专业设计师都推荐!30 个渐层工具大比拼
你是否也曾对自己的设计成果感到不满意,或是想变自己的设计观点与流程呢?渐层或许会是一个解决办法!
渐层是一个借由多种色彩与透明度,绘制出线性、放射状、反射、菱形梯度等渐进式融合的技巧,能够帮助你的网站、作品集、logo、品牌等设计划龙点睛!
今天我们精选了 30 个渐层工具,这些工具集结了大量参考资料、示例,有着令人惊艳的调色方式,其中甚至有些能产出编码,让你直接运用到网页上。让我们开始了解吧!
接下来的内容将会帮助你:
- 为品牌设计及形象寻找最佳配色
- 为下个专案创造独特的色彩组合
- 跳脱既定配色组合、开拓色彩运用的眼界
EAGLE APP:帮你整理所有的配色灵感
视频来源:Rolando Barry
想要以颜色整理你的设计图像与参考资料吗?🌈 没问题!Eagle App 是一款专为设计师打造的数位素材管理工具,可以自动辨识你所存储的文件色彩,把搜索与整理变简单!
除了色彩筛选外,Eagle App 还具备标签、评分、文件注释功能,并可在不打开特定软件的状况下直接预览 81+ 种格式的资料,对于同时进行多个设计专案且有效管理非常有用!
不可错过的 30 个热门渐层工具推荐
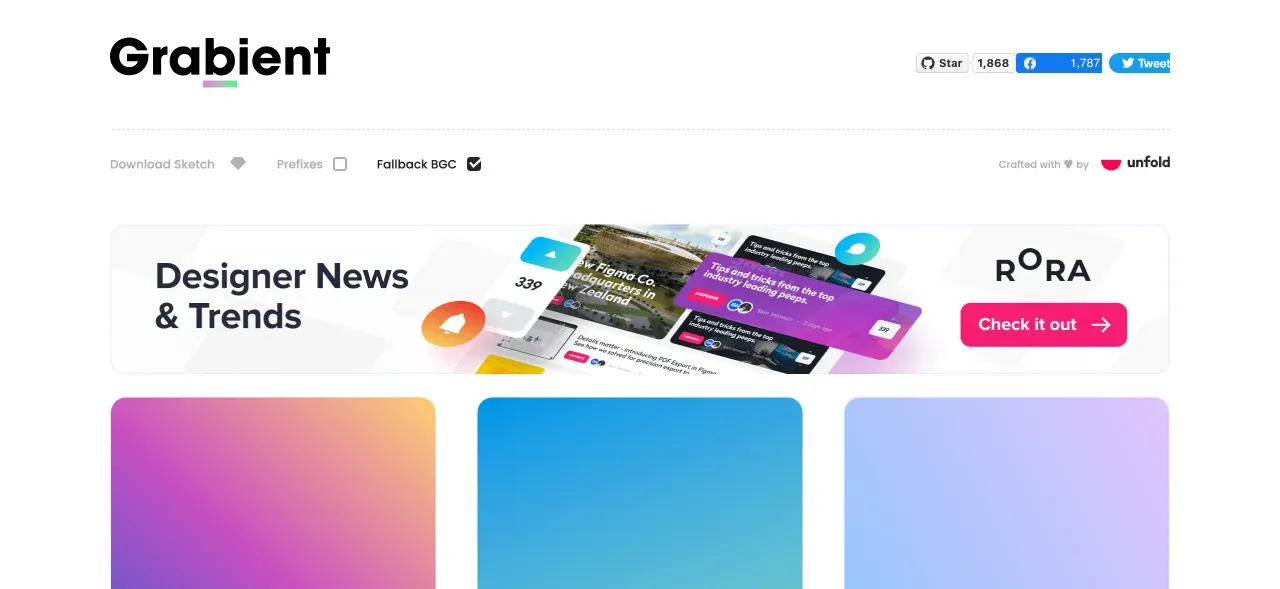
1. Grabient

图像来源:Grabient
Grabient 是一个客制化渐层工具,可以在你的 Sketch 专案中运行并复制 CSS 编码。滚动鼠标至网站最底部即可找到操作面板,并以在卡片上滑动游标来调整渐层角度至你想要的样子,最多可以添加五种色彩进行渐变。使用方法非常直觉!
价格:免费
平台:网页
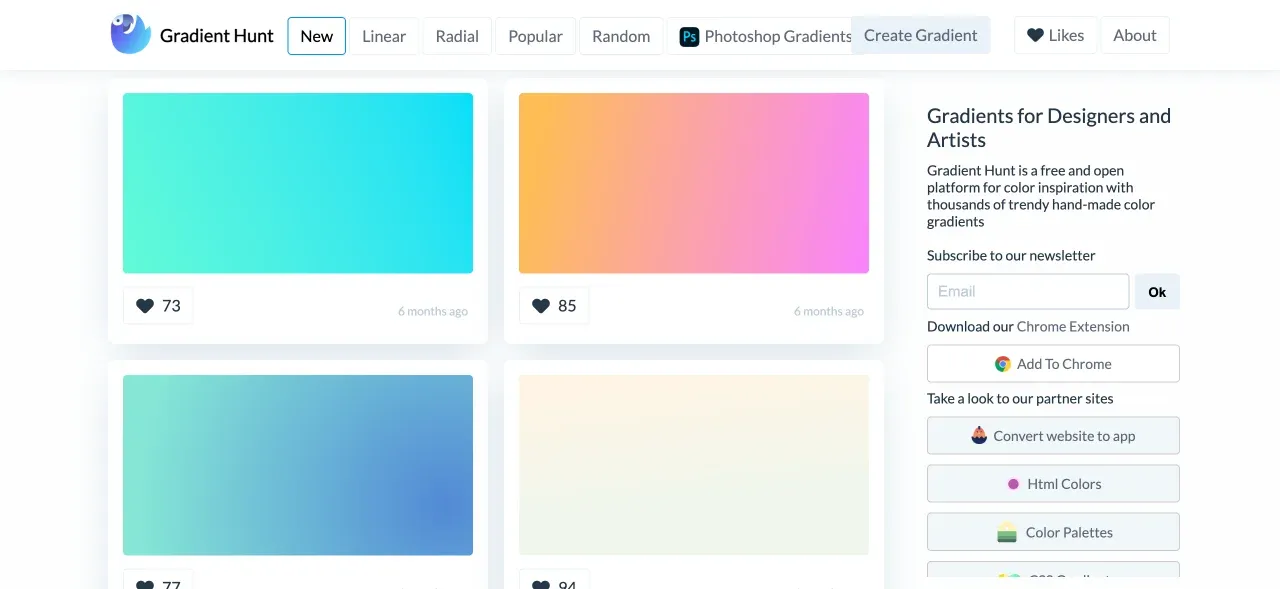
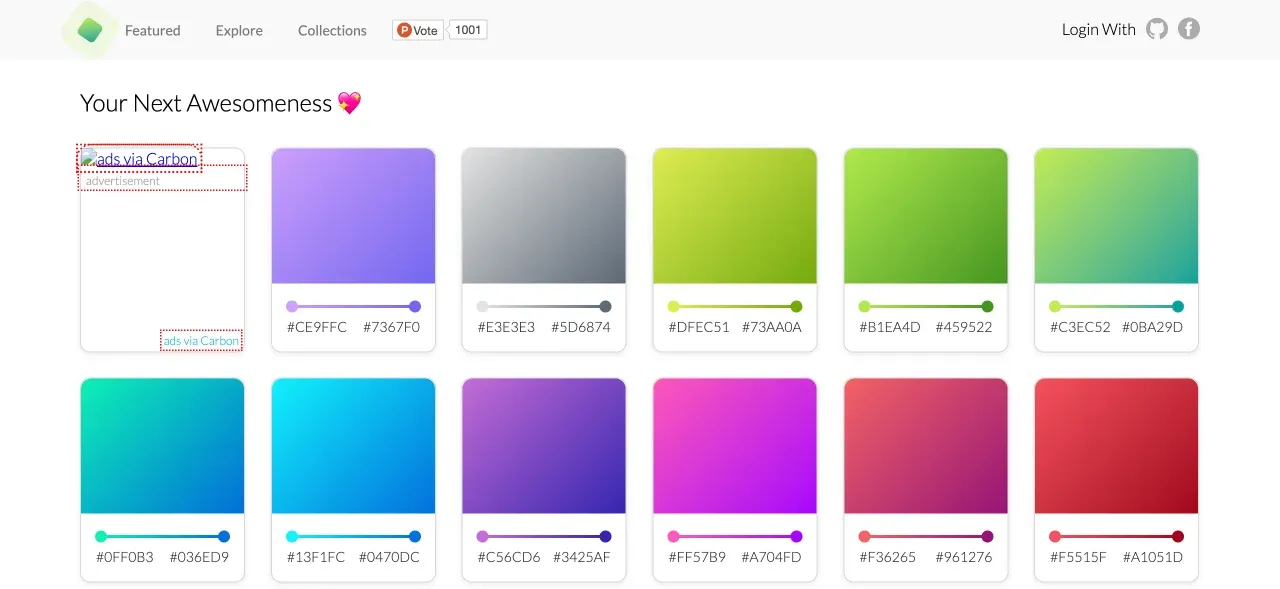
2. Gradient Hunt

