设计师必逛!44 个找灵感网站推荐:UX、网页设计、国外网站等资源
你总是渴望获得更多网站设计灵感却不知从何下手吗?无论正在为新网站寻找创意切入点、搜索设计参考资源、最新的设计趋势,还是单纯喜欢看一些漂亮的设计,来到这里就对啦!Eagle 团队整理了一系列设计师最爱造访的设计网站,你能够通过这些网站:
- 帮助你寻找不同风格的网站灵感、配色、元素
- 学习最新网站及界面设计趋势、业界喜好
- 观摩获奖设计,提升你的设计技能
- 从知名设计师的访谈中获得启发
快来看看以下这些网站,并且收藏起来吧!阅读愉快!
设计师必逛的 44 个设计灵感网站
Eagle App
Eagle App是一款PC版灵感整理工具,无论你有找不到图像或参考文件,不知道如何分类甚至忘记下载,都可以帮助你轻松整理灵感资料、解决所有文件归档难题。Eagle 插件可以在你浏览喜爱的网站时批量保存、捕获整页和屏幕截图。 最重要的是,在收集时,如果你想要重新访问资源,它还会自动保存原始链接。 最重要的是,它的色彩管理非常出色!
灵感平台
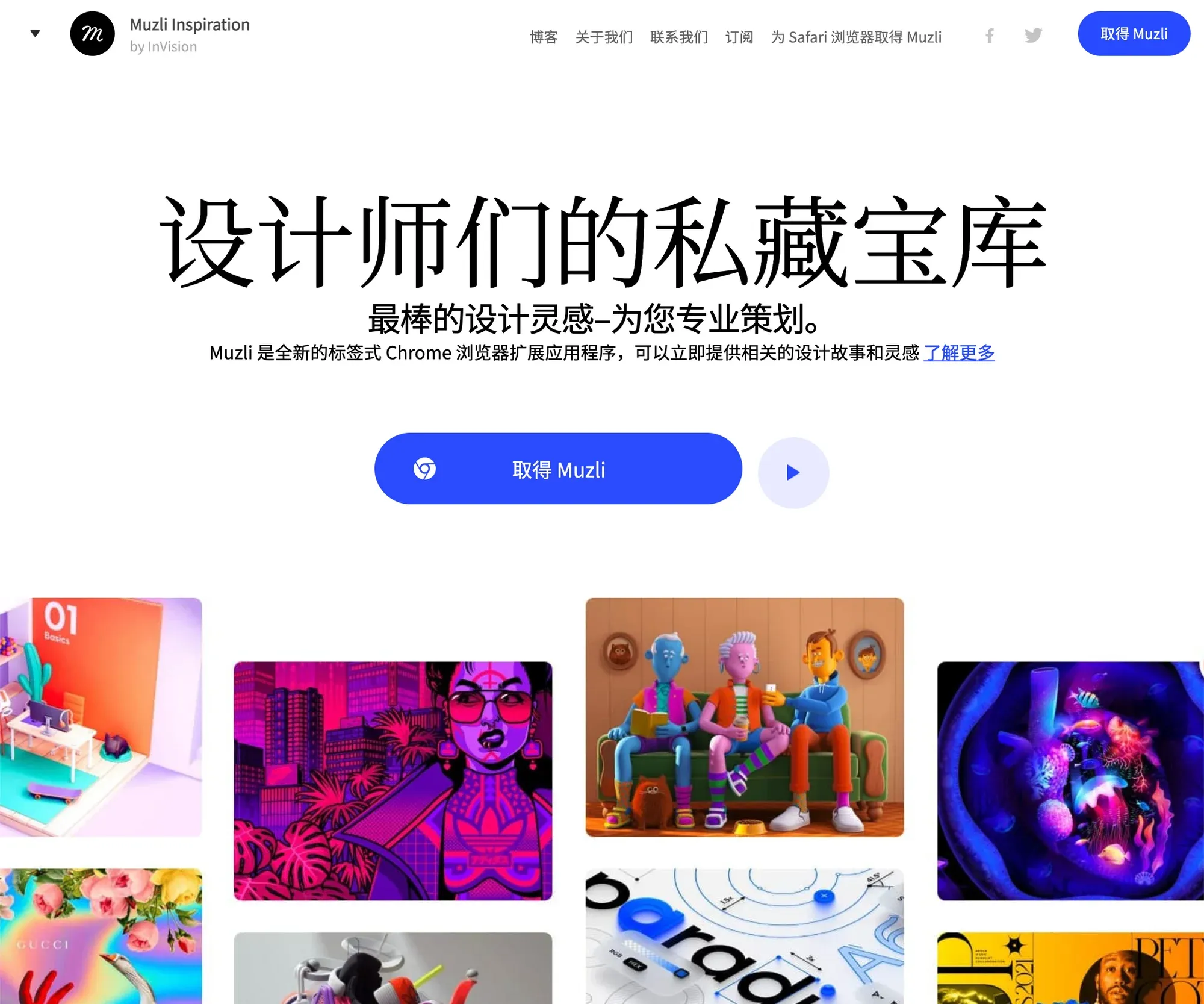
1. Muzli Inspiration

图像来源: Muzli
Muzli 是一款专门为设计师设计的浏览器,每天都为你提供最新的设计信息!当你在浏览器中打开一个新分页时,你可以立即收到今日最新的设计理念和产业新闻。 它还可以从你喜爱的设计网站或是知名设计网站汇整最新讯息,就像是一个设计版的小红书或微博一样,内容非常丰富且多元,是每一个设计师必安装的浏览器及每天必看的设计资源。
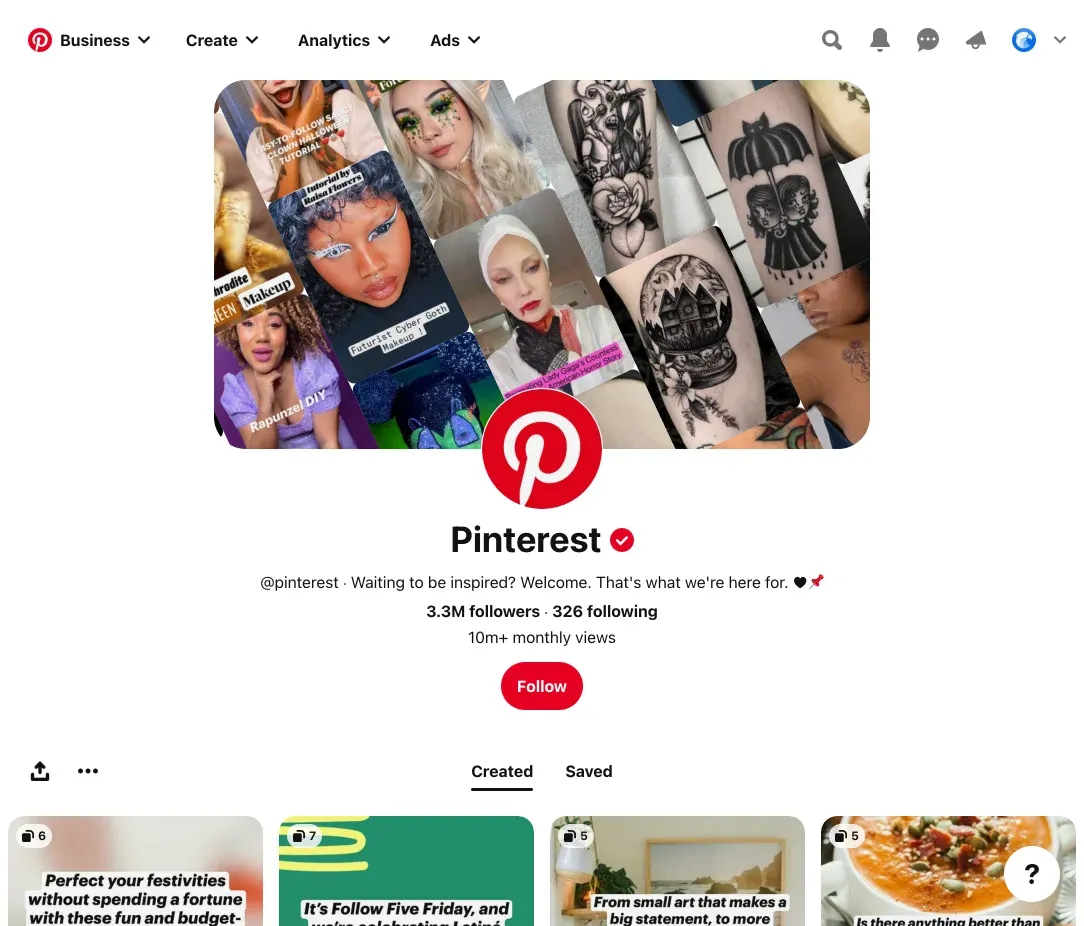
2. Pinterest

图像来源: Pinterest
Pinterest 是一个图像共享的社区媒体,通过图像、动效、 GIF 和以流水布局的形式的呈现视觉作品。在设计圈工作的你绝对不可能没听过他,你可以通过保存 pin 和探索来找到不同的设计灵感,甚至还可以找到家居装饰、食谱、风格和其他想法!
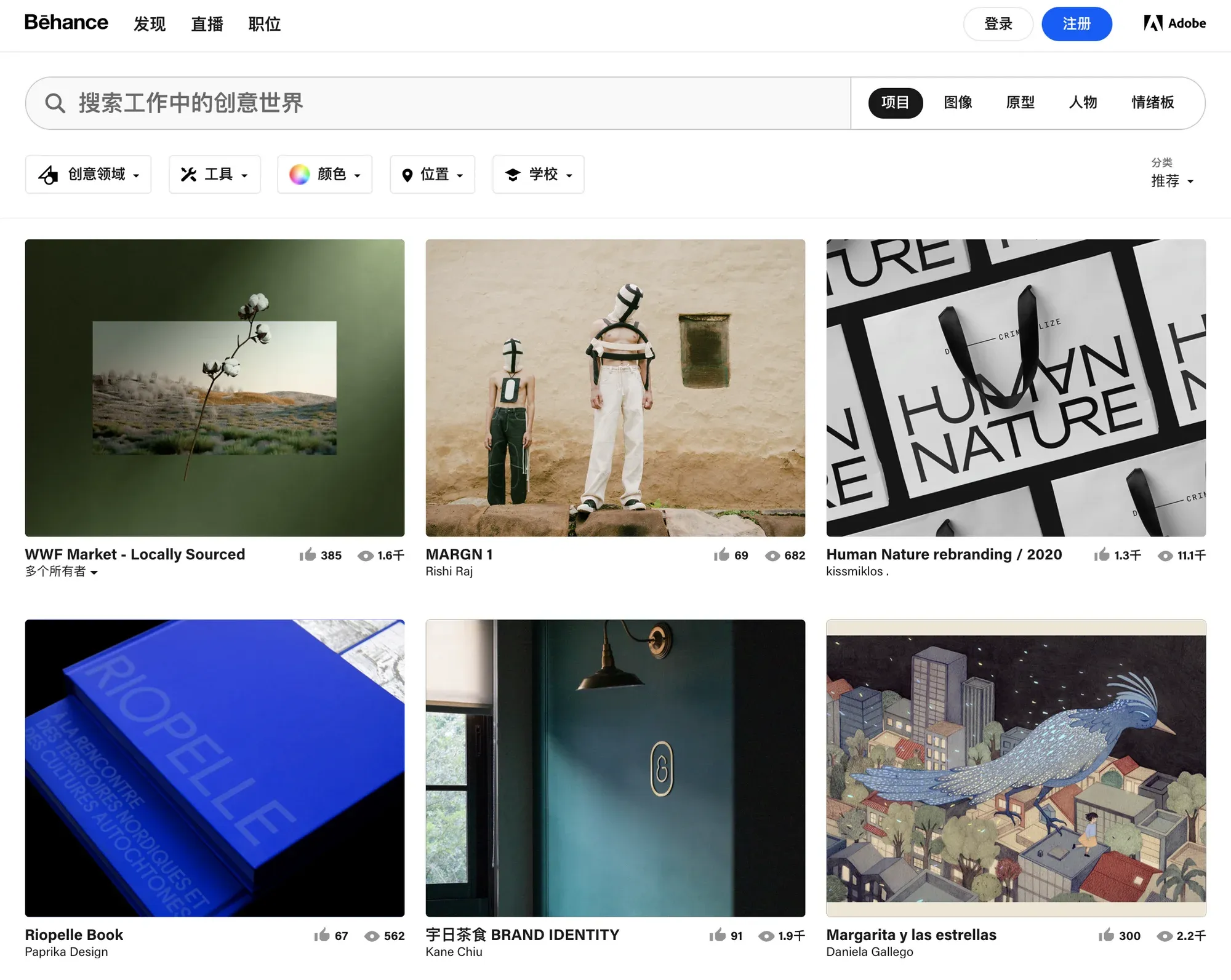
3. Behance

图像来源: Behance
Behance 是 Adobe 旗下的一个专为设计师打造的社交媒体平台,用于展示和探索创意作品。 你可以找到来自世界各地的设计师原创作品、创作过程、完整的设计概念。也可以通过他们的搜索器,以进阶的颜色分类等找到你有兴趣的作品喔!
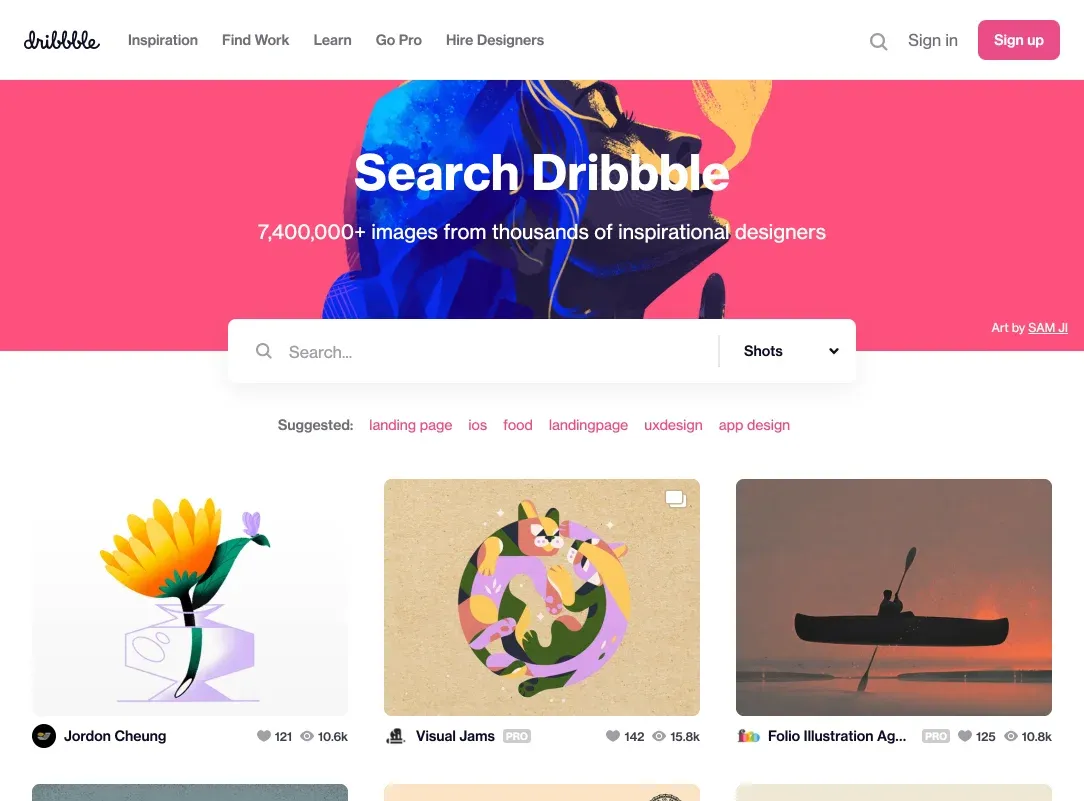
4. Dribbble

图像来源: Dribbble
Dribbble 是一个设计社交网络平台设计圈中最大的作品集展示平台之一,还可在这平台上找工作和招聘。你可以通过不同设计师的作品来临摹,提升设计技能,不过这里个作品多数是概念,不太考虑实际可行性,若要拿来实际使用或当作参考,需要你多判断及修正喔!
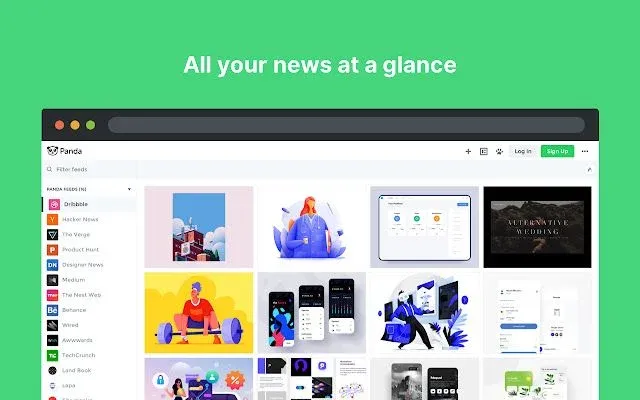
5. Panda

图像来源: Panda
你想把最喜欢的设计网站放在同一个地方并且每天预览吗? Panda 跟 Muzli 很像似,能够帮助你将设计网站和设计社区集中在一起,将你常造访的网站客制成你的浏览器主页,帮助你在使用浏览器时,随时发现最好用的工具、资源和灵感。
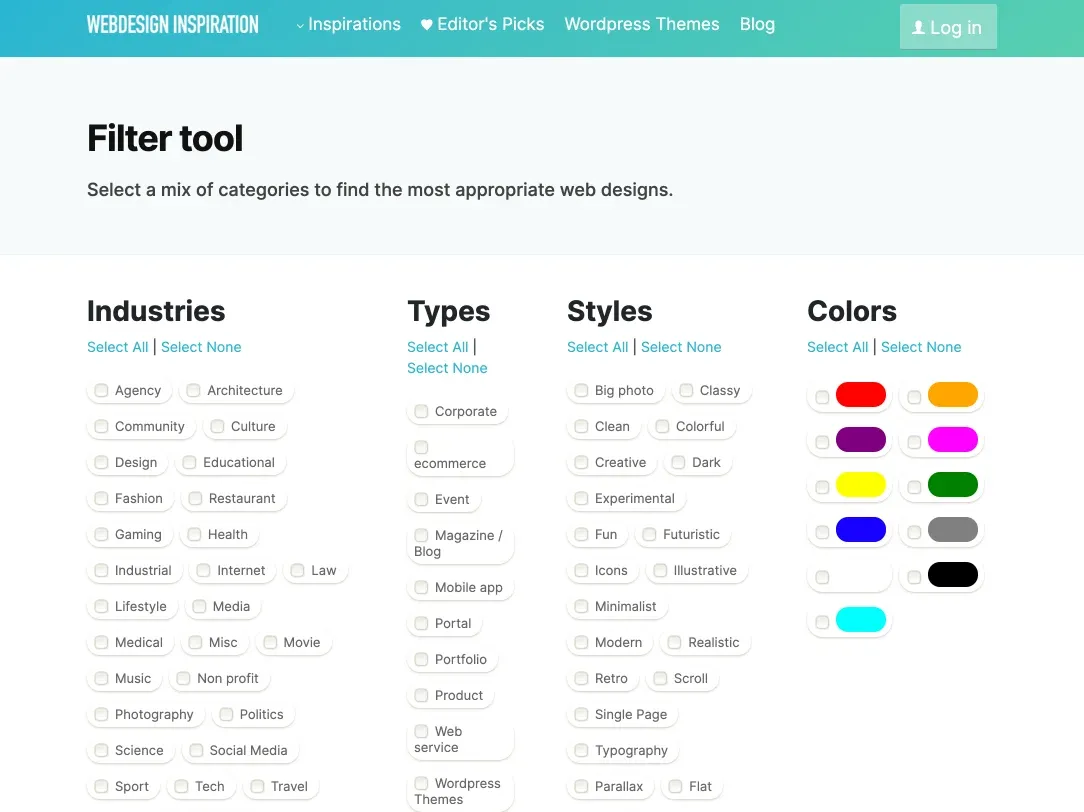
6. WebDesign Inspirations

