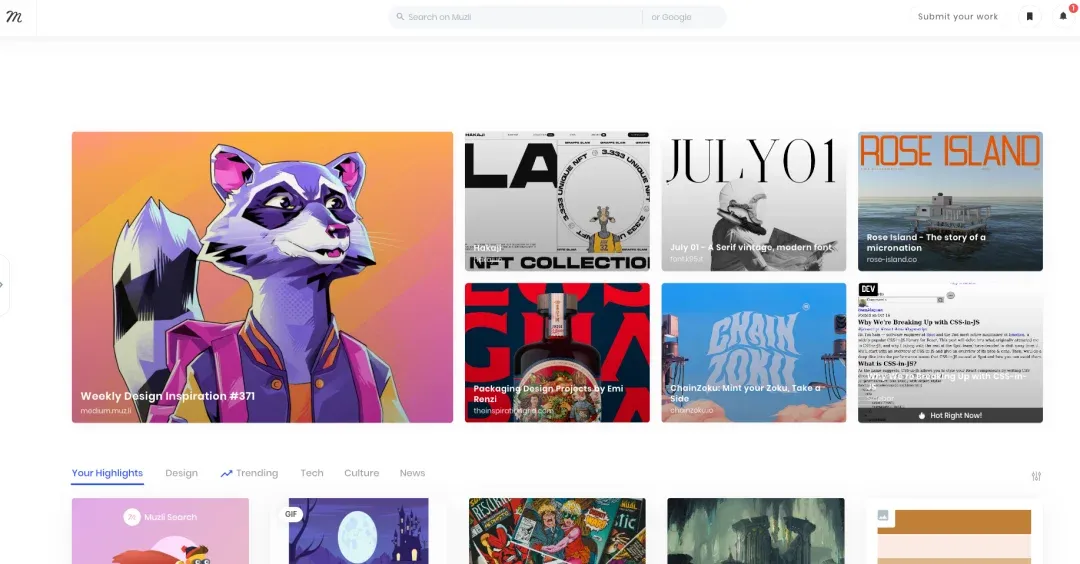
6、muzli 灵感插件
它相当于是一个集合了数个设计灵感网站的插件,随时随地点开,就能看到各个设计网站的流行趋势和新闻,作为设计师灵感助手非常 nice!

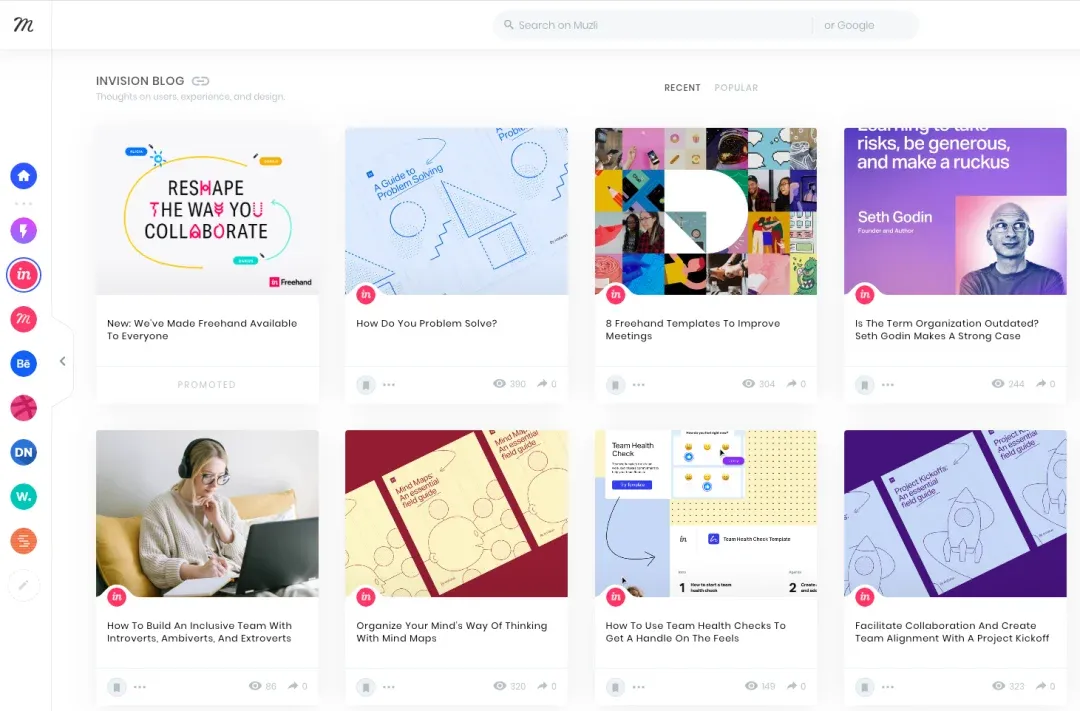
点开插件后往下滑,就能看到左侧有非常多设计师熟悉的网站,随便点一个进去,就能看到该网站精选设计内容。