图像来源:Gradient Hunt
由设计师与艺术家共同实现,随手可取得的 Gradient Hunt 提供上千种可让用户创造的结合方式,为网络带来高品质色彩渐层。每一种都美丽、独特且供免费使用,Gradient Hunt 以成为色彩渐变的终极资源为目标。
价格:免费
平台:网页
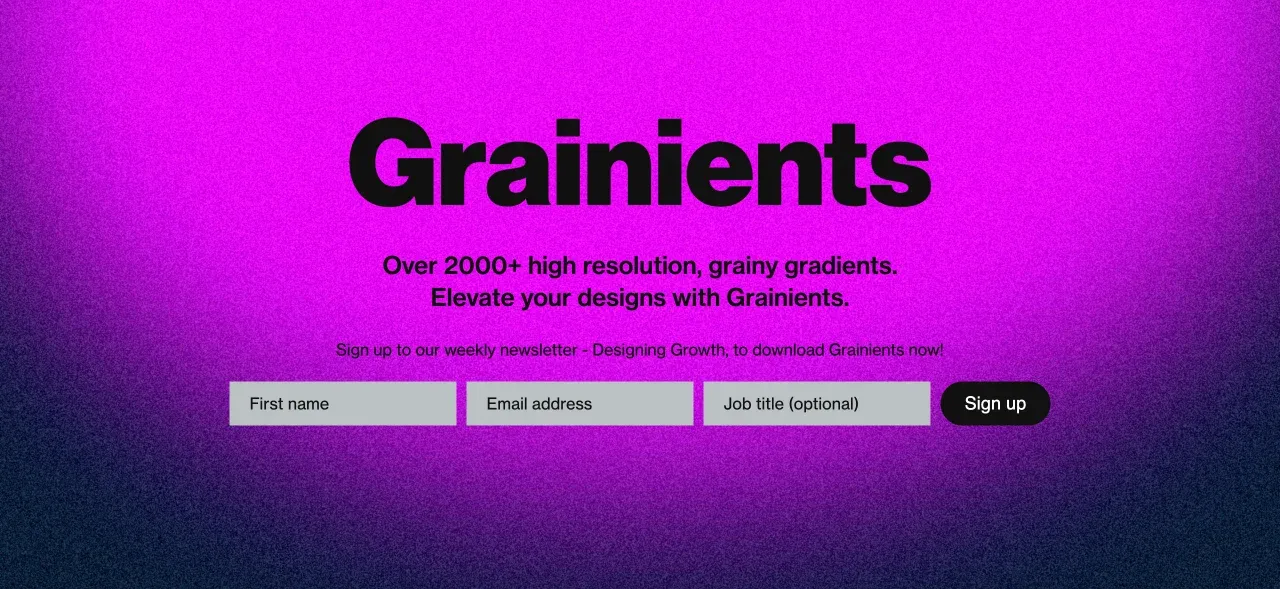
3. Grainients

图像来源:Grainients
与多数渐变效果不同,Grainients 有超过 2000 种高分辨率与颗粒渐变的资料库,为每个设计增添噪点与特色。你可以在其中探索结合 3 种颗粒效果的渐变、18 种双色与三色渐变组合,以及 18 种渐层布局。
只需要注册他们的每周通知信、下载所有 Grainients 并在 Eagle 中统整,你将会拥有一个全新的设计世界!
价格:免费
平台:网页、电子报
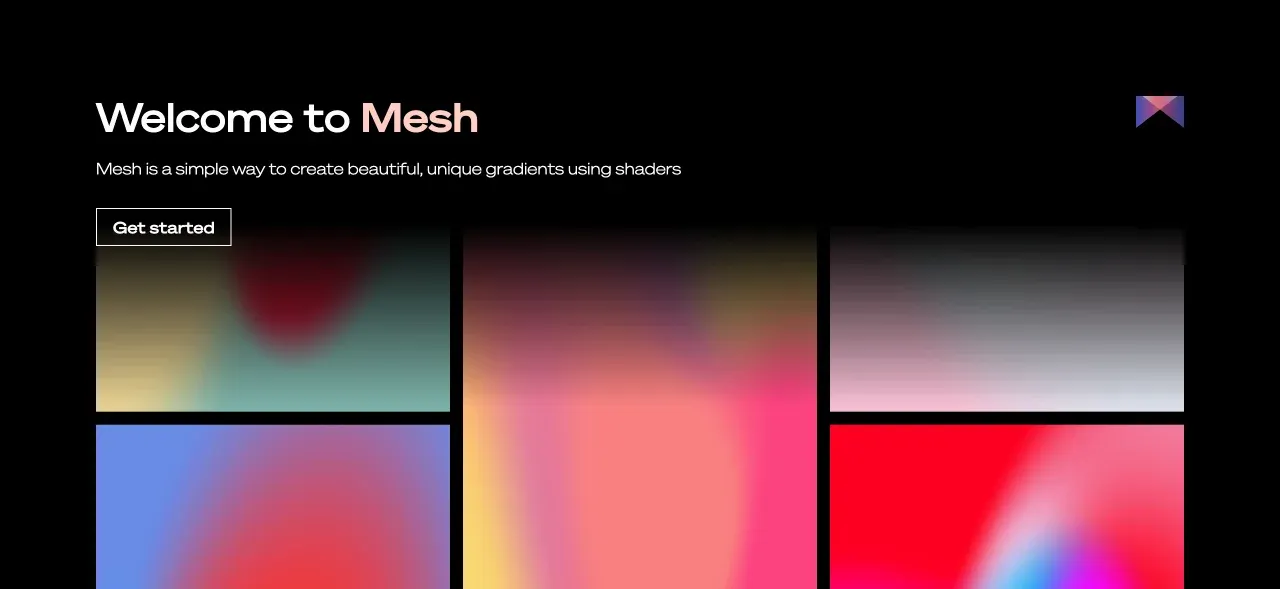
4. Mesh Gradient

图像来源:Mesh Gradient
Mesh 目前仍是测试版本,由产品开发师 Burak Asla 制作,帮助你通过浏览器创造实用的渐层效果。最高可叠加 11 个点和 4 种颜色,并以拖拽的方式轻松生成独特的组合。
此外,Mesh 也有现成模板可以作为参考,所以无需要担心脑中还没有想法。给 Mesh 一个机会,相信你不会失望!
价格:免费
平台:网页
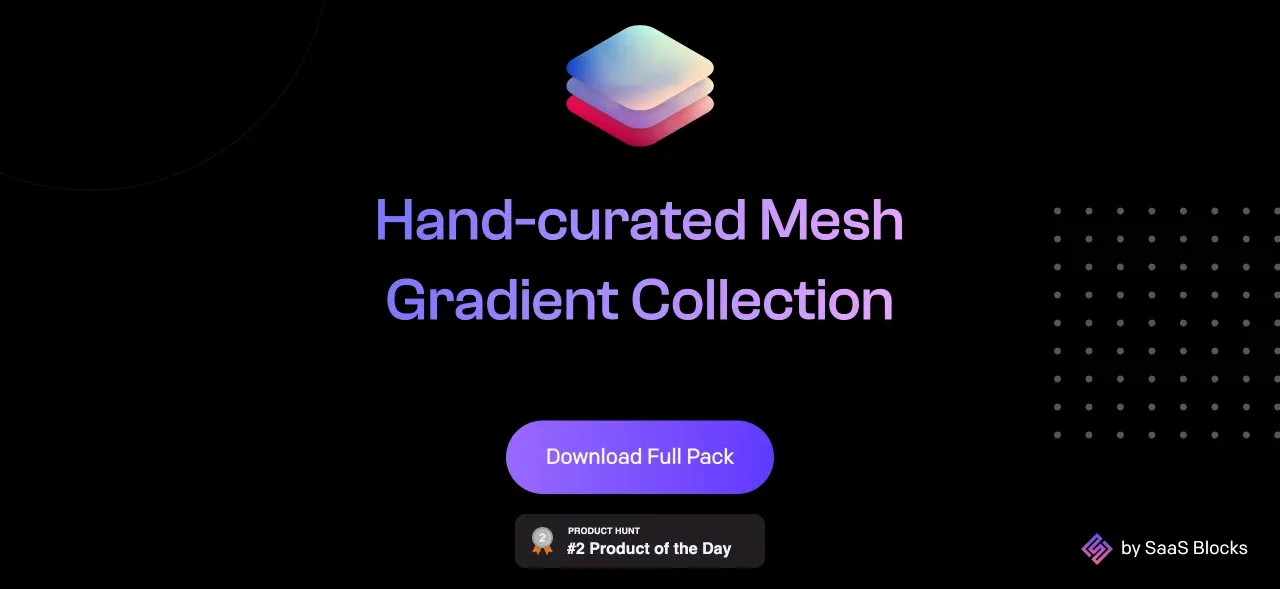
5. Mesh Gradient Collection