图像来源: WebDesign Inspirations
WebDesign Inspirations 是一个展示网页设计灵感和趋势的地方。每天他们都会发布由来自世界各地的网页设计,你可以根据自己的喜好用他们的筛选器找到相关的设计灵感。
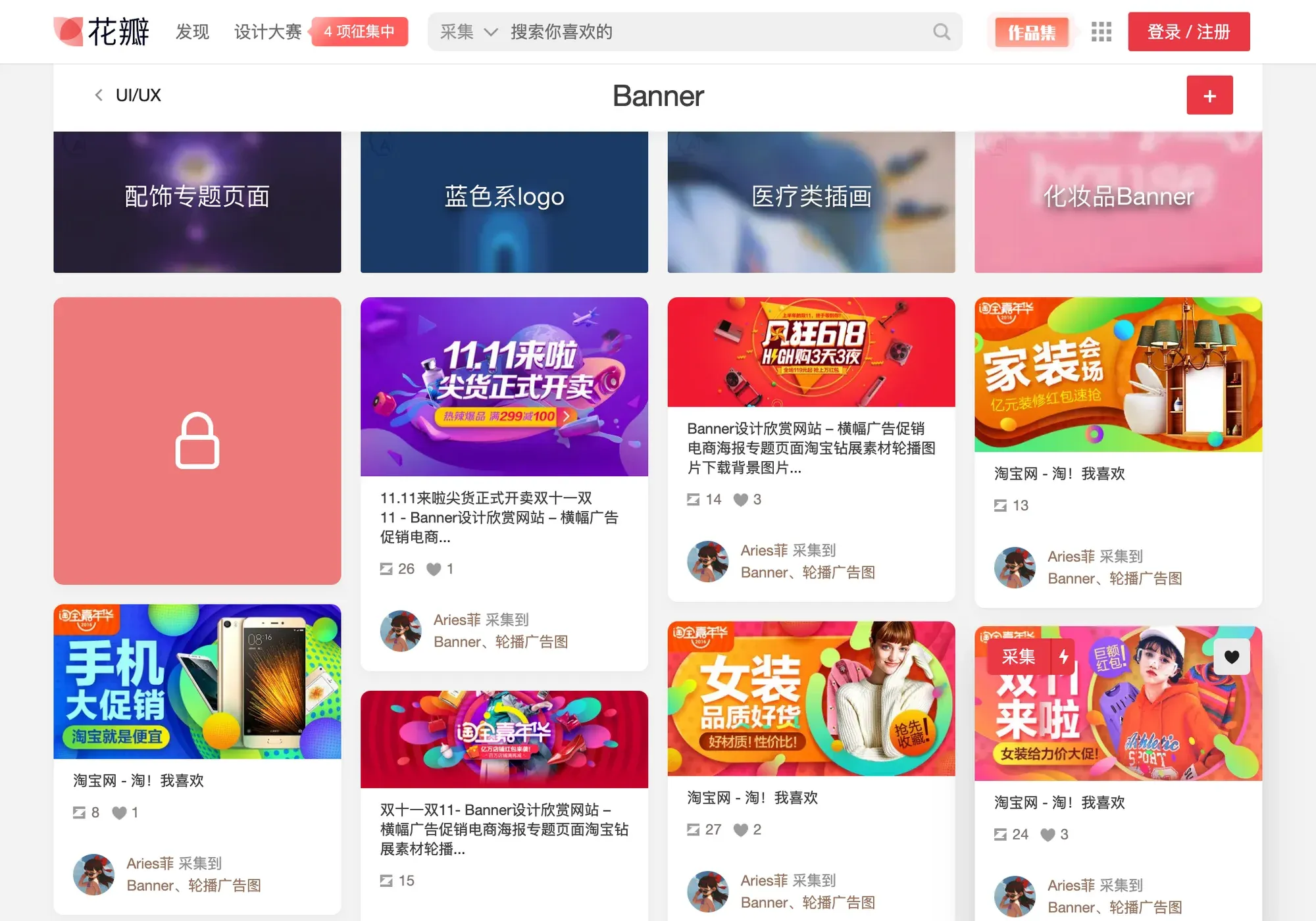
7.花瓣

图像来源:花瓣
花瓣跟 Pinterest 很像似,一个收集漂亮图像及灵感的一个地方。你可以在在线制作出你自己的灵感库,如果你想要搜集现在电商不同节日的促销海报、推播消息、活动版面等,都可以在上面找到一系列的整理及灵感!
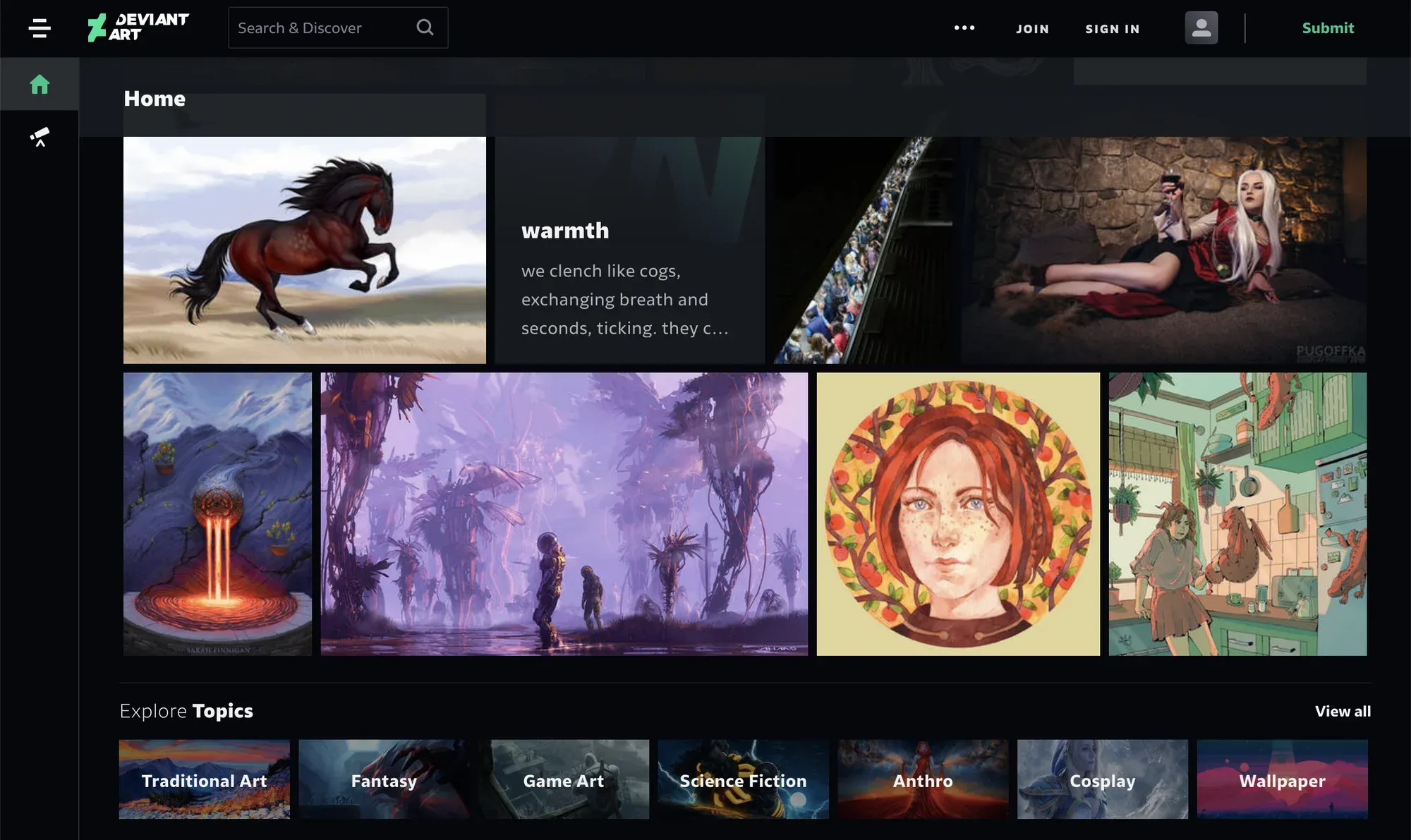
8. Deviant Art

图像来源:Deviant Art
Deviant Art 跟 Behance, Dribbble, Pinterest 有点相似,都是一个设计师交流的社区平台,不过这里的风格比较像多素人的手绘风格、漫画风格、绘画概念等。
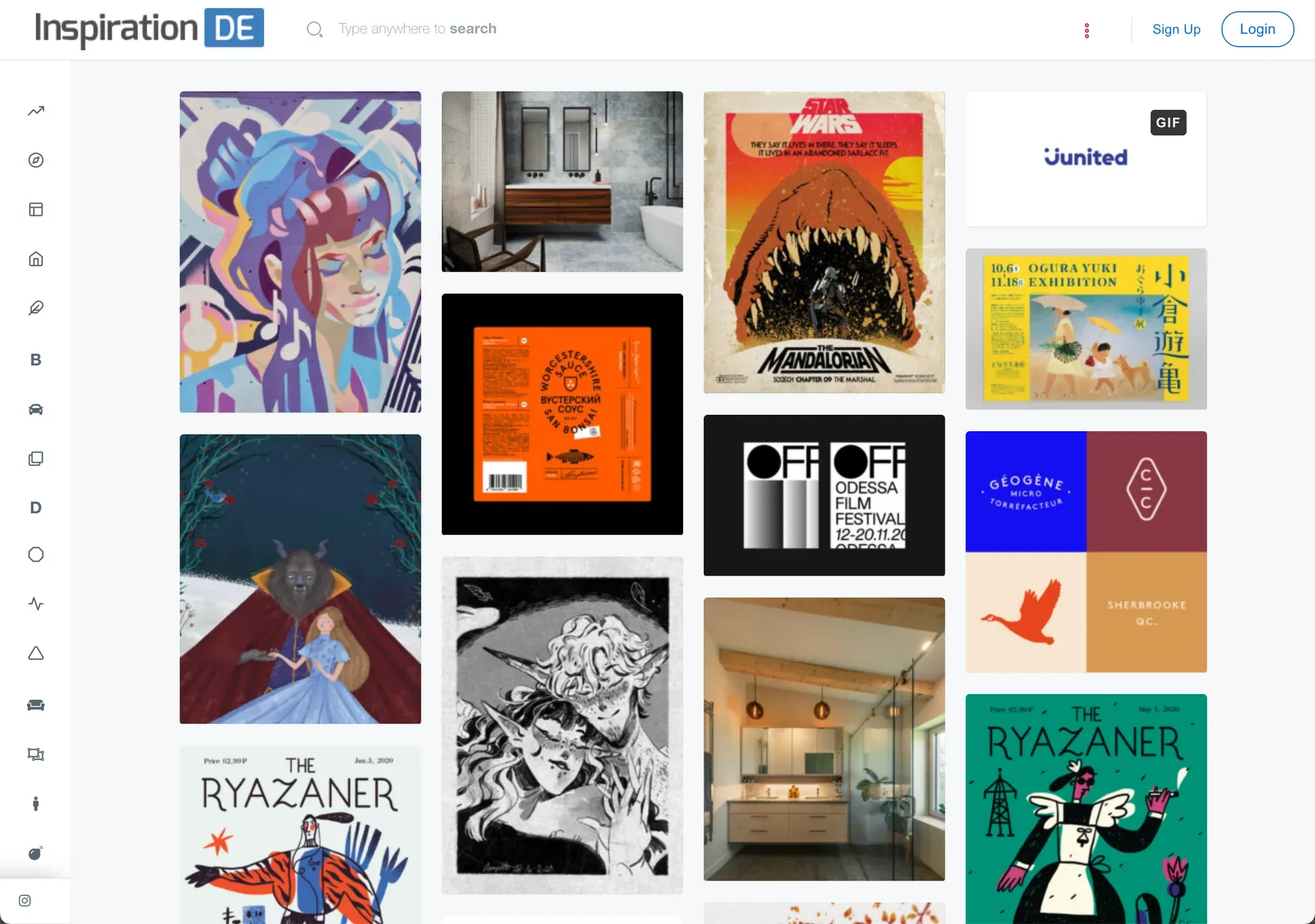
9. Inspiration DE

图像来源:Inspiration DE
这里也是一个灵感平台,主要提供设计、摄影、时尚、室内设计、网页设计、插画等灵感,只要在搜索中打上你想要找的关键字,就会找到相符的内容。左边的 icon 点开可以找到不同的产业设计风格。
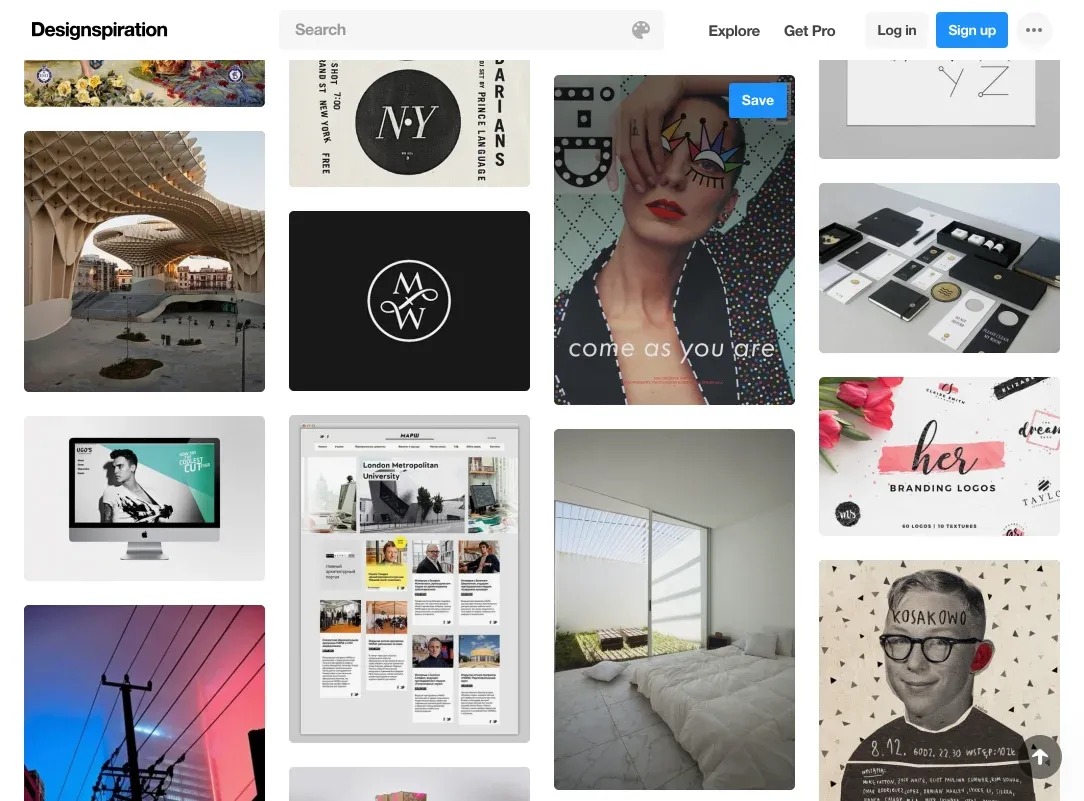
10. Designspiration

图像来源: Designspiration
Designspiration 是你分享和发现设计的地方,他跟 Pinterest 有些相似,但筛选功能多了颜色,你最多可以使用多达五种颜色搜索设计灵感。
作品集整理、得奖作品
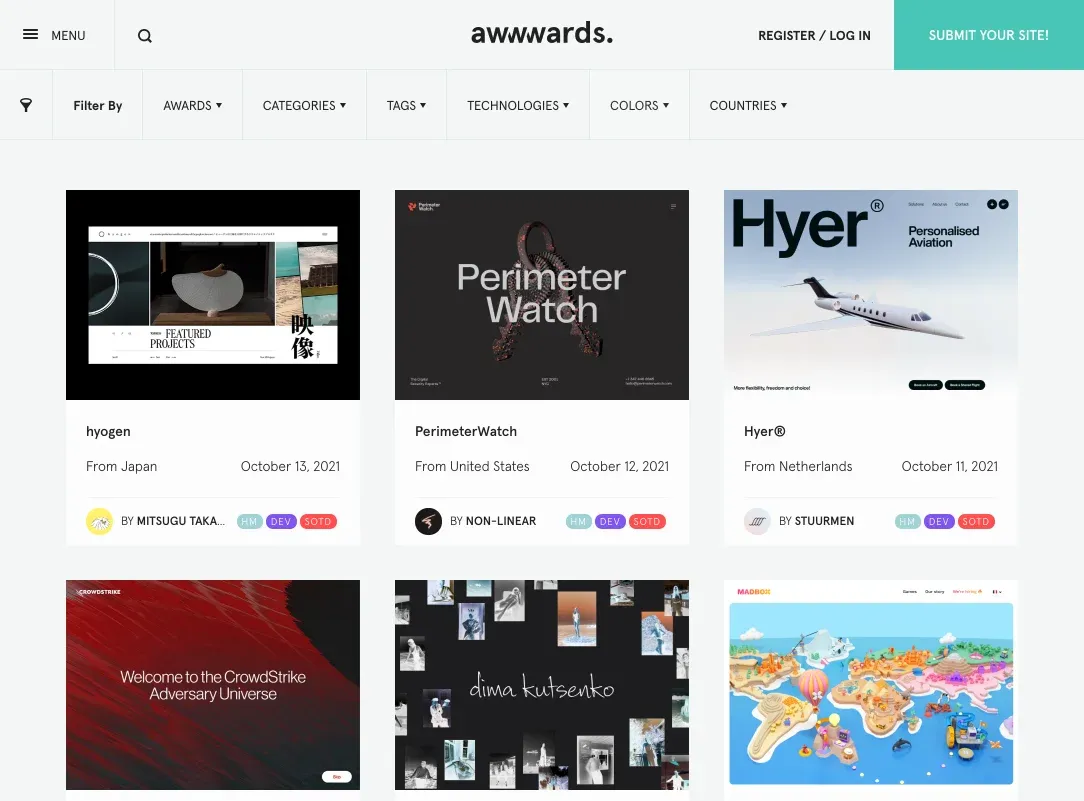
11. awwwards