你还可以点击左侧列表最底部的按钮,添加其它设计或者咨询网站。
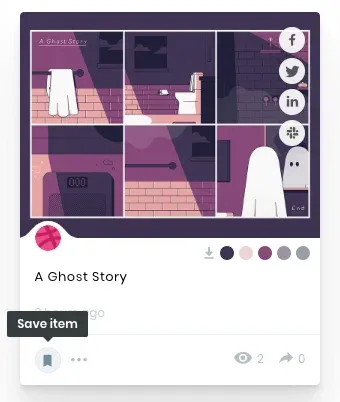
遇上喜欢的作品还可以点击收藏,就会保存在右上角的收藏夹里,成为你的私人灵感库,方便后期回顾。

在浏览 Dribbble 等网站作品时,muzli 还会自动生成色卡,非常方便!

7、浮图秀
当设计师在浏览图库,找设计素材的时候,经常需要反复点击查看大图,有了这个插件,只需要鼠标悬浮在图片上,就能放大图片,加速筛选素材的效率!
同样也适用于提取视频网站封面,右键选择浮图秀就能直接保存。
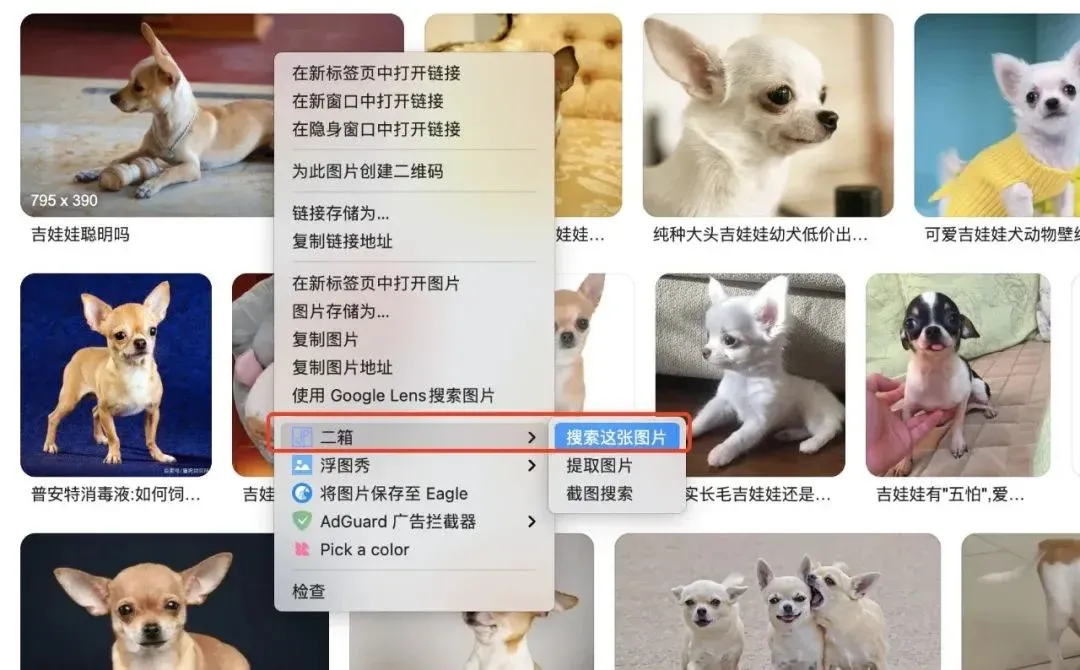
8、二箱以图搜图
这是一个多引擎以图搜图的插件,当你搜到某张图片素材,但对清晰度不满意,或者想找到图片出处确认授权,就可以直接右键用二箱来检索。