图像来源:Mesh Gradient Collection
Mesh Gradient Collection 是目前最复杂的渐层工具或渐层套组,提供超过 100 种网格渐变让用户可以免费下载。你也可以在下载时选择 eps、jpg 或 png 图像档。 如果你是 sketch 或 illustrator 的用户,一定要试试他的完整功能!
价格:免费
平台:网页
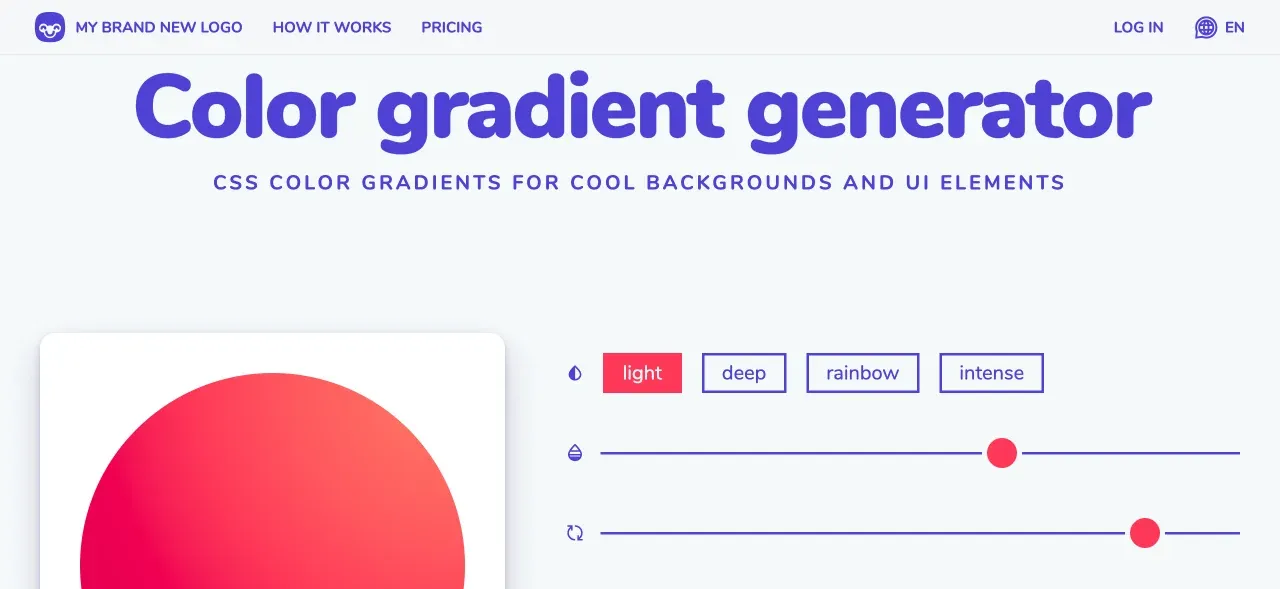
6. My Brand New Logo

图像来源:My Brand New Logo
My Brand New Logo 是一个以背景和 UI 素材打造的 CSS 色彩渐变生成器。有许多已内建的控制配置,对新手非常友善,只需要拖拉即可预览成效。在 My Brand New Logo 中可以找到从柔和到强烈的色彩组合,以及配置线性或放射状渐层。轻松创造漂亮且完美平衡的渐层!
价格:免费
平台:网页
7. Gradienta

图像来源:Gradienta
你喜欢大量的色彩和特殊的渐层形状吗?
Gradienta 会是你的好伙伴!Gradienta 是一款开源素材工具,提供你数不完的多色渐层,并有纯 CSS 编码、复杂的造型、多图层及 SVG 或 JPG 格式下载。你也可以在 Gradienta 中找到找到时下流行的元素,作为配色灵感。享受玩转渐层的愉快吧!
价格:免费
平台:网页
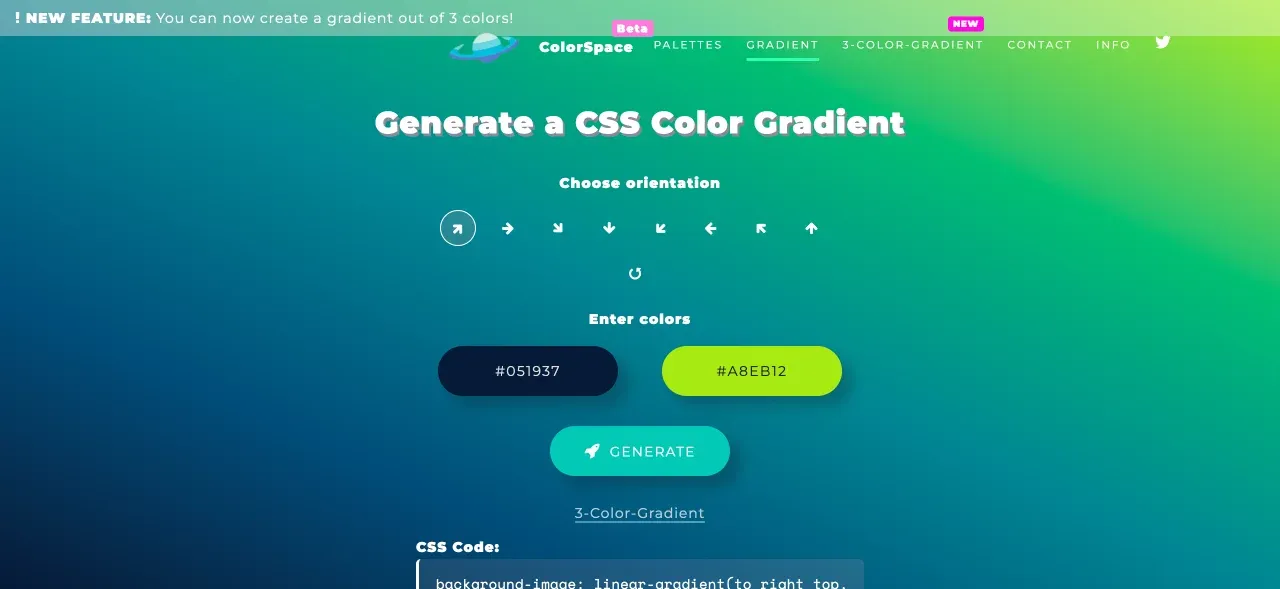
8. Color Space Beta