图像来源: awwwards
Awwwards 是全世界最大且最有指标性的网站设计和竞赛网站。 专门认可和推广来自世界各地的网页设计师、开发人员的网页设计。你可以主动提交作品给他们,若通过了评审投票、网友投票等机制,网站上就会刊登你的作品喔!他的奖项非常多元有每日、每周、每月的开发者奖、行动设备奖、荣誉奖等。不管你是资深设计师、企划、还是初阶的进程员,这网站能够参考的信息非常多面向,每天来逛都能激发不同灵感。
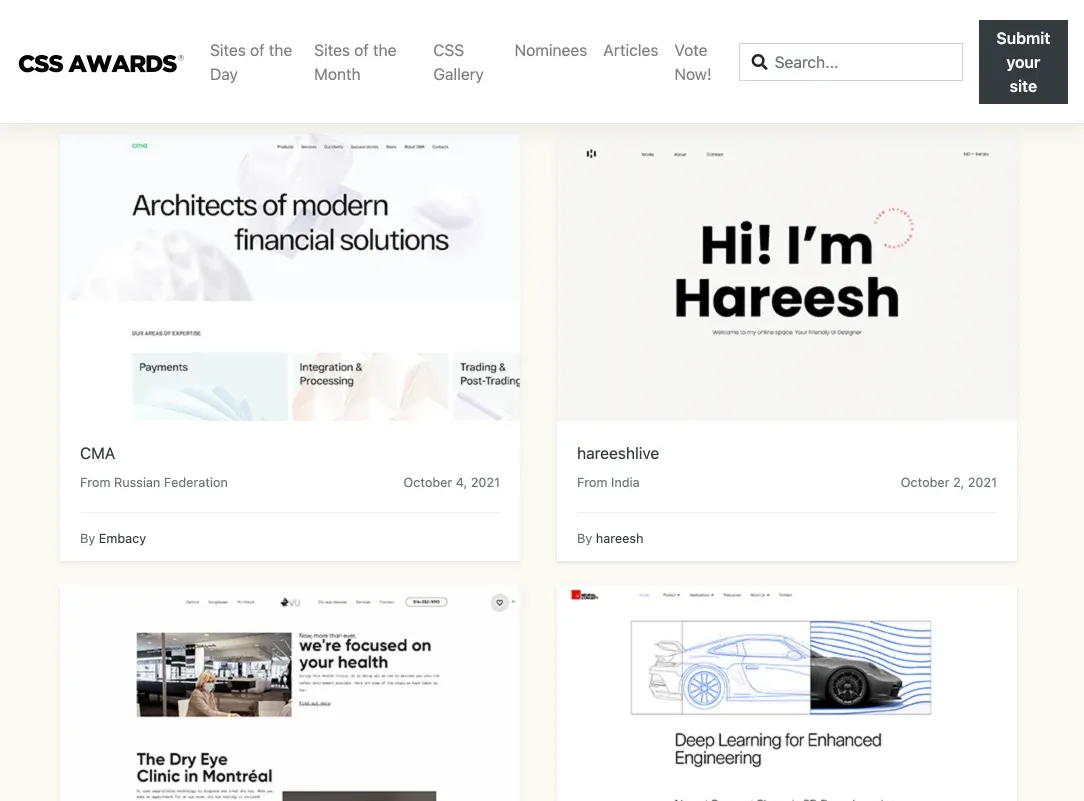
12. CSS AWARDS

图像来源: CSS AWARDS
CSS Awards 是一个网页设计师、工作室和设计工作者的灵感库,像 awwwards 一样,它帮助大家整理每天、每月、有潜力入围的设计作品。你也可以到网页上参与不记名投票,将你喜欢的设计作品推上前面的名次。
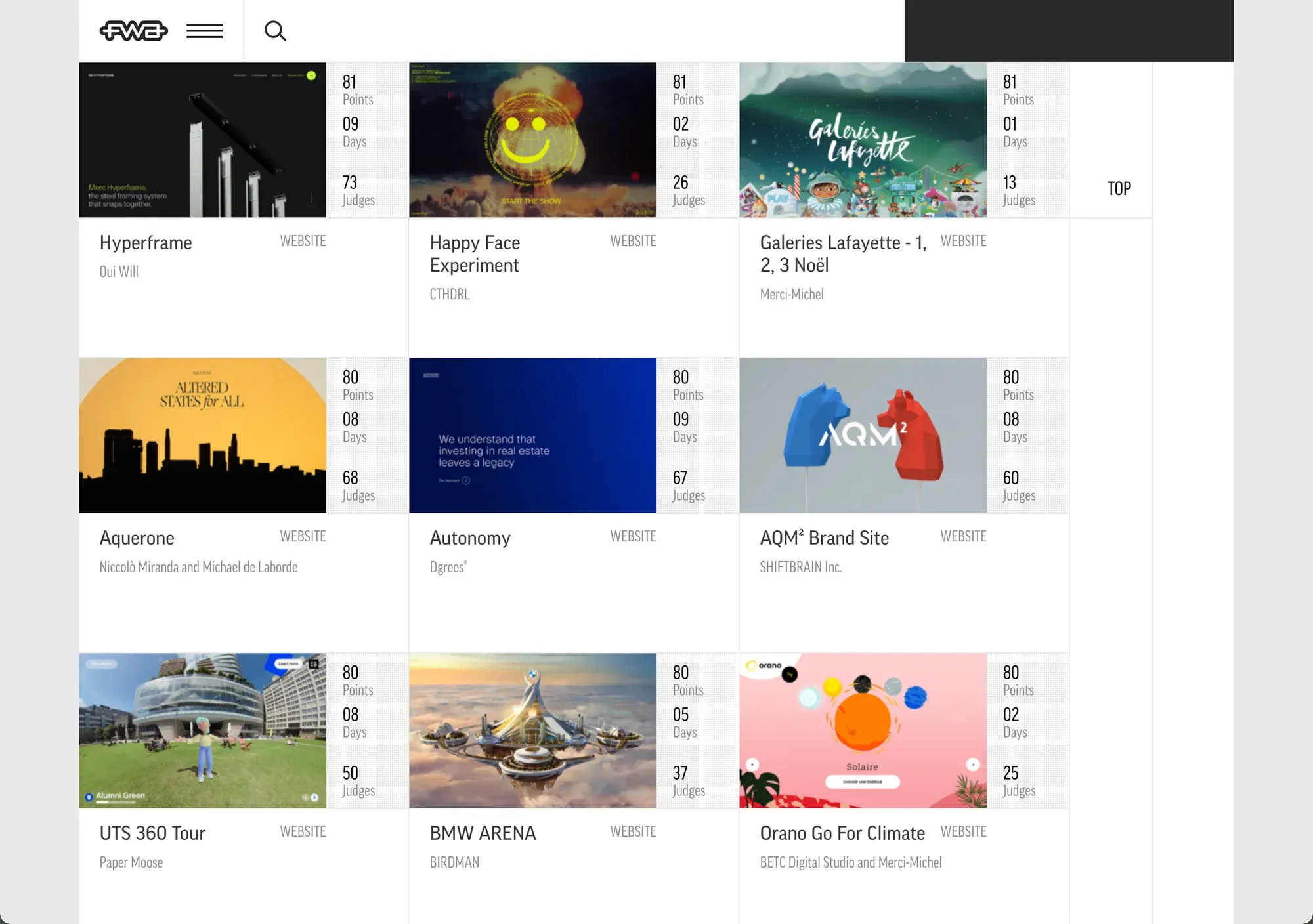
13. FWA

图像来源:FWA
FWA 跟 Awwwards 有一些相似,都是作品的票选平台,每一个得奖的作品都经过 500 位来自世界各地的知名设计师票选,作品质量都很高。有人甚至评价,千万不要拿上面的作品当灵感给客户看,不然你会有得忙呢!
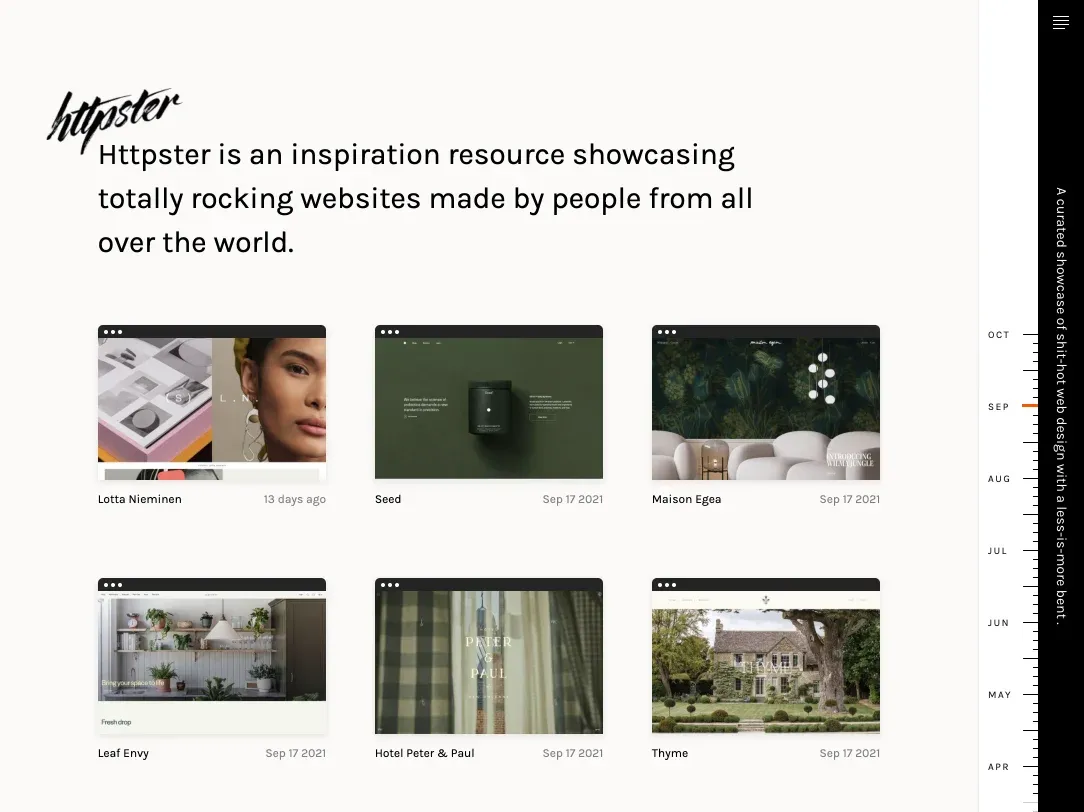
14. Httpster

图像来源:Httpster
Httpster 是一个灵感资源网站,展示了来自世界各地的设计师制作的特色网站。 你可以在这里找到许多网站布局、简单的商业网站呈现方式、作品集呈现方式等。
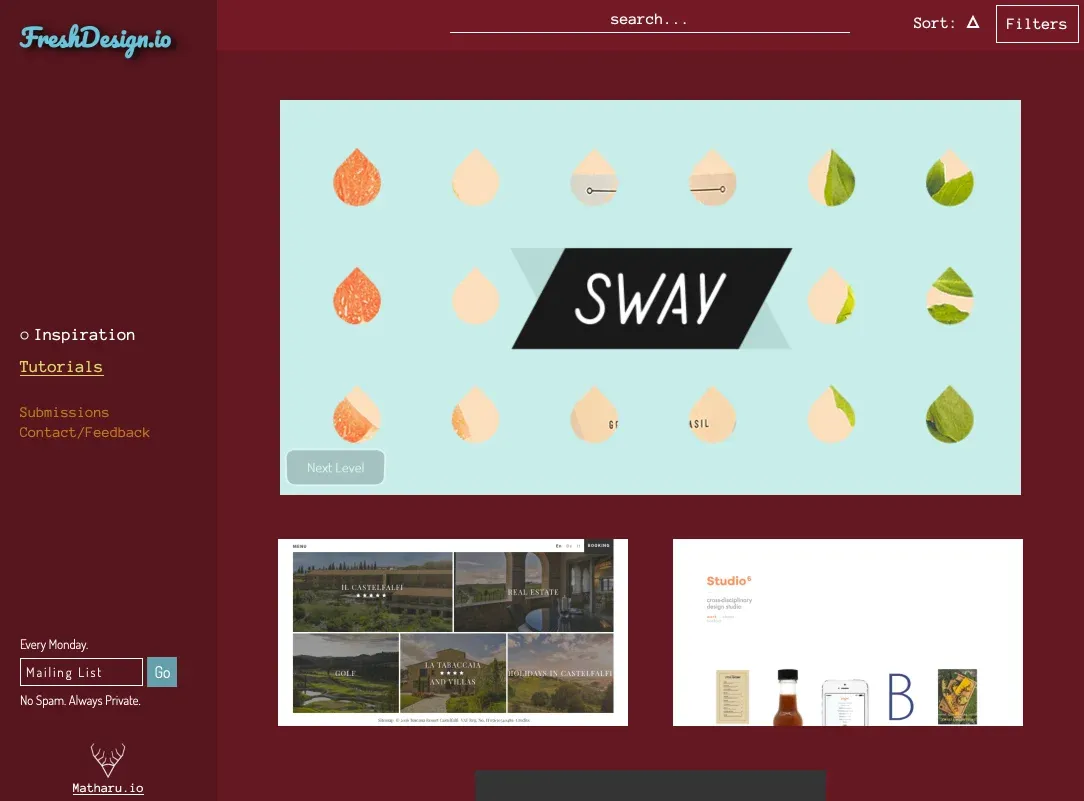
15. FreshDeisgn

图像来源: FreshDesign
这里汇集了许多精美网站和设计师资源,包括一些快速简单的设计课程教学,提升你的设计技能。
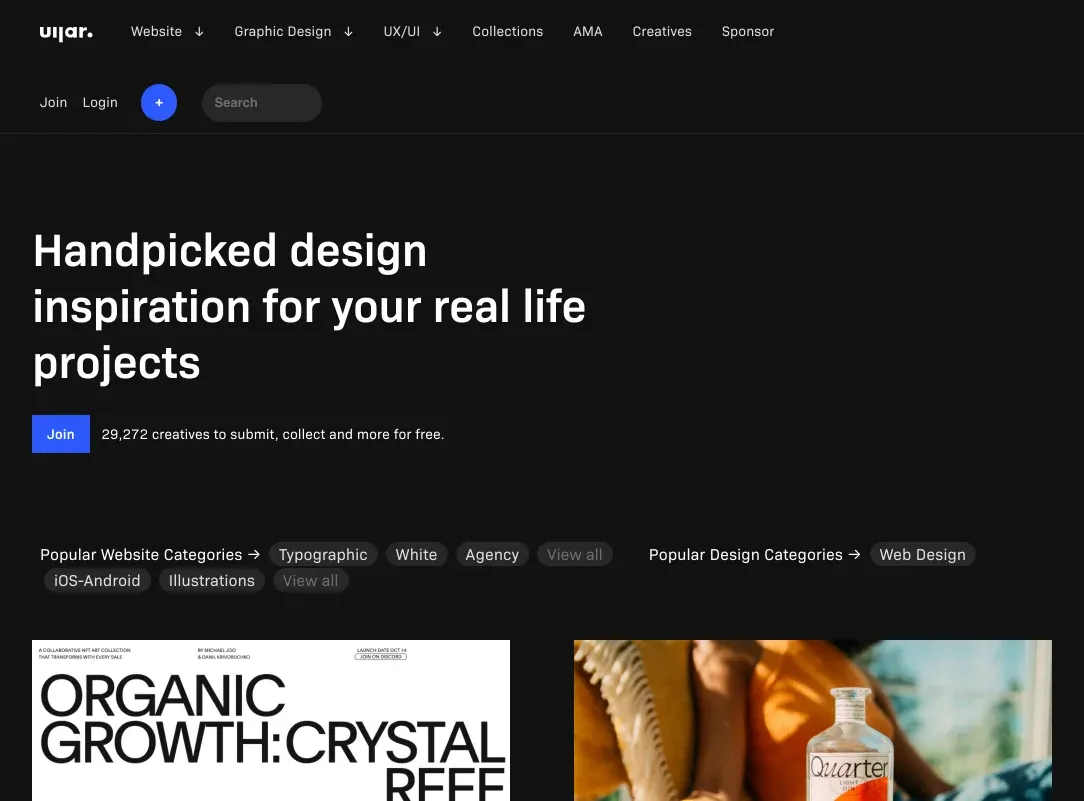
16. UI Jar

图像来源: UI Jar
尽管我们喜欢创新、前卫的设计,但有时不得不承认太天马行空了,无法实际应用于现实生活中。 UI Jar 专门从 Dribbble 网站精心挑选,为设计师和开发人员找出可以实际应用于生活的设计作品、草图,帮助你倒入一点灵感!
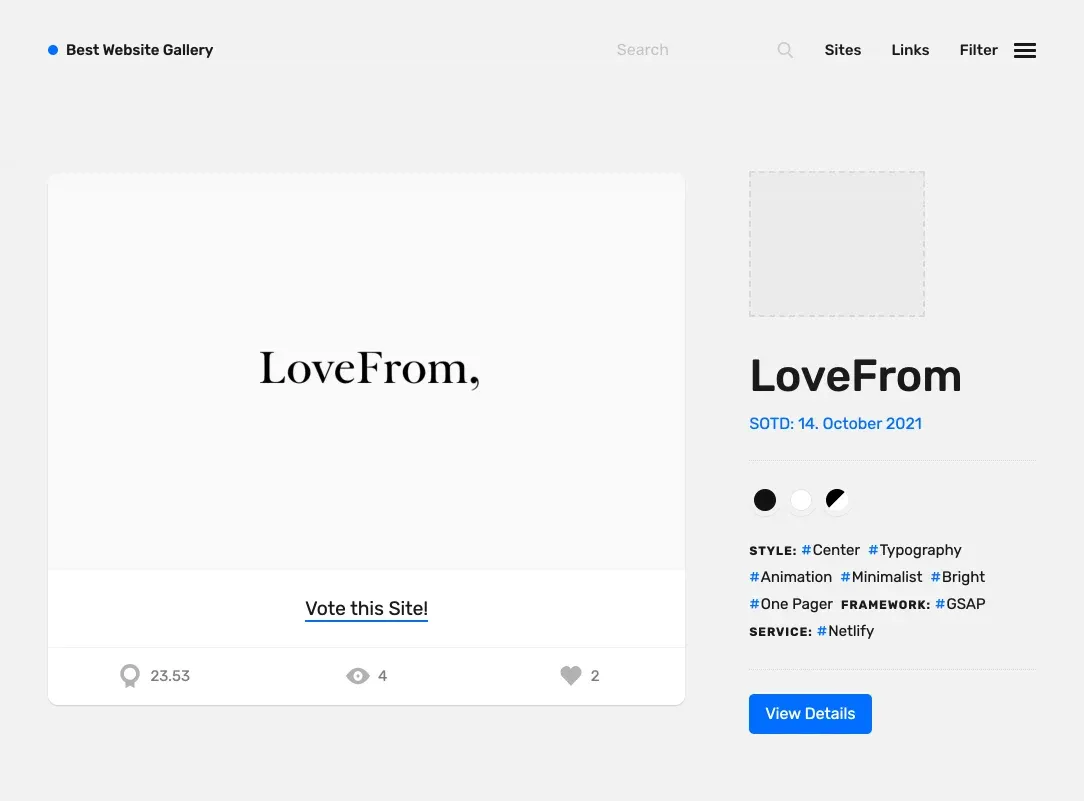
17. Best Website Gallery