它不同的地方在于,会帮你从多个搜索引擎中地毯式找图,更全面。
也支持传统的上传图片搜索
以及直接屏幕截图搜索
9、onetab
设计师在找素材或者找设计参考的时候,难免会打开一大堆网页标签,非常占内存,有了这个插件后,就能一键帮你把你所打开的网页整理成书签模式,方便你回头再来查看信息,也能一键恢复成原来的网页。

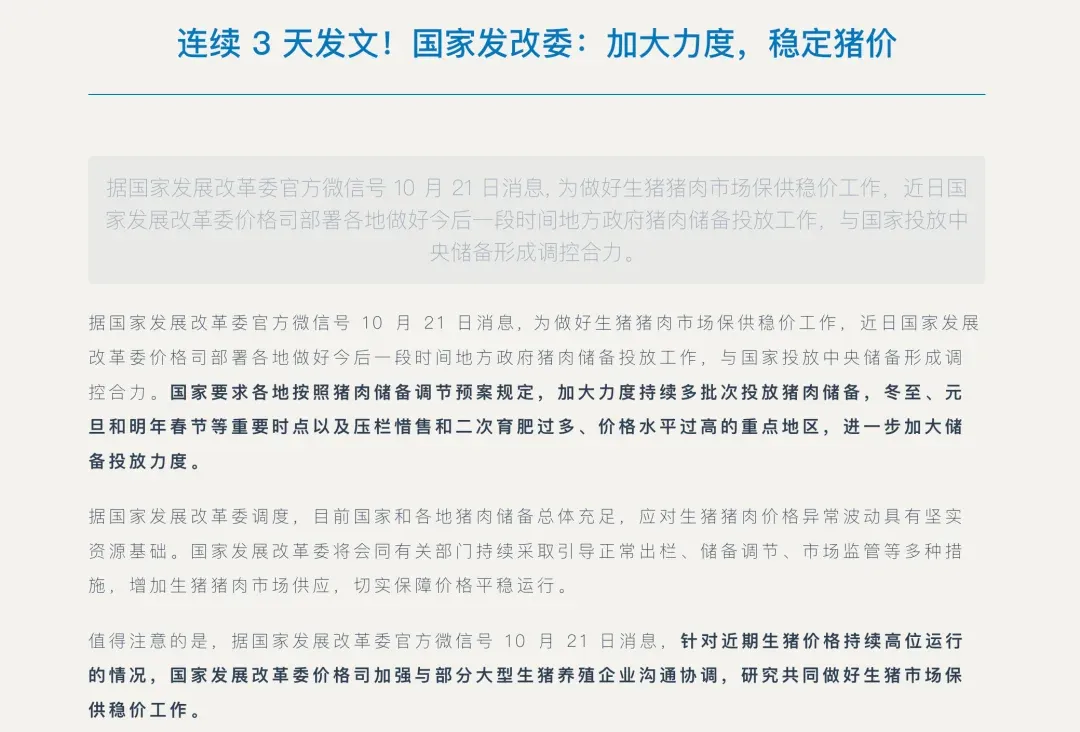
10、简阅
- 网址:http://ksria.com/simpread/
这是一个优化页面阅读体验的插件,帮你屏蔽网站内嵌的广告。
打开简阅之前干扰信息多