图像来源:Color Space Beta
Color Space Beta 借由让用户选择渐层走向及 2 到 3 种色彩,将所选条件生成为 CSS 编码。按下「GENERATE」键后即可迅速获得结果,并直接在画面上浏览实际效果。虽然没有大量的客制化调整选项,但我们相信这是一个对部落客及网页设计师非常受用的工具。
价格:免费
平台:网页
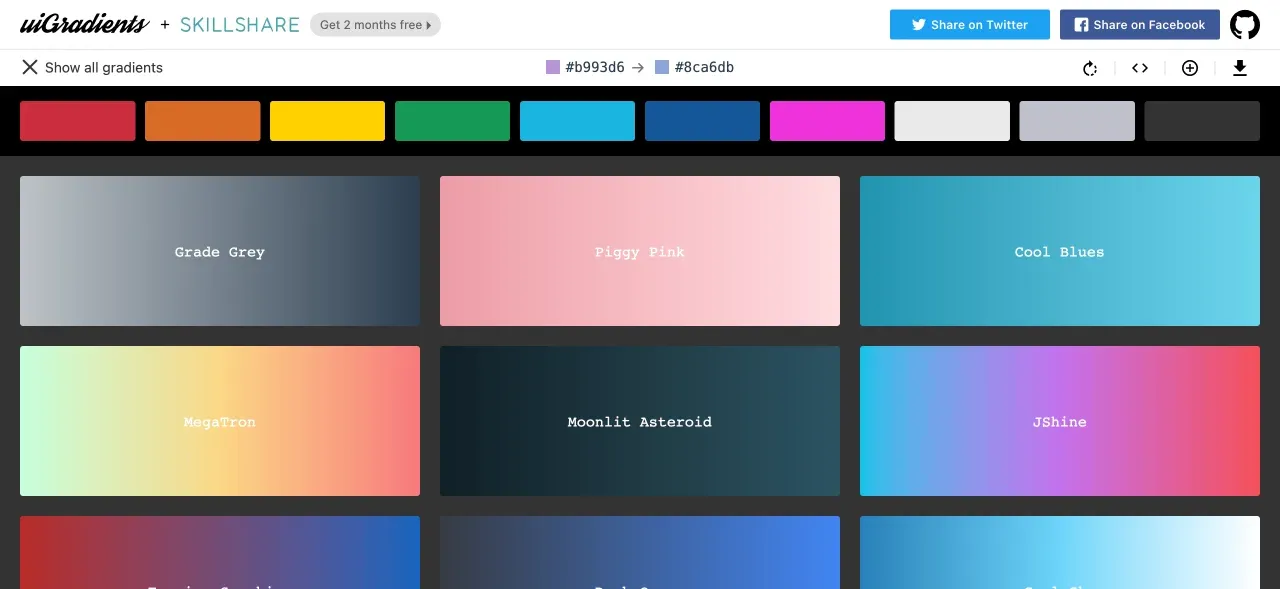
9. uiGradients

图像来源:uiGradients
UiGradients 网罗了精挑细选的渐层组合,是专为设计师和开发者打造的渐层灵感工具。你可以在网页顶端挑选自己喜欢的颜色,并通过旋转来挖掘不同渐层效果,还可以直接取得 CSS 编码或下载 JPG 档,简单又实用。每个渐层甚至都有独特的命名!
价格:免费
平台:网页
10. MeshGradient

图像来源:MeshGradient
在由 Ls.graphics 创建的 MeshGradient 中你可以找到超过 100 种 sketch、png、ai、jpg、eps 格式的免费渐层资源。MeshGradient 在 Product Hunt 网站中榜上有名,以提供自然、柔和色彩及彩虹色系为主。除了是渐层工具外,在 MeshGradient 网页还可以找到大量的免费与专业版插图及 mockup!非常推荐给 UI/ UX 设计师使用!
价格:免费
平台:网页
如何收集与管理你的渐层参考资料?
让 Eagle 素材与灵感管理工具 来罩你!
视频来源:Eagle
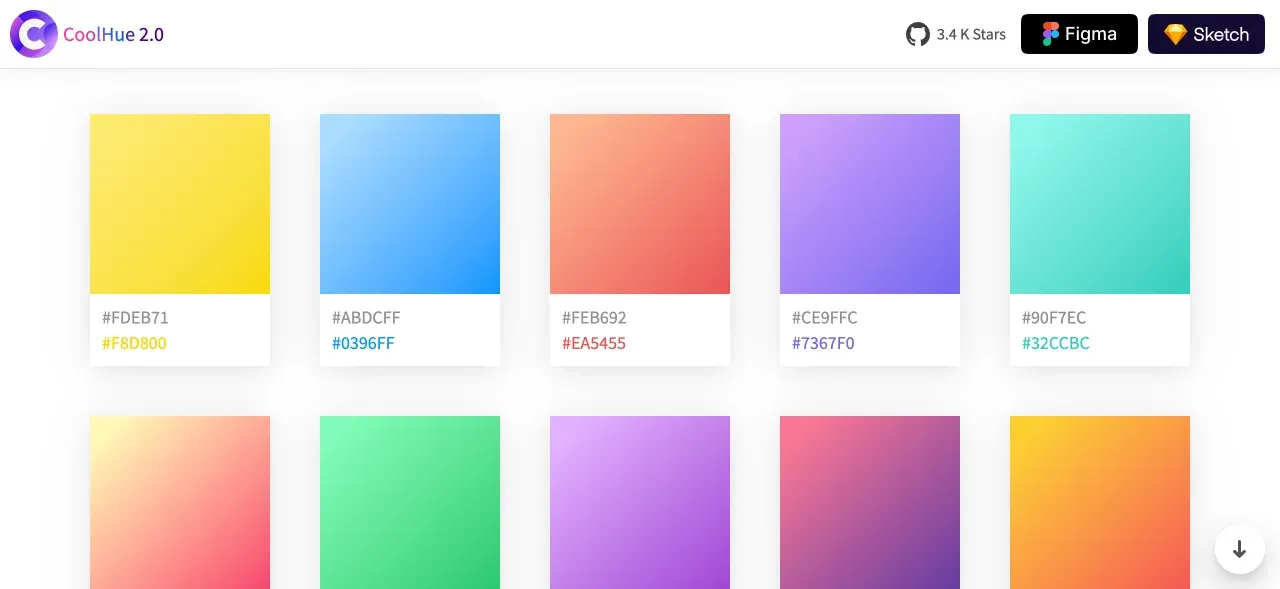
11. CoolHue 2.0

图像来源:CoolHue 2.0
CoolHue 有大量双色融合的色彩资源,看准其中任一个渐层资源后,你可以取得 JSON 档(JavaScript Object Notation),并以 JPEG 图像下载或通过安装免费插件直接在你的 Prototyping 工具如:Sketch App 和 Figma 中快速存取。CoolHue 帮你轻松搞定设计!
价格:免费
平台:网页、Sketch 插件、Figma 插件
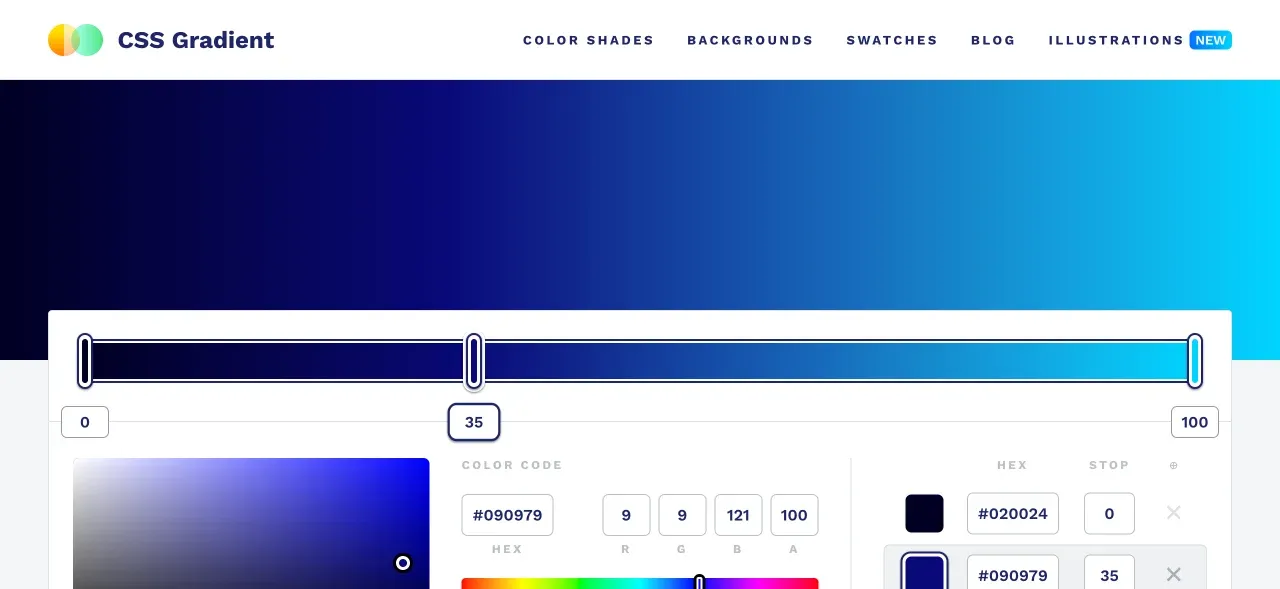
12. CSS Gradient