图像来源: Best Website Gallery
从 2008 年起,Best Website Galley 就开始将有趣的网站收录成书签, 直到今天都没有间断过,如果你想回去看先前某个时期的有趣网站,也可以回去翻找。你可以按颜色、CMS、样式和制作框架筛选出网站灵感。
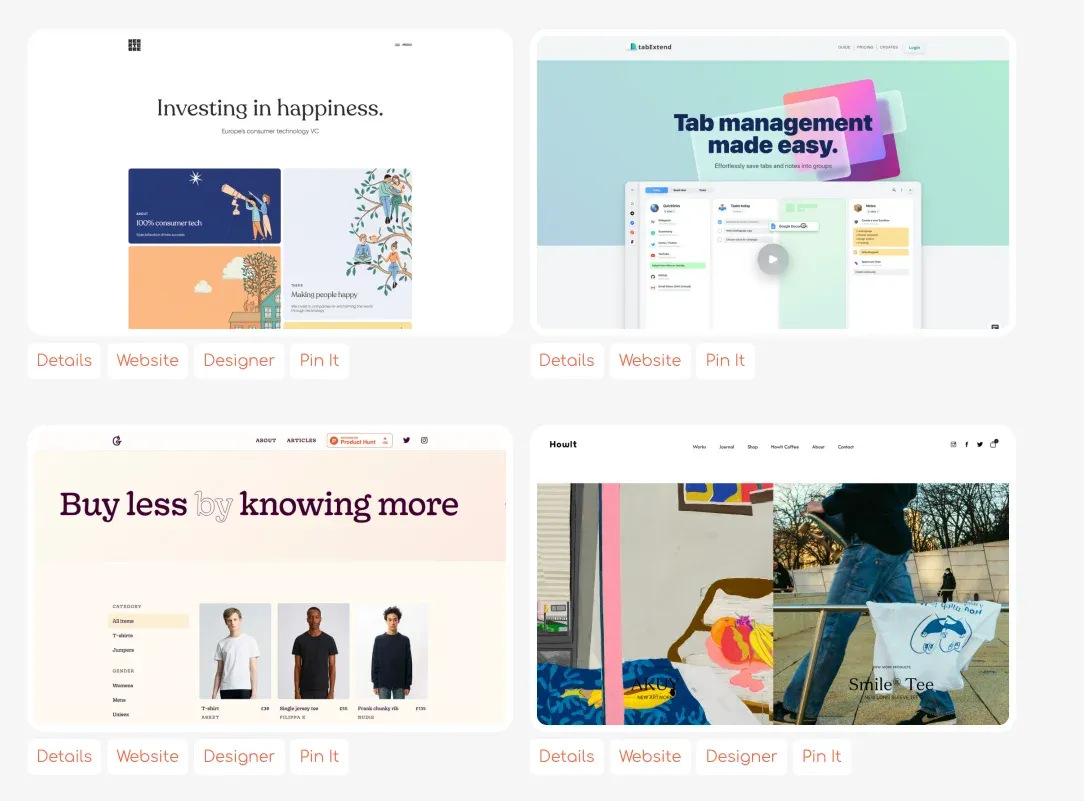
18. The Best Designs

图像来源: The Best Designs
想要寻找简单、常见的网站界面和作品集锦那就到这里吧!网站内还有网页设计师学习专区、网页设计书籍推荐等资源推荐。
网页设计参考灵感
19. Land-book

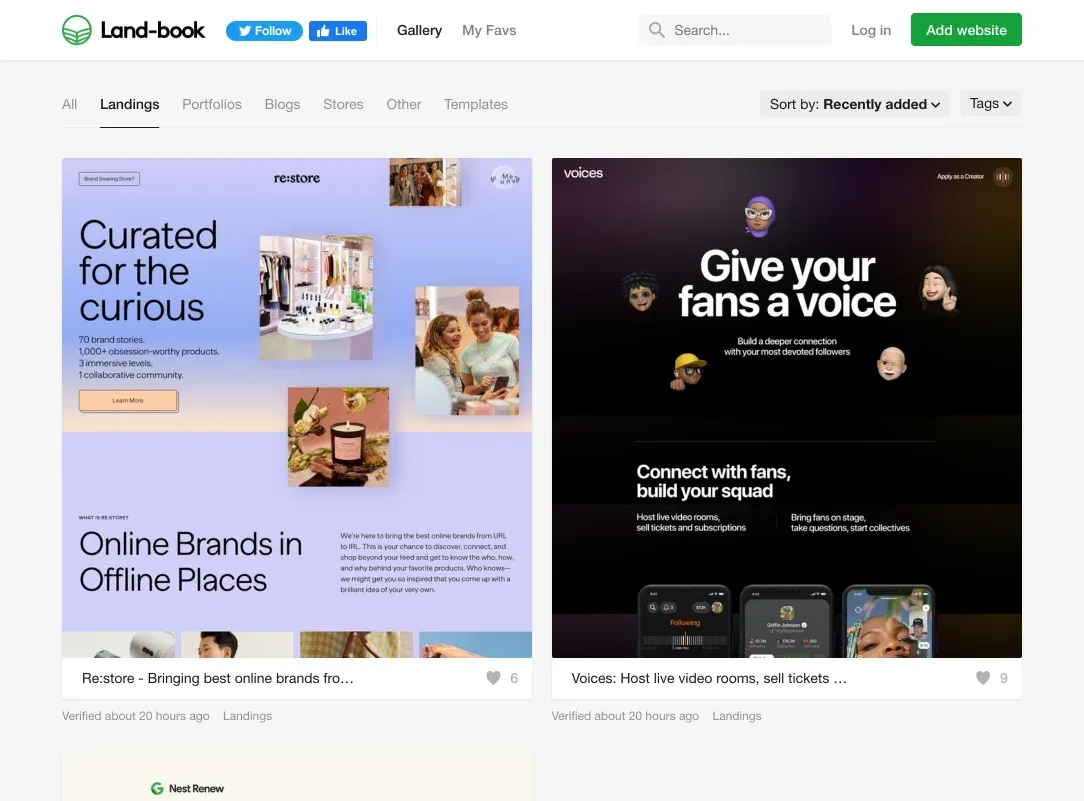
图像来源: Land-book
Land-book 是一个收集有趣网站的网页,帮助创意工作者找到做网页及商品的灵感和动力。它专门整理有创意的网站、一键式网站、博客、在线商店等。
20. SiteSee

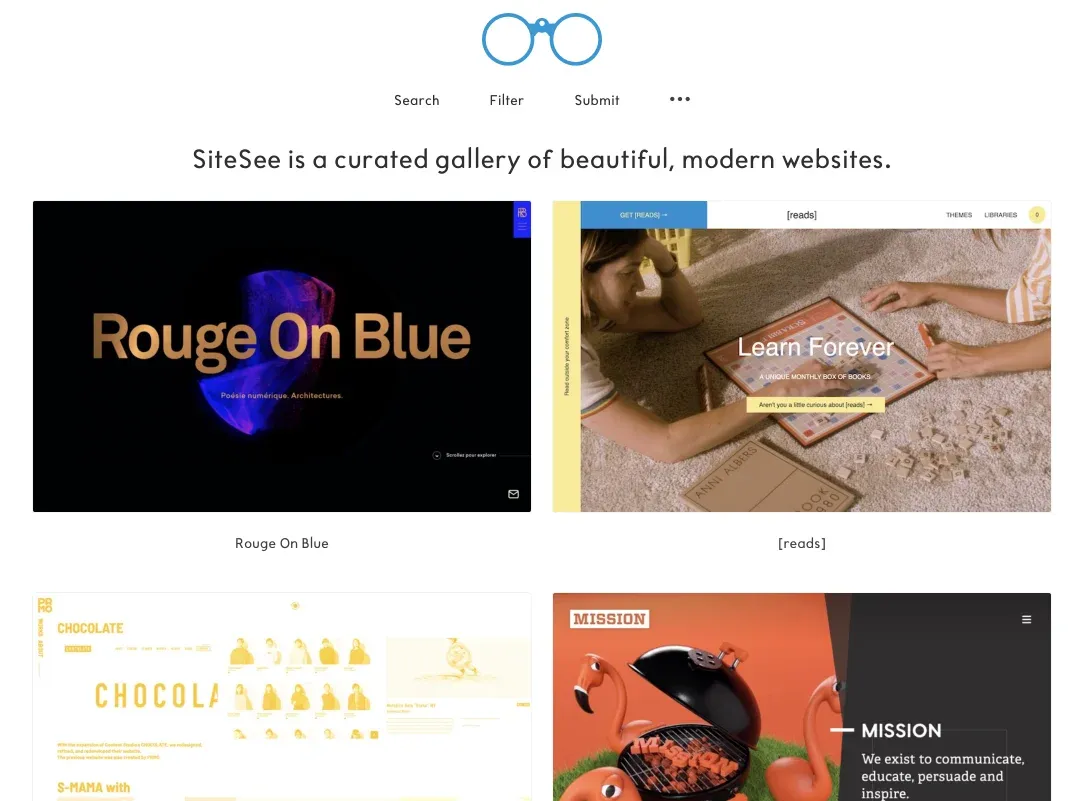
图像来源: SiteSee
SiteSee 是一个专门为网站开发人员和网页设计师精心整理的现代网站画廊。 SiteSee 还提供了浏览器扩展可以将特色网页中的设计变成自己的浏览器分页,让你每次开一个分页都可以尽情的欣赏作品。
21. One Page Love

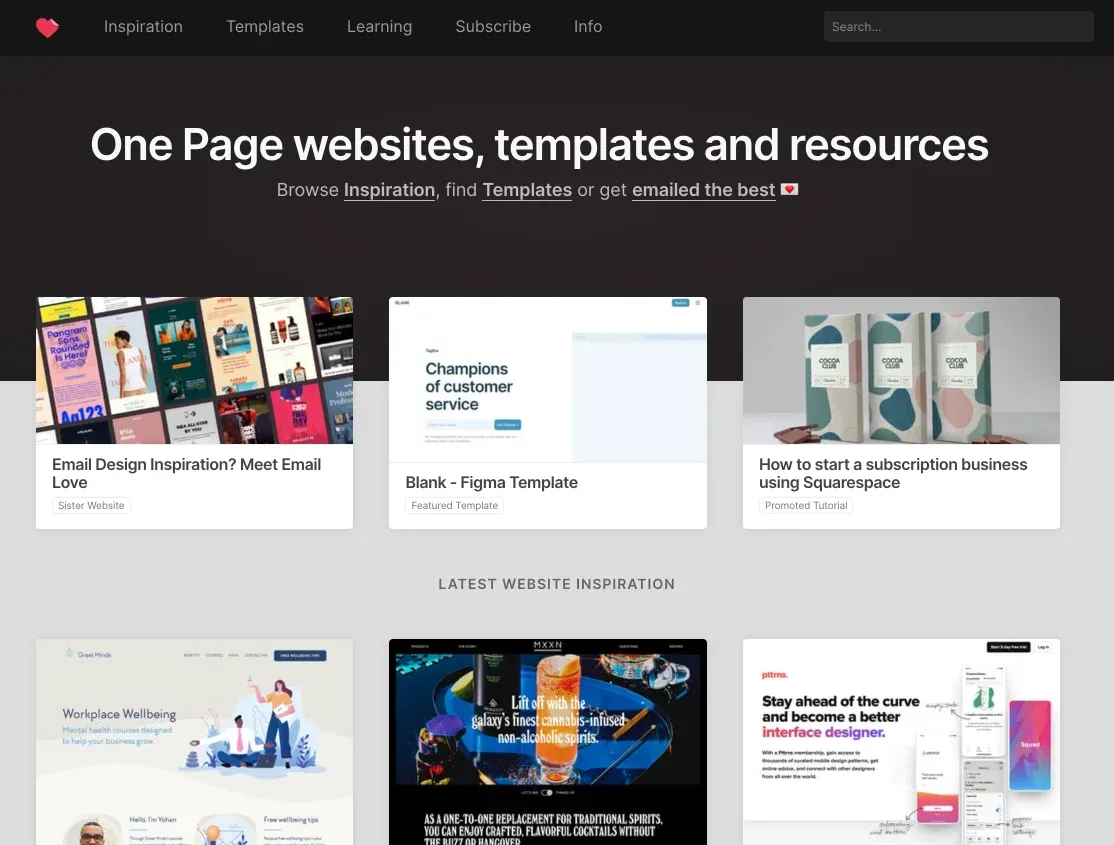
图像来源:One Page Love
One page 一页式网站意思是所有的内容都集中于同一个网页中,不会有其他分页,传统上一页式的网站采用长滚动布局呈现网页内容。 One Page Love 展示了许多漂亮的单页网站、模板和资源,一页就可囊括全部信息,非常适合想要抓住没有耐心的用户的注意力,如果考虑建立一个单页网站,千万不要错过这里的素材及资源。
22. Lapa Ninja

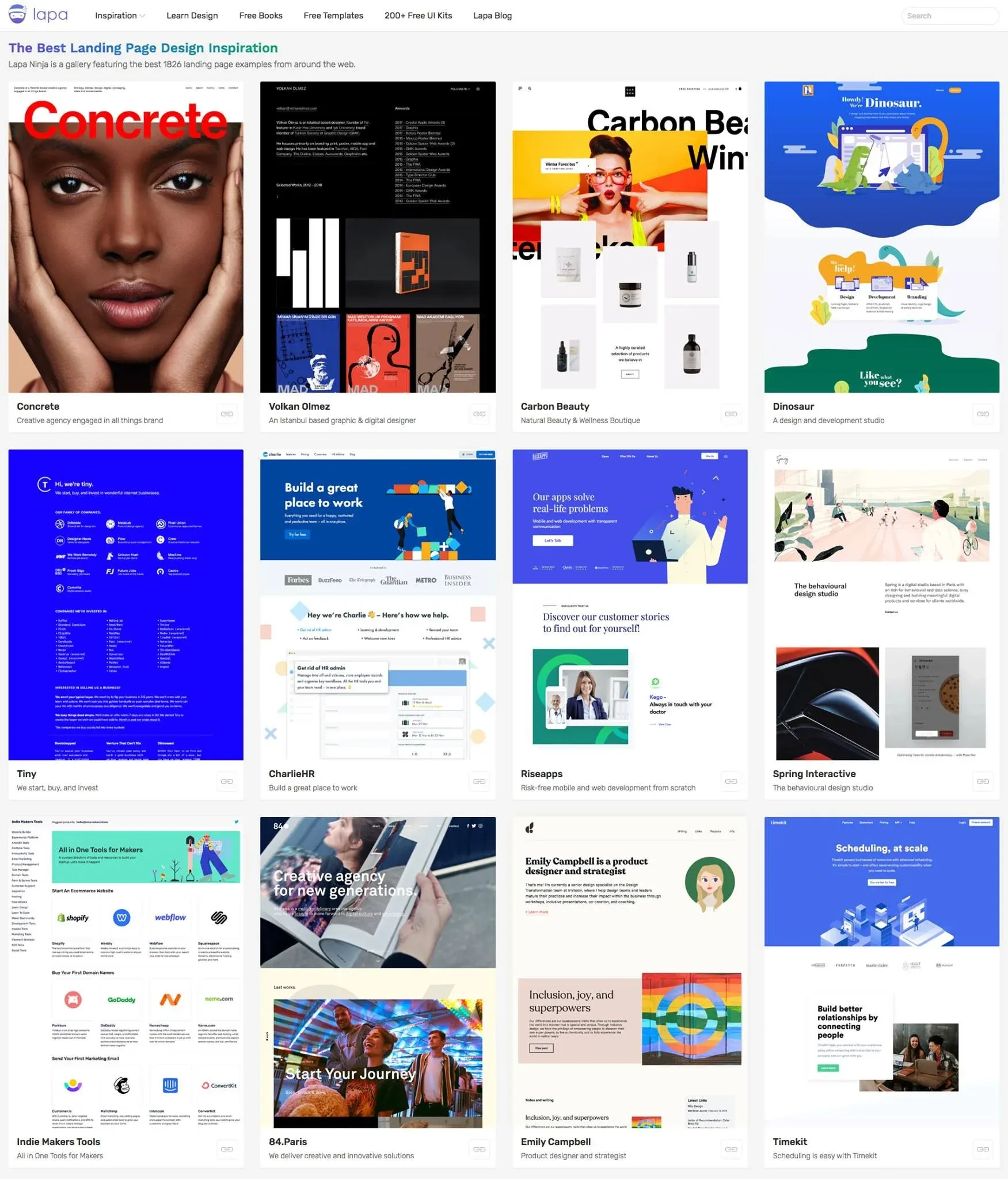
图像来源:Lapa Ninja
你正在寻找有关网站主页的灵感吗?Lapa Ninja 帮你汇整了不同产业及领域的网站主页,突然没灵感,就到这里寻找,说不定会有意想不到的发现喔!
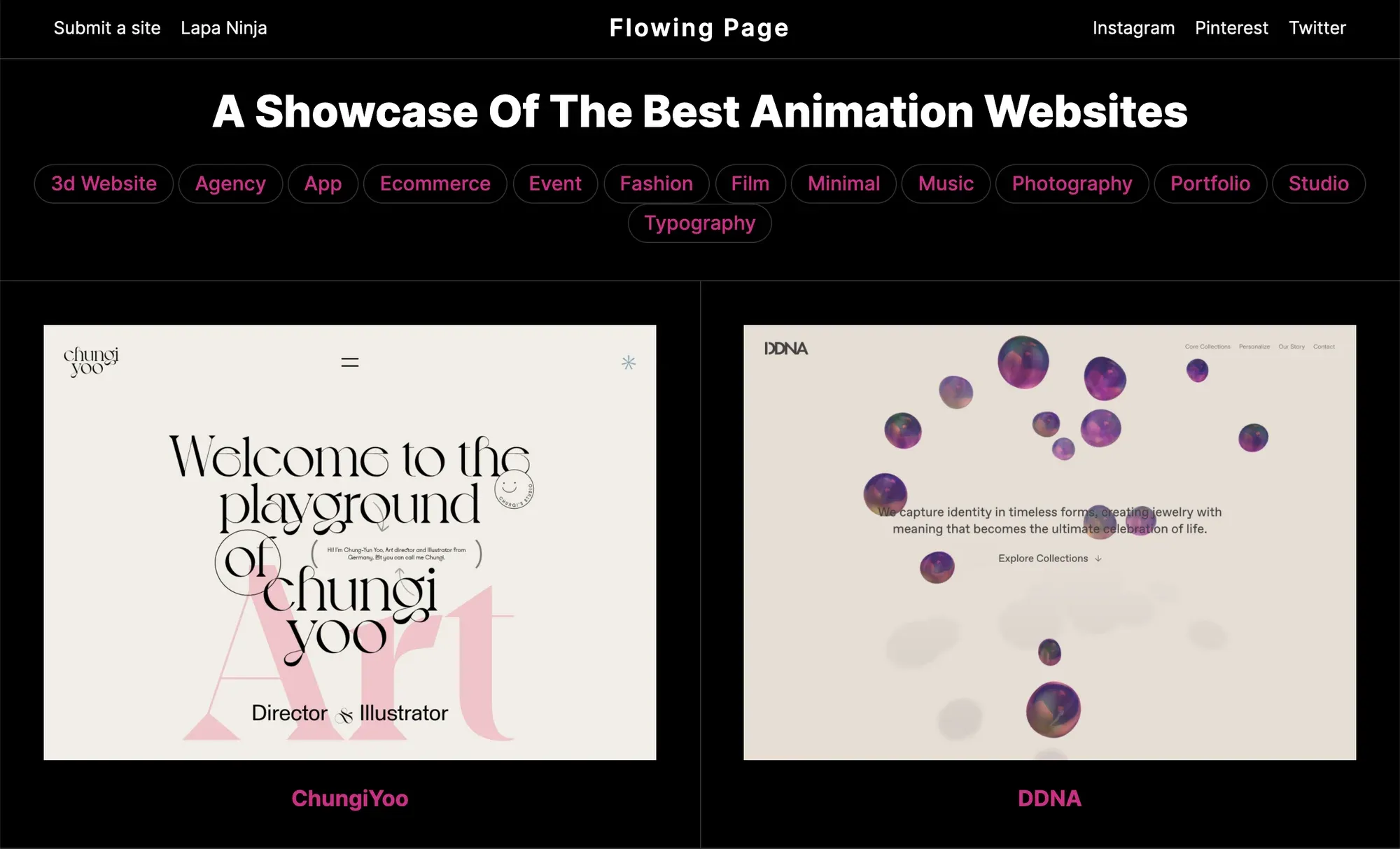
23. Flowing Page