打开简阅之后,只剩下报道

还能详细调整字体样式,阅读背景颜色,自定义程度很高,非常适合长期对着电脑,用眼过度的设计师使用!
02 打工人上网必备插件
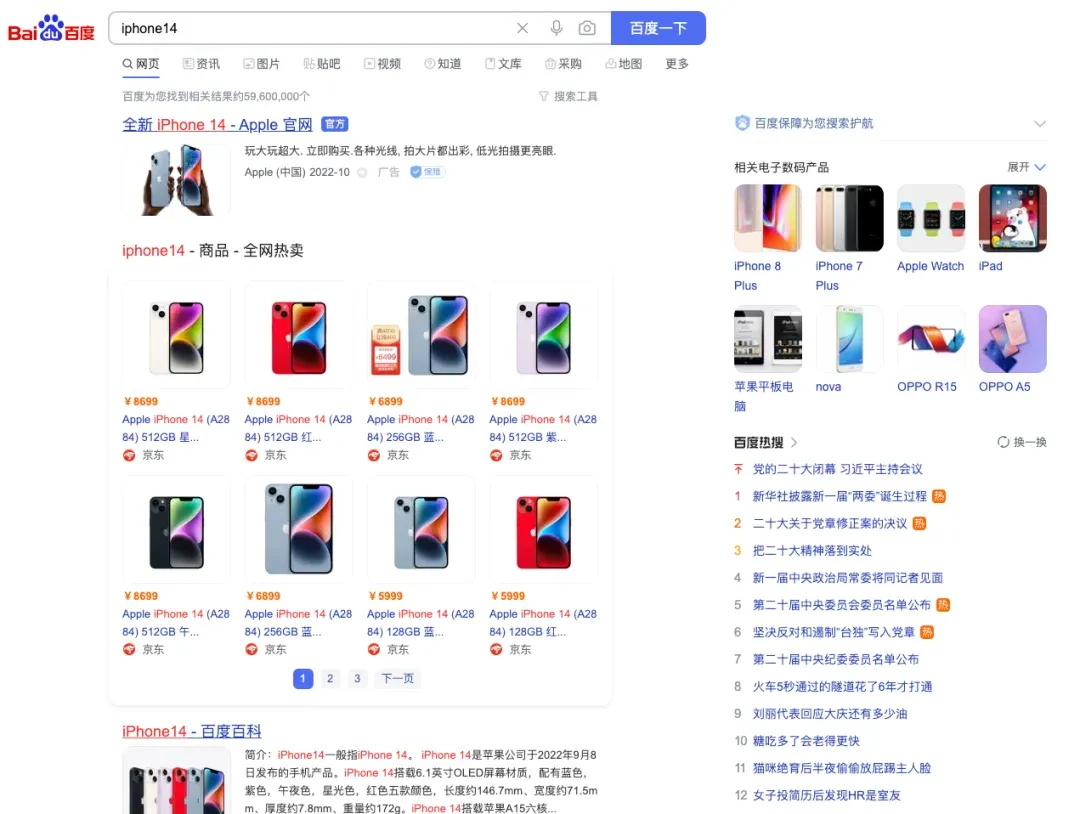
1、AdGuard 广告拦截
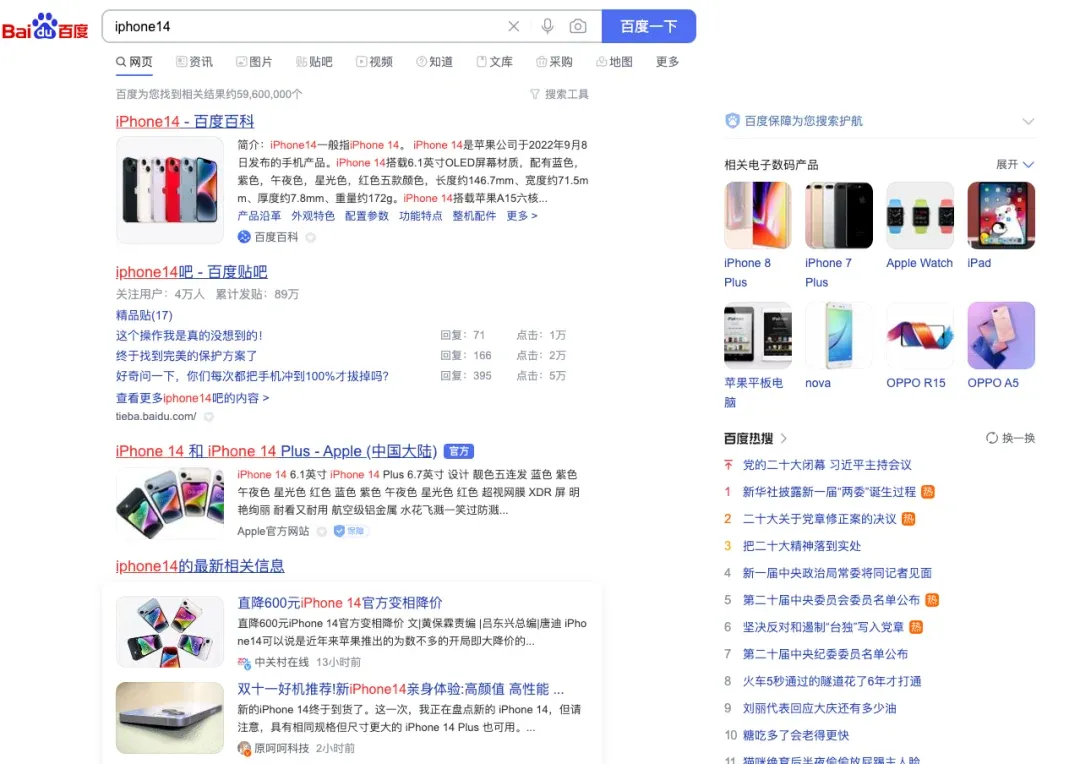
顾名思义,就是能帮你拦截浏览器上的广告,比如当我使用百度搜索 iphone 14 ,没开拦截就会弹出一堆售卖广告:

而当你下载这个插件打开之后,它就会自动帮你屏蔽广告相关的链接,让你专注于你想搜索的内容:

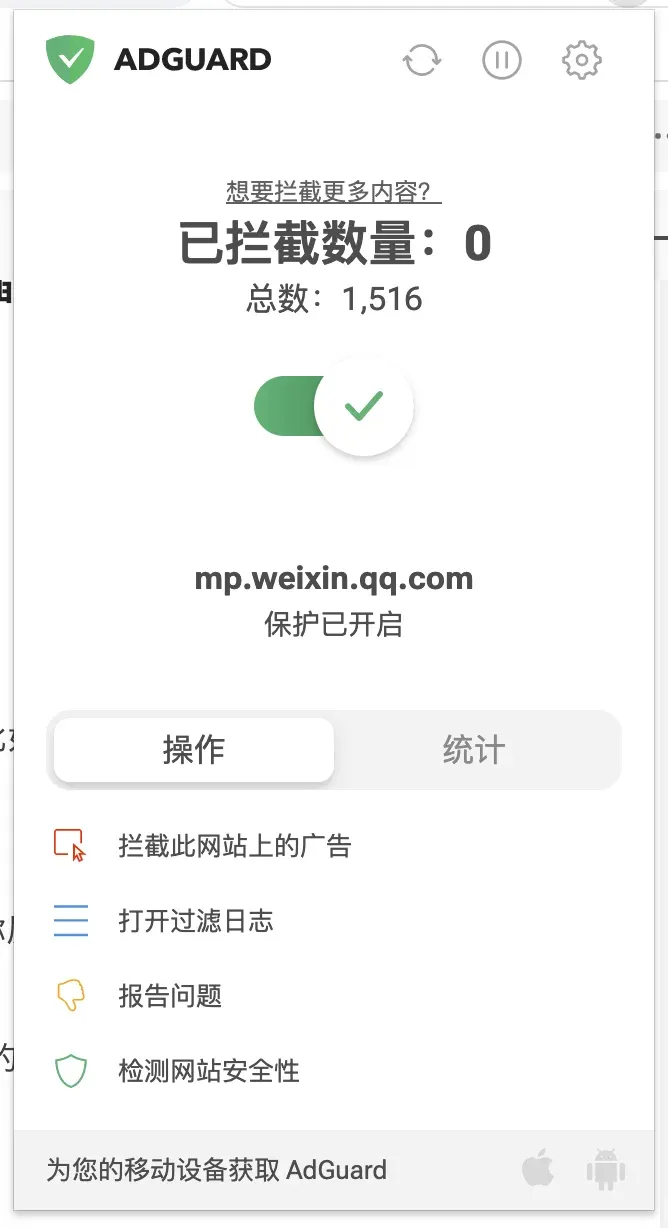
不仅如此,还能直接屏蔽腾讯视频等视频网站的广告,直接帮你跳过开头的 70 几秒广告,特别实用,才安装不到两天,它就帮我拦截了一千五百多条广告,太努力了!