图像来源:CSS Gradient
你是否在为自己的博客寻找渐层配色呢?千万不要错过 CSS Gradient。
CSS Gradient 是一款能够协助你创作网站渐层底图的免费工具,除了有生成渐层的功能外,还有许多与色彩渐层相关的丰富内容,从技术面到生活中的渐层示例应有尽有。你可以借由点击生成器得到刷新后的渐层色彩成果,此外,也别错过 CSS Gradient 近期释出的多个色调功能!
价格:免费
平台:网页
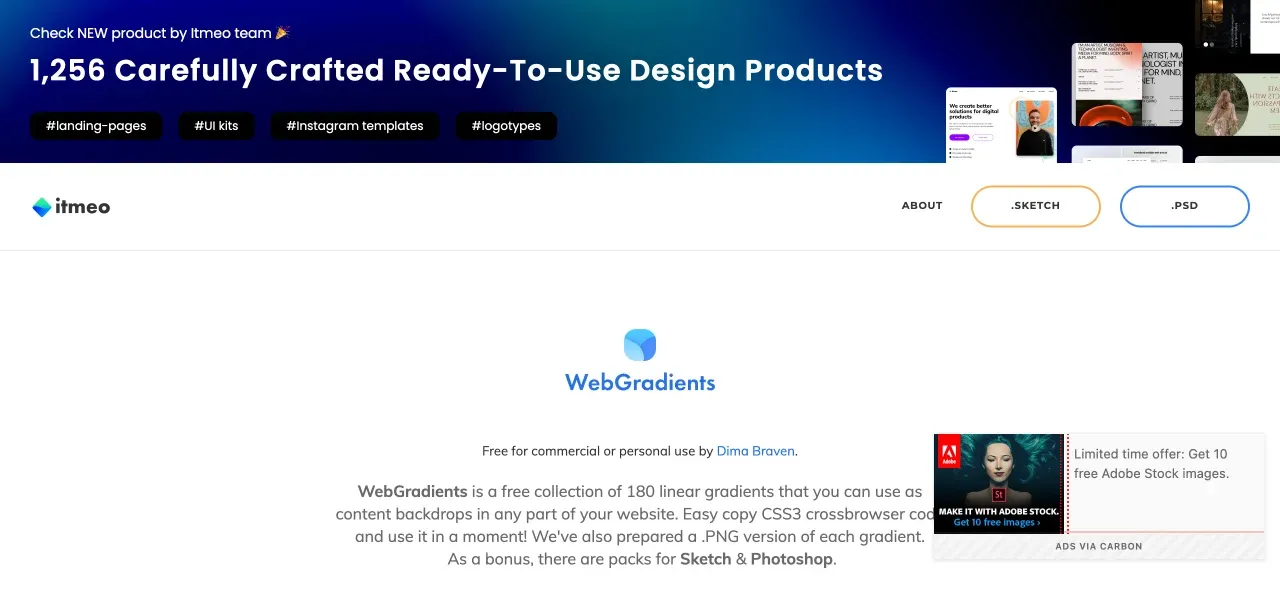
13. WebGradients

图像来源:WebGradients
进入 WebGradients.com,你就能够以 CSS3、Photoshop 和 Sketch 文件格式免费获得由顶尖设计师规划的 180 种漂亮线性渐层,帮助你轻松架设你的网站。除此之外,WebGradients.com 还有大量可供下载的 Photoshop 和 Sketch 素材!
价格:免费
平台:网页
14. HTML Colors

图像来源:HTML Colors
HTML Colors 是一个为设计师提供必备色彩工具的网站,你可以轻松使用色彩选取工具、色卡或以带有 16 进制制 Hex 色码、RGB 和 HSL 值的 HTML 色彩名称搜索符合你网站的 HTML 色彩编码。再也不会迷失在挑选色彩的过程中!
价格:免费
平台:网页
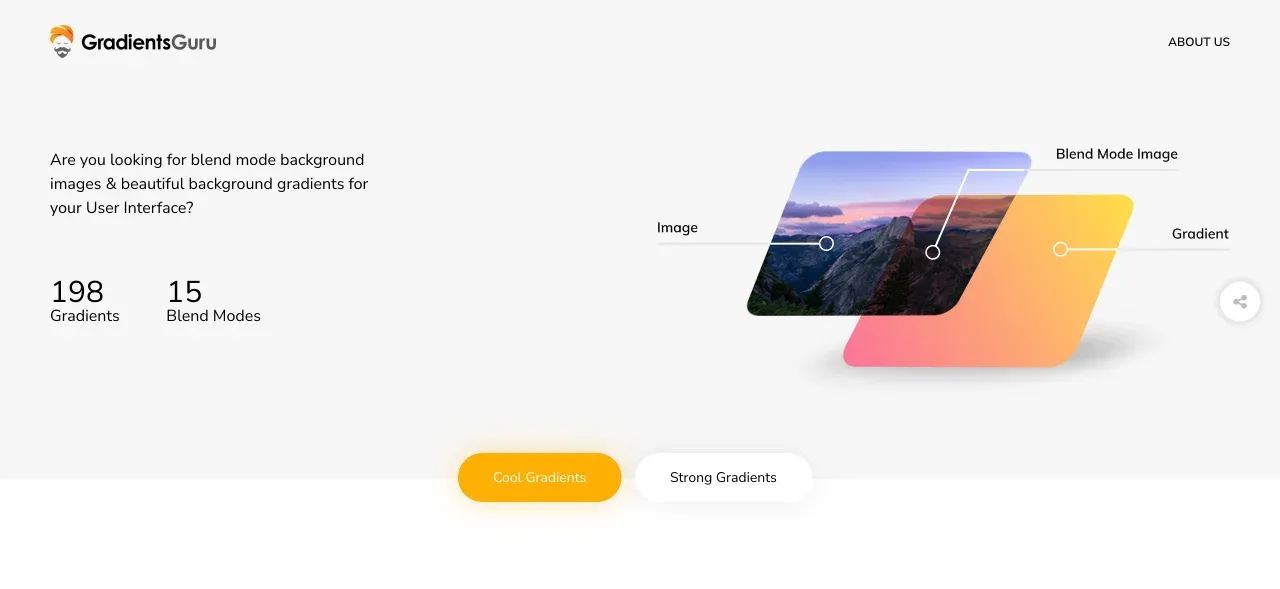
15. Gradients Guru

图像来源:Gradients Guru
正在为你的界面寻找混合模式的背景图像与漂亮的渐层底图吗?欢迎进入由 Trionn Design 开发的 GradientsGuru.com,有着 198 种美丽渐层与 15 种混合效果图像,你将会爱上它足以获奖的高品质服务。
价格:免费
平台:网页
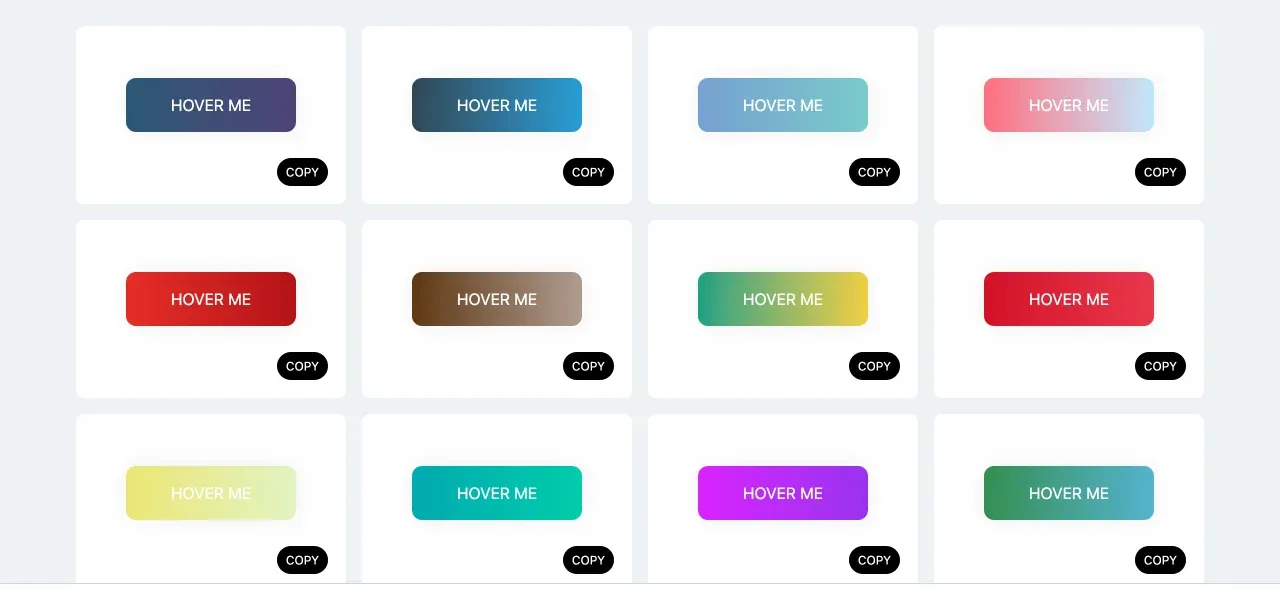
16. GRADIENT BUTTONS