图像来源:Flowing Page
Flowing Page 跟上面介绍的 Lapa Ninja 是姐妹网站,这里是一个专门整理以动态设计为主的平台。如果你想要设计流动的 3d 网站样式,到这里可以找到很多参考资料,网站上还很贴心的录下用户进入网页的动态效果。
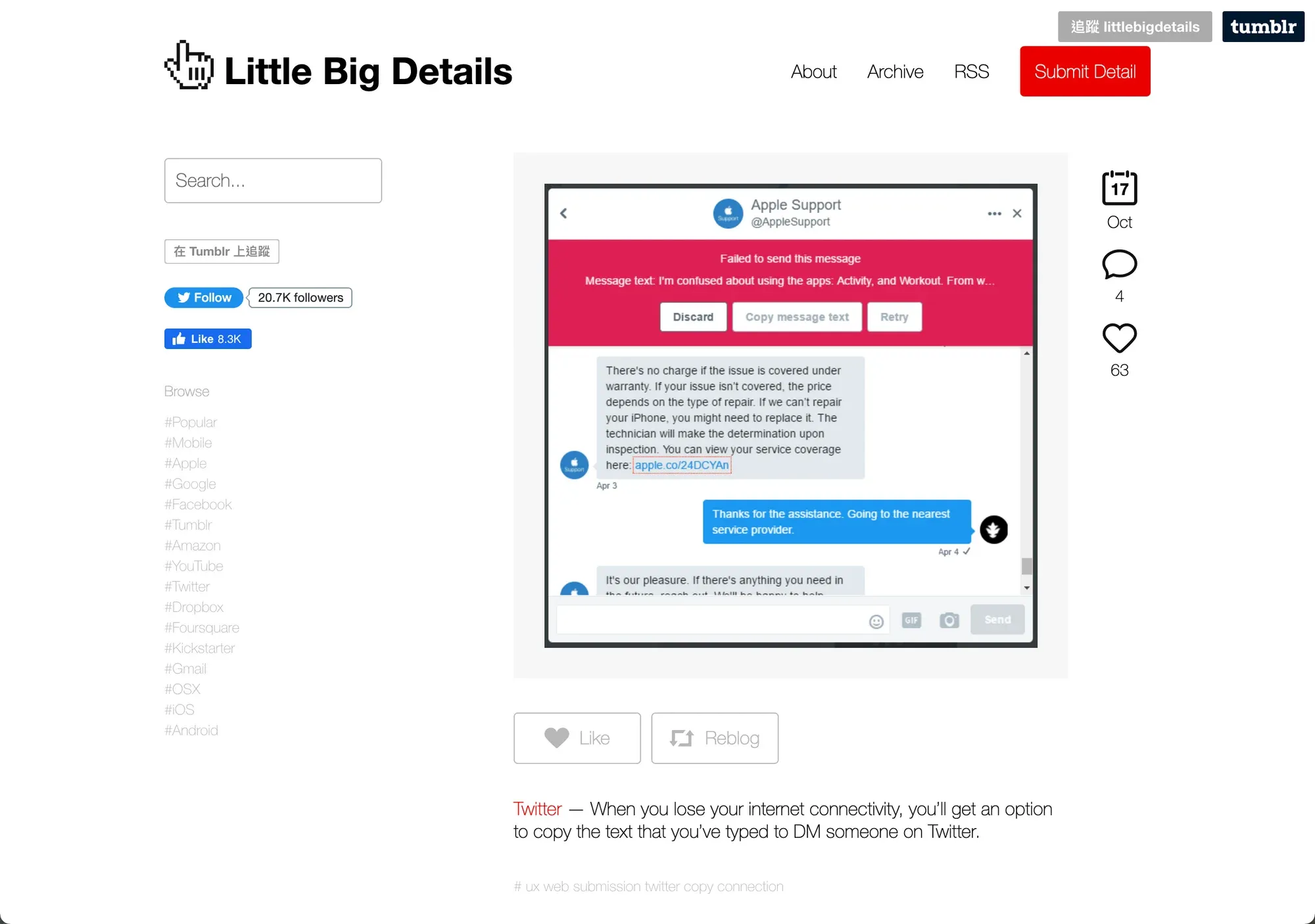
24. Little Big Details

图像来源:Little Big Details
有些产品的小细节或是小功能常常能够让一个产品提升生产力或是性能。Little Big Details 就是一个专门收集产品好用的功能的一个平台,你可以看到手机、网页或是工具一些令人惊艳的小功能。如果你想要优化自家产品的设计,来这里找灵感吧!
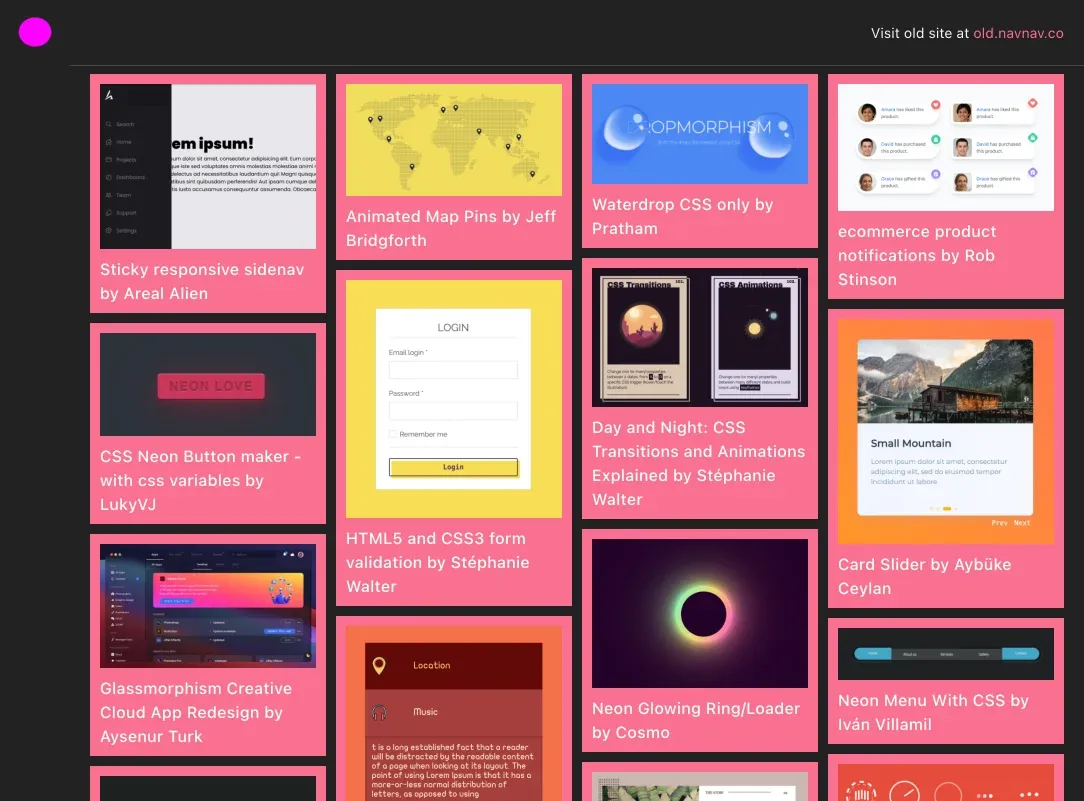
25. NavNav+

图像来源: NavNav+
导航设计对于网页设计、手机 app 开发…等来说非常重要,因为导航列的架构设计越完善其实就代表着产品对用户来说越友善。而 NavNav+ 就是一个专门收集有关导航设计的平台,为你提供不同元件的导航设计灵感,你也可以在这里分析用户浏览网站或应用进程的方式。
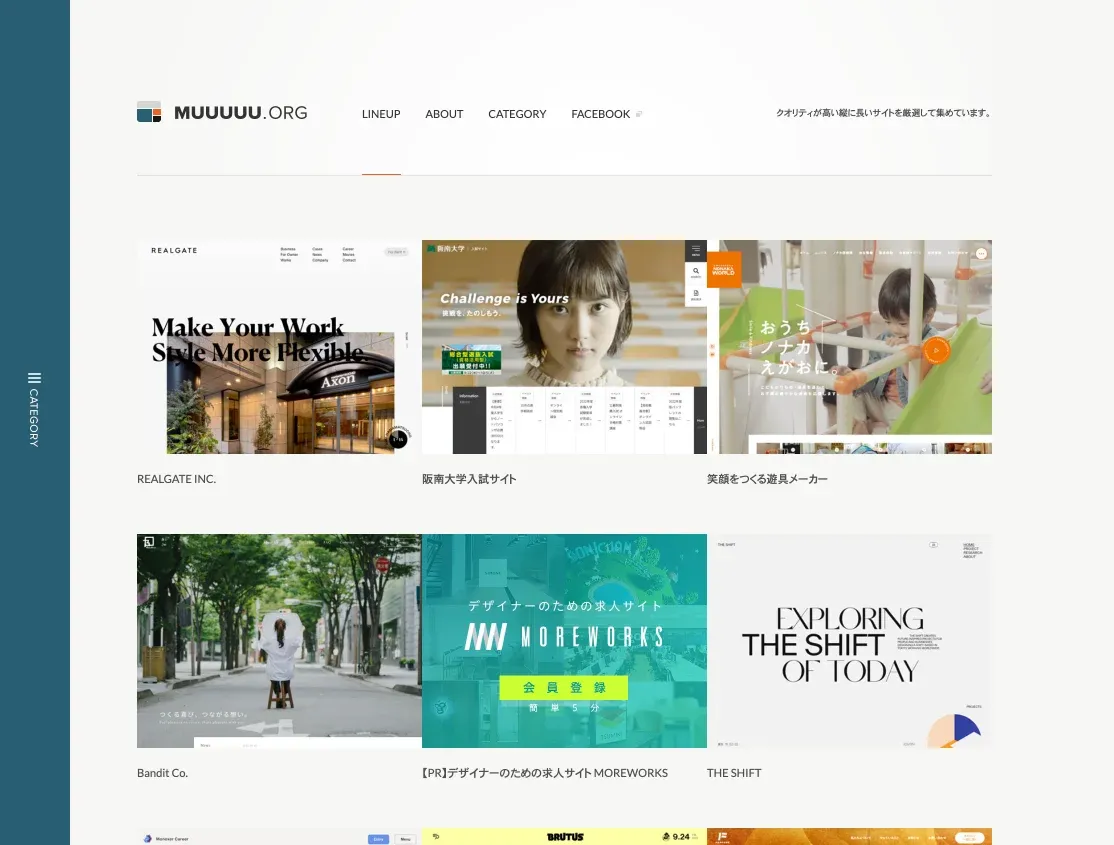
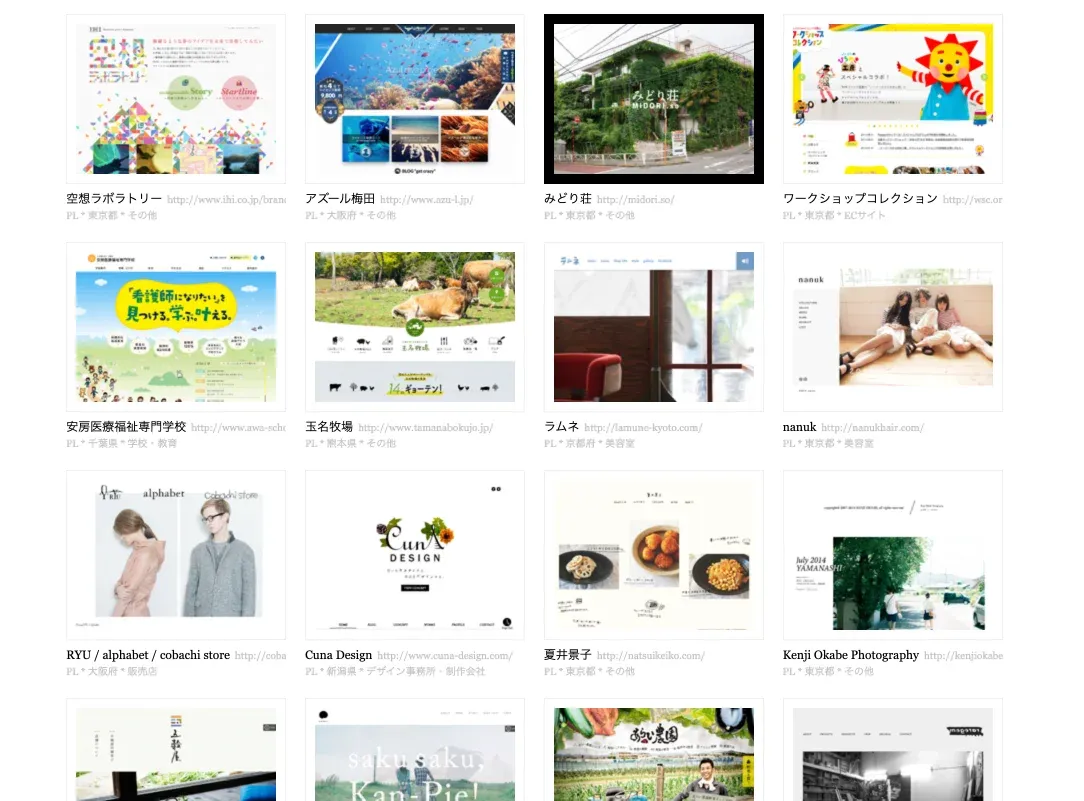
26. MUUUUU

图像来源: Muuuuu.org
你正在寻找来自亚洲国家的创意设计吗? 这里收集了许多日本的精美网站,满足你对异国情调的渴望,网站内容不会有太多外语,即使你不懂日语,也可以轻松浏览网站。如果你需要建立日文网站或是参考需求,这里就是你的必逛之地!
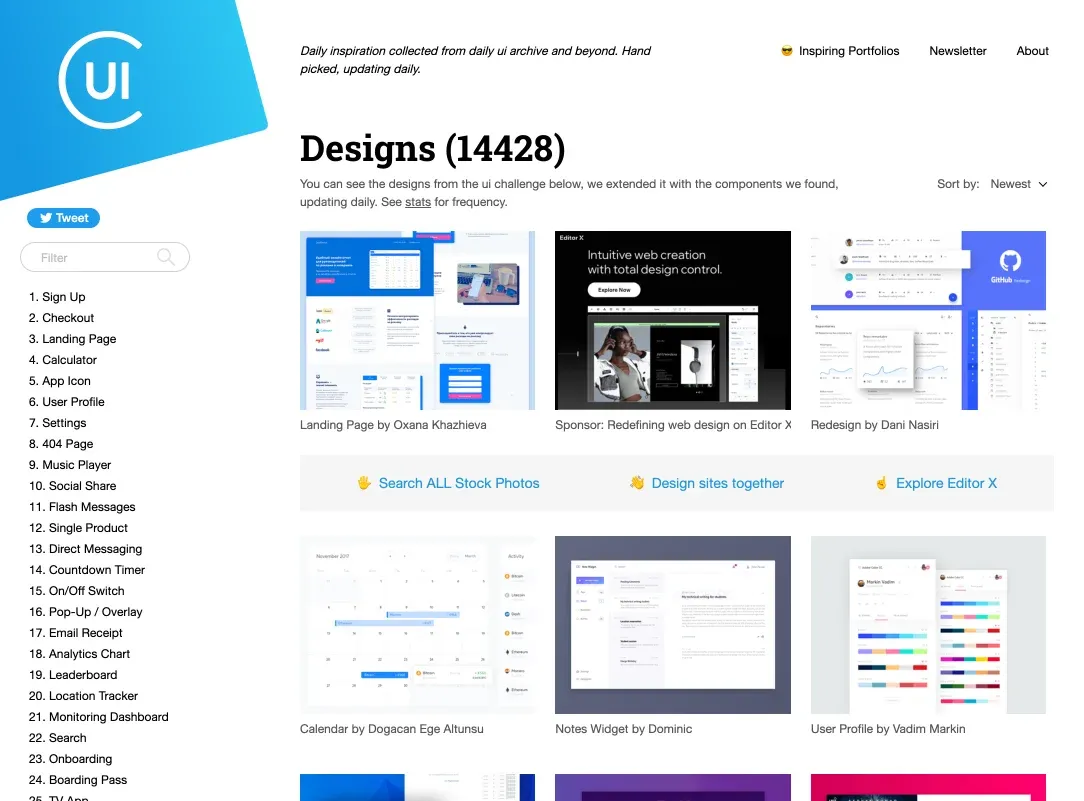
27. Collect UI

图像来源: Collect UI
就像标题一样,它是一个专门收集 UI 元件的网站,从各大设计网站、dribbble 等地收集而来的界面,如:登陆页面、结帐页面、404页面等,有多达 160 多种不同的界面分类,帮助你在设计路上有资料可以参考,还可以学习不同界面的英文知识,这个网站上还提供每日 UI 挑战,帮助你持续精进你的设计能力。
28. 4db.cc