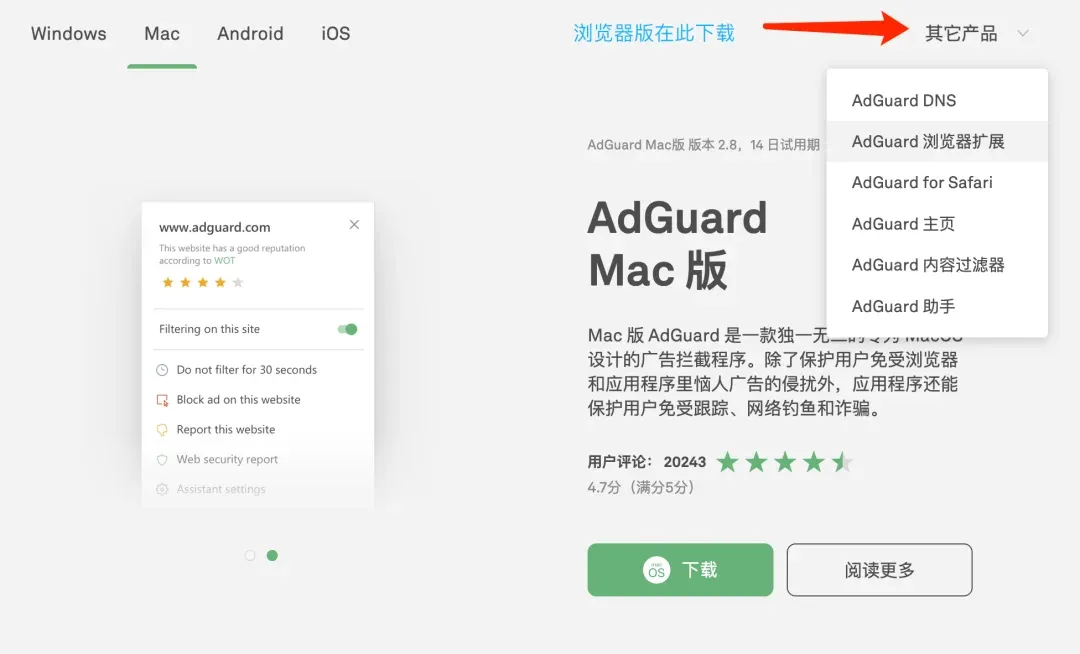
有插件也有客户端,大家到官网按需下载。

2、listen 1
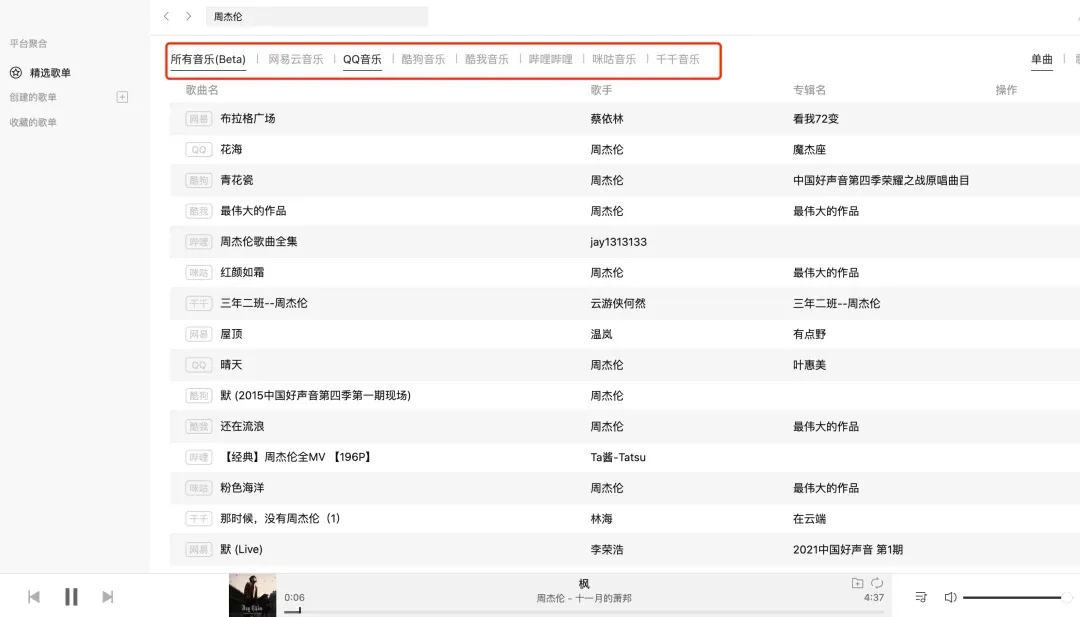
一个可以让你免费听 VIP 音乐的插件,当你搜索歌手后,插件页面会显示各个音乐平台的结果,无需 VIP 直接点击就能听!