图像来源:GRADIENT BUTTONS
如果你想要转换网站按钮的风格,一定要试试 Gradient Buttons!他有着数百种 CSS 渐层按钮,你只需要简单一按就可以复制并取得。订阅 Gradient Buttons 电子报即可在收件夹中直接获得每周的免费 UI / UX 与网页开发资源。
价格:免费
平台:网页
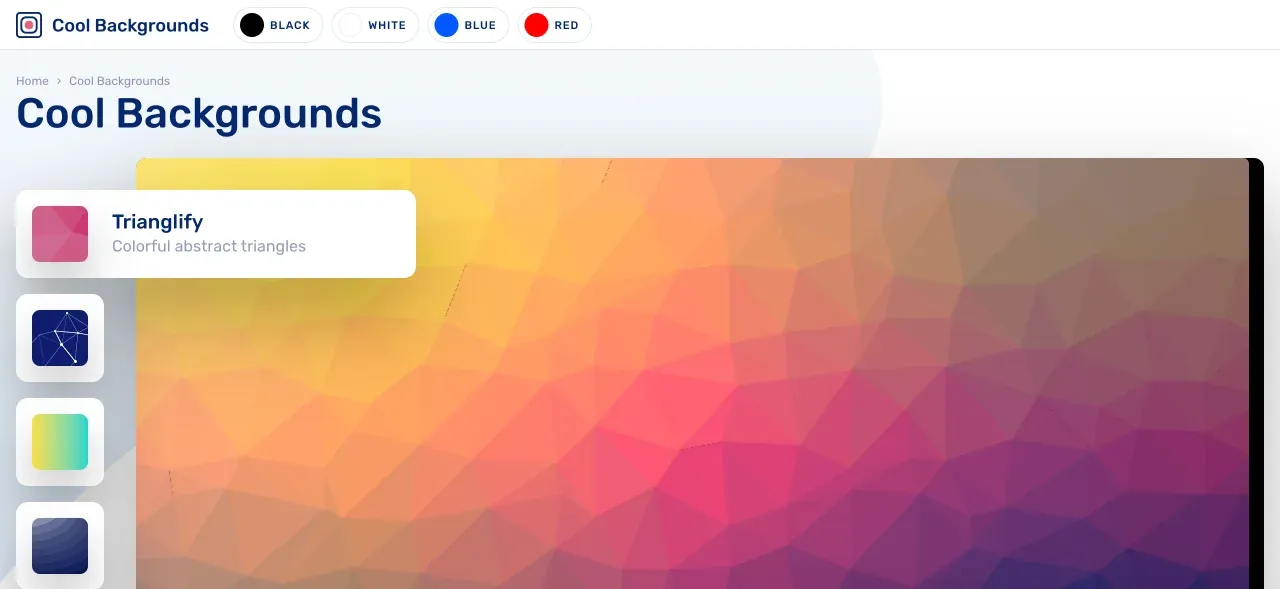
17. Cool Backgrounds

图像来源:Cool Backgrounds
想探索更多超酷的背景图,让你的博客、网页、手机或桌面背景更绚丽吗?Cool Backgrounds 提供 CSS、线型、颗粒、三角渐层,还有免费图库 Unsplash 等不同风格的背景。虽然 Cool Backgrounds 的颜色选择不多,但他非常适合展示并将大家的眼球吸引至你的贴文。
价格:免费
平台:网页
18. Colorffy

图像来源:Colorffy
Colorffy 大概是生成渐变、色版与配色提案最直觉的工具了。你可以通过 Colorffy 获取配色灵感进行设计,选取你喜欢的色彩组合后,以 CSS 编码或 Android 和 Flutter 编码下载。你也能以按钮、卡片、和文本等方式 预览 UI 元素!
价格:
- 基础版:免费
- 进阶版:5 美金 / 月
平台:网页
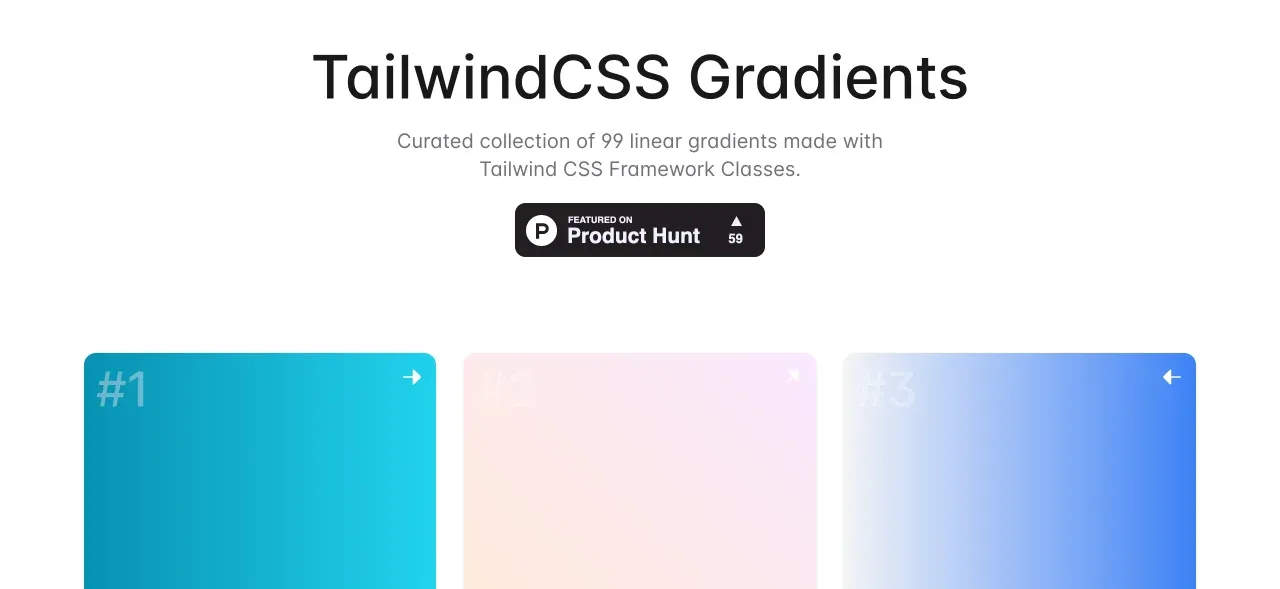
19. TailwindCSS Gradients

图像来源:TailwindCSS Gradients
Tailwind 是一个为熟悉 coding 和网页设计者打造的工具。在默认状态下,Tailwind 将所有色版以渐层方式呈现。在 Tailwind 中用户可以通过编辑皮肤来创建自己的色版,尽情创造各种效果。
价格:免费
平台:网页
20. Gradient Cards