图像来源: 4db
如果你正在寻找一个简单的日式设计布局,那么请访问 4db 。有很多清新、小品、插画类型的日式网页风格,有日文网站参考的需求,就来这看看吧!
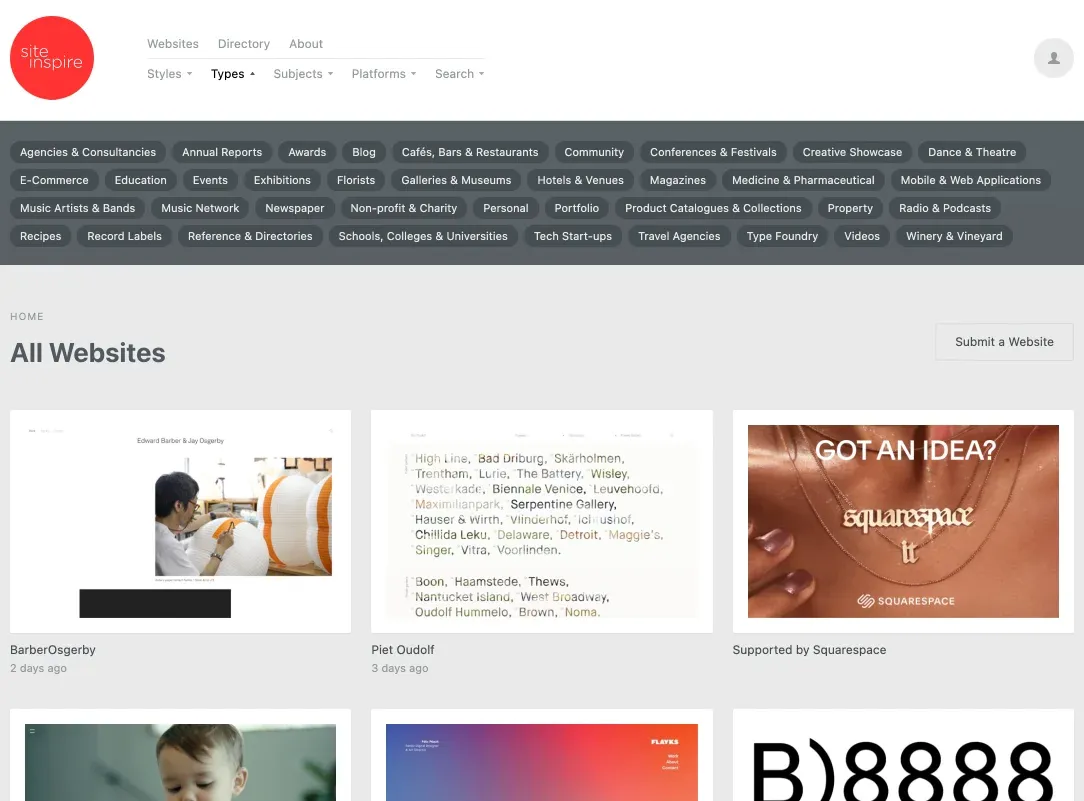
29. siteInspire

图像来源: siteInspire
siteInspire 是一个展示本日最佳网页设计的地方,提供突出的视觉和界面设计示例,给你网页设计的灵感资源。这里的网站评选方式是干净、简洁、直觉,没有过多的噱头或装饰。
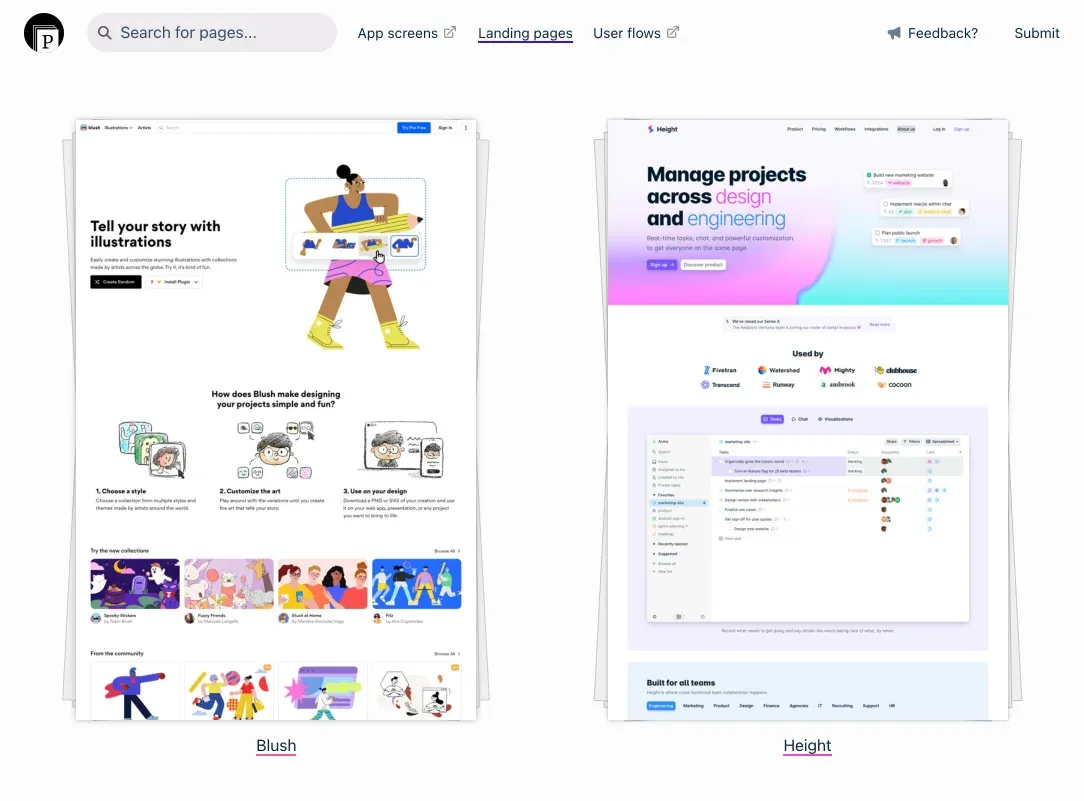
30. Page Collective

图像来源: Page Collective
Page Collective 是一个网站搜集平台,你可以在这里找到非常多产业及漂亮的网页界面,是下面手机参考灵感 Screenlane 的姐妹网站。
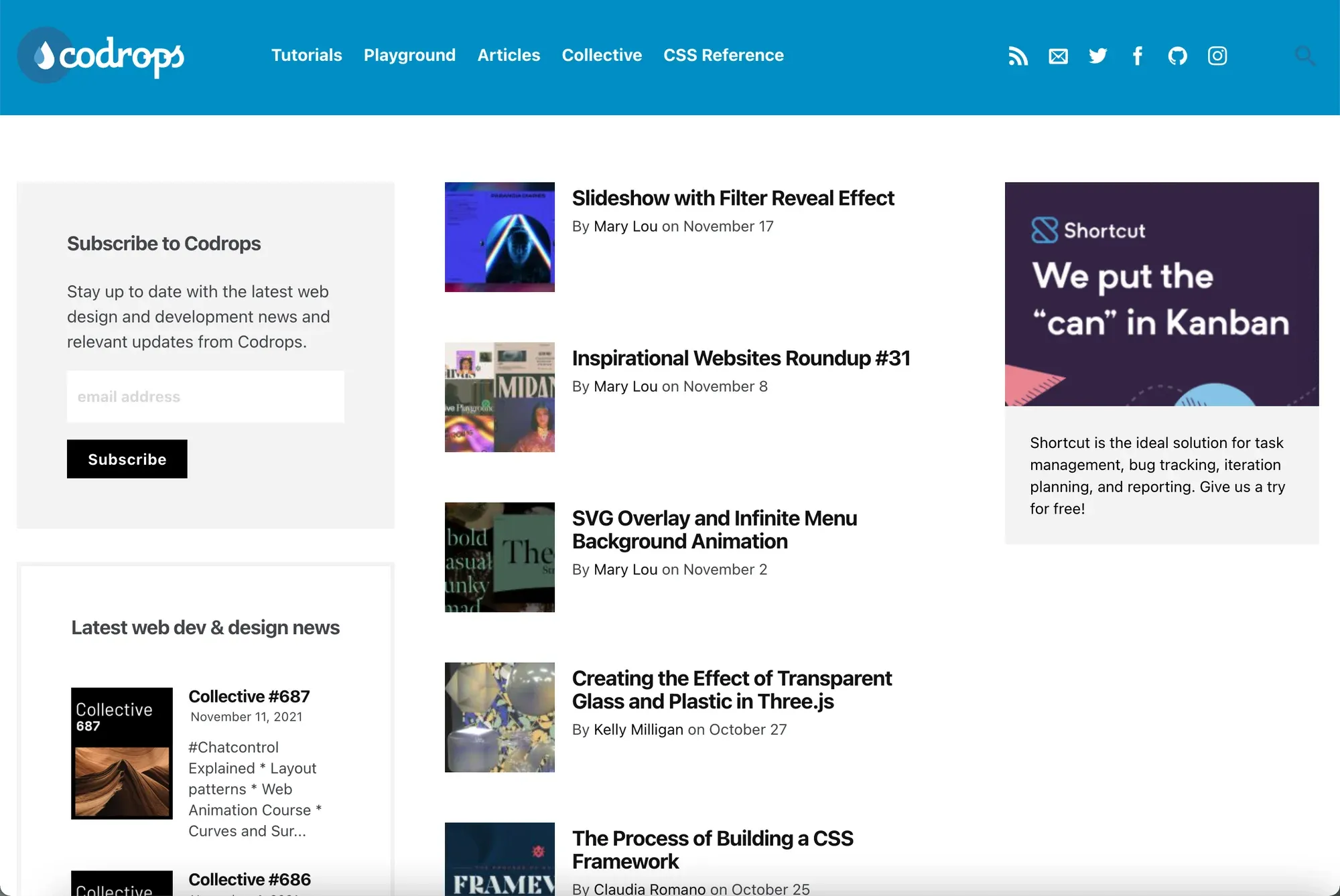
31. CodeDrops

图像来源:CodeDrops
厉害的动态设计风格现在不仅会出现在电影、视频或广告中,现在网站布局和手机界面也喜欢用动态效果。CodeDrops 专门收录厉害的网页设计效果、教学、帖子及灵感,你可以找到许多设计师的动态特效 demo 和最佳实践。
特别可以关注 article 和 playground 类别,设计师们在这里介绍制作网页特效使用的技术、新想法,以及他们如何解决问题和面对挑战…等等,你可以深入了解前人反复试验的结果,以避免在你的设计中犯同样的错误。
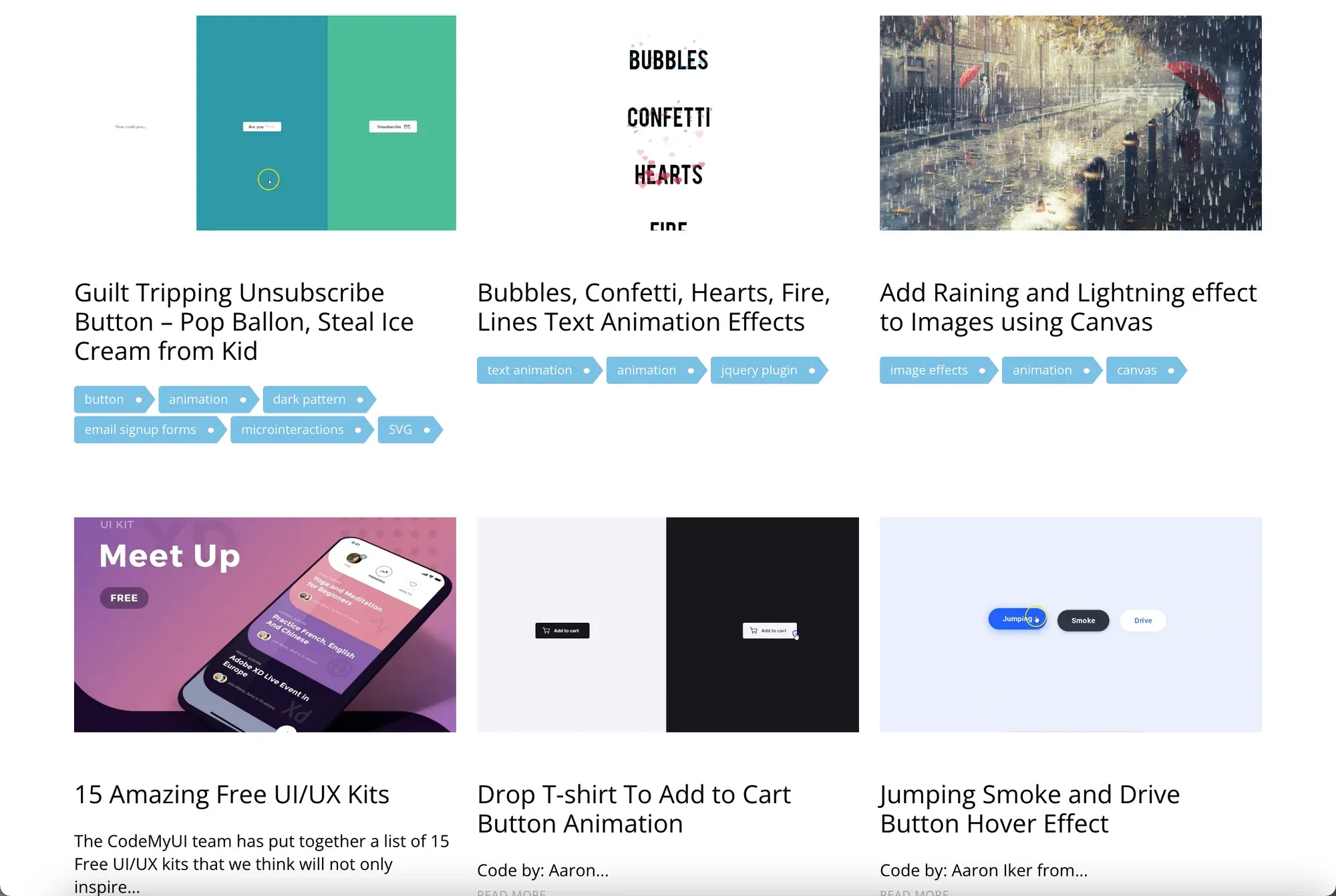
32. Code My UI

图像来源:Code My UI
如果你正在为你的网站元素,例如页面、设计、HTML 等,寻找动效资源,那这个地方也是你必访的地方。这个网站中展示了网页设计、UI 灵感、动态设计互相结合的各种 demo,全部都是可以参考的实际案例,你也可以尝试将它们放入你的设计项目中。
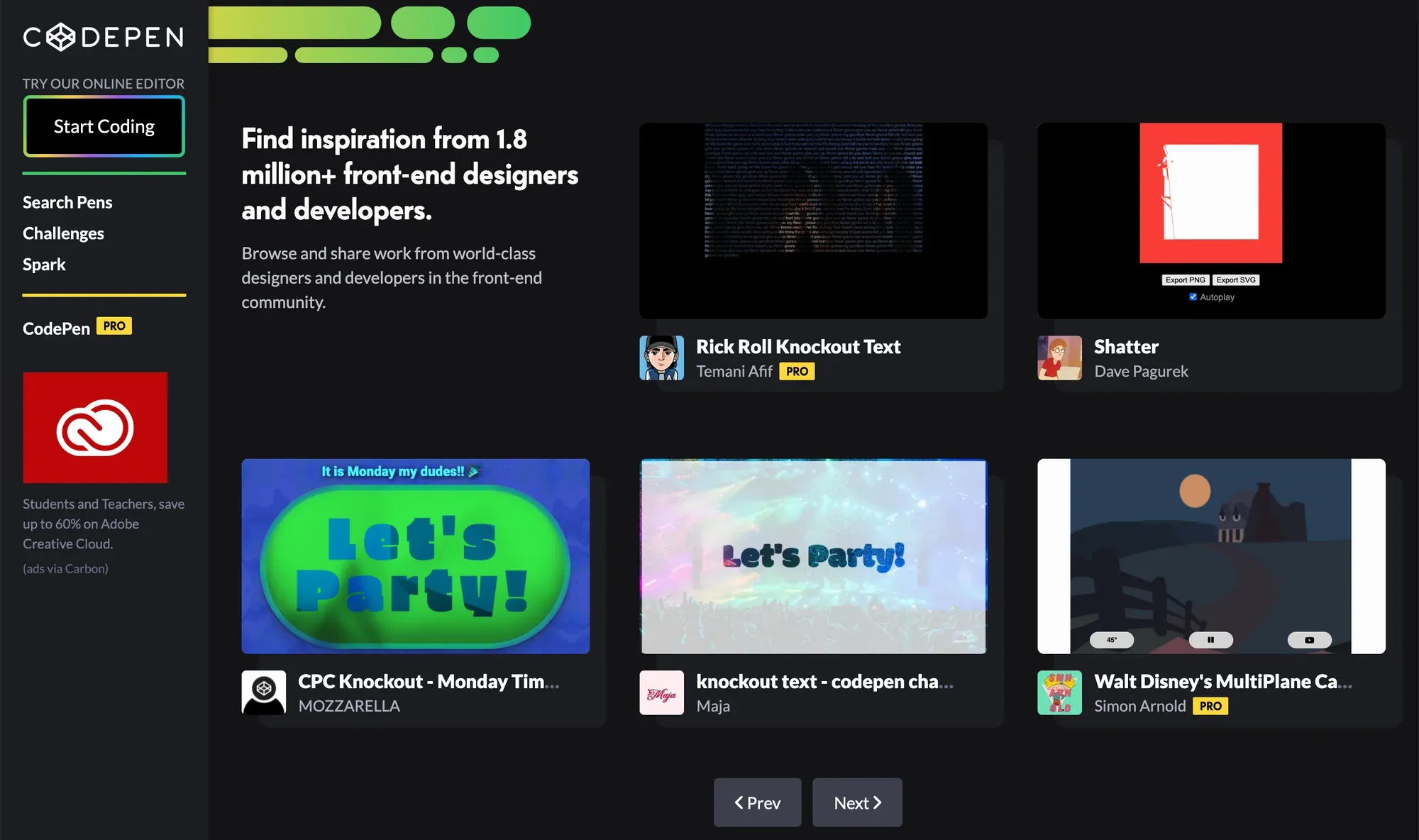
33. CodePen

图像来源: CodePen
CodePen 是全球知名的动态特效收藏平台之一。 无论是强、弱、趋势和流行的网站效果都可以在这里找到相匹配的 demo,如果你还会一点 code 的话,还可以直接打开编辑器实时编辑查看网页上的动态结果,非常方便!适合前端设计师或是网页进程员使用。
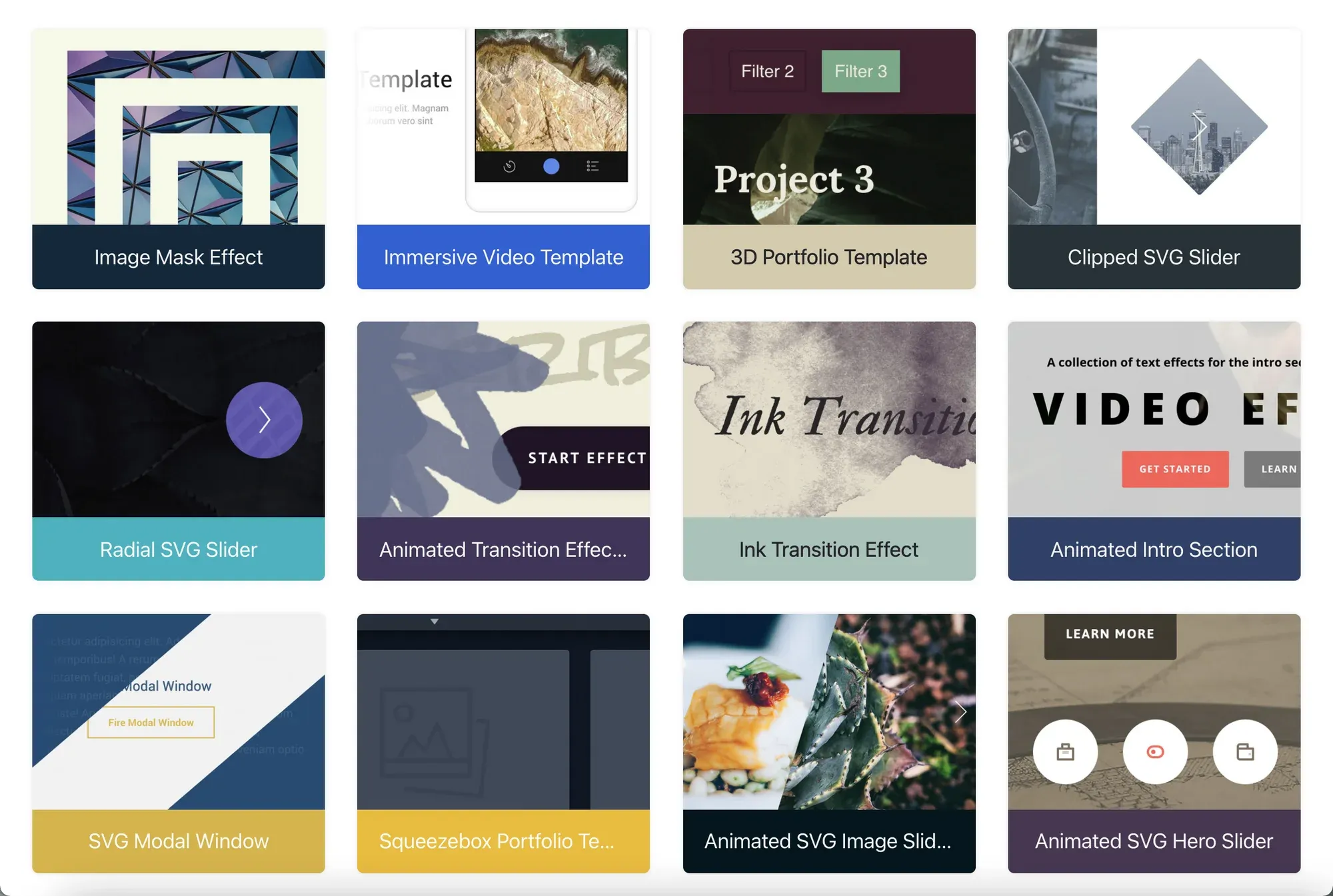
34. CodyHouse