3、Tampermonkey
大名鼎鼎的油猴,它是一个浏览器脚本运行器,非常强大,当你安装油猴后,可以在 greasyfork 的网站,获取超多功能脚本。
有了它你就能免费获取各种 VIP 网站功能,比如说全网音乐免费下载、破解网盘限速、下载网页视频、刷网课等。

理论上只要你在网站上能搜出来的脚本,都可以直接用,具体脚本使用教程网站中都写得非常清楚,秒上手。

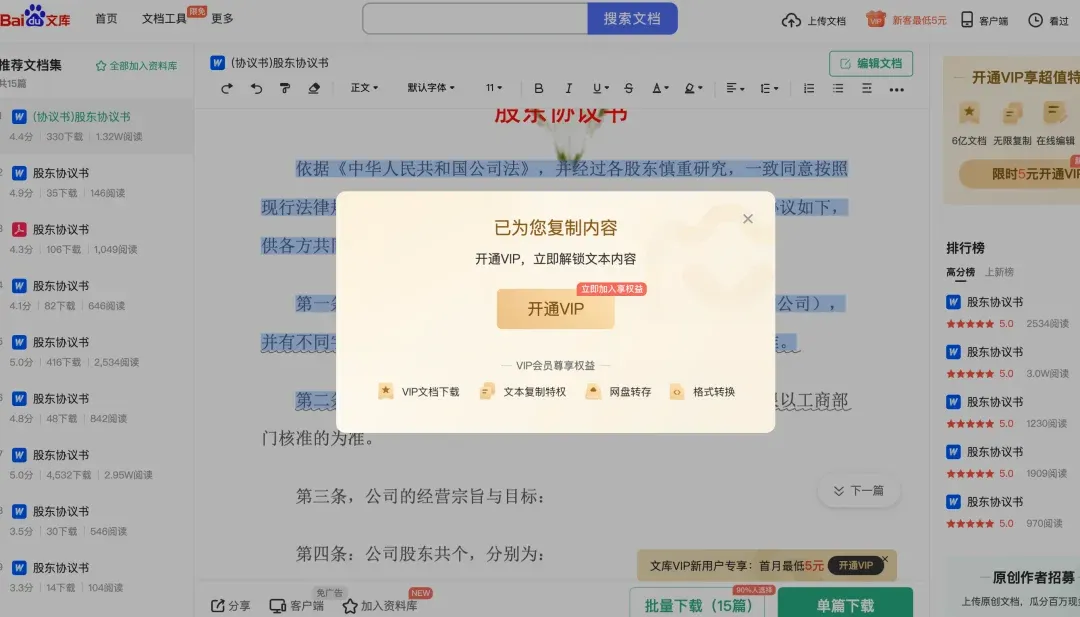
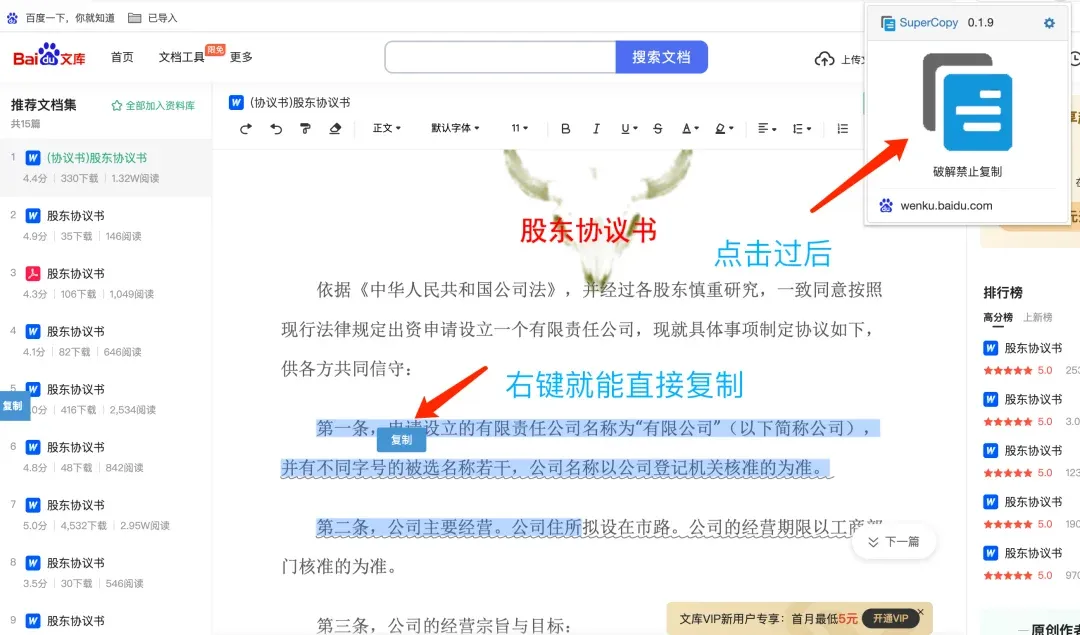
4、超级复制
有一些网站会设有复制限制:

这个插件能突破限制直接帮你复制收费网站的内容,插件本身也是完全免费的。

5、沙拉取词
这是一个划词翻译插件,当你选中网站中某个单词后,它就会跳出一个按钮,点击就会出现多个翻译网站对此词语的翻译,非常全面!
6、喵喵折
双十一快到了,如何“破解”商家套路,实实在在薅到羊毛?下载这个插件只要打开商品页面,即可查看历史价格。
还能全网比价,帮你领取隐藏优惠券,让你不错过任何一根羊毛!
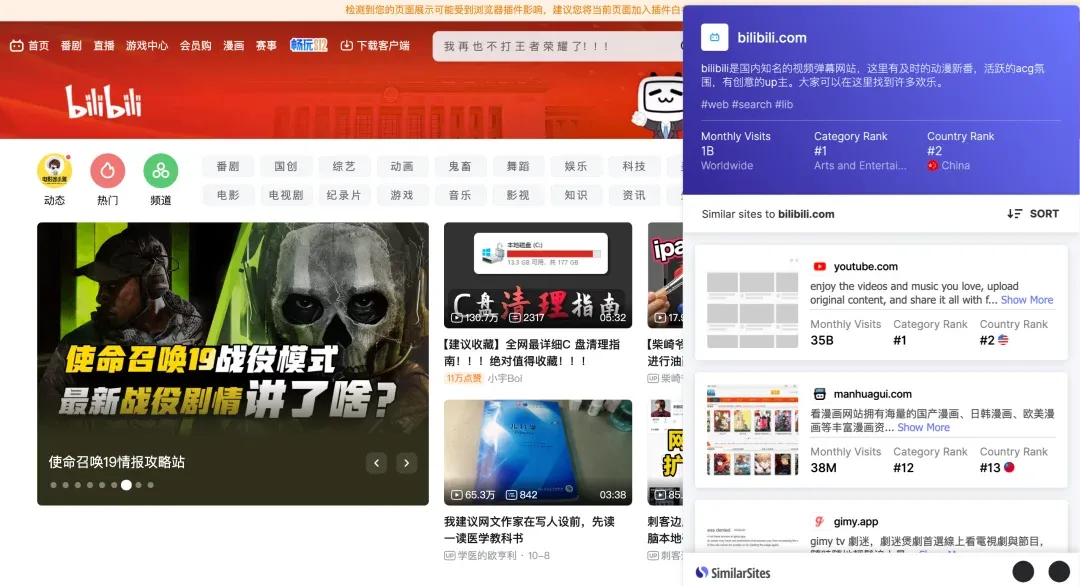
7、similarsites
使用这个插件,可以一键帮你搜到和某个网站类型相同的网站,使用方法很简单,可以直接登录官网手动搜索,也能下载插件,安装后点到目标网站,直接点击插件图标即可,比如当我在 b 站点开它,它就会立即在侧边给我推荐相同类型的网站。

这样,当某个网站打不开或者被屏蔽,你就能用它来找相似的网站找替代品!
以上就是今天超实用的分享,赶紧收藏起来吧!更多干货资源,欢迎来我们的 Eagle 资源社区,定时更新海量免费设计干货!