图像来源:Gradient Cards
Gradient Cards 被誉为是「下一个 sketch 专案、Adobe XD 和 CSS 渐层的终极渐层指南」,在 Gradient Cards 中色彩以双色渐层形式呈现,你可以下载 CSS编码、Sketch 和 XD形式的色彩文件。此外,让 Gradient Cards 脱颖而出的一大特色是,用户可以通过直接在色卡上选取色彩及拖拉调整的方式,快速的得到结果!
价格:免费
平台:网页
如何为下个专案聪明选择色彩?
Eagle App,你最好的配色灵感资料库!
视频来源:Rolando Barry
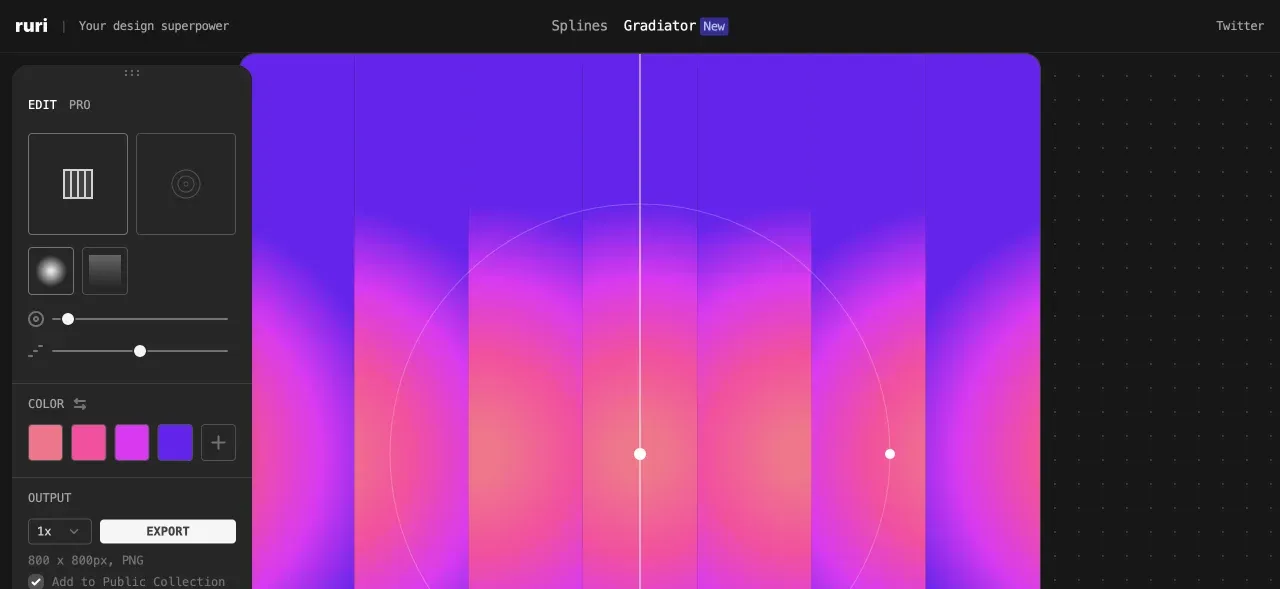
21. Ruri Gradiator

图像来源:Ruri Gradiator
Ruri Gradiator 是一个够让你简单预览变更效果的工具。用户每次最多可以创建 5 种色采,选择放射状模式、配置生成范围,也可以将最终成果存储到 Public Collection 当中。大家不妨亲自试用,让 Ruri Gradiator 激发你的创造力!
价格:免费
平台:网页
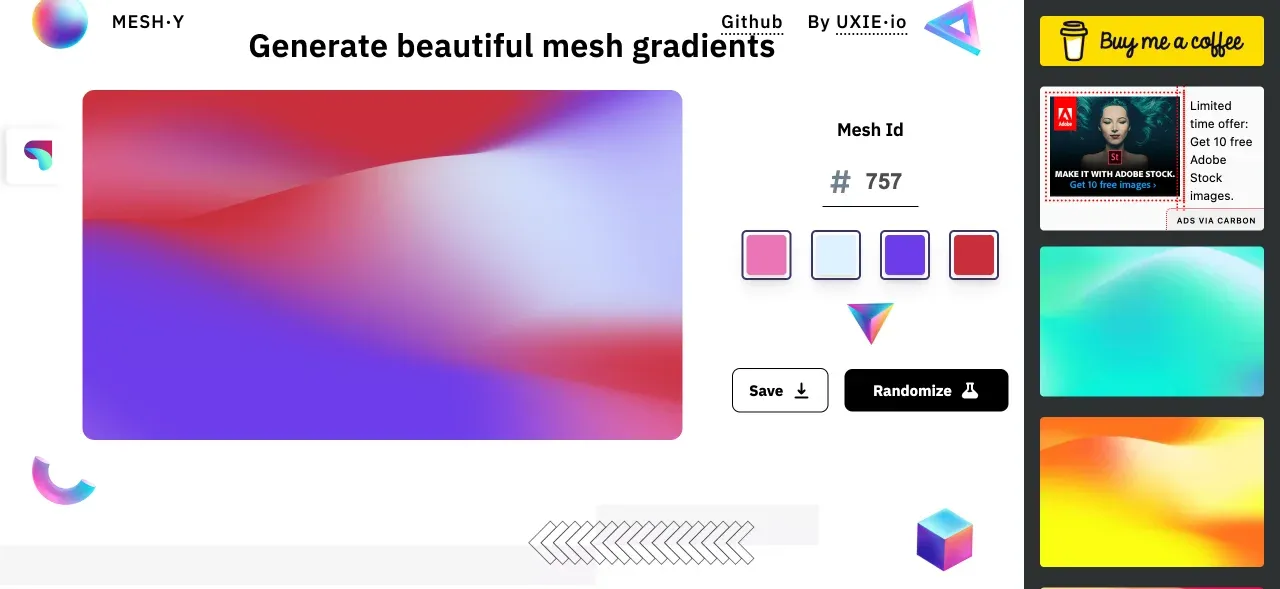
22. MESH·Y

图像来源:MESH·Y
MESH·Y 是一个可以生成并提供用户下载及输出绚丽 PNG 渐层网格的工具。其中,MESH·Y 最受人喜爱的特点非「Randomize 随机化」莫属。这个疯狂的功能让你无需要费力思考就能创造各种的渐层效果,而成果总是非常有秀!
价格:免费
平台:网页
23. Design Gradients

图像来源:Design Gradients
Design Gradients 是一个由设计师们规划的免费平台,有着 48 种可在任何数位艺术中作为背景使用的线型渐层,对新手非常友善。但作为资深设计师或创作者,这个平台或许就不那么适合。若想快速获得渐层的 CSS 编码,那么 Design Gradients 就能够符合你的需求!
价格:免费
平台:网页
24. gggrain

图像来源:gggrain
准备好为你的渐层增添个性了吗? 试试由 Sébastien Noël 创建的 gggrain 吧!
gggrain 能够产生漂亮的噪点效果并以 SVG 文件形式输出,为你的设计增添不同的渐层效果,你可以在角度、颗粒效果、噪点透明度、频率、混合模式等效果变化之间尽情发挥。开始使用 gggrain,让灵感爆发吧!
价格:免费
平台:网页
25. Grandientos

图像来源:Grandientos
Gradientos 是一个简单的网站,提供可用于 UI 素材的 CSS 渐层精选集。你可以浏览将渐层效果套用于一般 UI 素材并呈现在实时测试网站上的效果,如:黑白预览模式、标题、icons、布局等。让每次查找及使用渐层的过程更简单顺畅。
价格:免费
平台:网页
26. ffflux