图像来源:CodyHouse
与之前介绍的平台网站相比,这里的资源比较基础,适合初学者或是动态特效入门的设计师。 网站上展示了许多动效demo 和动态特效元素,还可以下载特效放到你的设计中。
设计博客、产业新闻、知名设计师访谈
35. WebdesignerDepot

图像来源: Webdesigner Depot
Webdesigner Depot 是网页设计及界面设计最受欢迎的博客之一,它讨论网页设计趋势、课程、工具、技巧等等,如果想要知道关于某个设计产品的评论或是使用方法,到这里可以找到一些新的灵感喔!
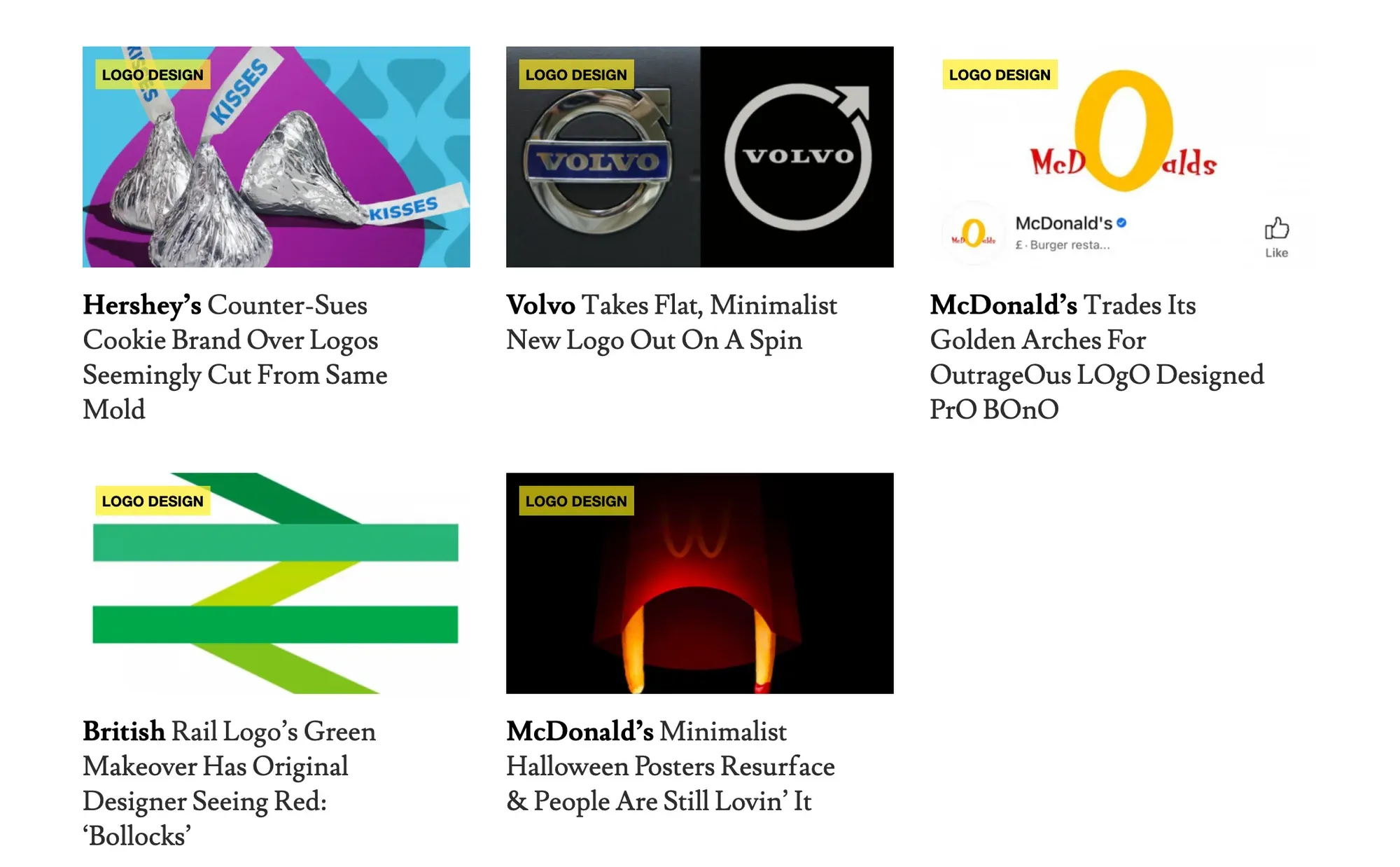
36. DesignTAXI

图像来源: DesignTAXI
身为设计师你应该听过 DesignTAXI ,他是著名的创意产业的参考资源网和新闻网,他们分享各式有关设计想法并谈论艺术、摄影、广告、建筑、风格、文化、新技术和产业新知,任何有创意或创新的东西都在这里得到第一手消息。
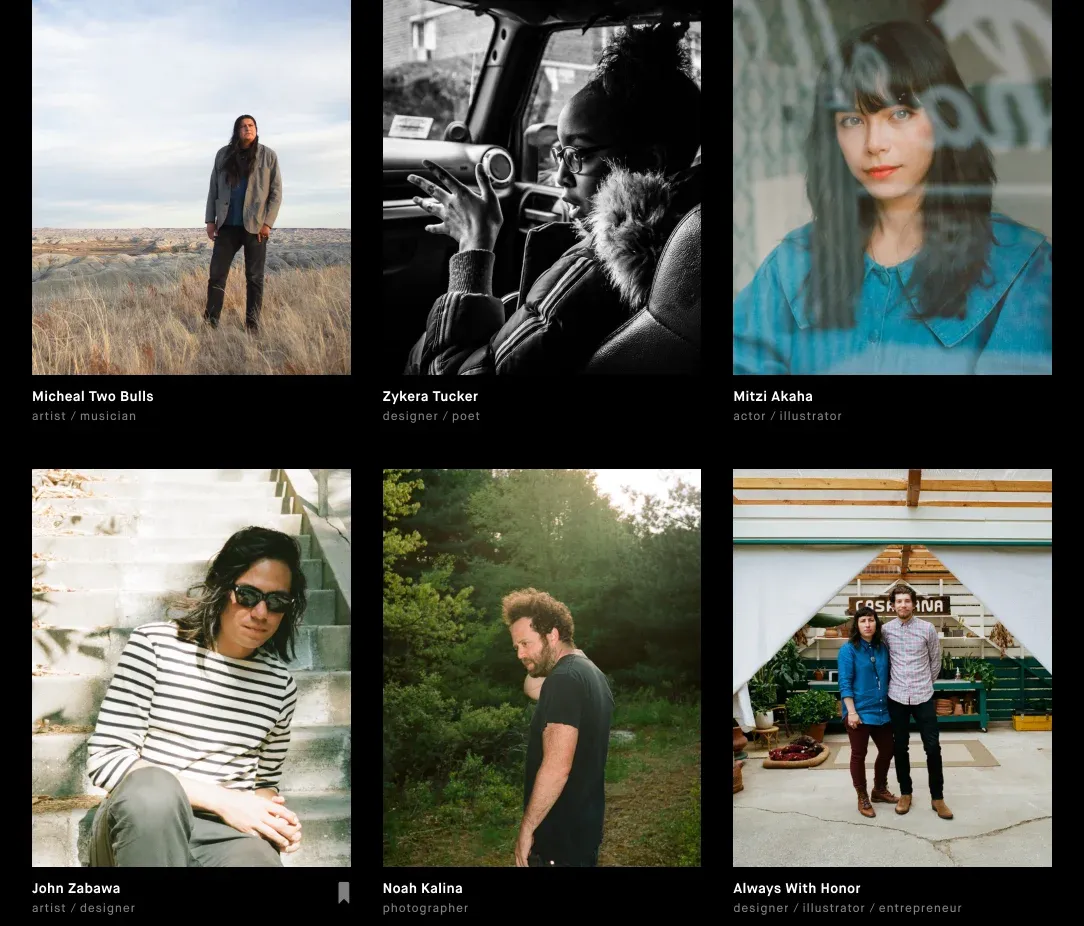
37. The Great Discontent

图像来源: The Great Discontent
如果你厌倦了寻找灵感,那么来 The Great Discontent 听听与设计有关的访谈吧!这是一家媒体公司致力于访问时下知名的设计师、艺术家、创业者和设计从业者背后不为人知的故事, 你可以在这里了解到各式设计师或艺术家当初创业的起点、途中遇到的困境,在阅读他们的职涯或遇见客户的鸟事时,你也许能借镜,发现一些新的想法或启发。
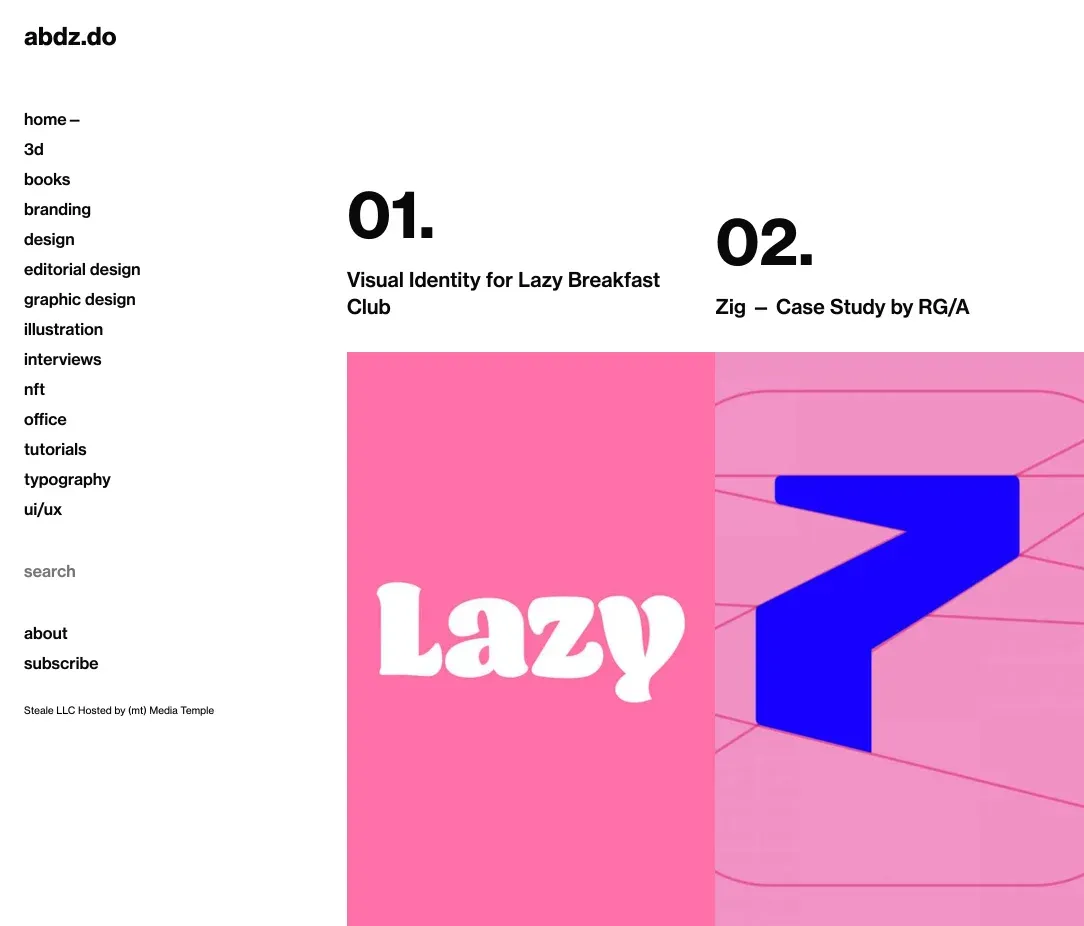
38. Abuzeedo

图像来源: Abduzeedo
Abduzeedo 刚开始是一个一人博客,随着博客内容增加现在演变成为多人经营的网络媒体,分享有关设计、摄影和用户体验居多,你也可以在这里找到设计案例研究及心得分享帮助你少走一些设计冤枉路。
手机app 参考灵感
39. Mobbin

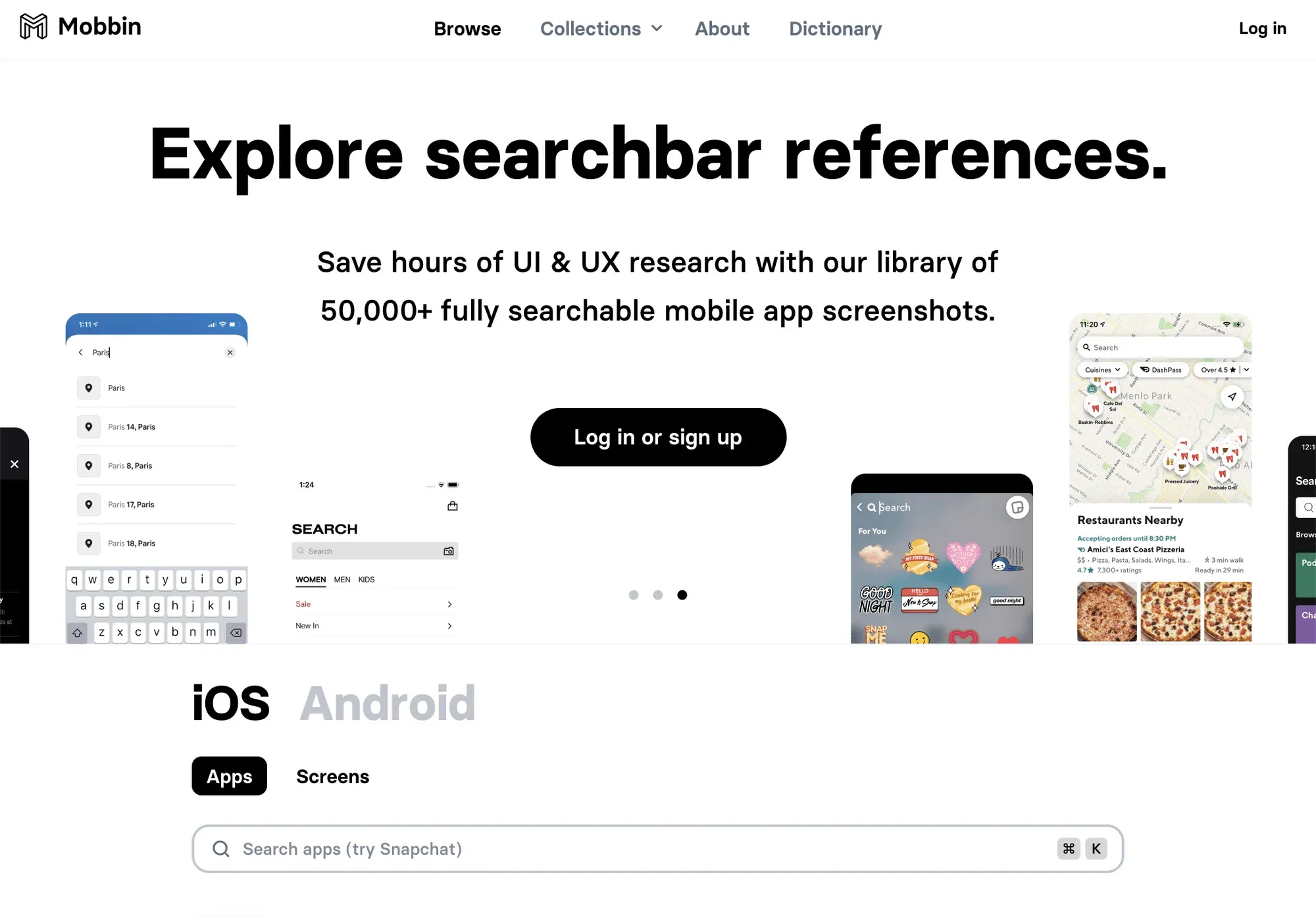
图像来源: Mobbin
Mobbin 是一个强大的资源网站,专门收集及整理 ios及 Andriod 手机 app 界面、布局。不管你是要寻找手机的登陆界面、搜索页面、配置页面、还是知名品牌的 app 界面,如:Spotify、Expedia、Github等,你想得到的它通通都有!如果你正在烦恼手机的界面或元件如何设计,Mobbin 可以帮助你省下数小时的 UI 和 UX 研究,快收藏起来吧!
40.Mobile Pattern