图像来源:ffflux
同为设计师 Sébastien Noël 创建, ffflux SVG 生成器可以帮助你创造带有动态感及有机感的流动性渐层底图。在网页中增添动态感与流动性是一个绝佳选择,可以结合在如网页背景或元素当中。
价格:免费
平台:网页
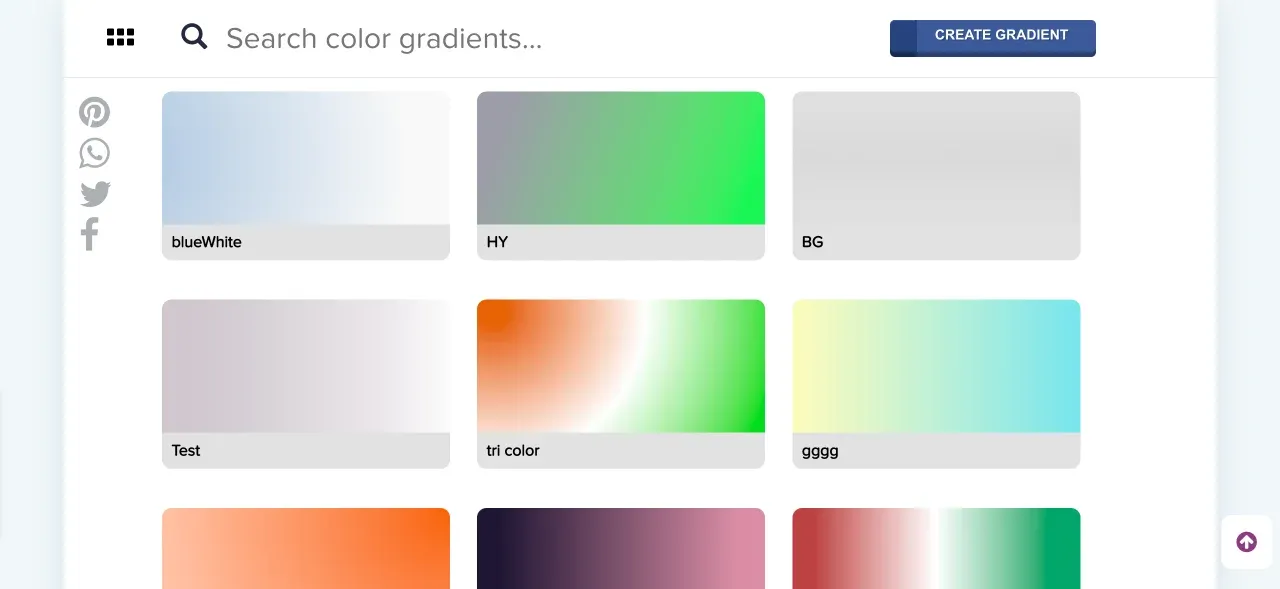
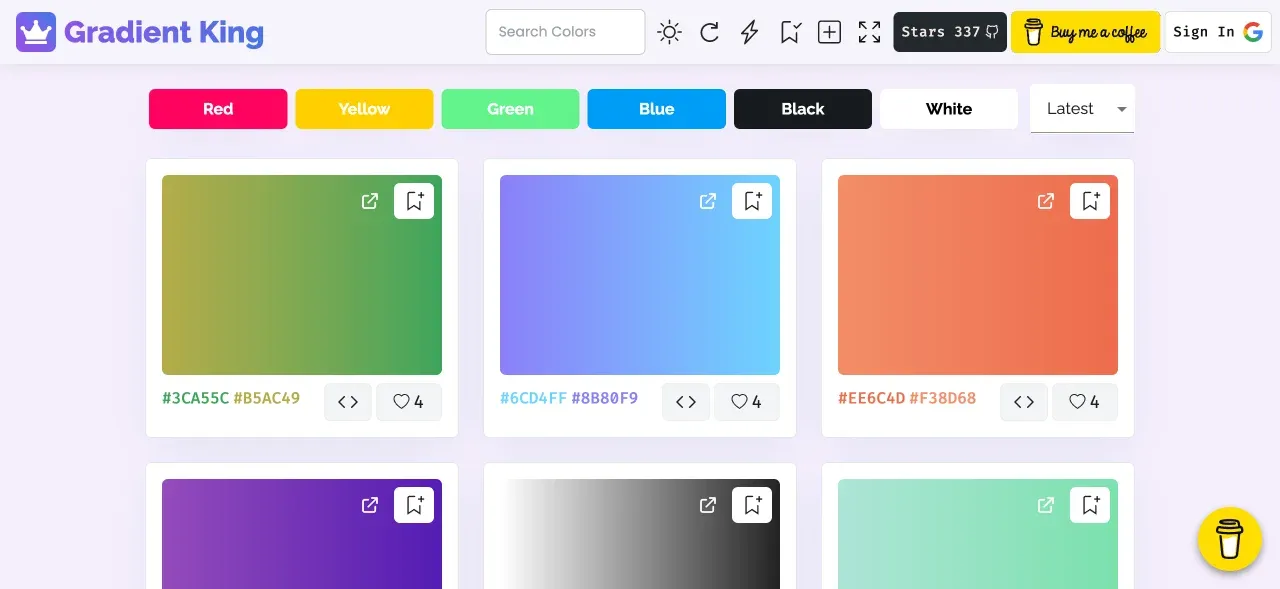
27. Gradient King

图像来源:Gradient King
由年轻开发者 Savio Martin 加上用户投稿共同实现的 Gradient King,除了提供大量优美的渐层灵感外,还有渐层生成器、渐层叠加、全萤幕功能,你亦可以收藏喜爱的渐层。这些功能将协助你找到理想的色彩组合且皆无需付费。如果你喜欢 Gradient King,不妨请 Savio Martin 喝一杯咖啡吧!
价格:免费
平台:网页
28. Multicolor Gradients

图像来源:Multicolor Gradients
Multicolor Gradients 提供绝佳的渐层网格,是一款对 Sketch 用户非常实用的插件。你可以建立自己喜欢的网格、选择色彩,轻松创建曲型渐层!Multicolor Gradients 还有 Three.js 技术帮助你进行 3D 网格创作,而埃尔米特双三次插值色彩( Hermite bicubic color interpolation )功能能够生成完美的真实渐层网格。你可以在圆圈与模糊效果中玩转渐层!
价格:
- 7 天免费试用
- 个人方案:9.99 美金
- 团体方案( 无限制 ):39.99 美金
平台:网页、Sketch 插件
29. Eggradients

图像来源:Eggradients
你是否在为你最喜欢色彩寻找替代色调或适合作为背景的渐层色彩呢?在 Eggradients 中你可以找到各式各样意想不到的内容,如:随机色彩产生器、蛋形渐层背景色、免费底图、免费知识电子书以及其他免费的工具等。
价格:免费
平台:网页
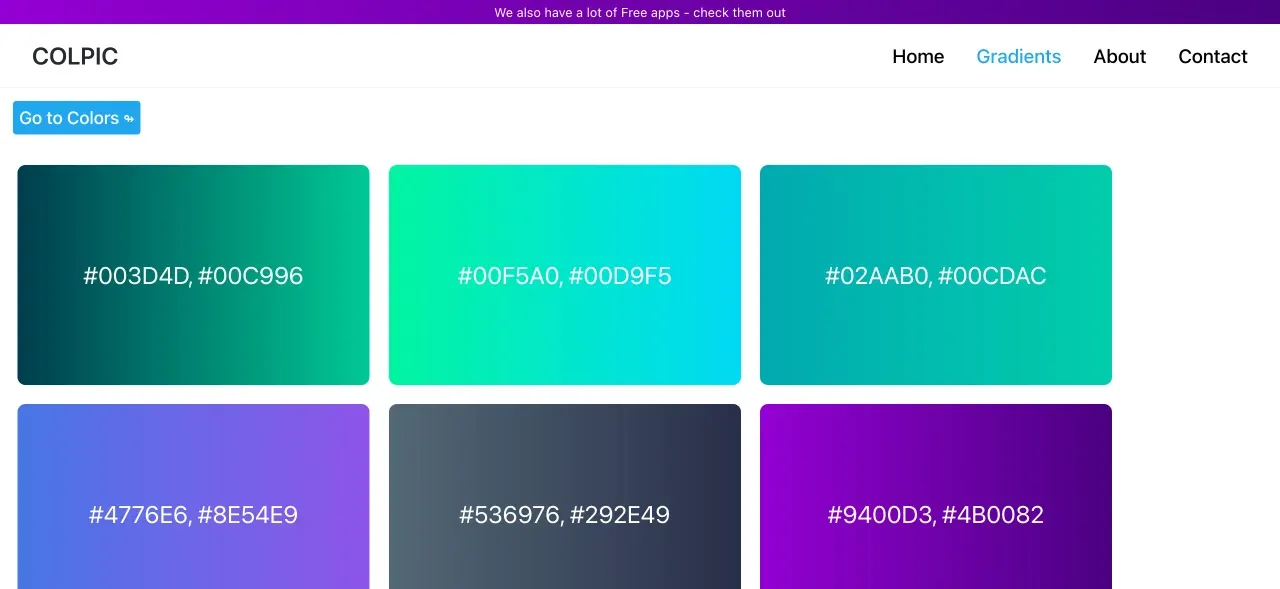
30. Colpic

图像来源:Colpic
Colpic 是一个能够为你精彩的设计项目、海报及其他作品查找绝美色彩、渐层等资源的网页。只需一键复制粘贴,即可为你的下一个专案取得 CSS 编码,对新手非常友善!
价格:免费
平台:网页
结论
看完这么多适用于不同设计流程的超赞网站,你会选择哪种工具或者网站来进行色彩规划呢?若是有我们未提及的优秀工具,欢迎大家跟我们分享!虽然有些工具可以进行色彩搭配、颜色挑选或提供配色灵感,但最重要的还是协助你向观看者传递意涵!
如果你正在寻找以色彩整理设计文件的功能,强大的色彩管理工具 Eagle 将会是你不可错过的工具!Eagle 可以自动识别你设计中的所有色彩,让你依据结果进行分类!更别说在使用图像及文件色版时有多方便了,马上就来试试吧!
视频来源:Eagle
文章的最后,如果你想获得更多设计新知和资源,欢迎浏览 Eagle blog 并将网站加入书签,一起成为更好的专业创作者吧!
若你仍需要更多灵感与创作新事物的鼓励,你可以尽情的在 Eagle Community 中,探索由来自世界各地上千位设计师所分享的精彩素材。让 Eagle 成为你最好的设计助理!
本文由 Eagle 团队 Joanna Cheng 翻译,原文 30 Gradient Tools That Boost Your Creativity 由 Vivian Chang 撰写。