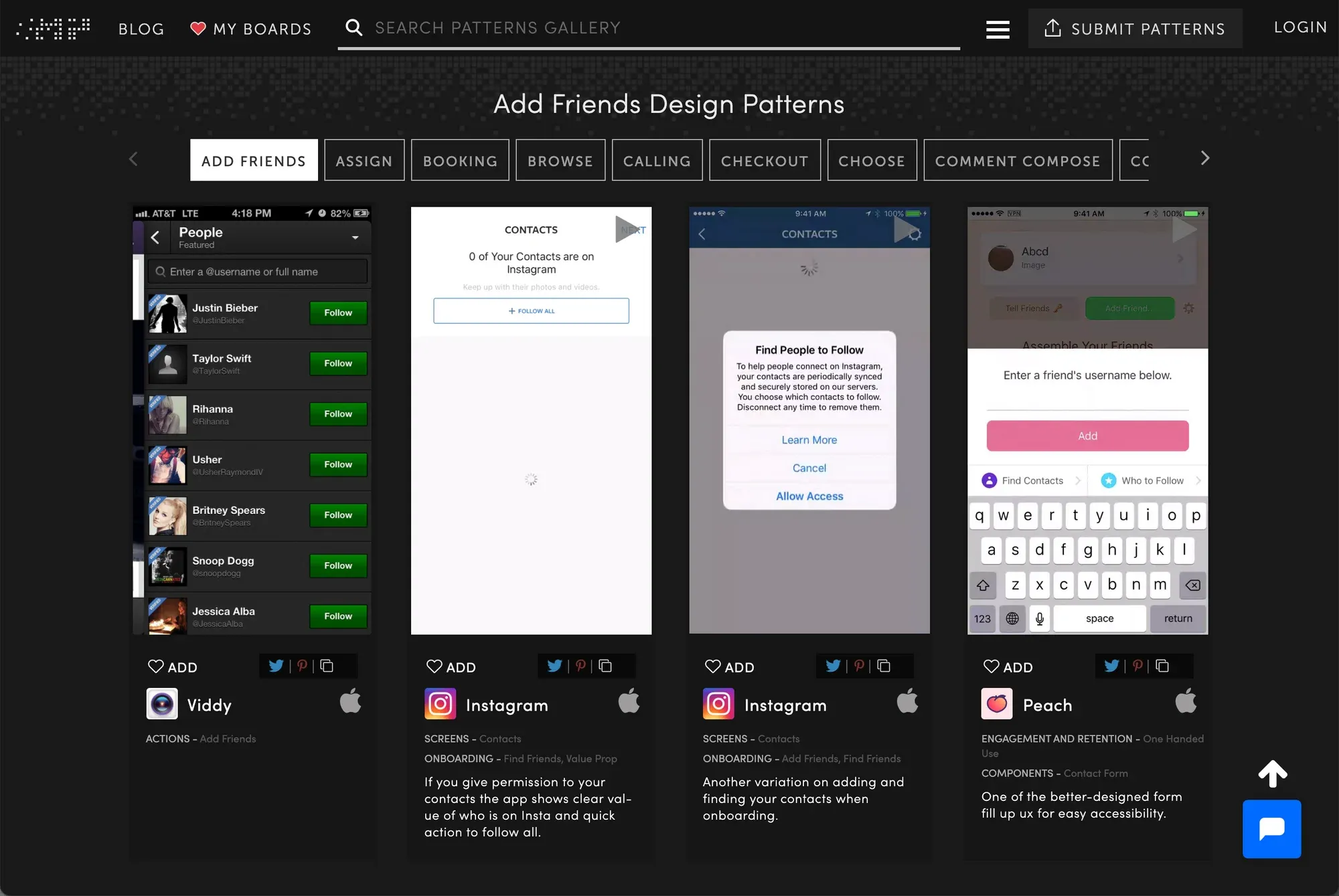
图像来源:Mobile Pattern
想要知道手机界面或是功能参考,先到 Mobile Pattern来看看!这里有许多知名app 移动端本的好几个版本以前的截图画面,你如果想要参考好几年前的历史资料,就到这里寻宝吧!
Eagle App 灵感管理工具
灵感太多? 还是参考文件文件夹乱七八糟? 使用Eagle可以将文件轻松用标签标记和在文件夹之间交叉引用,不再有凌乱的文件,也不必在你的 PC 中复制多个文件夹啦!干净、简洁又省空间!
41. Lovely UI

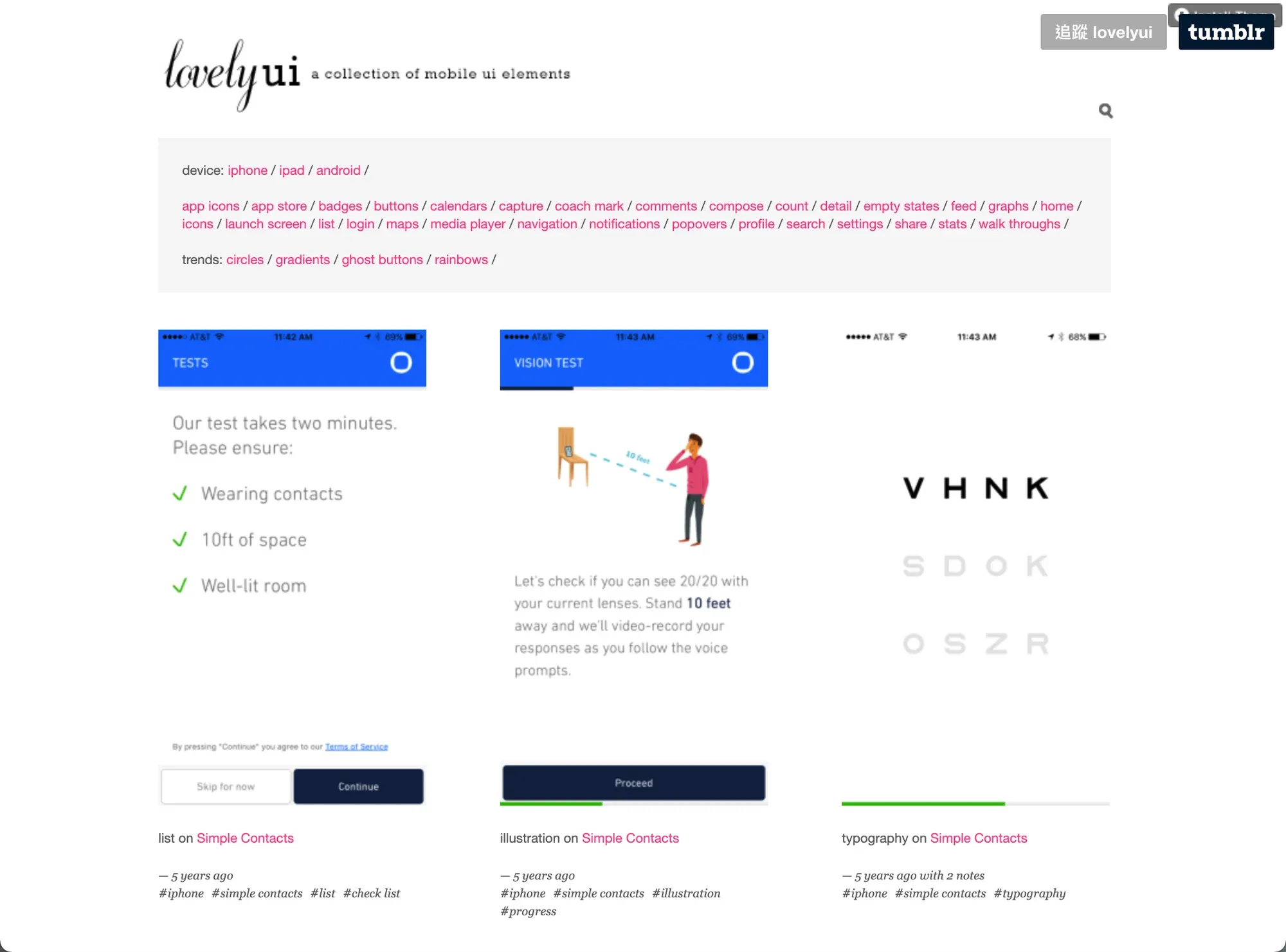
图像来源:Lovely UI
这个网站收集了许多移动端本的 UI 元素灵感,除了 iPhone 和 Andriod 外,也可以看到 iPad 版本的截图。
42. Screenlane

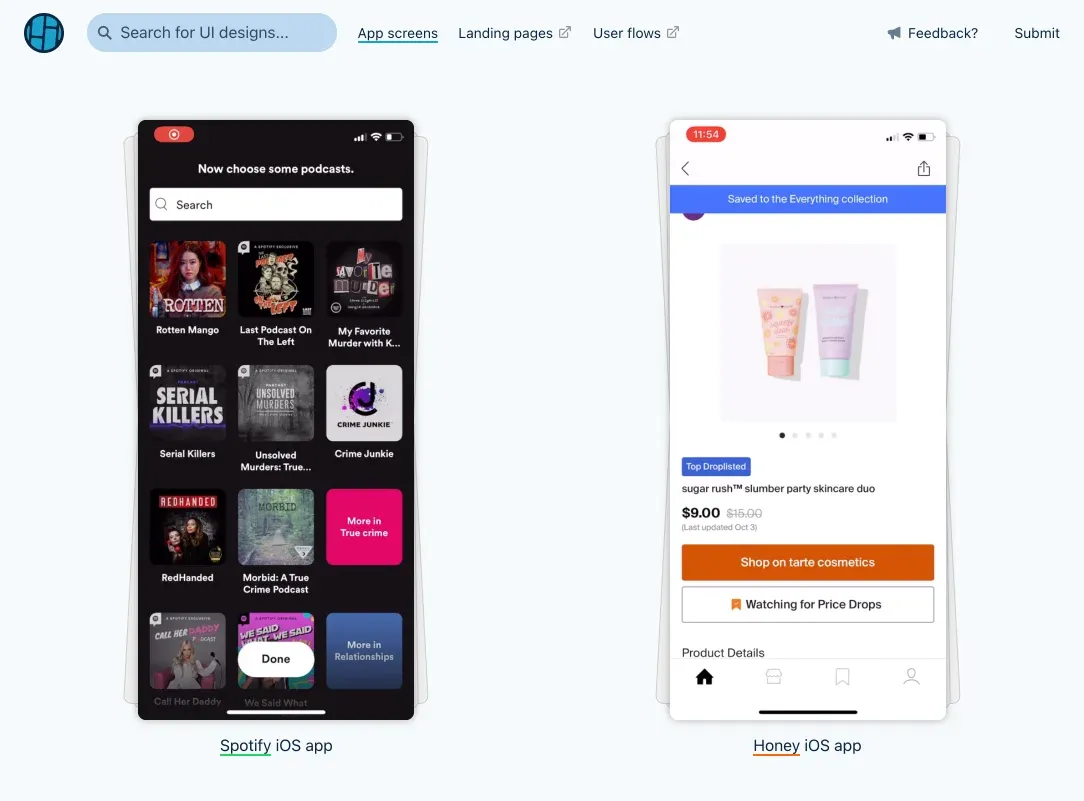
图像来源: Screenlane
Screenlane 是一个手机界面搜集平台,可以通过他不同的分类、产业类别、功能元素等,来查看最新的手机界面灵感。每一个手机界面都会提供你简短的动效模拟使用场景,让你不用实际下载手机 App 也可以知道他们怎么引导用户在 App 中点击画面。 它还有 PageCollective、PageFlow 的姐妹网站,专门介绍网页UX等信息也非常实用。
游戏设计参考灵感
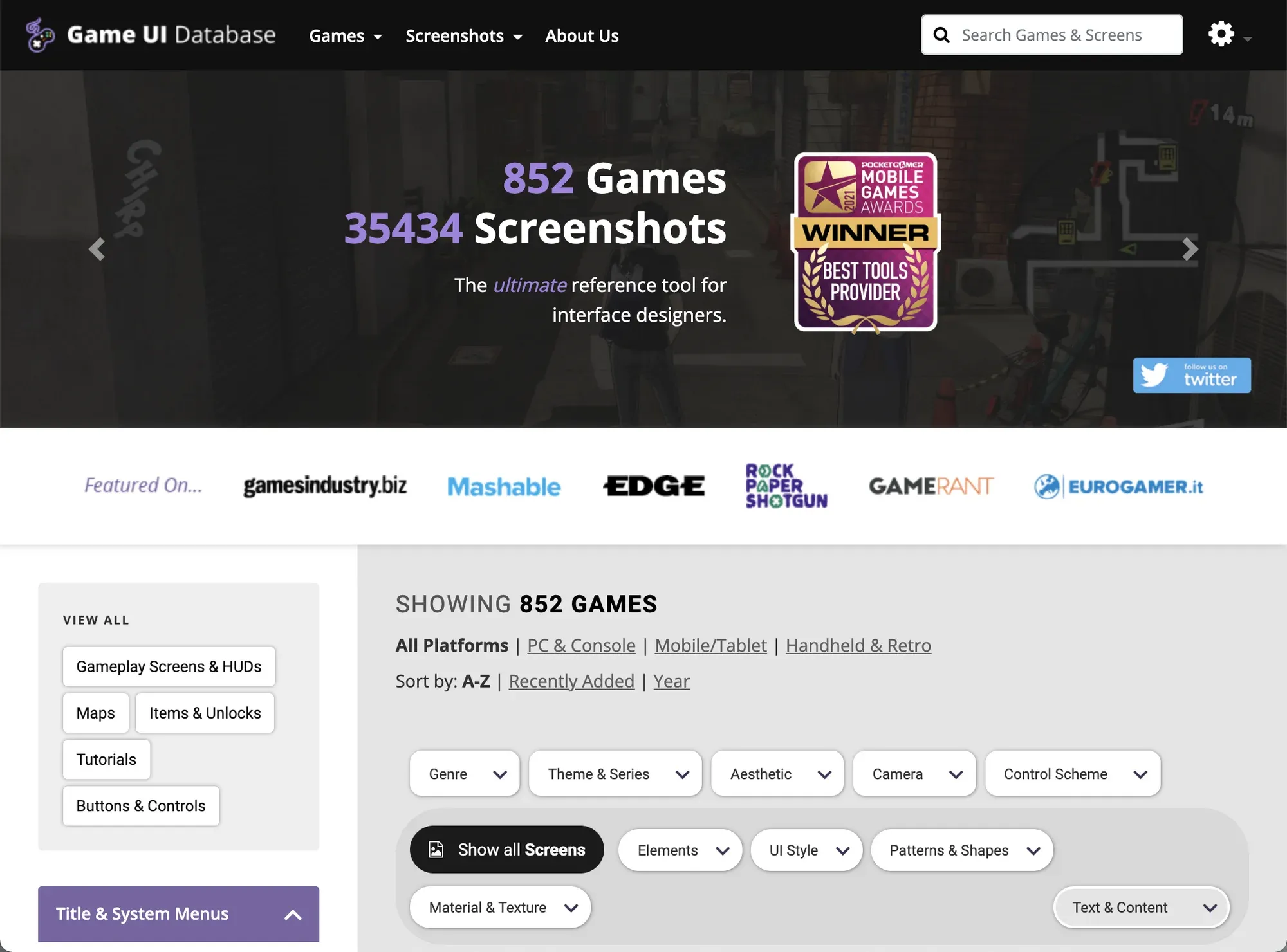
43. Game UI Database

图像来源:Game UI Database
游戏设计师及美术特效师们有福了!上面讲了这么多不同的设计灵感,很少平台提供完善的游戏界面截图、元素、版面等参考灵感,在 Game UI Database 里可以看到各种游戏的截图资料,你不用再每个游戏都下载,一个一个玩整理资料啦!
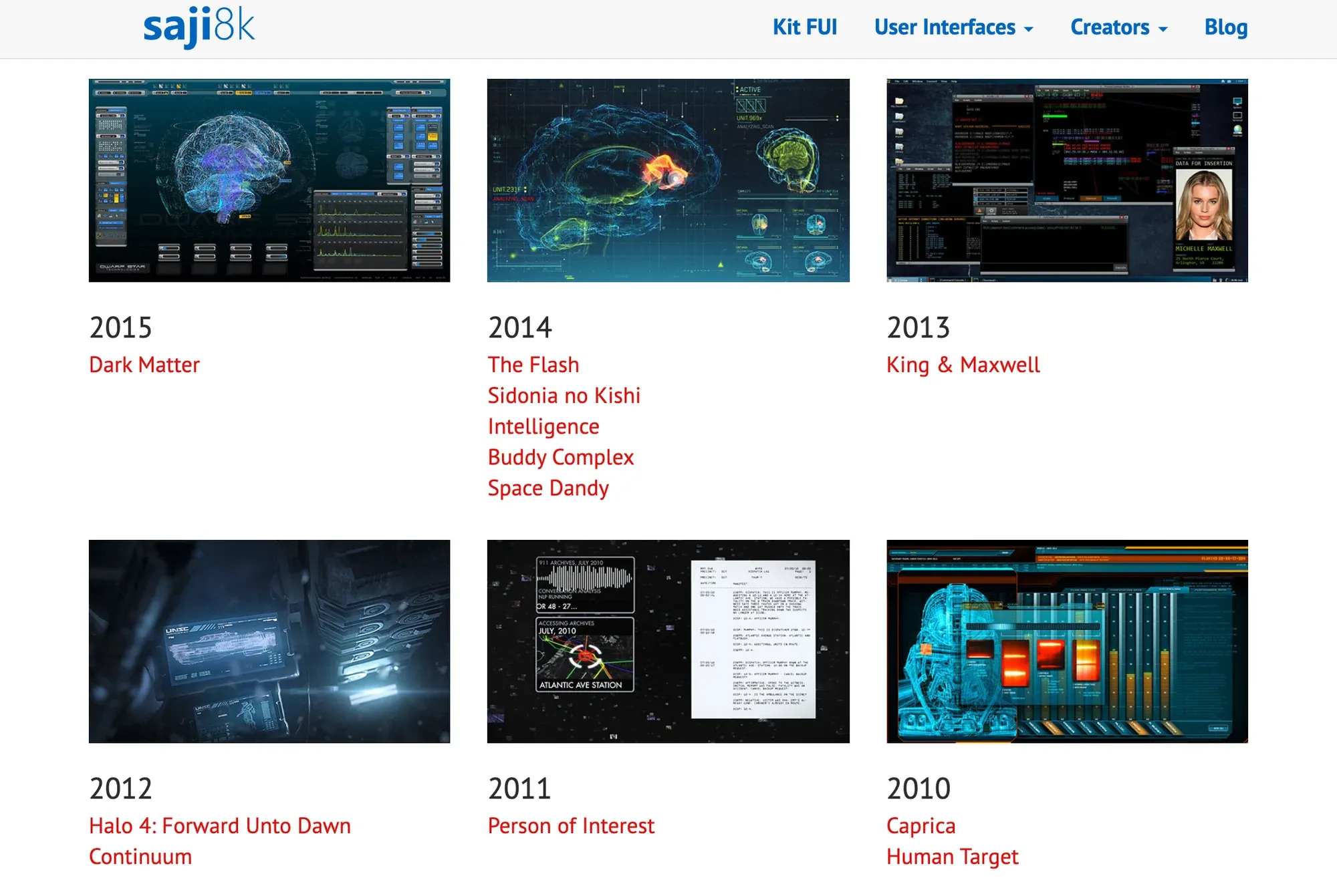
44.Saji8k

图像来源:Saji8k
如果你想要设计科幻风格的作品,那 Saji8k 网站上的素材及资料可以参考看看。这里收集了一系列科幻风格的萤幕截图和用户界面视频,有些用户界面非常适合在电影、游戏 UI、电视节目和电影中使用,能帮助你在做设计研究时省下许多时间。
整理设计灵感不怕麻烦,用 Eagle 提升你的工作效率!
上面推荐了这么多灵感来源的网站,你找到喜欢的吗?找到了下一个设计专案的灵感或参考资料吗?找到参考资料后,别忘了好好整理灵感,如果你没有头绪整理资源及素材的话,那就下载 Eagle 来帮助你吧!
Eagle 是一款专门为设计师们开发的生产力工具,提供了许多方便、快速的设计素材整理方法,例如:标记、星等评分、颜色搜索等,可帮助你将文件整理的速度提升 10 倍,并且集中在一处直接视觉化预览, 让 Eagle 帮助你整理灵感并专注于产出更好的设计作品吧!
💡 下载免费试用 Eagle 30 天: https://eagle.cool/
Eagle 不只是素材管理神器,Eagle 博客更提供你好用的设计资源、信息懒人包,让你成为更好的设计专业工作者! 最后,如果你觉得缺乏灵感或创作动力,请到 Eagle 设计资源社区走走,这里有着数千万计的设计师分享好用工具、灵感网站,Eagle 就是要帮助你在设计之路上更省力!
延伸阅读: